列表标签
列表在html里面经常会用到的,主要使用来布局的,使其整齐好看.


无序列表
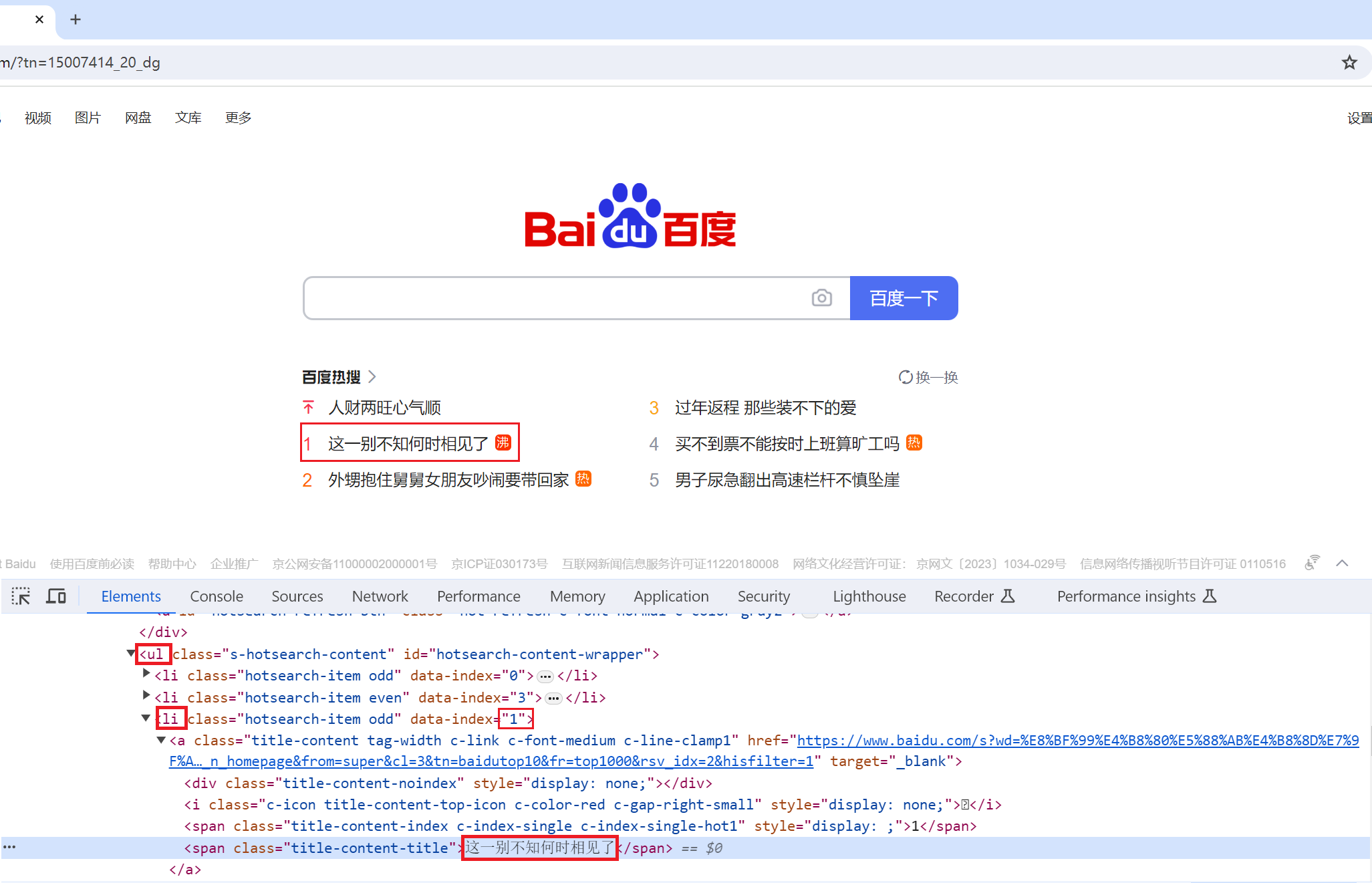
- 无序列表[重要]:
ul,li
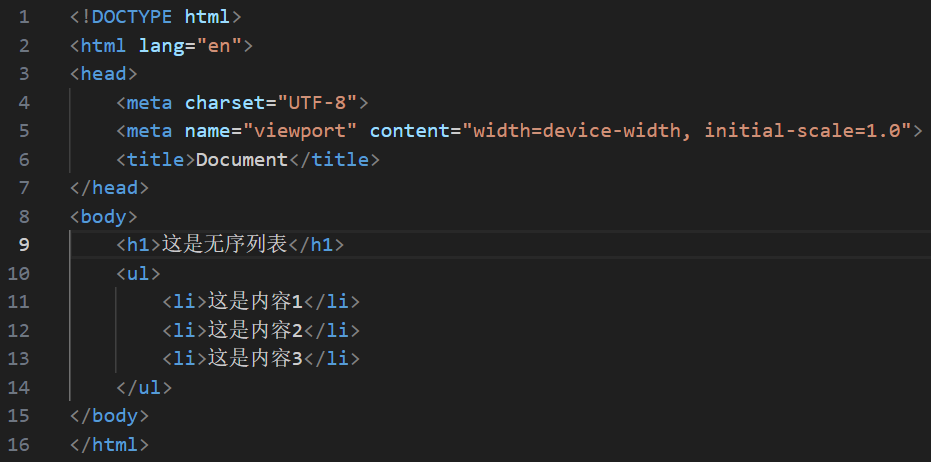
示例代码1:

