目录
一、基础配置
(一) 模板配置
1. 文章模板
2. 页面模板
(二) 创建页面和文章
1. 标签页【可选】
2. 分类页【可选】
3. 友链页【可选】
4. 404页面【可选】
5. 文章
(三) 导航栏设置
1. 基础项
2. 菜单项
(四) 页面设置
1. 代码框设置
2. 社交图标设置
3. 头像
4. 顶部图
5. 文章封面
6. 文章基础信息展示
7. 配置文章节选
8. 图片描述
9. 复制权限配置
10. 目录配置
11. 配置赞赏
12. 配置页脚
13. 夜间模式
二、高级配置
(一) 功能相关
1. 搜索
2. 分析统计
3. 广告
(二) 页面相关
1. 自定义主题色
2. 网站背景
3. Fotter背景
4. 背景特效
5. 鼠标点击效果
参考文档:
- GitHub - jerryc127/hexo-theme-butterfly: 🦋 A Hexo Theme: Butterfly
- Butterfly 安裝文檔(三) 主題配置-1
- Butterfly 安裝文檔(四) 主題配置-2
一、基础配置
(一) 模板配置
1. 文章模板
hexo new创建文章时会使用scaffolds/post.md文件作为预设文章模板,可编辑其文件内置配置项,使文章更好管理、分类,可按需自行配置
--
title: {{ title }}
date: {{ date }}
tags:
top_img:
categories:
cover:
---支持的全部参数:
| 写法 | 说明 |
| title* | 文章标题 |
| date* | 文章创建日期 |
| update | 文章更新日期 |
| tags | 文章标签 |
| categories | 文章分类 |
| keywords | 文章关键字 |
| description | 文章描述 |
| top_img | 文章顶部图片 |
| cover | 文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 显示文章评论模块(默认 true) |
| toc | 显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 显示 toc 简洁模式 |
| copyright | 显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 文章版权模块的文章作者 |
| copyright_author_href | 文章版权模块的文章作者链接 |
| copyright_url | 文章版权模块的文章连结链接 |
| copyright_info | 文章版权模块的版权声明文字 |
| mathjax | 显示mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false ) |
| katex | 显示 katex (当设置 katex 的 per_page: false 时,才需要配置,默认 false ) |
| aplayer | 在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐 配置 |
| highlight_shrink | 配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置) |
| aside | 显示侧边栏 (默认 true) |
| abcjs | 加载 abcjs (当设置 abcjs 的 per_page: false 时,才需要配置,默认 false ) |
