文章目录
- 需求和框架
- AxisFrame
- AxisList
- DarwSystem
从零开始实现一个三维绘图系统
需求和框架
本文希望实现下图所示的绘图系统,下面详细分析需求变化。

和之前实现的绘图系统相比,首先是多了【新增】和【删除】这两个按钮,其功能是控制绘图数据的个数,即下方的【坐标0】和【坐标1】。由于不同的坐标之间有着相同的组成,故而需要封装成类;而每个坐标中的 x , y , z x,y,z x,y,z坐标轴,又十分相似,故而也需要封装成类。
综合来看,和此前的简单绘图系统相比,若想实现多图绘制的功能,至少需要实现三个类,分别表示坐标轴、坐标系以及坐标系统。
下面列出整个项目需要导入的模块,以及这三个类的命名
import tkinter as tk
import tkinter.ttk as ttkimport matplotlib as mpl
mpl.use('TkAgg')
import matplotlib.pyplot as plt
from matplotlib.backends.backend_tkagg import (FigureCanvasTkAgg, NavigationToolbar2Tk)
from matplotlib.figure import Figureimport numpy as npclass AxisFrame(ttk.Frame):passclass AxisList(ttk.Frame):passclass DarwSystem():pass
下面逐一实现,并讲解。
AxisFrame
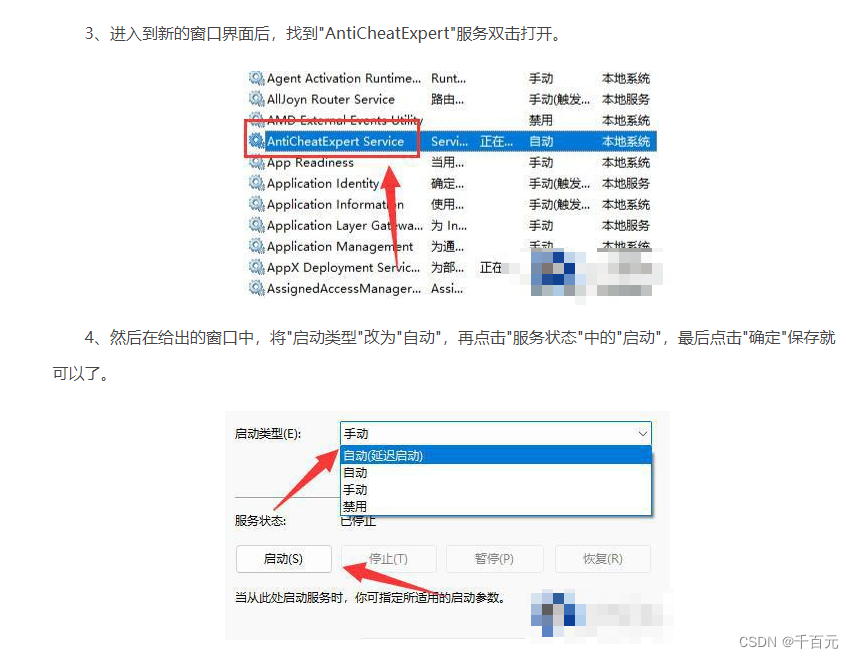
下图是自定义的AxisList组件,其中每一项 x , y , z x,y,z x,y,z均对应一组AxisFrame对象,下面就分析AxisFrame对象的特点。

首先,AxisFrame由三部分组成:坐标标签、输入类型和输入框。目前来说,由于只实现了读取Python源码这种方法,故而输入类型的下拉框显得有些多余,其目的是便于后期扩展。
据此,可得到其代码
class AxisFrame(ttk.Frame):# widths 是每个控件的宽度def __init__(self, master, label, mode, widths, **options):super().__init__(master, **options)self.pack()self.label = labelself.initVar(mode)self.initWidgets(widths)def initVar(self, mode):self.MODES = ("源代码",)self.mode = tk.StringVar()self.setMode(mode)def initWidgets(self, widths):tk.Label(self, text=self.label,width=widths[0]).pack(side=tk.LEFT)self.slct = ttk.Combobox(self,width=widths[1], textvariable=self.mode)self.slct['value'] = self.MODESself.slct.pack(side=tk.LEFT)self.entry = tk.Entry(self, width=widths[2])self.entry.pack(padx=5, side=tk.LEFT, fill=tk.X)def setMode(self, mode):if type(mode) != str:mode = self.MODES[mode]self.mode.set(mode)def getData(self, **txyz):if self.mode.get() == "源代码":self.readPython(**txyz)return self.datadef readPython(self, t=None, x=None, y=None, z=None):self.data = eval(self.entry.get())
其中,initVar用于初始化输入模式;setMode用于设置输入模式;initWidgets用于布局,这三个函数只需了解tkinter的工作原理,便无需详解。
getData用于将输入框中的内容转换为数值,由于目前只有【源代码】这一种模式,所以只用到了readPython这一种读取函数。readPython的逻辑很简单,根据输入的 t , x , y , z t,x,y,z t,x,y,z的值,以及输入框中的表达式,来实现python数据的读取。
AxisList