对应的效果:

无序列表的属性
| 属性 | 值 | 描述 |
|---|---|---|
type | disc,square,cirlce | 规定列表的项目符号的类型 |
注:disc是 浏览器默认展示方式,默认展示方式可以不写该代码
示例代码2:

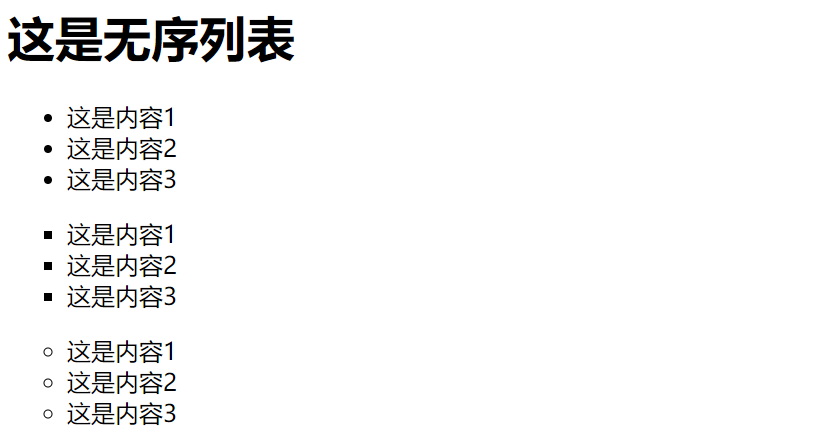
运行效果:

有序列表
- 有序列表[用的不多]:
ol,li
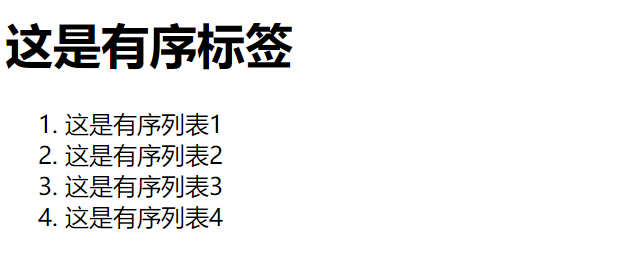
示例代码1:

运行效果:

有序列表的属性
| 属性 | 值 | 描述 |
|---|---|---|
type | a表示小写英文字母编号A表示大写英文字母编号i表示小写罗马数字编号Ⅰ表示大写罗马数字编号1表示数字编号(默认) | 规定列表的类型 |
start | number | 一个整数值属性,指定了列表编号的起始值 |
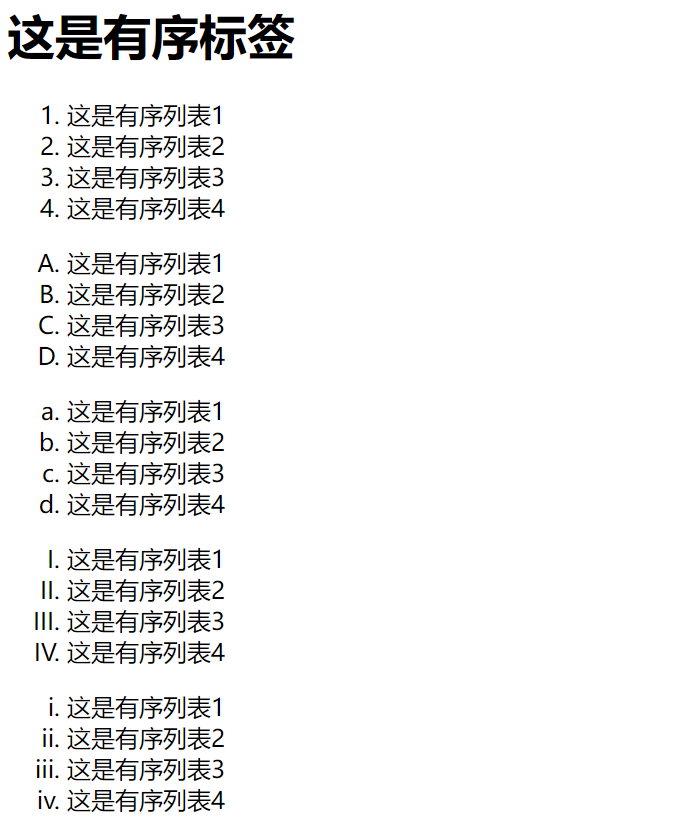
示例代码2:

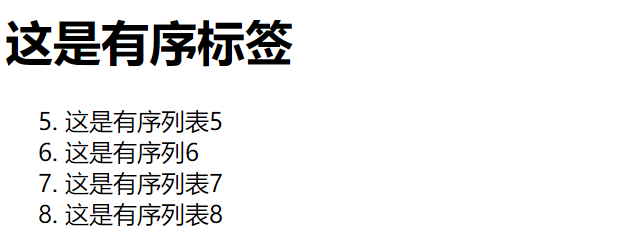
运行效果:

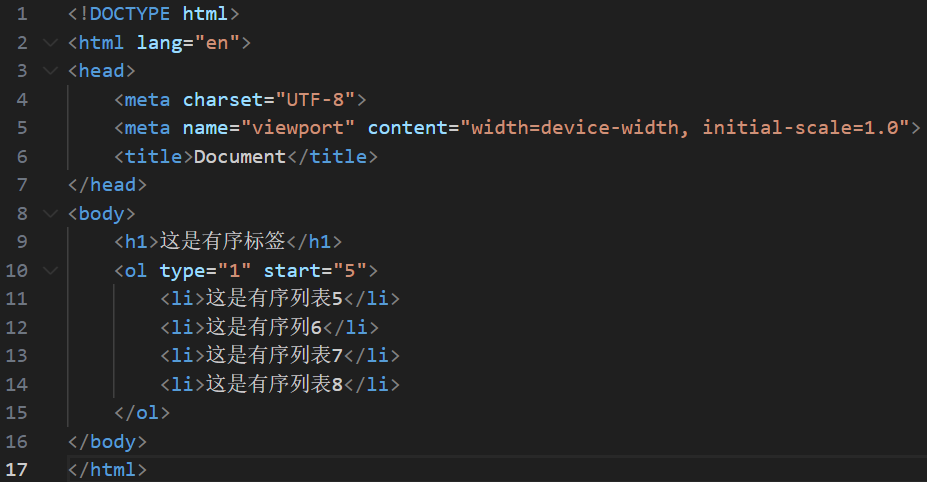
示例代码3:

运行效果:

自定义列表
- 自定义列表[重要] :
dl(总标签) ,dt(小标题),dd(围绕标题来说明)上面有个小标题,下面有几个围绕着标题来展开的.
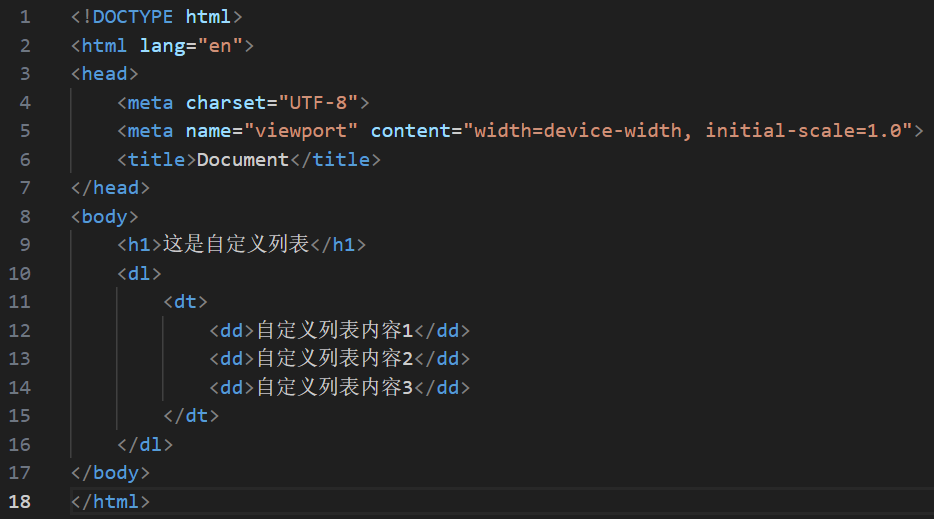
示例代码:

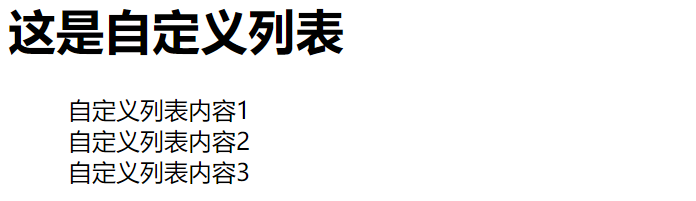
运行效果:

小知识(希望能够帮到你)
ul是unordered lists的缩写(无序列表)
li是list item的缩写(列表项目)
ol是ordered lists的缩写(有序列表)
dl是definition lists的英文缩写(自定义列表)
dt是definition term的缩写(自定义列表组)
dd是definition description的缩写(自定义列表描述)
nl是navigation lists的英文缩写(导航列表)
tr是table row的缩写(表格中的一行)
th是table header cell的缩写(表格中的表头)
td是table data cell的缩写(表格中的—个单元格)
HTML 列表 | 菜鸟教程 (runoob.com)