2. 页面模板
hexo new page创建页面时会使用scaffolds/page.md文件作为预设页面模板,可编辑其文件内置配置项,使页面支持个性化定制,可按需自行配置
---
title: {{ title }}
date: {{ date }}
type:
---支持的全部参数:
| 写法 | 说明 |
| title* | 页面标题 |
| date* | 页面创建日期 |
| type* | 标签、分类和友情链接三个页面需要配置 |
| update | 页面更新日期 |
| description | 页面描述 |
| keywords | 页面关键字 |
| comments | 显示页面评论模块 (默认 true) |
| top_img | 页面顶部图片 |
| mathjax | 显示mathjax (当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 显示katex (当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 显示侧边栏 (默认 true) |
| aplayer | 在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 配置代码框是否展开 (true/false) (默认为设置中highlight_shrink的配置) |
| random | 配置友情链接是否随机排序(默认为 false) |
(二) 创建页面和文章
1. 标签页【可选】
使文章根据标签分类,将文章聚合在指定标签下,页面效果如下:

在Hexo根目录下,终端输入:
hexo new page tags会生成source/tags/index.md文件,将type改为tags
---
title: tags
date: 2024-02-03 15:23:21
type: "tags"
---2. 分类页【可选】
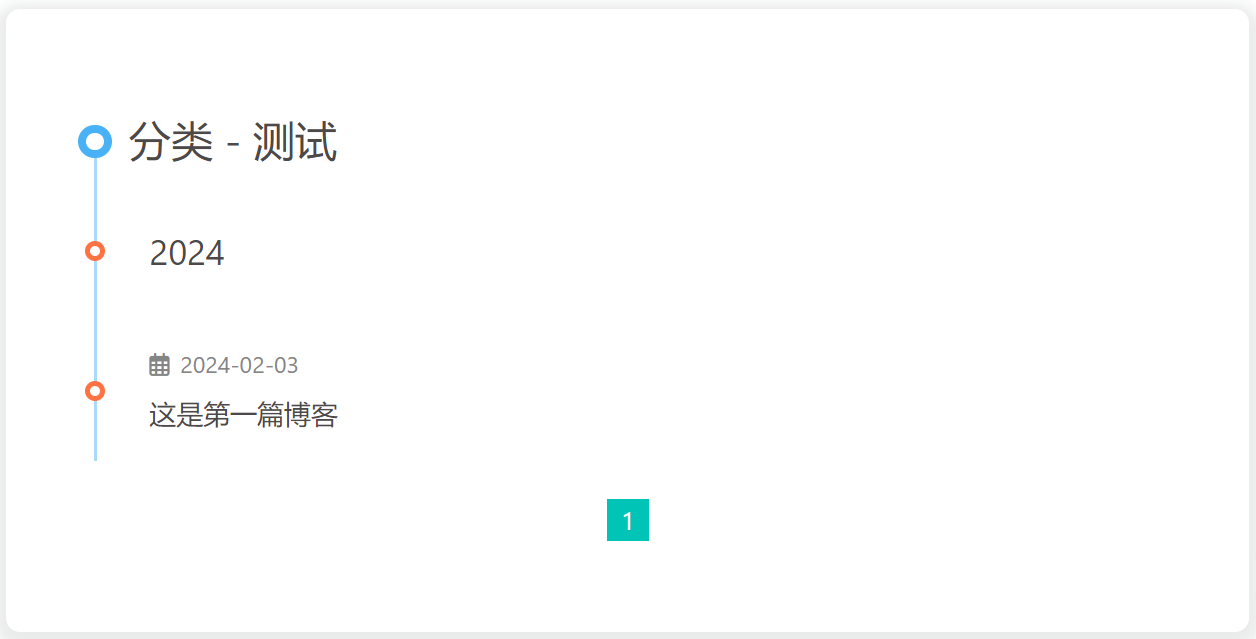
使文章根据类别分类,将文章聚合在指定类别下,页面效果如下:

在Hexo根目录下,终端输入:
hexo new page categories会生成source/categories/index.md文件,将type改为categories
---
title: categories
date: 2024-02-03 15:48:47
type: "categories"
---3. 友链页【可选】
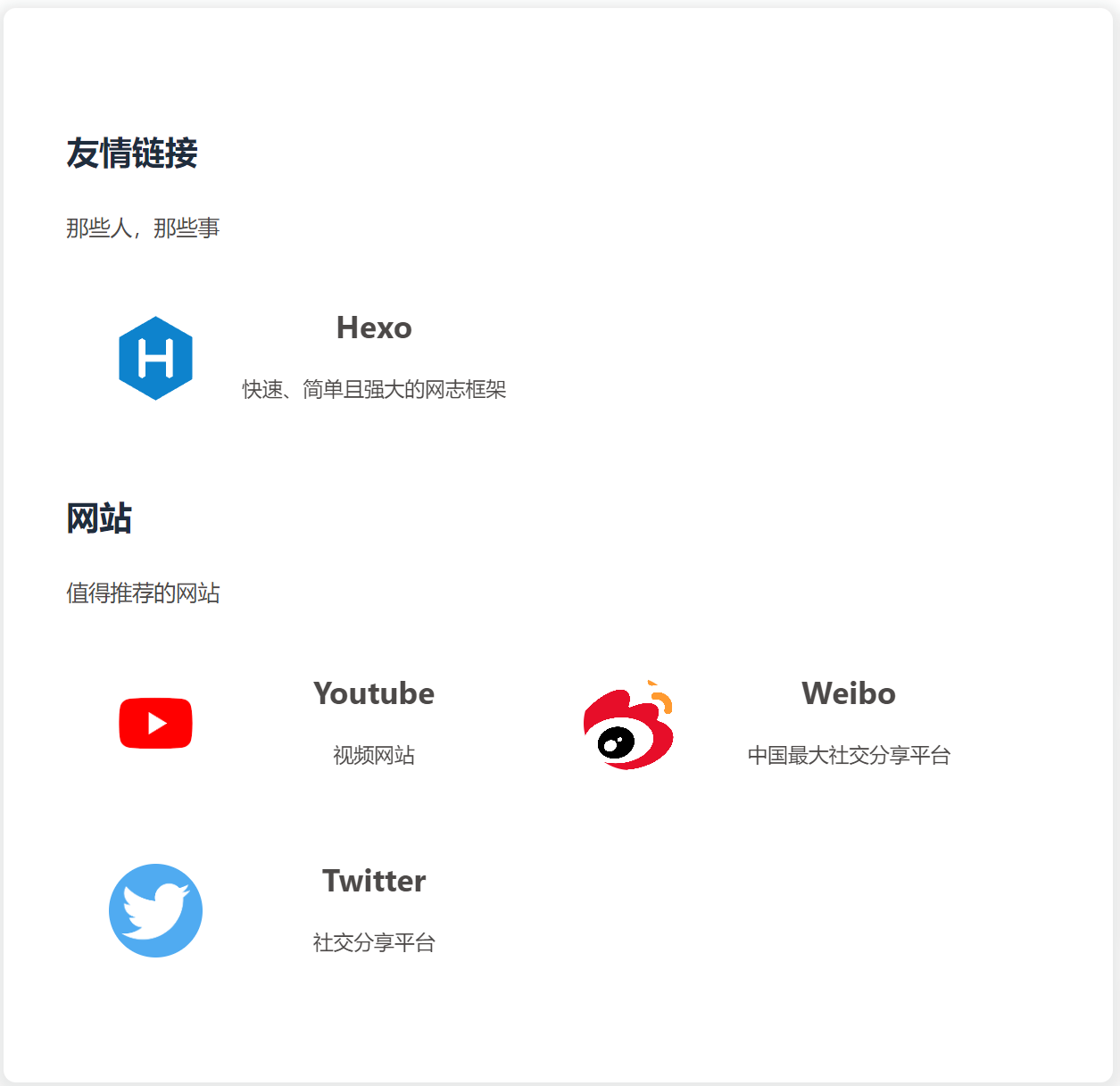
配置友情链接,分享有趣,页面效果如下:

在Hexo根目录下,终端输入:
hexo new page link会生成source/link/index.md文件,将type改为link
---
title: categories
date: 2024-02-03 15:48:47
type: "link"
---w
在Hexo根目录的source/_data(_data文件夹自行创建)目录中创建link.yml文件。根据指定格式,按需配置链接内容。
