目录
背景:
过程:
总结:
背景:
对于看牛腩视频都是每天坐立不安的事情,生怕看着看着遇到代码问题,那样自己又得需要费很大力气去解决,所以进展缓慢,之前也听过墨菲定律得书,如果不想出错的事情,那就一定会出错,怕什么就来什么,也刚好在代码中得到了验证,但是任务还是得进行下去,不紧不慢得今天也算是将牛腩新闻发布系统收工了,进行验收,但是也是有几个优化点需要去优化的.
过程:
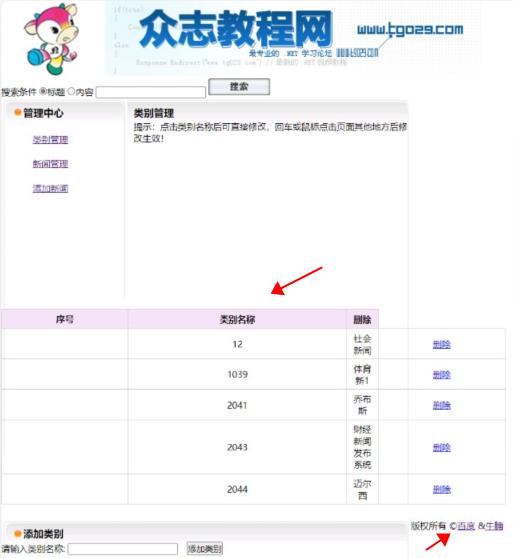
1.表格中的标签和内容格式不一致
2.位置太靠下应该跟类别管理西面对齐
3.版权所有百度、牛腩位置应该放在底部中心位置

对于第一个问题,内容不一致,是代码中出现了问题,下面是已经改好的,本来是<tr></tr>标签中取编写表格中的内容,但是我在<tb></tb>中编写这样问题就会出现内容和标签框不一致。
<tr><td><%# Eval("id") %></td><td class="caname"><%# Eval("name") %></td><td><asp:LinkButton ID="lbtnDelCa" runat="server" CommandArgument='<%# Eval("id") %>' OnClientClick="return confirm('删除类别会使其下新闻及评论全部删除,是否真的要删除?')" OnClick="lbtnDelCa_Click">删除</asp:LinkButton></td></tr>那么两者的区别是什么:
<td> 是表格中的一个单元格,用来承载具体的数据或内容。
<tr> 是包含多个单元格的一行,它将这些单元格组织在一起,形成一个完整的行视图。
总的来说,<td>用来定义表格中的单元格数据,而<tr>用于定义包含这些单元格的行。
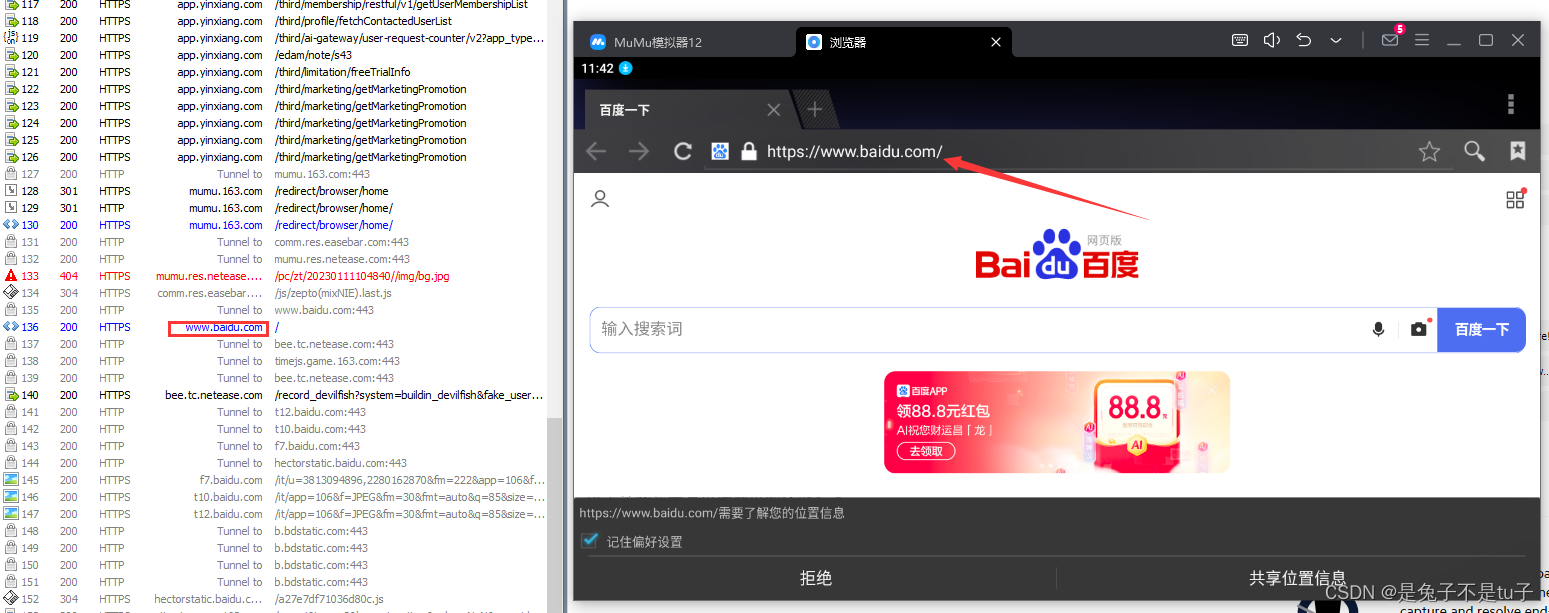
