在过去几年中,CSS已经取得了长足的进步。在过去,您可能会使用CSS来创建依赖于HTML表格和CSS浮动作为其布局系统的简单外观的Web应用程序。而现在,您可以设计复杂的交互式用户界面,具有优雅的设计。
尽管CSS变得越来越先进,但为大型Web应用程序从头编写CSS样式可能会耗费时间。这也可能导致样式重复、CSS文件变长、跨浏览器兼容性错误,以及通常更复杂的代码库。
为了解决这一挑战,CSS框架应运而生。CSS框架引入了一种方法,使开发人员可以采用一组预定义和标准化的CSS样式和组件,以创建一致、吸引人且响应灵活的用户界面。
但是由于有这么多的CSS框架可供选择,决定适合您的应用程序的正确框架可能会很困难。您需要进行适当的比较,考虑每个CSS框架的整体特性,以便选择最适合您需求的选项。
在本文中,我们将探讨CSS框架是什么,它们的优点和局限性,以及如何开始使用它们。我们还将介绍2024年及以后您应该了解的最显著和最常用的CSS框架。
最后,您将对CSS框架的工作原理有很好的了解,并知道如何选择符合项目需求的框架。让我们开始吧。
(本文内容参考:java567.com)
目录
- 什么是CSS框架?
- 为什么应该使用CSS框架?
- CSS框架的类型
- 2024年您应该了解的9个CSS框架
- Bootstrap
- Tailwind CSS
- Material UI
- styled-components
- Foundation
- Chakra UI
- Emotion
- Bulma
- Pure CSS
- 如何选择适合您项目的CSS框架
- 最后的想法
什么是CSS框架?
CSS框架是一组预先编写和准备好的CSS样式和样式表,为标记提供一组样式和组件。它们通过为常见设计元素和布局提供可重用的CSS样式的基础,简化了开发过程。
CSS框架用于创建熟悉和一致的用户界面,简化响应式设计,并增强开发团队之间的协作。
为什么应该使用CSS框架?
CSS框架提供了许多优点,使它们成为Web开发的不可或缺的工具。以下是CSS框架提供的一些优点:
更快的开发时间:CSS框架带有预构建的组件和样式,消除了从头开始编写所有内容的需要。这加快了开发过程,并允许开发人员专注于定制和微调项目特定方面,而不是从头开始构建。
