01 声明变量
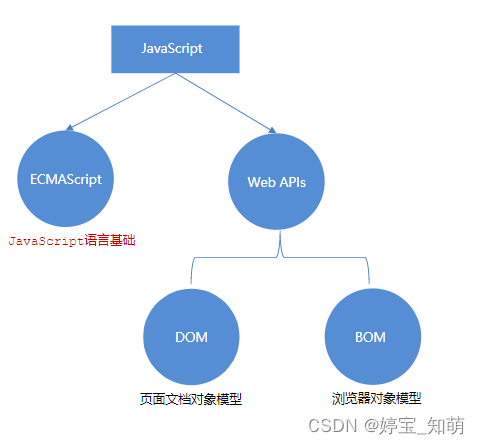
js组成:

DOM:操作网页内容的,开发页面内容特效和实现用户交互
BOM:
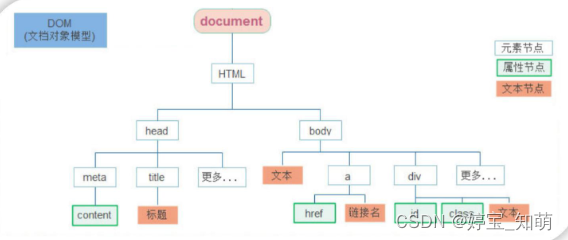
DOM树:将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
文档树直观的体现了标签与标签之间的关系

CSS获取元素的方法
document.querySelector() // 获取单个元素
document.querySelectorAll() // 获取多个元素,不能直接修改,需要通过遍历的方式给里面的元素做修改
根据CSS选择器来获取DOM元素 (重点)
document.querySelectorAll('css选择器')
得到的是一个伪数组,
有长度有索引号的数组
但是没有 pop() push() 等数组方法
操作元素内容
对象.innerText 属性——将文本内容添加/更新到任意标签位置,显示纯文本,不解析标签
对象.innerHTML 属性 -----能识别文本,能够解析标签,能识别文本,能够解析标签
操作元素属性
常见的属性:href title src
语法:对象.属性=值
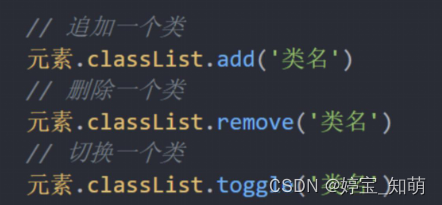
元素样式属性:通过类名:className操作 通过classList操作类控制css
元素.calssName=‘active’
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名

表单元素属性
定时器函数有什么作用?
可以根据时间自动重复执行某些代码
定时器函数如何开启?
setInterval(函数名, 时间)
定时器函数如何关闭?
let 变量名=setInterval(函数,间隔时间)
clearInterval(变量名)
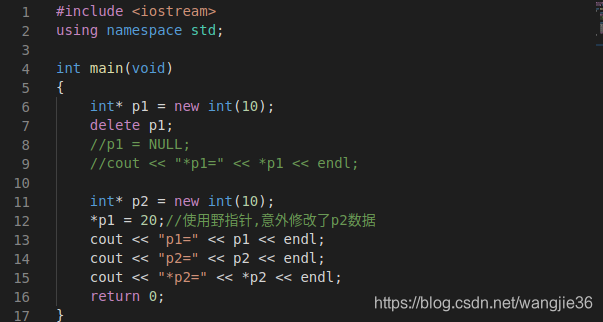
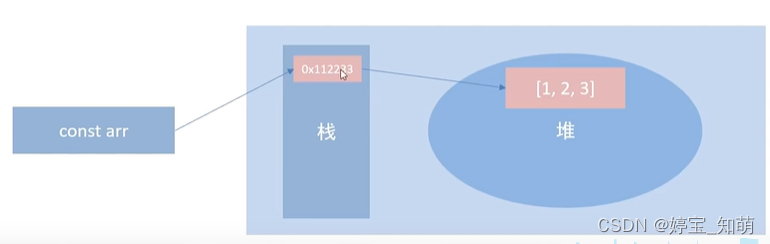
var let const 【优先推荐使用const】
- const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化
- 但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是 地址。

- 什么是事件监听?
- 就是让程序检测是否有事件产生,一旦有事件触发,
- 就立即调用一个函数做出响应,也称为 注册事件
- 事件监听三要素是什么?
- 事件源 (谁被触发了)
- 事件类型 (用什么方式触发,点击还是鼠标经过等)
- 事件处理程序 (要做什么事情)
元素对象.addEventListener('事件类型',要执行的函数)

什么是事件对象
事件对象也是个对象,这个对象里有时间触发时的相关信息
eg:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
语法:如何获取
在事件绑定的回调函数的第一个参数就是事件对象- 一般命名为event、ev、e
元素.addEvenetListener(‘click’,function(e){})
事件对象在哪里? - 在事件绑定的回调函数的第一个参数就是事件对象
环境对象
环境对象:指的是函数内部特殊的变量this,它代表当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
- 函数的调用方式不同,this 指代的对象也不同
【谁调用, this 就是谁】是判断 this 指向的粗略规则- 直接调用函数,其实相当于是 window.函数,所以 this 指代 window
什么是回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
function fn(){
console.log('我是回调函数')
}
// fn 传递给了setInterval,fn 就是回调函数
setInterval(fn,1000)
// 这里的第二个参数是一个函数,这种将函数作为参数传递给其他函数并在特定事件或条件发生时执行的方式,被称为回调函数
box.addEventListener('click',function(){
console.log('我也是回调函数')
})
// 回调函数的本质还是一个函数,只不过把它当成参数使用