Vue2 学习第二天
1. 数据绑定
Vue 中有 2 种数据绑定的方式:
- 单向绑定(
v-bind):数据只能从 data 流向页面。 - 双向绑定(
v-model):数据不仅能从 data 流向页面,还可以从页面流向 data。
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等),改变 input 视图自动发生变化
v-model:value可以简写为v-model,因为**v-model默认收集的就是value**值。
<template><div id="wrapper"><!-- <button v-on:click="toggle">toggle</button> --><!-- <p v-if="isShow">hello world</p> --><p v-if="score == 100">满分</p><p v-else-if="score >= 60">及格</p><p v-else>不及格</p><!-- v-show通过控制css中的display:none来隐藏元素 --><span v-show="isShow">当前的分数是:{{ score }}</span><br /><!-- v-model可以自动的做双向绑定,改变input视图自动发生变化 --><input type="text" v-model="score" /><button @click="handleClick">控制分数显示</button></div>
</template><script>
export default {data() {return {isShow: true,score: 0,};},methods: {toggle() {this.isShow = !this.isShow;},handleClick() {this.isShow = !this.isShow;},},
};
</script><style></style>

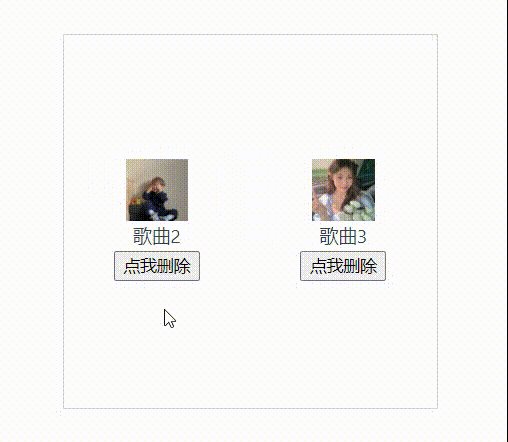
2. v-for 循环
v-for可以通过这个语法糖,在模板中对 data 中的数组进行遍历。
就是一个循环一个标签,会送你一个item和index。
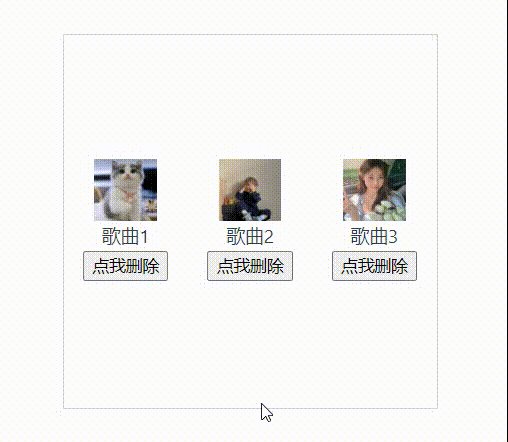
<template><div id="wrapper"><div class="box"><!-- v-for就是一个循环一个标签,会送你一个item和index --><div v-for="(item, index) in songList" :key="index" class="item"><!-- 属性前面加上:代表了动态属性,里面可以传入变量 --><img :src="item.imgUrl" alt="" /><div>{{ item.imgName }}</div><!-- 事件传参,我们可以将item传入事件 --><button @click="deleteItem(item)">点我删除</button></div></div></div>
</template><script>
export default {name: "VFor",data() {return {songList: [{imgUrl: "https://p1.music.126.net/JcpOXM243FptA9tRYnPFlw==/109951167423159409.jpg",imgName: "歌曲1",},{imgUrl: "https://p1.music.126.net/-3hoO4QAO81HZ4gax4SMBw==/109951167692147226.jpg",imgName: "歌曲2",},{imgUrl: "https://p1.music.126.net/xJzCcsYiMUAWtwBMKj7IBg==/109951167930323816.jpg",imgName: "歌曲3",},],};},methods: {// 将点击的项给删除deleteItem(item) {// filter方法,筛选数组,找到名字和当前项不一样的返回this.songList = this.songList.filter((song) => {return song.imgName !== item.imgName;});},},
};
</script><style scoped>
#wrapper {width: 100vw;
}.box {width: 300px;height: 300px;border: 1px solid #ccc;display: flex;flex-wrap: wrap;justify-content: center;align-items: center;margin: 0 auto;
}.item {flex: 1;height: 100px;display: flex;flex-direction: column;align-items: center;
}.item > img {width: 50px;height: 50px;
}
</style>

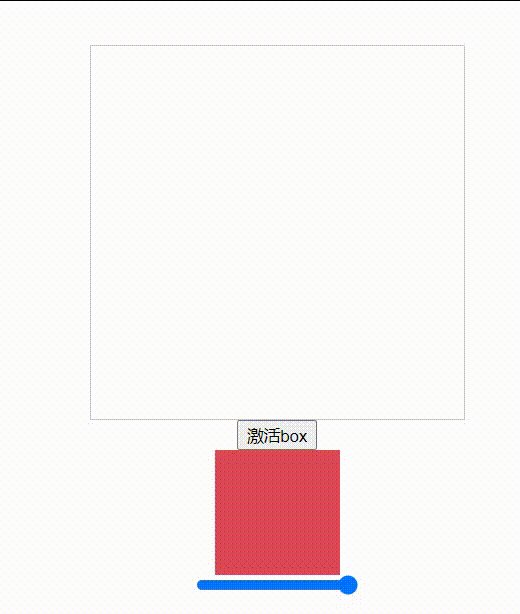
3. class 和 style
可以通过以下方式设置样式:
- 字符串设置
- 对象设置
- 数组设置
<template><div><!-- 字符串设置 --><div :class="current ? 'active' : ''">hello world</div><!-- 数组设置 --><!-- 使用三元表达式设置class --><div :class="active ? ['active', 'box'] : 'box'"></div><button @click="activeBox">激活box</button><!-- 使用对象去设置样式 --><div:style="{opacity: opacity,width: '100px',height: '100px',background: 'red',}"class="test"></div><input type="range" v-model="opacity" :step="0.1" :min="0" :max="1" /></div>
</template>

