文章目录
- 📚模块与组件、模块化与组件化
- 📚非单文件组件
- 🐇基本使用
- 🐇关于组件的几个注意点
- 🐇组件的嵌套
- 📚单文件组件
- 🐇一个.vue 文件的组成
- 🐇实例
学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p53-p60,博客参考尚硅谷公开笔记,补充记录实操。
📚模块与组件、模块化与组件化
- ⭐️模块
- 理解: 向外提供特定功能的 js 程序, 一般就是一个 js 文件。
- 为什么: js 文件很多很复杂。
- 作用: 复用 js, 简化 js 的编写, 提高 js 运行效率。
- ⭐️组件
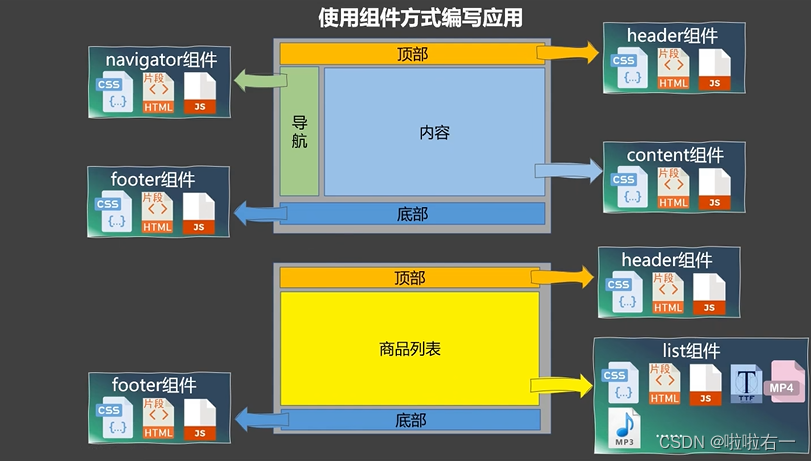
- 理解: 用来实现局部(特定)功能效果的代码集合(html/css/js/image……)
- 为什么: 一个界面的功能很复杂
- 作用: 复用编码, 简化项目编码, 提高运行效率
- ⭐️模块化、组件化
- 模块化:当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
- 组件化:当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用。



📚非单文件组件
- 非单文件组件:一个文件中包含有
n个组件。
🐇基本使用
-
Vue中使用组件的三大步骤:
- 1.【定义】组件(创建组件)
- 2.【注册】组件
- 3.【使用】组件(写组件标签)
-
如何定义一个组件?
- 使用
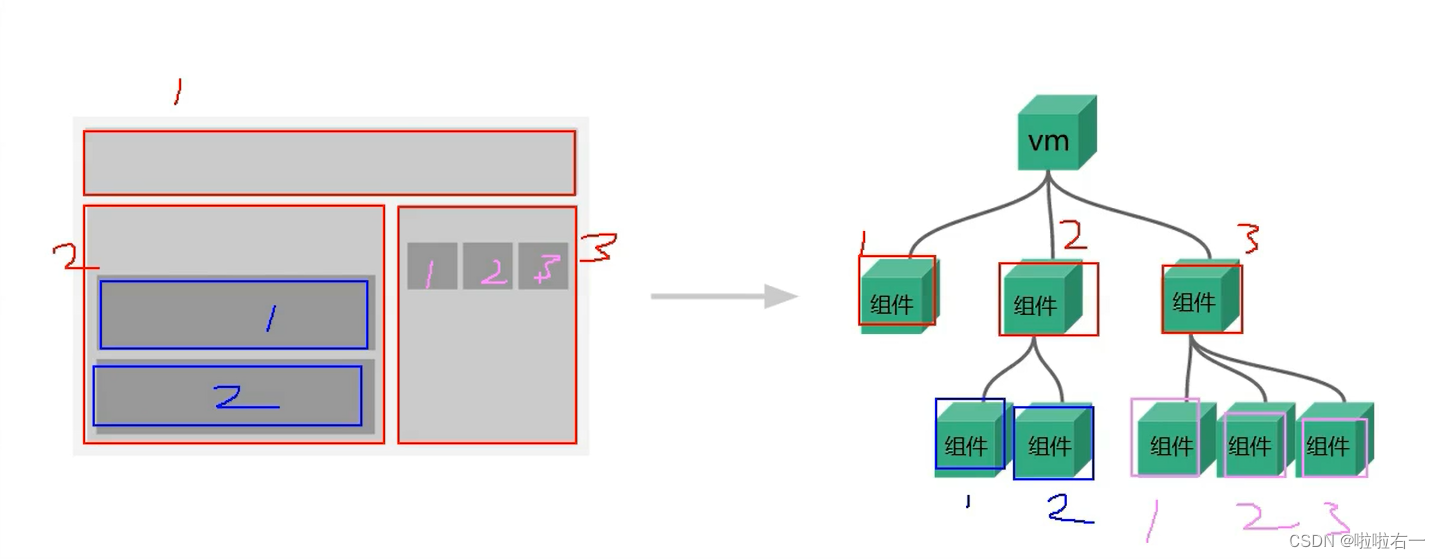
Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;- ⚠️el不要写——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- ⚠️data必须写成函数———— 避免组件被复用时,数据存在引用关系。
- 备注:使用template可以配置组件结构。
- 使用
-
如何注册组件?
