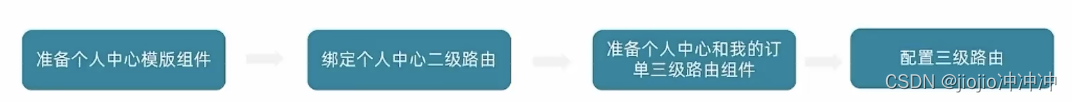
整体功能梳理


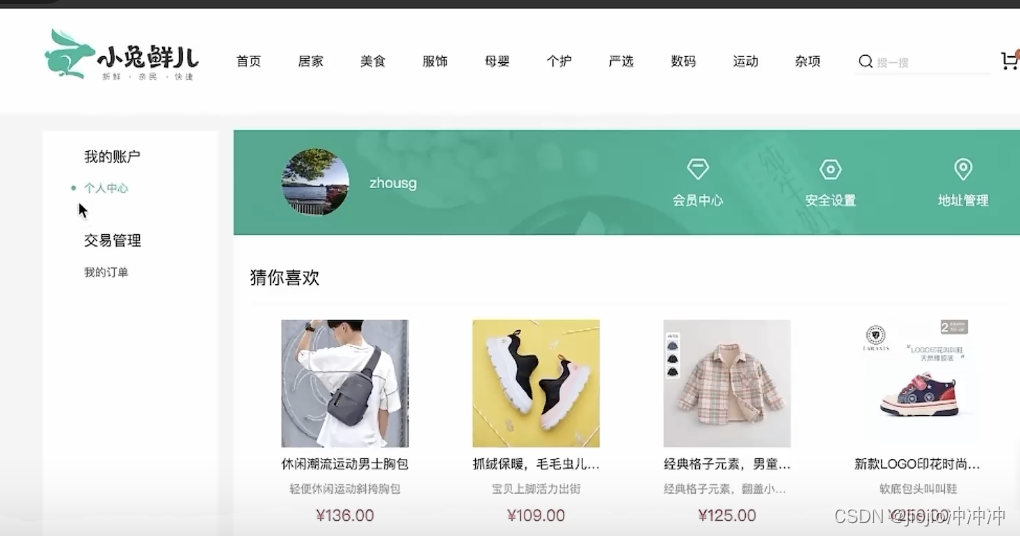
1️⃣个人中心—个人信息和猜你喜欢数据渲染
2️⃣我的订单—各种状态下的订单列表展示
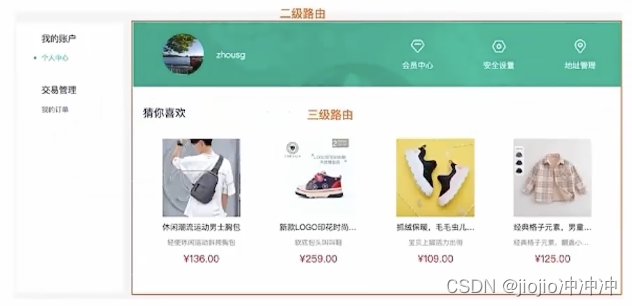
路由配置(三级路由配置)


准备模版member/index.vue
<script setup> </script><template><div class="container"><div class="xtx-member-aside"><div class="user-manage"><h4>我的账户</h4><div class="links"><RouterLink to="/member/user">个人中心</RouterLink></div><h4>交易管理</h4><div class="links"><RouterLink to="/member/order">我的订单</RouterLink></div></div></div><div class="article"><!-- 三级路由的挂载点 --><!-- <RouterView /> --></div></div>
</template><style scoped lang="scss">
.container {display: flex;padding-top: 20px;.xtx-member-aside {width: 220px;margin-right: 20px;border-radius: 2px;background-color: #fff;.user-manage {background-color: #fff;h4 {font-size: 18px;font-weight: 400;padding: 20px 52px 5px;border-top: 1px solid #f6f6f6;}.links {padding: 0 52px 10px;}a {display: block;line-height: 1;padding: 15px 0;font-size: 14px;color: #666;position: relative;&:hover {color: $xtxColor;}&.active,&.router-link-exact-active {color: $xtxColor;&:before {display: block;}}&:before {content: '';display: none;width: 6px;height: 6px;border-radius: 50%;position: absolute;top: 19px;left: -16px;background-color: $xtxColor;}}}}.article {width: 1000px;background-color: #fff;}
}
</style>
配置二级路由
import Member from '@/views/Member/index.vue'
{path: '/member',component: Member,
}
准备个人信息
<script setup>
const userStore = {}
</script><template><div class="home-overview"><!-- 用户信息 --><div class="user-meta"><div class="avatar"><img :src="userStore.userInfo?.avatar" /></div><h4>{{ userStore.userInfo?.account }}</h4></div><div class="item"><a href="javascript:;"><span class="iconfont icon-hy"></span><p>会员中心</p></a><a href="javascript:;"><span class="iconfont icon-aq"></span><p>安全设置</p></a><a href="javascript:;"><span class="iconfont icon-dw"></span><p>地址管理</p></a></div></div><div class="like-container"><div class="home-panel"><div class="header"><h4 data-v-bcb266e0="">猜你喜欢</h4></div><div class="goods-list"><!-- <GoodsItem v-for="good in likeList" :key="good.id" :good="good" /> --></div></div></div>
</template><style scoped lang="scss">
.home-overview {height: 132px;background: url(@/assets/images/center-bg.png) no-repeat center / cover;display: flex;.user-meta {flex: 1;display: flex;align-items: center;.avatar {width: 85px;height: 85px;border-radius: 50%;overflow: hidden;margin-left: 60px;img {width: 100%;height: 100%;}}h4 {padding-left: 26px;font-size: 18px;font-weight: normal;color: white;}}.item {flex: 1;display: flex;align-items: center;justify-content: space-around;&:first-child {border-right: 1px solid #f4f4f4;}a {color: white;font-size: 16px;text-align: center;.iconfont {font-size: 32px;}p {line-height: 32px;}}}
}.like-container {margin-top: 20px;border-radius: 4px;background-color: #fff;
}.home-panel {background-color: #fff;padding: 0 20px;margin-top: 20px;height: 400px;.header {height: 66px;border-bottom: 1px solid #f5f5f5;padding: 18px 0;display: flex;justify-content: space-between;align-items: baseline;h4 {font-size: 22px;font-weight: 400;}}.goods-list {display: flex;justify-content: space-around;}
}
</style>
我的订单
<script setup>
// tab列表
const tabTypes = [{ name: "all", label: "全部订单" },{ name: "unpay", label: "待付款" },{ name: "deliver", label: "待发货" },{ name: "receive", label: "待收货" },{ name: "comment", label: "待评价" },{ name: "complete", label: "已完成" },{ name: "cancel", label: "已取消" }
