版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
浮雕的算法主要有以下两种:
1、相邻两个像素的红绿蓝颜色分量值差再加上一个常数。例如:从第二列像素开始,下一列的红绿蓝颜色分量值等于该列红绿蓝颜色分量值减去上一列的红绿蓝颜色分量,再加上128。如果小于0,那么等于0,如果大于255,那么等于255。
原图像:颜色值color=(R,G,B)
RNew=R(i,j)-R(i-1,j)+128
GNew=G(i,j)-G(i-1,j)+128
BNew=B(i,j)-B(i-1,j)+128
第一列像素值不会有变化。
2、相邻两个像素的红绿蓝颜色分量值差的绝对值再加上一个常数。例如:从第二列像素开始,下一列的红绿蓝颜色分量值等于该行红绿蓝颜色分量减去上一列的红绿蓝颜色分量的绝对值,再加上128。如果小于0,那么等于0,如果大于255,那么等于255。
RNew=Abs(R(i,j)-R(i-1,j))+128
GNew=Abs(G(i,j)-G(i-1,j))+128
BNew=Abs(B(i,j)-B(i-1,j))+128
第一列像素值不会有变化。
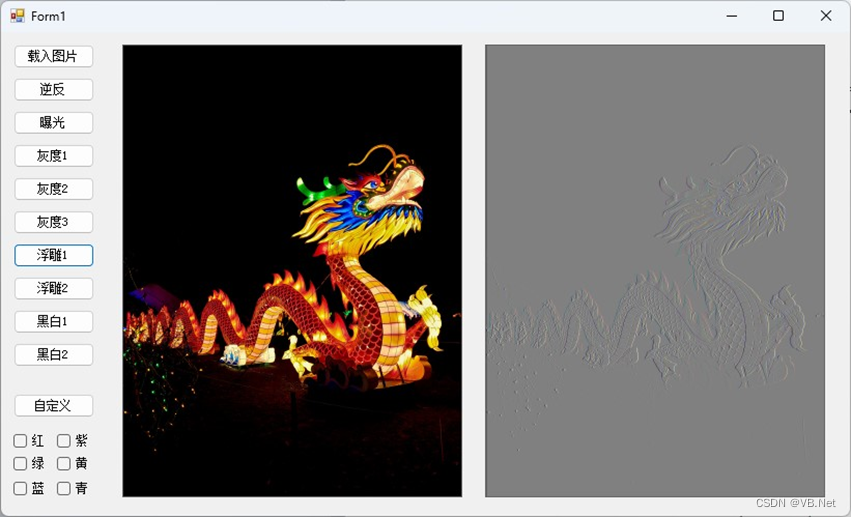
【例 17.36】浮雕算法一。
//浮雕1private void btnEmboss1_Click(object sender, EventArgs e){Color pSourceColor1;Color pSourceColor2;Color pDestColor;Bitmap destImg = new Bitmap(sourceImg.Width, sourceImg.Height);int R, G, B;int R1, G1, B1;int R2, G2, B2;for (int i = 0; i < sourceImg.Width; i++){for (int j = 0; j < sourceImg.Height; j++){//如果是图像第一列像素数据,那么使用灰度均值if (i == 0){pSourceColor1 = sourceImg.GetPixel(i, j);R1 = pSourceColor1.R;G1 = pSourceColor1.G;B1 = pSourceColor1.B;B = (R1 + G1 + B1) / 3;pDestColor = Color.FromArgb(B, B, B);destImg.SetPixel(i, j, pDestColor);}else{pSourceColor1 = sourceImg.GetPixel(i, j);R1 = pSourceColor1.R;G1 = pSourceColor1.G;B1 = pSourceColor1.B;pSourceColor2 = sourceImg.GetPixel(i - 1, j);R2 = pSourceColor2.R;G2 = pSourceColor2.G;B2 = pSourceColor2.B;R = R2 - R1 + 128;G = G2 - G1 + 128;B = B2 - B1 + 128;if( R < 0)R = 0;if( R > 255)R = 255;if( G < 0 )G = 0;if( G > 255)G = 255;if( B < 0)B = 0;if( B > 255)B = 255;pDestColor = Color.FromArgb(R, G, B);destImg.SetPixel(i, j, pDestColor);}}}picDest.Image = destImg;}
运行结果如下图所示:

图17-40 浮雕处理一
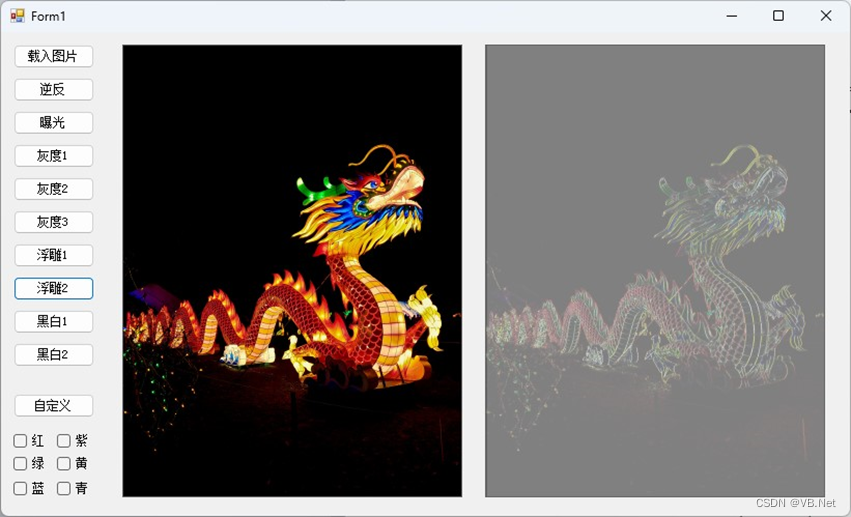
【例 17.37】浮雕算法二。
//浮雕2private void btnEmboss2_Click(object sender, EventArgs e){Color pSourceColor1;Color pSourceColor2;Color pDestColor;Bitmap destImg = new Bitmap(sourceImg.Width, sourceImg.Height);int R, G, B;int R1, G1, B1;int R2, G2, B2;for (int i = 0; i < sourceImg.Width; i++){for (int j = 0; j < sourceImg.Height; j++){//如果是图像第一列像素数据,那么使用灰度均值if (i == 0){pSourceColor1 = sourceImg.GetPixel(i, j);R1 = pSourceColor1.R;G1 = pSourceColor1.G;B1 = pSourceColor1.B;B = (R1 + G1 + B1) / 3;pDestColor = Color.FromArgb(B, B, B);destImg.SetPixel(i, j, pDestColor);}else{pSourceColor1 = sourceImg.GetPixel(i, j);R1 = pSourceColor1.R;G1 = pSourceColor1.G;B1 = pSourceColor1.B;pSourceColor2 = sourceImg.GetPixel(i - 1, j);R2 = pSourceColor2.R;G2 = pSourceColor2.G;B2 = pSourceColor2.B;R = Math.Min(Math.Abs(R1 - R2) + 128, 255);G = Math.Min(Math.Abs(G1 - G2) + 128, 255);B = Math.Min(Math.Abs(B1 - B2) + 128, 255);pDestColor = Color.FromArgb(R, G, B);destImg.SetPixel(i, j, pDestColor);}}}picDest.Image = destImg;}
运行结果如下图所示:

图17-41 浮雕处理二
学习更多vb.net知识,请参看vb.net 教程 目录
学习更多C#知识,请参看 C# 教程 目录