一致的样式和设计:CSS框架有助于在不同组件和页面之间提供连贯和一致的外观。它们确保所有样式、用户界面元素、按钮和排版保持统一的设计语言,节省开发人员花费在样式上的过多时间,并确保更好的用户体验。
提高协作和可维护性:CSS框架通常提供良好的文档库和已建立的约定,使开发人员更容易合作和维护代码库。借助共同的代码库和详细的文档,开发人员可以轻松地理解和使用彼此的代码。
CSS框架的类型
CSS框架并非一刀切。它们有不同的形式,每个类别都有其自身的重点和优势。了解CSS框架可以适应的类别将有助于您了解每个框架可以提供的内容。
现在让我们来看一下主要类型的CSS框架。
基于组件的框架
这是CSS框架的起源。基于组件的框架提供了一组预先构建的UI组件,开发人员可以将其插入其应用程序中,以快速组装界面。其目标是提供一种模块化和可重用的设计系统,可以帮助您创建一致和视觉上吸引人的Web应用程序,而无需每次都从头开始。
以实用为先的框架
实用优先框架的理念是CSS不应该是描述性的,也不应该过多依赖于您的标记(例如,“.header”类表示导航栏或网站的标题),而应该基于功能(例如,“.text-align-center”)。
与将应用程序的设计限制在框架提供的内容之内不同,实用优先框架提供了只执行一项任务(或一小组任务)的CSS样式和类作为构建块,以扩展和定制应用程序的设计,超越了基于组件的框架的限制。
CSS-in-JS
随着像React这样的JavaScript库的兴起,创建了CSS-in-JS框架,使开发人员可以通过在其JavaScript标记中包含CSS来直接操作样式。
CSS-in-JS利用JavaScript的
动态性来提供一种编写交互式CSS样式的方式,这些样式具有良好的性能,并基于用户数据和交互。
还有更多类型的CSS框架可用,但这三个类别涵盖了最值得注意的几个组。
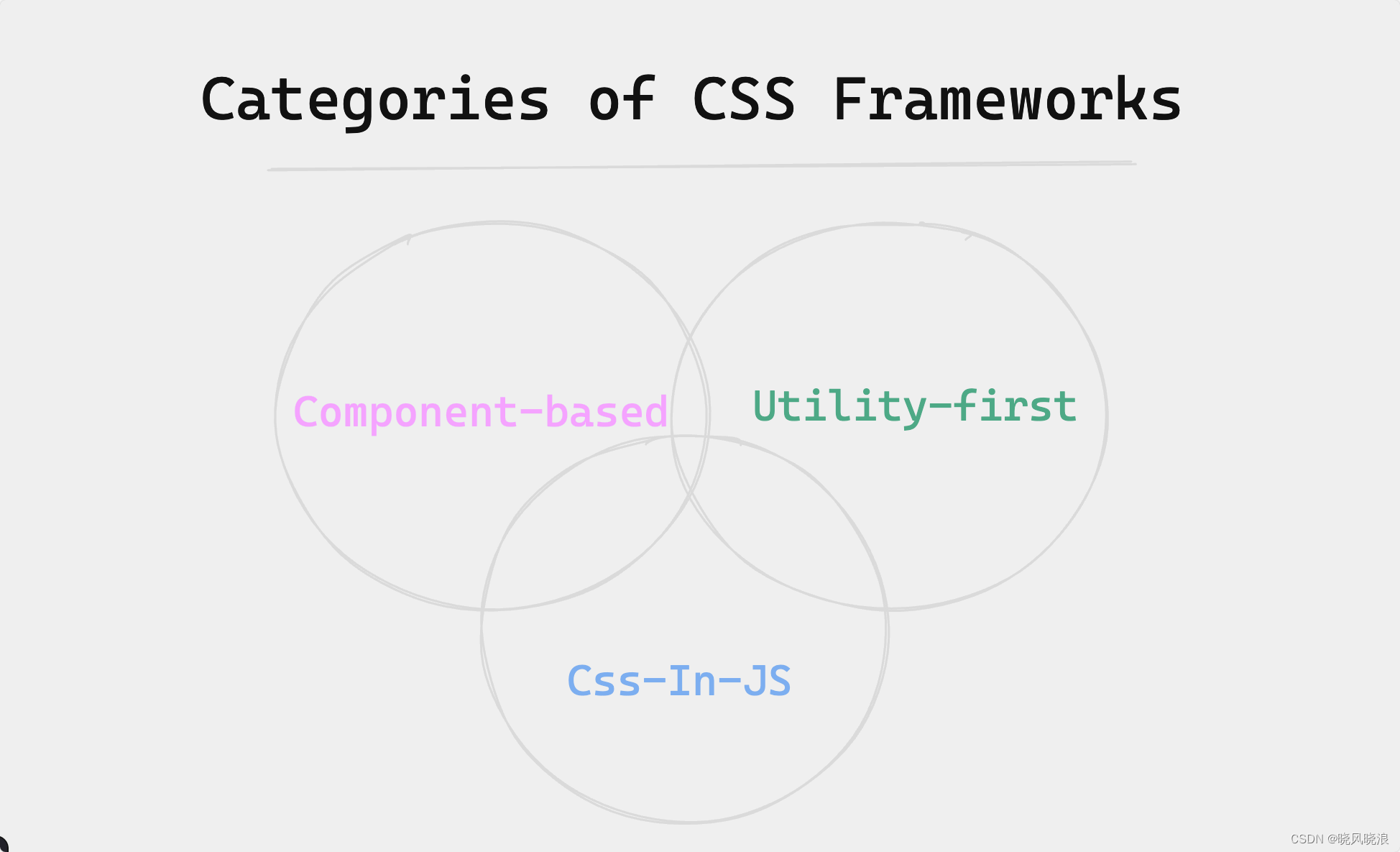
请注意,没有明确界定这些关注点之间的细微差别。大多数CSS框架可以重叠到多个类别中 - 例如,基于组件的框架可以为您提供实用程序,而基于实用程序的框架也可以为您提供组件。
下面是一个显示一些CSS框架类别及其如何相互交织的示例图表。