- class_name: 友情链接class_desc: 那些人,那些事link_list:- name: Hexolink: https://hexo.io/zh-tw/avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svgdescr: 快速、简单且强大的网志框架- class_name: 网站class_desc: 值得推荐的网站link_list:- name: Youtubelink: https://www.youtube.com/avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.pngdescr: 视频网站- name: Weibolink: https://www.weibo.com/avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.pngdescr: 中国最大社交分享平台- name: Twitterlink: https://twitter.com/avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.pngdescr: 社交分享平台4. 404页面【可选】
butterfly主题内置404页面,可通过编辑配置文件themes/butterfly/_config.yml开启
# A simple 404 page
error_404:enable: truesubtitle: "页面没有找到"background: 5. 文章
创建一篇文章,效果如下

在Hexo根目录下,终端输入:
hexo new 文章名会生成source/_posts/文章名.md文件,按需编写文章内容和设定配置项
---
title: 这是第一篇博客
date: 2024-02-03 15:19:06
tags: test
top_img:
categories: 测试
---
# 这是第一篇博客(三) 导航栏设置
1. 基础项
编辑配置文件themes/butterfly/_config.yml
nav:logo: # imagedisplay_title: truefixed: true # fixed navigation bar| 参数 | 说明 |
| logo | 网站的 logo,支持图片,直接填入图片链接 |
| display_title | 是否显示网站标题,填写 true 或者 false |
| fixed | 是否固定状态栏,填写 true 或者 false |
2. 菜单项

编辑配置文件themes/butterfly/_config.yml
menu:首页: / || fas fa-home搜索: /search/ || fas fa-search文档 || fas fa-archive:标签: /tags/ || fas fa-tags归档: /categories/ || fas fa-folder-open格式说明:
导航文字*: /跳转子页面路径/ || 图标名
- 导航文字:按需编写,甚至支持表情 🏠
- 根据实际子页面地址填写
- 图标名:可在此查询:图标库 – Font Awesome 中文网、Find Icons with the Perfect Look & Feel | Font Awesome
(四) 页面设置
1. 代码框设置
# 主题:darker / pale night / light / ocean / mac / mac light / false
highlight_theme: mac light# 是否支持复制
highlight_copy: true # copy button# 是否显示代码语言
highlight_lang: true # show the code language# 是否展开代码块