]
// 订单列表
const orderList = []</script><template><div class="order-container"><el-tabs><!-- tab切换 --><el-tab-pane v-for="item in tabTypes" :key="item.name" :label="item.label" /><div class="main-container"><div class="holder-container" v-if="orderList.length === 0"><el-empty description="暂无订单数据" /></div><div v-else><!-- 订单列表 --><div class="order-item" v-for="order in orderList" :key="order.id"><div class="head"><span>下单时间:{{ order.createTime }}</span><span>订单编号:{{ order.id }}</span><!-- 未付款,倒计时时间还有 --><span class="down-time" v-if="order.orderState === 1"><i class="iconfont icon-down-time"></i><b>付款截止: {{order.countdown}}</b></span></div><div class="body"><div class="column goods"><ul><li v-for="item in order.skus" :key="item.id"><a class="image" href="javascript:;"><img :src="item.image" alt="" /></a><div class="info"><p class="name ellipsis-2">{{ item.name }}</p><p class="attr ellipsis"><span>{{ item.attrsText }}</span></p></div><div class="price">¥{{ item.realPay?.toFixed(2) }}</div><div class="count">x{{ item.quantity }}</div></li></ul></div><div class="column state"><p>{{ order.orderState }}</p><p v-if="order.orderState === 3"><a href="javascript:;" class="green">查看物流</a></p><p v-if="order.orderState === 4"><a href="javascript:;" class="green">评价商品</a></p><p v-if="order.orderState === 5"><a href="javascript:;" class="green">查看评价</a></p></div><div class="column amount"><p class="red">¥{{ order.payMoney?.toFixed(2) }}</p><p>(含运费:¥{{ order.postFee?.toFixed(2) }})</p><p>在线支付</p></div><div class="column action"><el-button v-if="order.orderState === 1" type="primary"size="small">立即付款</el-button><el-button v-if="order.orderState === 3" type="primary" size="small">确认收货</el-button><p><a href="javascript:;">查看详情</a></p><p v-if="[2, 3, 4, 5].includes(order.orderState)"><a href="javascript:;">再次购买</a></p><p v-if="[4, 5].includes(order.orderState)"><a href="javascript:;">申请售后</a></p><p v-if="order.orderState === 1"><a href="javascript:;">取消订单</a></p></div></div></div><!-- 分页 --><div class="pagination-container"><el-pagination background layout="prev, pager, next" /></div></div></div></el-tabs></div></template><style scoped lang="scss">
.order-container {padding: 10px 20px;.pagination-container {display: flex;justify-content: center;}.main-container {min-height: 500px;.holder-container {min-height: 500px;display: flex;justify-content: center;align-items: center;}}
}.order-item {margin-bottom: 20px;border: 1px solid #f5f5f5;.head {height: 50px;line-height: 50px;background: #f5f5f5;padding: 0 20px;overflow: hidden;span {margin-right: 20px;&.down-time {margin-right: 0;float: right;i {vertical-align: middle;margin-right: 3px;}b {vertical-align: middle;font-weight: normal;}}}.del {margin-right: 0;float: right;color: #999;}}.body {display: flex;align-items: stretch;.column {border-left: 1px solid #f5f5f5;text-align: center;padding: 20px;>p {padding-top: 10px;}&:first-child {border-left: none;}&.goods {flex: 1;padding: 0;align-self: center;ul {li {border-bottom: 1px solid #f5f5f5;padding: 10px;display: flex;&:last-child {border-bottom: none;}.image {width: 70px;height: 70px;border: 1px solid #f5f5f5;}.info {width: 220px;text-align: left;padding: 0 10px;p {margin-bottom: 5px;&.name {height: 38px;}&.attr {color: #999;font-size: 12px;span {margin-right: 5px;}}}}.price {width: 100px;}.count {width: 80px;}}}}&.state {width: 120px;.green {color: $xtxColor;}}&.amount {width: 200px;.red {color: $priceColor;}}&.action {width: 140px;a {display: block;&:hover {color: $xtxColor;}}}}}
