setup是一个全新的配置项,值是一个函数,既然是配置项,是否与data、methods是兄弟?
没错,确实是兄弟关系,只不过到了vue3,就不怎么使用data这些配置项,会使用setup,让我为大家简单的介绍一下setup吧!
setup是Composition API,组件中所用到的数据方法等等均配置在setup中
让我们使用一下setup吧!
<template><div class="box"><div>姓名:{{ name }}</div><div>年龄:{{ age }}</div><button @click="updateName">修改名字</button><button @click="updateAge">修改年龄</button></div>
</template>
<script lang="ts">
export default {name: 'Person',setup() {let name = "张三"let age = 18function updateName() {name = "李四"}function updateAge() {age = 20}// 我们需要使用到return 返回值return { name, age, updateName, updateAge }}
};
</script>
<style scoped>
.box {width: 200px;height: 120px;border: 1px solid #000;
}
button {margin: 50px 0;
}
</style>

当我们点击按钮时,数据修改了,但不是响应式,关于响应式的问题我会在下一篇写对应的方法
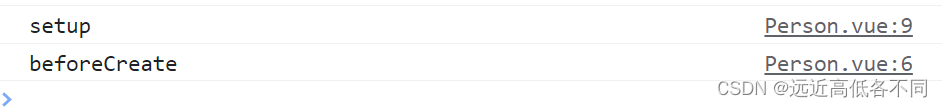
我们来看看setup是否在创建之前
beforeCreate() {console.log("beforeCreate");},setup() {console.log("setup");}

注意点:
setup中this为undefined
setup() {console.log(this); // undefined
}
setup是有语法糖的
<template><div class="box"><div>姓名:{{ name }}</div><div>年龄:{{ age }}</div><button @click="updateName">修改名字</button><button @click="updateAge">修改年龄</button></div>
</template>
<script lang="ts">
export default {name: 'Person',// 我们需要使用到return 返回值
};
</script>
<script setup lang="ts">
let name = "张三"
let age = 18
function updateName() {name = "李四"
}
function updateAge() {age = 20
}
</script>
<style scoped>
.box {width: 200px;height: 120px;border: 1px solid #000;
}
button {margin: 50px 0;
}
</style>
这样我们就很方便,不需要使用到 return
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!



![[word] word怎么使用平均函数 #职场发展#知识分享#其他](https://img-blog.csdnimg.cn/img_convert/d221b3585306495e80bbfa1b561844ba.png)