highlight_shrink: false # true: shrink the code blocks / false: expand the code blocks | none: expand code blocks and hide the button# 代码块高度限制,超出后需手动展开
highlight_height_limit: 200 # unit: px# 设置代码自动换行
code_word_wrap: false2. 社交图标设置
填写格式为:图标: 地址 || 说明 || 颜色
social:fab fa-github: https://github.com/LsWGG || Github || '#24292e'fas fa-envelope: mailto:lishunwss@163.com || Email || '#4a7dbe'展示效果:

3. 头像
avatar:# 头像地址,可以为在线地址或本地相对路径img: /img/head_img.jpeg# 头像动画,为true是会一直转圈effect: false4. 顶部图
# 设置为true后禁用顶部图片
disable_top_img: false# 主页面的top_img
index_img: orange# 默认页面的top_img,如当前页未配置top_img时,则使用该配置
default_top_img:支持配置的值:
| 配置值 | 说明 |
| 留空 | 显示默认的 top_img(如有),否则显示默认的顔色 |
| img链接 | 图片的链接,显示所配置的图片 |
| 顔色( HEX值 - #0000FF RGB值 - rgb(0,0,255) 顔色单词 - orange 渐变色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%) ) | 对应的顔色 |
| transparent | 透明 |
| false | 不显示 top_img |
5. 文章封面
文章封面的获取顺序 Front-matter 的 cover > 配置文件的 default_cover > false
修改主题配置文件
cover:# 是否显示文章封面index_enable: true# 侧栏是否显示文章封面图aside_enable: true# 归档页面是否显示文章封面图archives_enable: true# 封面显示的位置# 三个值可配置 left , right , bothposition: both# 当没有设置cover时,默认的封面显示,可配置多个default_cover:- /img/default_cover1.png- /img/default_cover2.png效果展示:

6. 文章基础信息展示
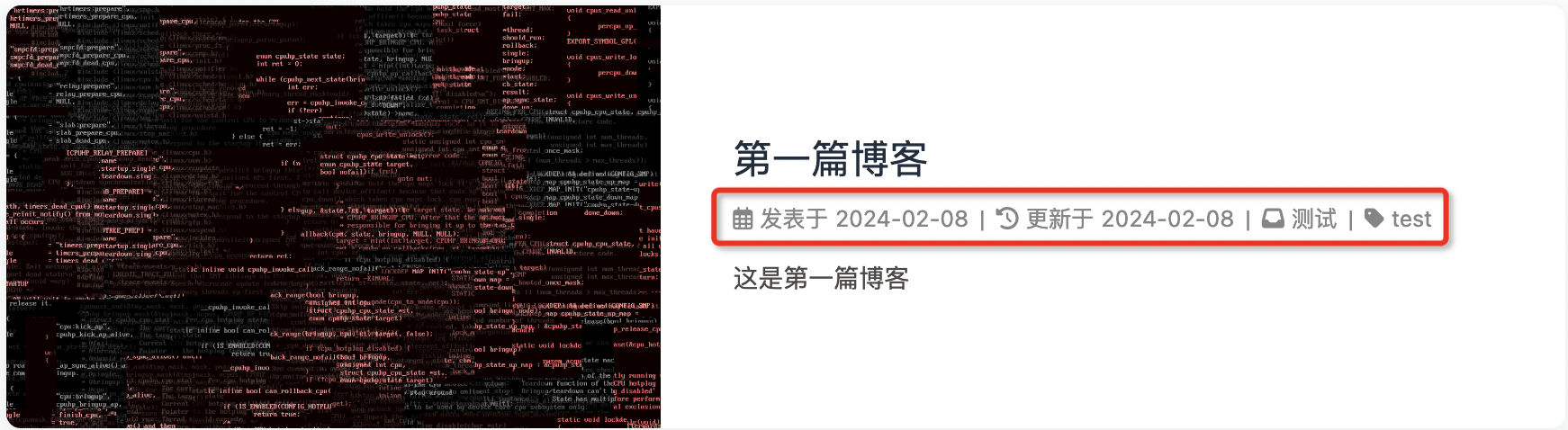
post_meta:page: # Home Pagedate_type: created # created or updated or both 主頁文章日期是創建日或者更新日或都顯示date_format: date # date/relative 顯示日期還是相對日期categories: true # true or false 主頁是否顯示分類tags: false # true or false 主頁是否顯示標籤label: true # true or false 顯示描述性文字post:date_type: both # created or updated or both 文章頁日期是創建日或者更新日或都顯示date_format: date # date/relative 顯示日期還是相對日期categories: true # true or false 文章頁是否顯示分類tags: true # true or false 文章頁是否顯示標籤label: true # true or false 顯示描述性文字效果展示:

7. 配置文章节选
index_post_content:method: 2length: 500 # if you set method to 2 or 3, the length need to configmethod参数支持:
- description: 只显示description
- both: 优先选择description,如果没有配置description,则显示自动节选的内容
- auto_excerpt:只显示自动节选
- false: 不显示文章内容
配置 2 或 3 后,需指定文章节选截取长度
配置 1 后,需在文章模板中配置 description 配置项
8. 图片描述
photofigcaption: true9. 复制权限配置
copy:# 文章是否可复制enable: truecopyright:# 是否开启复制版权信息添加enable: false# 字数限制,当复制文字大于这个字数限制时,将在复制的内容后面加上版权信息limit_count: 5010. 目录配置
toc:# 文章页是否显示 TOCpost: true# 普通页面是否显示 TOCpage: true# 是否显示章节数number: true# 是否展开 TOCexpand: false# 简洁模式(侧边栏只显示 TOC, 只对文章页有效 )style_simple: false # for post# 是否显示滚动进度百分比scroll_percent: true11. 配置赞赏
reward:enable: truetext: QR_code:- img: /img/wechat.pnglink:text: 微信- img: /img/alipay.pnglink:text: 支付宝二维码美化网站:二维码美化系统_在线自定义排版二维码_草料二维码
12. 配置页脚
footer:owner:enable: true# 站点搭建起始日期since: 2024# 自定义文本,可配置ICP信息:<a href="icp链接"><img class="icp-icon" src="icp图片"><span>备案号:xxxxxx</span></a>custom_text: copyright: true # Copyright of theme and framework13. 夜间模式
darkmode:# 是否开启enable: true# Toggle Button to switch dark/light mode# 是否显示按钮button: true# Switch dark/light mode automatically (自動切換 dark mode和 light mode)# autoChangeMode: 1 Following System Settings, if the system doesn't support dark mode, it will switch dark mode between 6 pm to 6 am# autoChangeMode: 2 Switch dark mode between 6 pm to 6 am# autoChangeMode: false# 是否自动切换autoChangeMode: true# Set the light mode time. The value is between 0 and 24. If not set, the default value is 6 and 18start: # 8end: # 22二、高级配置