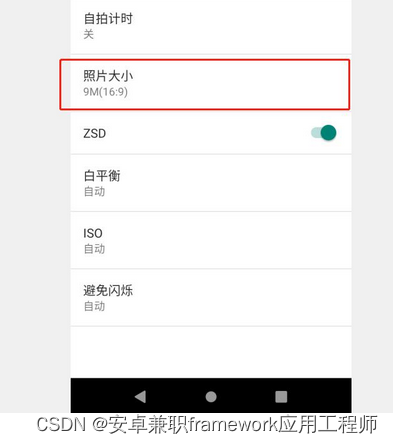
继续分析AxisList组件,除了三个AxisFrame之外,还有一个显隐开关【坐标0】,以及坐标选框【xyz】,用于调整是否使用 x , y , z x,y,z x,y,z等坐标轴,即实现下面的效果。

从交互逻辑而言,这里有两个功能,一是点击【坐标0】以显示或隐藏其内容,二是选择下拉框,以筛选 x , y , z x,y,z x,y,z等坐标轴。实现代码如下
class AxisList(ttk.Frame):def __init__(self, master, title, mode, widths, **options):super().__init__(master, **options)self.pack()self.afs = {}self.data = {}self.initWidgets(title, widths)self.initAxis(mode, widths)def initWidgets(self, title, widths):self.btn = ttk.Button(self, text=title, width=sum(widths)+5,command=self.click)self.btn.pack(side=tk.TOP, fill=tk.X, expand=tk.YES)self._c = ttk.Frame(self)self.collapsed = Trueself.click()self.initVar()self.initFeature()def initVar(self):self.AXISES = ("x", "xy", "xyz", "tx", "txy", "txyz")self.axMode = tk.StringVar()self.axMode.set("xyz")def initAxis(self, mode, widths):for flag in 'txyz':self.afs[flag] = AxisFrame(self._c, flag, mode, widths)self.axChanged()def initFeature(self):frm = ttk.Frame(self._c)frm.pack(pady=2, side=tk.TOP, fill=tk.X)slct = ttk.Combobox(frm, width=5, textvariable=self.axMode)slct["value"] = self.AXISESslct.pack(side=tk.LEFT)slct.bind('<<ComboboxSelected>>', self.axChanged)def axChanged(self, evt=None):for flag in 'txyz':self.afs[flag].pack_forget()for flag in self.axMode.get():self.afs[flag].pack(side=tk.TOP, fill=tk.X)def click(self):if self.collapsed:self._c.pack(side=tk.TOP, fill=tk.BOTH, expand=tk.YES)else:self._c.pack_forget()self.collapsed = not self.collapseddef getDatas(self):dct = {}data = {}for flag in self.axMode.get():data[flag] = self.afs[flag].getData(**dct)dct[flag] = data[flag]return data
首先,点击【坐标0】之后,除了【坐标0】之外其他的内容全部隐藏,所以【坐标0】与其内容需要分开处理,从而为其他内容分配一个Frame,由于这个Frame将会频繁地被用到,所以给一个简短的名称_c。
然后,下拉框中共给定6种坐标类型,之所以有 t t t选项,目的是日后可能会实现的动图绘制。
接下来,initVar, initWidgets, initAxis, initFeature是布局函数,无需多言。
axChanged即更改坐标轴系组成时的响应函数,首先隐藏所有坐标轴,再根据选择的坐标轴一个一个重新放出来。
click是点击【坐标0】时的相应,如果_c已经隐藏,就将其显示出来;如果当前可见,就让其变得不可见。
最后,getDatas是坐标系的关键函数,其功能是调用AxisFrame种中的getData函数,其中的dct装载已经获取到的数值,通过字典的双星号索引方法,将字符串key转换为变量名称,以实现最终的数值读取。
