效果演示

文章目录
- 效果演示
- 系列目录
- 前言
- 拖放、交换物品
- 绘制拖拽物品插槽UI
- 修改Inventory,控制拖放功能
- 源码
- 完结
系列目录
前言
欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第25篇中,我们将探索如何用unity制作一个3D背包、库存、制作、快捷栏、存储系统、砍伐树木获取资源、随机战利品宝箱等功能,我会附带项目源码,以便你更好理解它。
拖放、交换物品
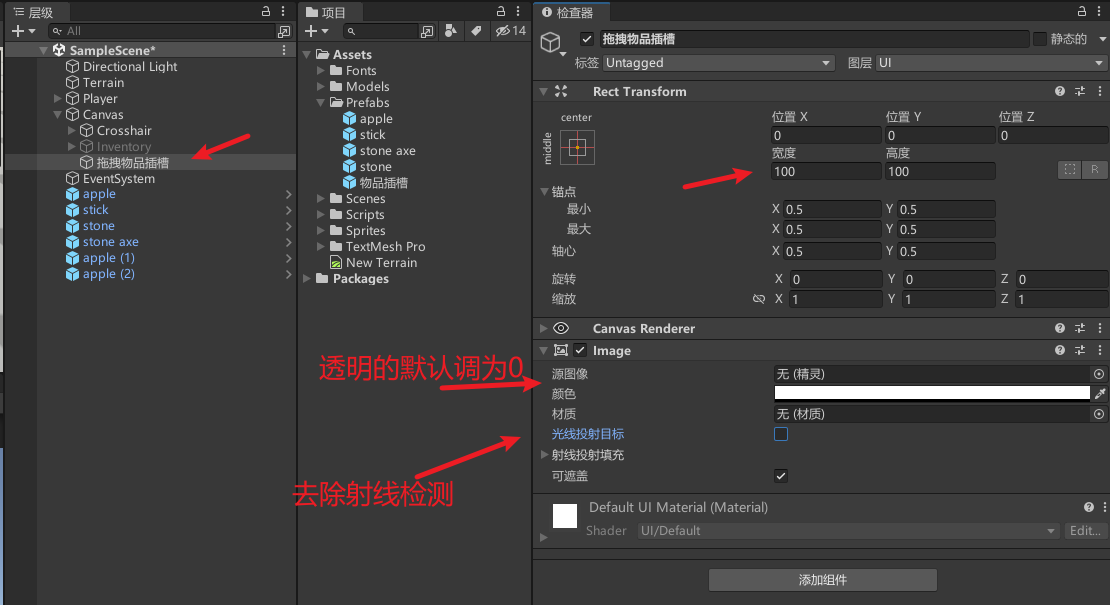
绘制拖拽物品插槽UI
记得默认透明的设为0,并去除射线检测