}
</style>
配置三级路由
import MemberInfo from '@/views/Member/components/UserInfo.vue'
import MemberOrder from '@/views/Member/components/UserOrder.vue'
{path: '/member',component: Member,children: [{path: '',component: MemberInfo},{path: 'order',component: MemberOrder}]
}
个人中心信息渲染
使用Pinia数据渲染个人信息
<script setup>
// 导入userStore
import { useUserStore } from '@/stores/userStore'
const userStore = useUserStore()
</script>
<template><!-- 用户信息 --><div class="user-meta"><div class="avatar"><img :src="userStore.userInfo?.avatar" /></div><h4>{{ userStore.userInfo?.account }}</h4></div>
</template>
封装猜你喜欢接口
export const getLikeListAPI = ({ limit = 4 }) => {return request({url:'/goods/relevant',params: {limit }})
}
渲染猜你喜欢数据
<script setup>
import { onMounted, ref } from 'vue'
// 导入GoodsItem组件
import GoodsItem from '@/views/Home/components/GoodsItem.vue'
// 获取猜你喜欢列表
const likeList = ref([])
const getLikeList = async () => {const res = await getLikeListAPI({ limit: 4 })likeList.value = res.result
}
onMounted(() => getLikeList())
</script><template><div class="goods-list"><GoodsItem v-for="good in likeList" :key="good.id" :goods="good" /></div>
</template>
我的订单
封装订单接口
/*
params: {orderState:0,page:1,pageSize:2
}
*/
export const getUserOrder = (params) => {return request({url:'/member/order',method:'GET',params})
}
基础列表渲染
<script setup>
import { getUserOrder } from '@/apis/order'
import { onMounted, ref } from 'vue'
// 获取订单列表
const orderList = ref([])
const params = ref({orderState: 0,page: 1,pageSize: 2
})
const getOrderList = async () => {const res = await getUserOrder(params.value)orderList.value = res.result.itemstotal.value = res.result.counts
}
onMounted(() => getOrderList())
</script>
tab切换实现
<script setup>
// tab列表
const tabTypes = [{ name: "all", label: "全部订单" },{ name: "unpay", label: "待付款" },{ name: "deliver", label: "待发货" },{ name: "receive", label: "待收货" },{ name: "comment", label: "待评价" },{ name: "complete", label: "已完成" },{ name: "cancel", label: "已取消" }
]
// tab切换
const tabChange = (type) => {params.value.orderState = typegetOrderList()
}
</script>
<template><el-tabs @tab-change="tabChange"><!-- 省略... --></el-tabs>
</template>
分页逻实现
页数 = 总条数 / 每页条数
<script setup>
// 补充总条数
const total = ref(0)
const params = ref({orderState: 0,page: 1,pageSize: 2
})
const getOrderList = async () => {const res = await getUserOrder(params.value)// 存入总条数total.value = res.result.counts
}
// 页数切换
const pageChange = (page) => {params.value.page = pagegetOrderList()
}
</script>
<template><el-pagination :total="total" @current-change="pageChange" :page-size="params.pageSize" backgroundlayout="prev, pager, next" />
</template>
细节优化
默认三级路由设置
当路由path为二级路由路径member的时候,右侧可以显示个人中心三级路由对应的组件
{path: 'member',component: Member,children: [{path: '', // 置空pathcomponent: UserInfo},{path: 'order',component: UserOrder}]}
订单状态显示适配
<script setup>// 创建格式化函数const fomartPayState = (payState) => {const stateMap = {1: '待付款',2: '待发货',3: '待收货',4: '待评价',5: '已完成',6: '已取消'}return stateMap[payState]}
</script>
<template><!-- 调用函数适配显示 --><p>{{ fomartPayState(order.orderState)}}</p>
</template>