图片的放缩类型
- Cover(默认值):保持图片宽高比进行放缩显示,使得图片完全显示在显示边界外。
Image("https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg").width(100).margin({right:10}).objectFit(ImageFit.Cover)
运行结果:

- Contain:保持图片宽高比进行放缩显示,使得图片完全显示在显示边界内
Image("https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg").width(100).margin({right:10}).objectFit(ImageFit.Contain)
运行结果:

- Fill:不保持图片宽高比显示,是图片完全充满显示边界。
Image("https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg").width(100).margin({right:10}).objectFit(ImageFit.Fill)
运行结果:

- None:保持图片原有尺寸显示,通常配合 objectRepeat 属性一起使用。
Image("https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg").width(100).margin({right:10}).objectFit(ImageFit.None)
运行结果:

- ScaleDown:保持图片宽高比显示,使图片缩小或者保持不变的显示出来。
Image("https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg").width(100).margin({right:10}).objectFit(ImageFit.ScaleDown)
运行结果:

图片加载方式
- 网络加载
Image("https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg").width(100).margin({right:10})
- 本地加载
# $r("app.media.home")表示加载app/media/home图片Image($r("app.media.home")).width(100).margin({bottom:10})
Image缓存设置
arkUI开发框架在 @system.app 模块内提供了图片的全局缓存策略,全局缓存策略使用了 LRU 算法
import app from '@system.app';onCreate() {console.info('Application onCreate')app.setImageRawDataCacheSize(100) // 100 设置内存中缓存解码后图片的数量上限,单位为 number。app.setImageCacheCount(100 * 1024 * 1024) // 设置解码前图片数据内存缓存上限为100MB。设置内存中缓存解码前图片数据的大小上限,单位为字节。app.setImageFileCacheSize(100 * 1024 * 1024) // 设置图片文件缓存的大小上限,单位为字节}onDestroy() {console.info('Application onDestroy')}
//把以上注释内容编写进入src/main/ets/entryability/EntryAbility.ts文件,用于image缓存设置

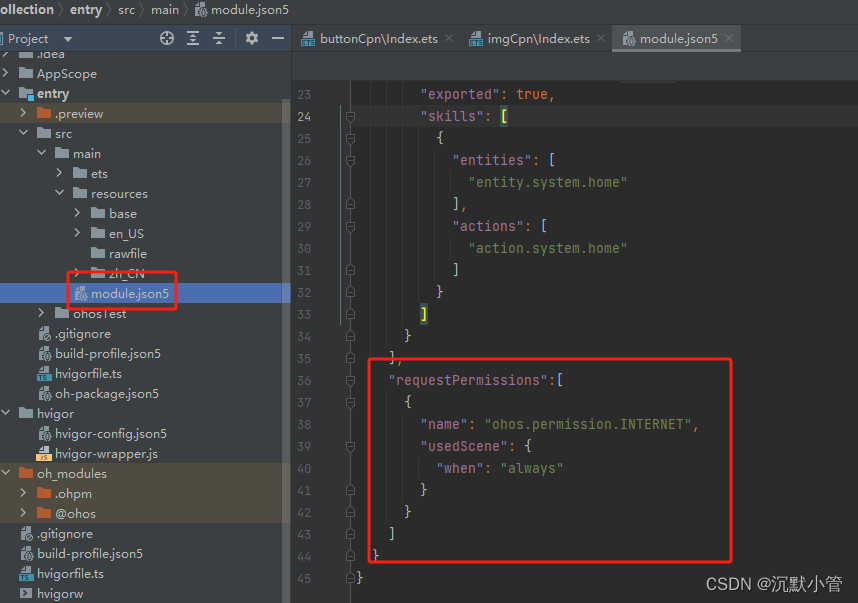
注意:当加载网络图片时需要申请 ohos.permission.INTERNET 权限。
案例:
Image("https://seopic.699pic.com/photo/50110/8335.jpg_wh1200.jpg").width(100).margin({right:10})
开启权限文件:src/main/resources/module.json5

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教