DarwSystem
DrawSystem的代码虽然较长,但内容并不复杂,其中setFrmFig更是几乎原封不动地沿用了此前的代码。
class DarwSystem():def __init__(self):self.root = tk.Tk()self.root.title("数据展示工具")self.als = []self.setFrmCtrl()self.setFrmFig()self.root.mainloop()def setFrmCtrl(self):frmCtrl = ttk.Frame(self.root,width=320)frmCtrl.pack(side=tk.RIGHT, fill=tk.Y)frm = ttk.Frame(frmCtrl, width=320)frm.pack(side=tk.TOP, fill=tk.X)self.setCtrlButtons(frm)self.frmAxis = ttk.Frame(frmCtrl)self.frmAxis.pack(side=tk.TOP, fill=tk.X)self.addLast(None)def addLast(self, evt):title = f"坐标{len(self.als)}"al = AxisList(self.frmAxis, title, 0, [5,10,20])al.pack(side=tk.TOP, fill=tk.X)self.als.append(al)def deleteLast(self, evt):self.als[-1].pack_forget()del self.als[-1]def setCtrlButtons(self, frm):ttk.Button(frm, text="绘图",width=5,command=self.btnDrawImg).pack(side=tk.LEFT)btn = ttk.Button(frm, text="新增", width=5)btn.pack(side=tk.LEFT)btn.bind("<Button-1>", self.addLast)btn = ttk.Button(frm, text="删除", width=5)btn.pack(side=tk.LEFT)btn.bind("<Button-1>", self.deleteLast)def btnDrawImg(self):self.fig.clf()ds = [al.getDatas() for al in self.als]self.drawPlot(ds)self.fig.subplots_adjust(left=0.1, right=0.95, top=0.95, bottom=0.08)self.canvas.draw()def drawPlot(self, ds):keys = 'xyz' if 'z' in ds[0] else 'xy'p = '3d' if 'z' in ds[0] else Noneax = self.fig.add_subplot(projection=p)for data in ds:ax.plot(*[data[key] for key in keys])def setFrmFig(self):frmFig = ttk.Frame(self.root)frmFig.pack(side=tk.LEFT,fill=tk.BOTH,expand=tk.YES)self.fig = Figure()self.canvas = FigureCanvasTkAgg(self.fig,frmFig)self.canvas.get_tk_widget().pack(side=tk.TOP,fill=tk.BOTH,expand=tk.YES)self.toolbar = NavigationToolbar2Tk(self.canvas,frmFig,pack_toolbar=False)self.toolbar.update()self.toolbar.pack(side=tk.RIGHT)
相比之下,其实只添加了两个功能:
- 【添加】和【删除】坐标系
- 多个坐标轴的绘图函数
对于前者,其通过addLast在最后面新增一个坐标列表,delLast则删除最后一个坐标列表,实现并不复杂。
对于后者,只需遍历所有AxisList并提取数据,然后将所有数据传递给绘图函数进行图像绘制。
至此,需求得以实现,下面演示一下其工作流程



![[NSSRound#16 Basic]Web](https://img-blog.csdnimg.cn/direct/ef5a53f569624c988fe3ecab0833b05d.png)