前端JS 按钮事件、弹窗、遮罩实战示例
文章目录
- 前端JS 按钮事件、弹窗、遮罩实战示例
- 一、开始
- 二、功能实现
- 三、具体代码如下
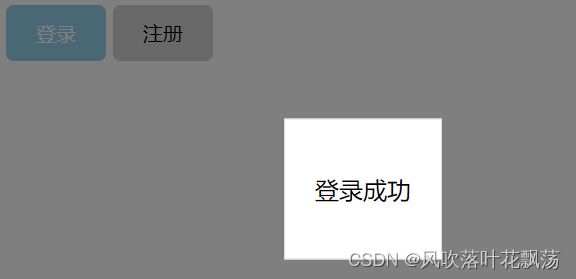
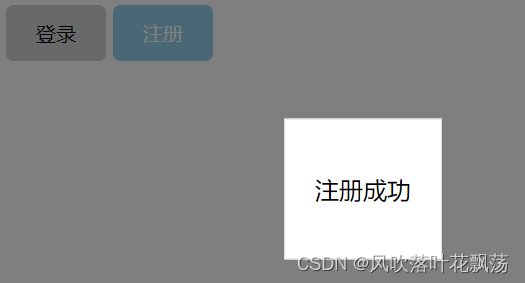
- 1、运行结果
- 2、具体代码如下
- 四、功能解析
- 1、index.html
- 2、button.css
- 3、server.js
一、开始
各位未来的开发者请上座,闲暇的时候发现,这一块好像能做一个简单的实战示例,遂写了写。
二、功能实现
功能描述:
- 两个按键,登录按键和注册按钮
- 初始颜色背景是浅灰色,按键是黑色。
- 点击后按键背景变为天蓝色,内容文字变为白色
- 同时中间跳出弹窗显示登录/注册成功。
- 等待2秒或者点击遮罩弹窗关闭
三、具体代码如下
1、运行结果



2、具体代码如下
下面的代码可以直接运行
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录注册示例</title><style>.button {background-color: lightgrey; /* 初始背景颜色 */color: black; /* 初始文字颜色 */padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;transition: background-color 0.3s, color 0.3s; /* 过渡效果 */}.button.active {background-color: skyblue; /* 激活状态背景颜色 */color: white; /* 激活状态文字颜色 */}.modal {display: none; /* 默认不显示 */position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);padding: 20px;border: 1px solid #ddd;background-color: white;z-index: 1000;}.overlay {display: none; /* 默认不显示 */position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5); /* 半透明背景 */z-index: 999;}</style></head><body><button id="loginButton" class="button">登录</button><button id="registerButton" class="button">注册</button><div id="modal" class="modal"><p id="modalContent">登录成功</p></div><div id="overlay" class="overlay"></div><script>// 获取元素var loginButton = document.getElementById('loginButton');var registerButton = document.getElementById('registerButton');var modal = document.getElementById('modal');var overlay = document.getElementById('overlay');var modalContent = document.getElementById('modalContent');// 登录按钮点击事件loginButton.addEventListener('click', function() {modalContent.textContent = '登录成功'; // 设置弹窗内容showModal();this.classList.add('active'); // 添加激活状态的样式});// 注册按钮点击事件registerButton.addEventListener('click', function() {modalContent.textContent = '注册成功'; // 设置弹窗内容showModal();this.classList.add('active'); // 添加激活状态的样式});// 显示弹窗和遮罩层function showModal() {modal.style.display = 'block';overlay.style.display = 'block';setTimeout(function() {modal.style.display = 'none';overlay.style.display = 'none';resetButtons(); // 2秒后隐藏弹窗和遮罩层,并重置按钮}, 2000);}// 重置按钮样式function resetButtons() {loginButton.classList.remove('active');registerButton.classList.remove('active');}// 点击遮罩层也可以关闭弹窗overlay.addEventListener('click', function() {modal.style.display = 'none';overlay.style.display = 'none';resetButtons();});</script></body>
</html>
四、功能解析
为了方便大家学习,对这个简短的程序进行一下拆解
我将其拆解为三个文件,这三个文件说白了就是把最开始上面的那坨拆分前端三件套:Html,CSS,JS。
1、index.html
index的程序结构相对简洁
实现功能:
- 设置两个按钮登录与注册
- 设置一个div 包裹一个文本。文本初始内容随意(后面会改)(弹窗)
- 设置一个空div (遮罩)
- 导入button.css和server.js
注:弹窗和遮罩一开始需要设置好,然后一开始再隐藏起来
依据上述功能理念,设置代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录注册示例</title><link rel="stylesheet" href="button.css"></head><body><button id="loginButton" class="button">登录</button><button id="registerButton" class="button">注册</button><div id="modal" class="modal"><p id="modalContent">登录成功</p></div><div id="overlay" class="overlay"></div><script src="server.js"></script></body>
</html>
2、button.css