修改Inventory,控制拖放功能
[Header("拖放")]
public Image dragIconImage;//拖拽图标的Image组件
private Item currentDraggedItem;//当前被拖拽的物品
private int currentDragSlotIndex = -1;//当前被拖拽物品的槽位索引public void Update()
{//。。。if (inventory.activeInHierarchy && Input.GetMouseButtonDown(0)){dragInventoryIcon();//拖拽物品}else if (currentDragSlotIndex != -1 && Input.GetMouseButtonUp(0) || currentDragSlotIndex != -1 && !inventory.activeInHierarchy){dropInventoryIcon();//放下物品}dragIconImage.transform.position = Input.mousePosition;
}// 开始拖拽背包中的一个物品图标
private void dragInventoryIcon()
{for (int i = 0; i < allInventorySlots.Count; i++){Slot curSlot = allInventorySlots[i]; // 获取当前遍历到的槽位if (curSlot.hovered && curSlot.hasItem()) // 如果鼠标悬停在有物品的槽位上{currentDragSlotIndex = i; // 更新当前正在拖拽的槽位索引变量currentDraggedItem = curSlot.getItem(); // 从当前槽位获取物品dragIconImage.sprite = currentDraggedItem.icon; // 设置拖拽图标的精灵为物品的图标dragIconImage.color = new Color(1, 1, 1, 1); // 使跟随鼠标的图标不透明(可见)curSlot.setItem(null); // 从我们刚刚拿起物品的槽位中移除物品break; // 找到后即退出循环}}
}// 放下正在拖拽的背包图标
private void dropInventoryIcon()
{// 重置我们的拖拽物品变量dragIconImage.sprite = null;dragIconImage.color = new Color(1, 1, 1, 0); // 使图标不可见for (int i = 0; i < allInventorySlots.Count; i++){Slot curSlot = allInventorySlots[i]; // 获取当前遍历到的槽位if (curSlot.hovered) // 如果鼠标悬停在当前槽位上{if (curSlot.hasItem()) // 如果该槽位已经有物品,则交换物品{Item itemToSwap = curSlot.getItem(); // 获取该槽位的物品以供交换curSlot.setItem(currentDraggedItem); // 将拖拽的物品放入当前槽位allInventorySlots[currentDragSlotIndex].setItem(itemToSwap); // 将被交换的物品放回原来的拖拽槽位}else // 如果槽位为空,则直接放置物品,无需交换{curSlot.setItem(currentDraggedItem);}resetDragVariables(); // 重置拖拽相关的变量return; // 放置成功后即退出函数}}// 如果没有悬停在任何槽位上(即放置位置无效),则将物品放回原来的槽位allInventorySlots[currentDragSlotIndex].setItem(currentDraggedItem);resetDragVariables();
}// 重置拖拽相关的变量
private void resetDragVariables()
{// 逻辑代码来重置相关变量,例如currentDragSlotIndex = -1;currentDraggedItem = null;
}
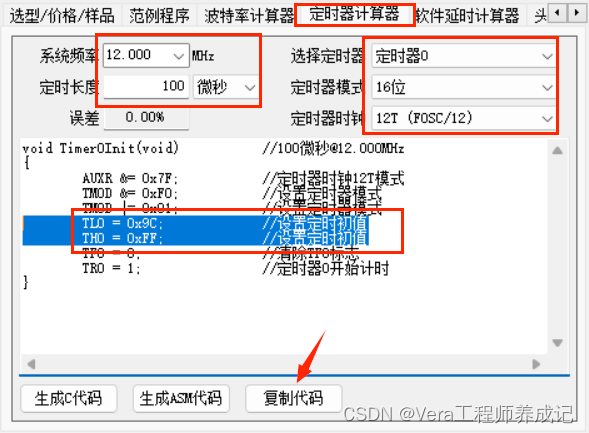
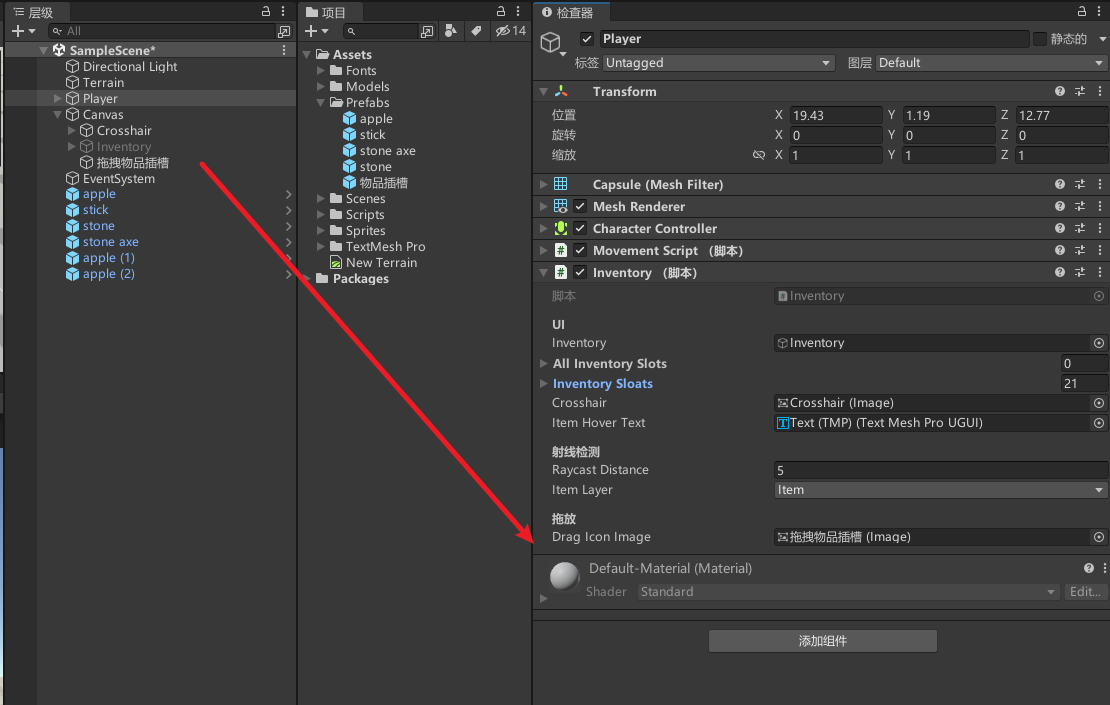
配置参数

效果,实现了物品拖拽和交换

源码
源码不出意外的话我会放在最后一节
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~