4. 生命周期
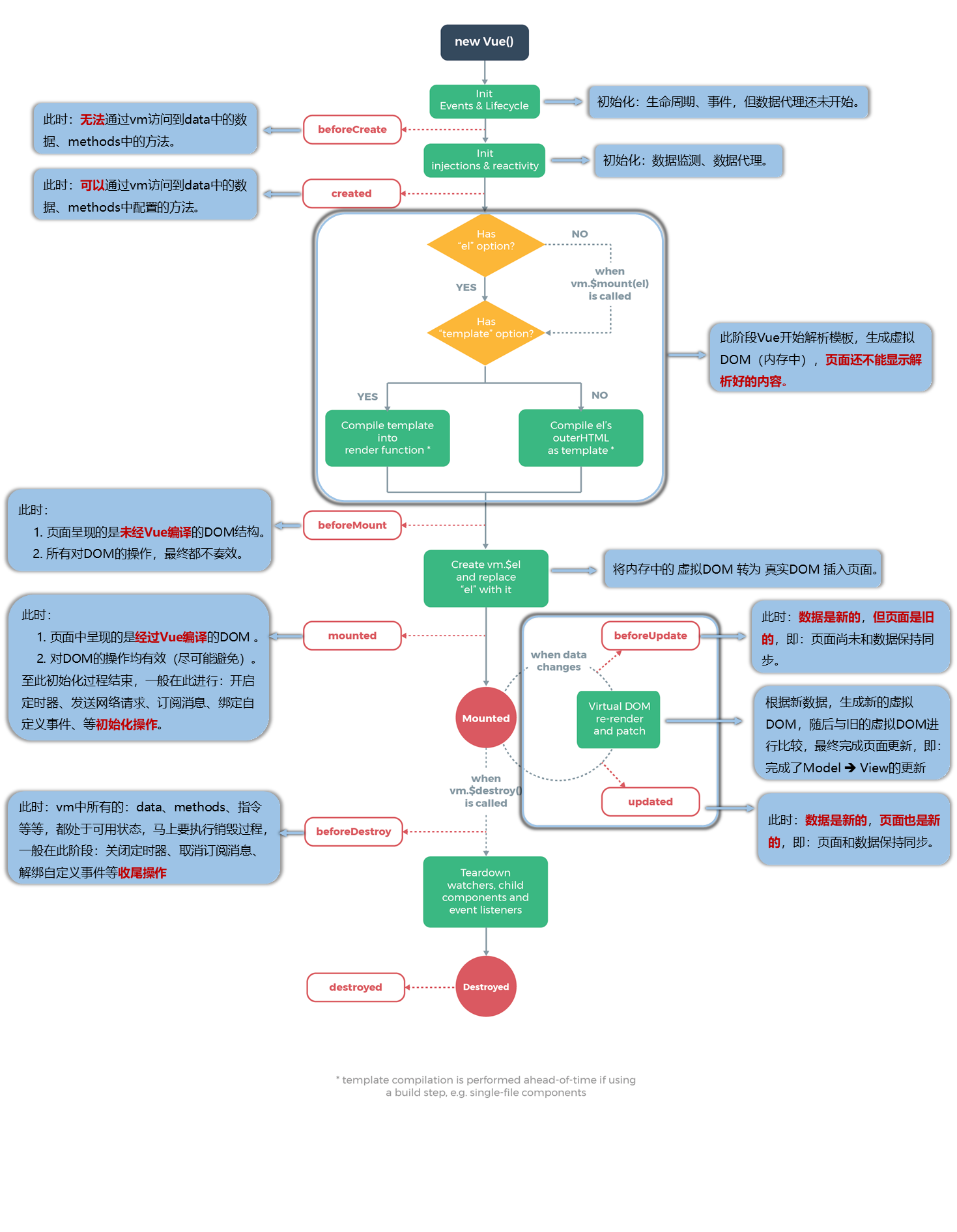
Vue 生命周期总结(四个阶段,八个钩子函数),生命周期就是组件或者实例,从创建到被销毁(初始化化数据、编译模板、挂载 DOM、渲染一更新一渲染、卸载)的一系列过程。
-
生命周期:
-
又名:生命周期回调函数、生命周期函数、生命周期钩子。
-
是什么:Vue 在关键时刻帮我们调用的一些特殊名称的函数。
-
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
-
生命周期函数中的 this 指向是 vm 或 组件实例对象。
-

总结生命周期:
常用的生命周期钩子
mounted: 发送 ajax 请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁 Vue 实例
销毁后借助 Vue 开发者工具看不到任何信息。
销毁后自定义事件会失效,但原生 DOM 事件依然有效。
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。