目录
- 属性绑定指令(v-bind)
- 列表渲染指令(v-for)
- v-for中的key
- 双向绑定指令(v-model)
属性绑定指令(v-bind)
- 作用:动态设置html的标签属性,比如:src、url、title
- 语法:
v-bind:属性名=“表达式” v-bind:可以简写成 =>:
比如,有一个图片,它的 src 属性值是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
<img v-bind:src="url" /><img :src="url" />(v-bind可以省略)

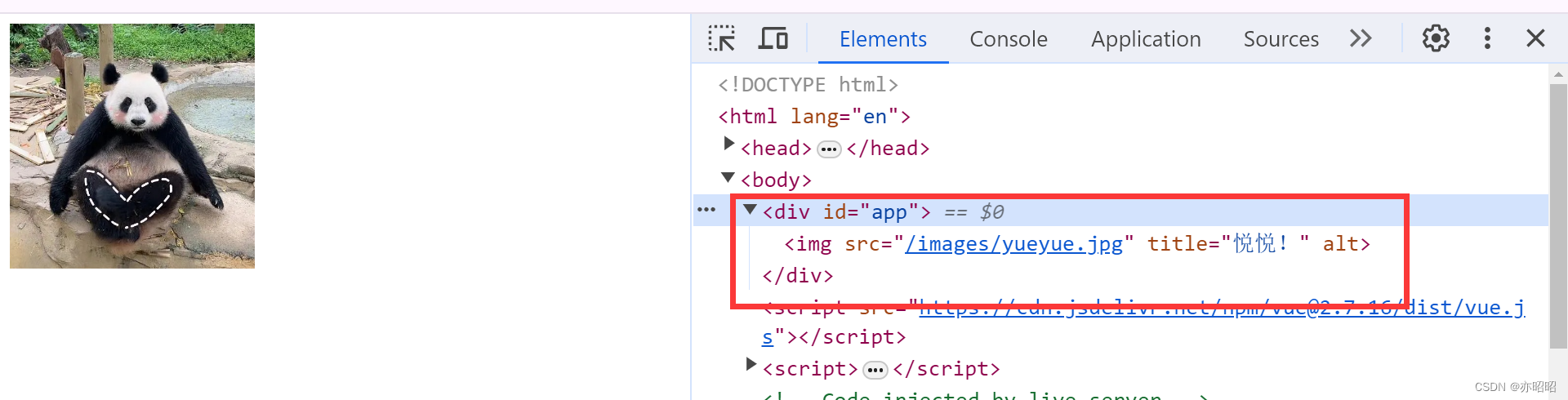
<body><div id="app"><img v-bind:src="imgUrl" v-bind:title="msg" alt=""></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {imgUrl: '/images/yueyue.jpg',msg: '悦悦!'}})</script></body>
等价于:<img :src="imgUrl" :title="msg" alt="">
列表渲染指令(v-for)
Vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令语法: v-for="(item, index) in arr"
其中:
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
此语法也可以遍历对象和数字。
<div id="app"><h3>animals</h3><ul><li v-for="(item, index) in list">{{item}},{{index}}</li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {list: ['dog', 'cat', 'bird']}})</script>

v-for中的key
语法: key="唯一值"
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
为什么加key:Vue 的默认行为会尝试原地修改元素(就地复用)
注意:
- key 的值只能是字符串或数字类型
- key 的值必须具有唯一性
- 推荐使用
id作为 key(唯一),不推荐使用index作为 key(会变化,不对应)
双向绑定指令(v-model)
双向绑定:
- 数据改变后,呈现的页面结果会更新
- 页面结果更新后,数据也会随之而变
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速获取或设置表单元素内容
语法:v-model="变量"

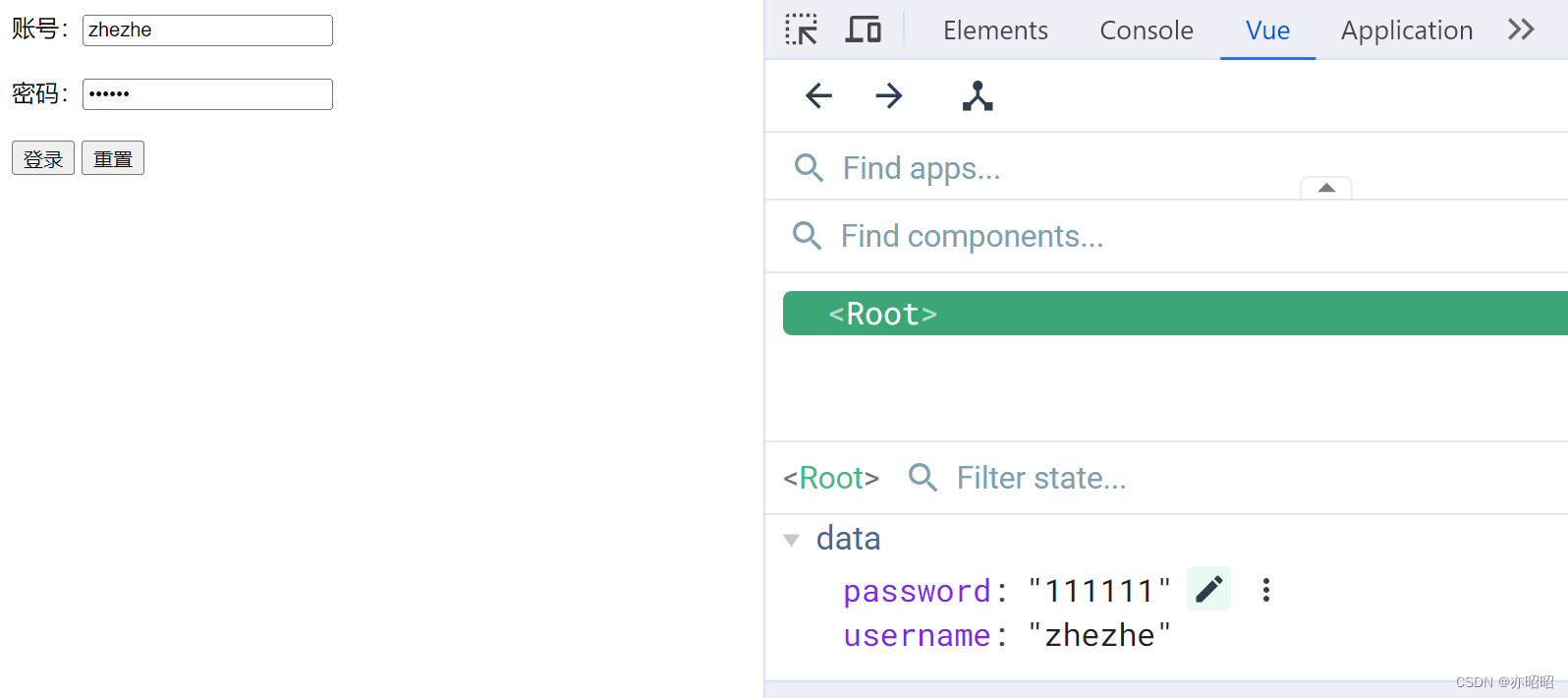
<div id="app">账号:<input type="text" v-model="username"><br><br>密码:<input type="password" v-model="password"><br><br><button @click="login">登录</button><button @click="reset">重置</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: '',password: ''},methods: {login() {console.log(this.username, this.password);},reset() {this.username = ''this.password = ''}}})</script>