2024年您应该了解的9个CSS框架
现在您已经清楚了CSS框架是什么以及它们的不同类型,让我们看看一些您应该了解的最显著和最常用的CSS框架。
Bootstrap
Bootstrap最初是X(前身为Twitter)的内部工具,用于在平台上保持一致的外观。然后,它于2011年对更广泛的Web开发社区开源。Bootstrap是最广泛使用的CSS框架之一,重点是响应式、以移动设备为先的Web设计。
Bootstrap提供了一组强大的CSS和JavaScript组件,例如其网格系统和响应式UI组件,如按钮、导航菜单和表单,这些组件简化了构建干净且一致的Web布局的过程。
Bootstrap有着庞大的社区支持和超过十万个GitHub星标。尽管与现代选项相比可能显得臃肿,但它仍然是您可以使用的最常用的CSS框架之一,可用于构建外观良好且主题一致的Web应用程序,而无需成为CSS和Web设计的专家。

如何使用Bootstrap
要开始使用Bootstrap,您需要将其源文件引入到您的项目中。在像React这样的JavaScript框架中,您可以使用像npm这样的包管理器将Bootstrap安装到您的项目中。
npm install bootstrap
接下来,在您的应用程序的主入口文件中(通常是src/index.js)导入Bootstrap的CSS。
import 'bootstrap/dist/css/bootstrap.min.css';
这将导入Bootstrap的CSS并使其在整个应用程序中可用。现在您可以在您的应用程序中使用Bootstrap组件,就像这样:
import React from 'react';function App() {return (<div className="container"><h1>Hello, Bootstrap in React!</h1><button className="btn btn-primary">Click Me</button></div>);}export default App;
要了解更多关于Bootstrap的信息,请参阅官方Bootstrap文档,其中包含详细的指南、示例和其他资源。
Tailwind CSS
Tailwind CSS是一种以实用为先的CSS框架,允许您直接在标记文件中快速构建自定义用户界面。
作为一个实用优先的框架,Tailwind摆脱了基于组件的框架(例如Bootstrap)的约束。
尽管基于组件的框架如Bootstrap在通过提供预定义的UI组件简化构建Web布局方面表现出色,但它们是有见解的,因为您被限制在当前设计系统和框架生态系统中。试图扩展或定制框架所提供的应用程序布局可能会变得很麻烦。
Tailwind提供了一个强大的实用和辅助类系统作为构建块,这些构建块可以组合在一起直接在您的标记中构建任何设计。Tailwind在2023年CSS的State of CSS调查中以约76%的使用率排名第二,是根据现代Web标准快速原型和加快开发流程的最佳选择。

如何使用Tailwind CSS
通过包管理器安装tailwindcss,并创建您的tailwind.config.js文件以为您的应用程序配置和定制Tailwind CSS。
npm install -D tailwindcssnpx tailwindcss init
在tailwind.config.js文件中添加所有模板和标记文件的路径,以及其他配置。
/** @type {import('tailwindcss').Config} */module.exports = {content: ["./src/**/*.{html,js,jsx,ts,tsx}"],theme: {extend: {},},plugins: [],}
在您的主CSS文件中为Tailwind的每个层添加@tailwind指令,并确保将CSS文件导入到应用程序的主入口文件中。
@tailwind base;@tailwind components;@tailwind utilities;
现在,您可以直接在HTML标记中应用实用程序类来样式化您的组件。
function Button({children}) {return (<button className="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded">{children}</button>);}export default Button;
您可以通过阅读官方Tailwind CSS文档来了解如何根据您的项目环境和高级使用情况设置和使用Tailwind CSS。
Material UI
Material UI是一个基于组件的CSS框架,用于在React应用程序中构建用户界面。它基于Google的开源设计系统Material Design,并提供了丰富的预构建组件和样式。
作为React生态系统中最大的UI社区之一,Material UI提供了一个现代且视觉上吸引人的设计系统。它具有一套定制选项,使开发人员可以轻松地在库的基础上
实现自定义设计系统,使其成为在React应用程序中创建一致UI的热门选择。

如何使用Material UI
安装Material UI的核心包和您需要的任何其他依赖项。
npm install @mui/material @emotion/react @emotion/styled
现在,您可以将任何Material UI组件导入到您的React组件中,并在您的JSX代码中使用它们。
import Button from '@mui/material/Button';export default function ButtonUsage() {return <Button variant="contained">Hello world</Button>;}
查看Material UI文档,了解详细的使用指南、API参考和示例
styled-components
styled-components是最突出的CSS-in-JS库之一。它提供了一种无缝的方式来在JavaScript文件和组件中创建和管理CSS样式。
虽然最初是专为React生态系统设计的,但styled-components已经发展到现在您可以在纯JavaScript或其他JavaScript框架(如Vue)中使用它。
作为GitHub星标和每周NPM下载次数最多的CSS-in-JS库,styled-components提供了一种高度灵活和直观的样式方法,使构建可重用和自包含的UI组件变得更加容易。