对于后面的两个问题,不知道去如何解决,对于位置的调节,调节的很少,所以解决起来有点吃力,好在在高人的帮助下成功去解决,也学会了一个技能,在网页开发中,右键点击”检查”,那么这是什么,是浏览器的开发者工具来查看和调试网页的元素、样式、脚本,这种可以很好的区定位问题并进行调试和优化,但是成功的修改之后再页面刷新还是会回到原有的样子,这个问题出现的很是奇怪,重启和结束进程也是没能解决,那么证明它还是走的浏览器旧的存储过程,为什么会走旧的缓存,原因以下几点:
1.缓存控制头信息不正确:网站服务器返回的响应头中可能包含了缓存控制信息,例如Cache-Control和Expires等字段,如果这些字段设置不当,浏览器可能会错误地缓存页面内容。
2.浏览器缓存策略:浏览器可能会根据自身的缓存策略来决定是否使用缓存内容,即使服务器返回了新的内容。
3.代理缓存:如果您连接到互联网时通过了代理服务器,代理服务器可能会缓存页面内容,导致您无法获取最新的页面版本。
问题该如何去解决,那么就是使用缓存强刷。
缓存强刷是指强制刷新浏览器缓存,以确保浏览器获取的是最新版本的网页内容或资源。通常情况下,浏览器会根据缓存策略缓存页面的内容,以提高加载速度和减少网络请求。然而,有时候网站更新了内容或者资源发生了变化,但是浏览器仍然展示旧版本的缓存内容。通过进行缓存强刷,用户可以强制浏览器忽略本地缓存,强制从服务器重新获取最新的内容。这样可以确保用户看到的是最新的信息,而不是过时的内容。在大多数浏览器中,可以通过按下 Ctrl + F5(或 Cmd + Shift + R)的组合键来进行缓存强刷操作。这将告诉浏览器忽略缓存并重新加载页面及其所有资源,确保获取最新的内容。
总结:
通过上面的问题,给我带的启示出现问题并不是最糟糕的,不应该被问题本身所困扰,应该逐步的去找错误信息,而不是一出现问题就感到困惑和难过,这样不会真正的解决实际问题,也会被情绪所影响,带着消极的情绪问题不会得到解决,应该采取积极的态度,一步一步去解决问题