.button {background-color: lightgrey; /* 初始背景颜色 */color: black; /* 初始文字颜色 */padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;transition: background-color 0.3s, color 0.3s; /* 过渡效果 */
}
.button.active {background-color: skyblue; /* 激活状态背景颜色 */color: white; /* 激活状态文字颜色 */
}
.modal {display: none; /* 默认不显示 */position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);padding: 20px;border: 1px solid #ddd;background-color: white;z-index: 1000;
}
.overlay {display: none; /* 默认不显示 */position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5); /* 半透明背景 */z-index: 999;
}
下面简单讲一下这些样式的各项功能设置的作用,不需要的同学跳过即可
按键 button样式解析:
background-color: lightgrey;:设置按钮的背景颜色为浅灰色(lightgrey)。
color: black;:设置按钮文字的颜色为黑色。
padding: 10px 20px;:设置按钮内容与按钮边框之间的内边距,上下为10像素,左右为20像素。
border: none;:设置按钮没有边框。
border-radius: 5px;:设置按钮的边框圆角半径为5像素,使按钮的边角变得圆润。
cursor: pointer;:设置鼠标悬停在按钮上时的光标样式为手型,表示该区域可以点击。
transition: background-color 0.3s, color
0.3s;:这一行定义了按钮背景颜色和文字颜色的过渡效果。当按钮的背景颜色或文字颜色发生变化时,变化会在0.3秒内平滑地过渡,而不是突然改变,给用户带来更流畅的视觉体验。
样式解析汇总:这些样式属性一起定义了一个简洁而有吸引力的按钮样式,使按钮看起来更加现代化和易于与用户交互。
.button.active样式解析:激活样式就简单改一下背景和字体颜色
弹窗样式 .modal样式解析
display: none;:设置元素不显示,即在页面上不可见。这通常用于隐藏元素,可以通过 JavaScript 或其他方式来控制显示。
position: fixed;:设置元素的定位方式为固定定位,元素相对于浏览器窗口固定位置,不随页面滚动而移动。
left: 50%;:将元素左边缘定位在距离父元素左边缘50%的位置,即居中水平定位。
top: 50%;:将元素上边缘定位在距离父元素顶部50%的位置,即居中垂直定位。
transform: translate(-50%, -50%);:使用 transform 属性的 translate
函数将元素向左和向上移动自身宽度和高度的50%,以便实现水平和垂直居中定位。padding: 20px;:设置元素内容与元素边框之间的内边距为20像素。
border: 1px solid #ddd;:设置元素的边框为1像素宽的实线边框,颜色为淡灰色(#ddd)。
background-color: white;:设置元素的背景颜色为白色。
z-index: 1000;:设置元素在层叠顺序中的位置为1000,使其位于具有较低 z-index 值的元素之上。
样式解析汇总:这段代码描述了一个在页面中居中显示、具有白色背景、灰色边框和一定内边距的固定定位元素,且在层叠顺序中处于较高的位置。
遮罩 .overlay 样式解析: 基本属性上面都讲过了,参考理解即可就不赘述了。
3、server.js
下面是JS部分
- 获取登录,注册按键的对象。获取弹窗,弹窗内容,遮罩的对象,方便操作设计函数:getElementById()
- 登录/注册按键添加点击事件:(1)修改弹窗内容为登录/注册成功、(2)显示弹窗、(3)登录按键添加激活样式
- 添加遮罩点击事件:弹窗、遮罩隐藏,去除登录,注册上面的激活样式
注:隐藏方法:设置样式style.display = ‘none’,显示方法:设置style.display = ‘block’;
然后就没啥难点,就按部就班写完脚本即可
// 显示弹窗和遮罩层function showModal() {modal.style.display = 'block';overlay.style.display = 'block';setTimeout(function() {modal.style.display = 'none';overlay.style.display = 'none';resetButtons(); // 2秒后隐藏弹窗和遮罩层,并重置按钮}, 2000);}// 重置按钮样式function resetButtons() {loginButton.classList.remove('active');registerButton.classList.remove('active');}// 获取元素var loginButton = document.getElementById('loginButton');var registerButton = document.getElementById('registerButton');var modal = document.getElementById('modal');var overlay = document.getElementById('overlay');var modalContent = document.getElementById('modalContent');// 登录按钮点击事件loginButton.addEventListener('click', function() {modalContent.textContent = '登录成功'; // 设置弹窗内容showModal();this.classList.add('active'); // 添加激活状态的样式});// 注册按钮点击事件registerButton.addEventListener('click', function() {modalContent.textContent = '注册成功'; // 设置弹窗内容showModal();this.classList.add('active'); // 添加激活状态的样式});// 点击遮罩层也可以关闭弹窗overlay.addEventListener('click', function() {modal.style.display = 'none';overlay.style.display = 'none';resetButtons();});