如何使用styled-components
通过npm或yarn安装styled-components包。
npm install styled-component
现在,您可以通过导入styled函数并使用它来创建HTML元素或自定义组件的样式化版本来定义您的样式化组件。
import styled, { css } from 'styled-components'const Title = styled.h1`font-size: 1.5em;text-align: center;color: #BF4F74;`;render(<div>Title>Hello World!</Title></div>);
请参阅官方styled-components文档,了解全面的指南、示例和高级功能。
Foundation
Foundation是与Bootstrap最接近的替代品。它不仅仅是一个CSS框架,而是一个用于样式化Web应用程序、构建邮件模板(以前是众所周知的困难)并与ZURB的Motion UI集成以创建高级CSS动画的全面工具包。
它包含了像Bootstrap一样的常见UI组件,但更注重实用性,并为开发人员提供了更多自定义组件的选项。由于功能太多,相比其他框架,它可能会更复杂,更难以完全理解如何工作。

如何使用Foundation
您可以使用包管理器在项目中安装Foundation。
npm install foundation-sites
现在,您可以在应用程序中使用其样式和组件。
<div class="card" style="width: 300px;"><div class="card-divider">This is a header</div><img src="assets/img/generic/rectangle-1.jpg"><div class="card-section"><h4>This is a card.</h4><p>It has an easy to override visual style.</p></div></div>
请参阅Foundation的官方文档,了解详细的说明、示例和其他资源。
Chakra UI
尼日利亚开发人员Segun Adebayo的心血之作,Chakra UI与MUI一样属于React应用程序的组件库和CSS框架。它强调可访问性、开发人员人体工程学和可自定义的设计系统。
Chakra UI提供了一组设计良好且可访问的组件,可以轻松自定义以匹配项目的品牌和样式。

如何使用Chakra UI
要开始,通过包管理器安装Chakra UI包。
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
安装Chakra UI后,您需要使用ChakraProvider将您的应用程序或特定组件包装起来,以使Chakra UI组件可用。
import * as React from 'react'// 1. import `ChakraProvider` componentimport { ChakraProvider } from '@chakra-ui/react'function App() {// 2. Wrap ChakraProvider at the root of your appreturn (<ChakraProvider><TheRestOfYourApplication /></ChakraProvider>)}
现在,您可以在您的JSX代码中使用Chakra UI的组件来构建您的用户界面。
import { Button} from '@chakra-ui/react'export default function ButtonUsage() {return <Button colorScheme='blue'>Hello world</Button>;}
要了解更多信息,您可以查看Chakra UI文档,了解详细的使用指南、组件示例和主题选项
Emotion
Emotion建立在styled-components的概念基础上,是一个更具性能、轻量级和功能丰富的CSS-in-JS库。它通过利用源映射、标签和测试工具等功能来实现这一点。
Emotion与框架无关,并且具有尽可能接近CSS的语法,这使得它更容易被采用。

如何使用Emotion
Emotion的CSS API是与框架无关的,它是使用Emotion的最简单的方法。要开始,请通过包管理器安装该包。
npm i @emotion/css
现在,您可以使用Emotion的CSS API生成和组合CSS样式。
import { css } from '@emotion/css'const color = 'white'render(<divclassName={css`padding: 32px;background-color: hotpink;font-size: 24px;border-radius: 4px;&:hover {color: ${color};}`}>Hover to change color.</div>)
有关详细说明、使用示例和高级功能,请参阅官方Emotion文档。
Bulma
Bulma是一款现代且轻量级的CSS框
架,基于Flexbox布局。它与其他CSS框架相比,提供了更少的样式和组件,但仍具有足够的功能,使您能够快速构建出色的用户界面。
Bulma的最大优势之一是其易于学习和使用的文档。该文档提供了对所有组件和实用程序类的详细说明,使您能够轻松地开始使用框架。