(一) 功能相关
1. 搜索
安装hexo-generator-searchdb
npm install hexo-generator-searchdb设置配置文件
# Local search
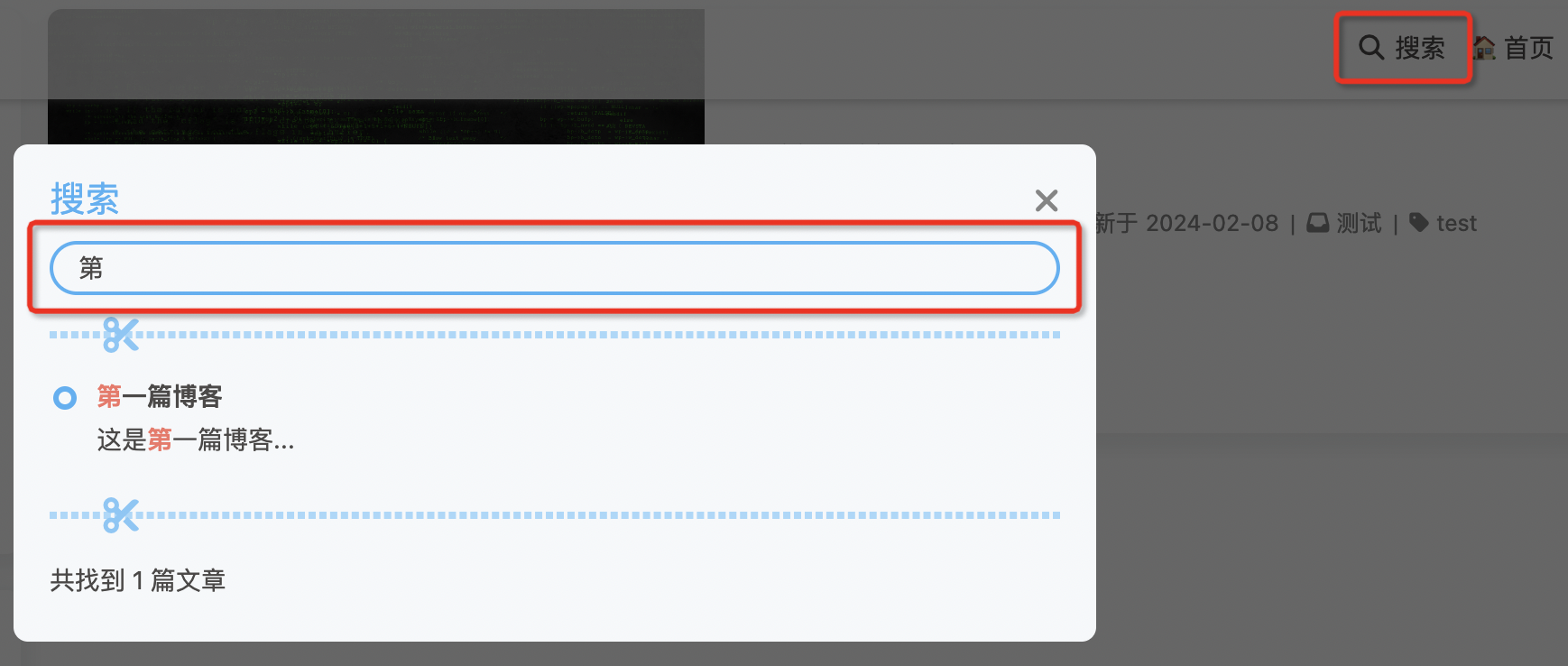
local_search:# 是否开启本地搜索enable: true# 预加载,开启后,进入网页后会自动加载搜索文件。关闭时,只有点击搜索按钮后,才会加载搜索文件preload: false# 匹配的文章结果,默认显示最开始的 1段结果top_n_per_article: 1# 将 html 字符串解码为可读字符串unescape: falseCDN:效果

2. 分析统计
3. 广告
(二) 页面相关
1. 自定义主题色
自定义修改配置文件
theme_color:enable: truemain: "#49B1F5"paginator: "#00c4b6"button_hover: "#FF7242"text_selection: "#00c4b6"link_color: "#99a9bf"meta_color: "#858585"hr_color: "#A4D8FA"code_foreground: "#F47466"code_background: "rgba(27, 31, 35, .05)"toc_color: "#00c4b6"blockquote_padding_color: "#49b1f5"blockquote_background_color: "#49b1f5"scrollbar_color: "#49b1f5"meta_theme_color_light: "ffffff"meta_theme_color_dark: "#0d0d0d"2. 网站背景
默认显示白色,可设置图片或颜色
自定义修改配置文件
background:3. Fotter背景
自定义修改配置文件
# true: 显示跟 top_img 一样
# red: 显示指定颜色
# img链接: 显示指定图片
footer_bg: true4. 背景特效
自定义修改配置文件
静止彩带
canvas_ribbon:enable: falsesize: 150alpha: 0.6zIndex: -1click_to_change: false #设置是否每次点击都更换綵带mobile: false # false 手机端不显示 true 手机端显示动态彩带
canvas_fluttering_ribbon:enable: truemobile: false # false 手机端不显示 true 手机端显示5. 鼠标点击效果
自定义修改配置文件
烟花
fireworks:enable: truezIndex: 9999 # -1 or 9999mobile: false爱心
click_heart:enable: truemobile: false文字
clickShowText:enable: true# 自定义文字text:# - I# - LOVE# - YOUfontSize: 15pxrandom: falsemobile: false