如何使用Bulma
您可以通过将Bulma的CSS文件链接到您的HTML文件中来使用Bulma。您可以从Bulma的官方网站上下载CSS文件,也可以使用CDN。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
现在,您可以使用Bulma提供的所有样式和组件来构建您的用户界面。
<div class="container"><div class="notification is-primary">This is a primary notification</div></div>
要了解更多关于Bulma的信息,请查看官方文档,其中包含完整的指南、示例和其他资源。
Pure CSS
Pure CSS是一个小巧、响应式和可自定义的CSS框架。它提供了一组简单的CSS模块,可用于构建各种Web页面和应用程序。
Pure CSS的一个优势是其小巧的文件大小。该框架的所有样式都包含在一个小的CSS文件中,这使得它成为构建性能优化的应用程序的理想选择。

如何使用Pure CSS
您可以从Pure CSS的GitHub存储库下载框架的CSS文件,并将其链接到您的HTML文件中。
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.5/build/pure-min.css" integrity="sha384-YGKp99VfZX/+U5vL4VHQcf0U0RX2kNyGFVQ+P0XtqM0R5w6T39zfrWzrz8WEcGI+" crossorigin="anonymous">
现在,您可以在您的HTML标记中使用Pure CSS的样式和模块。
<div class="pure-g"><div class="pure-u-1-3"><p>This is a third</p></div><div class="pure-u-1-3"><p>This is a third</p></div><div class="pure-u-1-3"><p>This is a third</p></div></div>
要了解更多关于Pure CSS的信息,请参阅官方文档,其中包含完整的指南、示例和其他资源。
如何选择适合您项目的CSS框架
选择适合您项目的CSS框架是一个重要的决定,它将影响您的开发速度、代码质量和最终用户体验。
以下是一些因素,可能影响您选择CSS框架的决定:
项目需求
不同的项目需要不同的CSS框架。如果您正在开发一个需要大量自定义样式的项目,那么一个基于组件的框架(如Material UI或Chakra UI)可能更适合您的需求。但如果您正在开发一个小型项目,您可能更喜欢像Pure CSS或Bulma这样的简单框架。
技术栈
您使用的技术栈也可能影响您的选择。例如,如果您使用React开发应用程序,那么您可能更喜欢与React集成良好的框架,如Material UI或Chakra UI。同样,如果您使用Vue.js,您可能会倾向于使用与Vue.js兼容的框架,如Vuetify或Buefy。
社区支持
一个活跃的社区是选择CSS框架的重要因素。一个拥有庞大社区的框架通常会受到更好的支持,并且有更多的资源可用于解决问题和学习。您可以查看GitHub上的星标数量、项目的最新活动以及社区论坛等指标来评估一个框架的社区支持程度。
文档质量
好的文档是学习和使用CSS框架的关键。一个具有清晰、全面的文档的框架可以节省您大量的时间,并使您能够更快地上手。在评估框架时,确保查看其官方文档,看看是否有足够的指南、示例和API文档可供参考。
性能
性能是另一个需要考虑的重要因素。一些框架可能会在性能方面更优秀,因此如果您的应用程序对性能有严格的要求,您可能希望选择一个性能更好的框架。您可以查看框架的性能指标,例如加载时间、渲染性能和资源占用情况,来评估其性能。
定制选项
最后,您可能还想考虑框架提供的定制选项。一些框架提供了丰富的定制选项,使您可以轻松地定制样式和组件以满足项目的需求。如果您希望项目具有独特的外观和感觉,那么一个具有灵活定制选项的框架可能更适合您的需求。
在做出选择之前,花一些时间研究和比较不同的框架,并考虑您项目的需求、技术栈、社区支持、文档质量、性能和定制选项。选择一个适合您团队和项目的框架可以为您的开发过程带来更好的效率和最终的用户体验。
总结
CSS框架是现代Web开发中不可或缺的工具之一。它们提供了一种快速、高效地构建用户界面的方法,并帮助确保您的应用程序具有一致的外观和感觉。
在选择CSS框架时,考虑项目需求、技术栈、社区支持、文档质量、性能和定制选项等因素。选择一个适合您团队和项目的框架可以为您的开发过程带来更好的效率和最终的用户体验。
希望这篇文章可以帮助您了解不同类型的CSS框架以及一些您应该了解的最显著和最常用的框架。祝您在您的下一个项目中使用CSS框架时顺利进行!
(本文内容参考:java567.com)