- 局部注册:靠new Vue的时候传入
components选项 - 全局注册:靠
Vue.component('组件名',组件)
- 局部注册:靠new Vue的时候传入
-
编写组件标签:
<school></school><!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>基本使用</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><hello></hello><hr><h1>{{msg}}</h1><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student></div><div id="root2"><hello></hello></div></body><script type="text/javascript">Vue.config.productionTip = false//第一步:创建school组件const school = Vue.extend({template:`<div class="demo"><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>`,data(){return {schoolName:'哔哩哔哩',address:'bilibili'}},methods: {showName(){alert(this.schoolName)}},})//第一步:创建student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {studentName:'啦啦右一',age:20}}})//第一步:创建hello组件const hello = Vue.extend({template:`<div> <h2>你好啊!{{name}}</h2></div>`,data(){return {name:'youyi'}}})//第二步:全局注册组件Vue.component('hello',hello)//创建vmnew Vue({el:'#root',data:{msg:'你好啊!'},//第二步:注册组件(局部注册)components:{school,student}})new Vue({el:'#root2',})</script> </html>
🐇关于组件的几个注意点
- 关于组件名:
- 一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持,不然会报错)
- 备注:
- (1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
- (2).可以使用name配置项指定组件在开发者工具中呈现的名字。
- 一个单词组成:
- 关于组件标签:
- 第一种写法:
<school></school> - 第二种写法:
<school/> - 备注:不使用脚手架时,
<school/>会导致后续组件不能渲染。
- 第一种写法:
- 一个简写方式:
const school = Vue.extend(options)可简写为const school = options
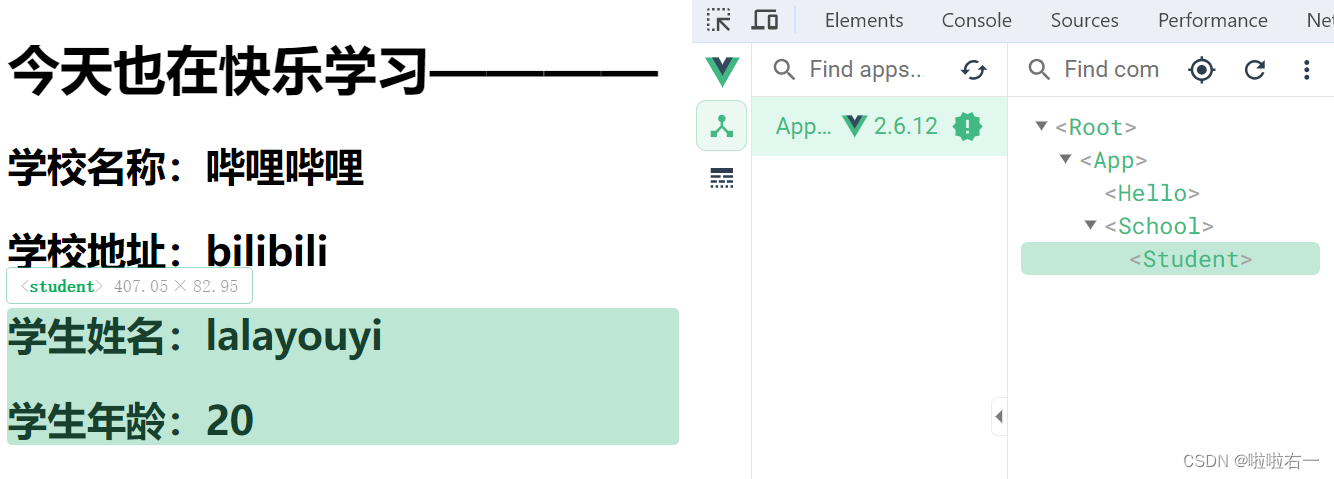
🐇组件的嵌套

<!DOCTYPE html>
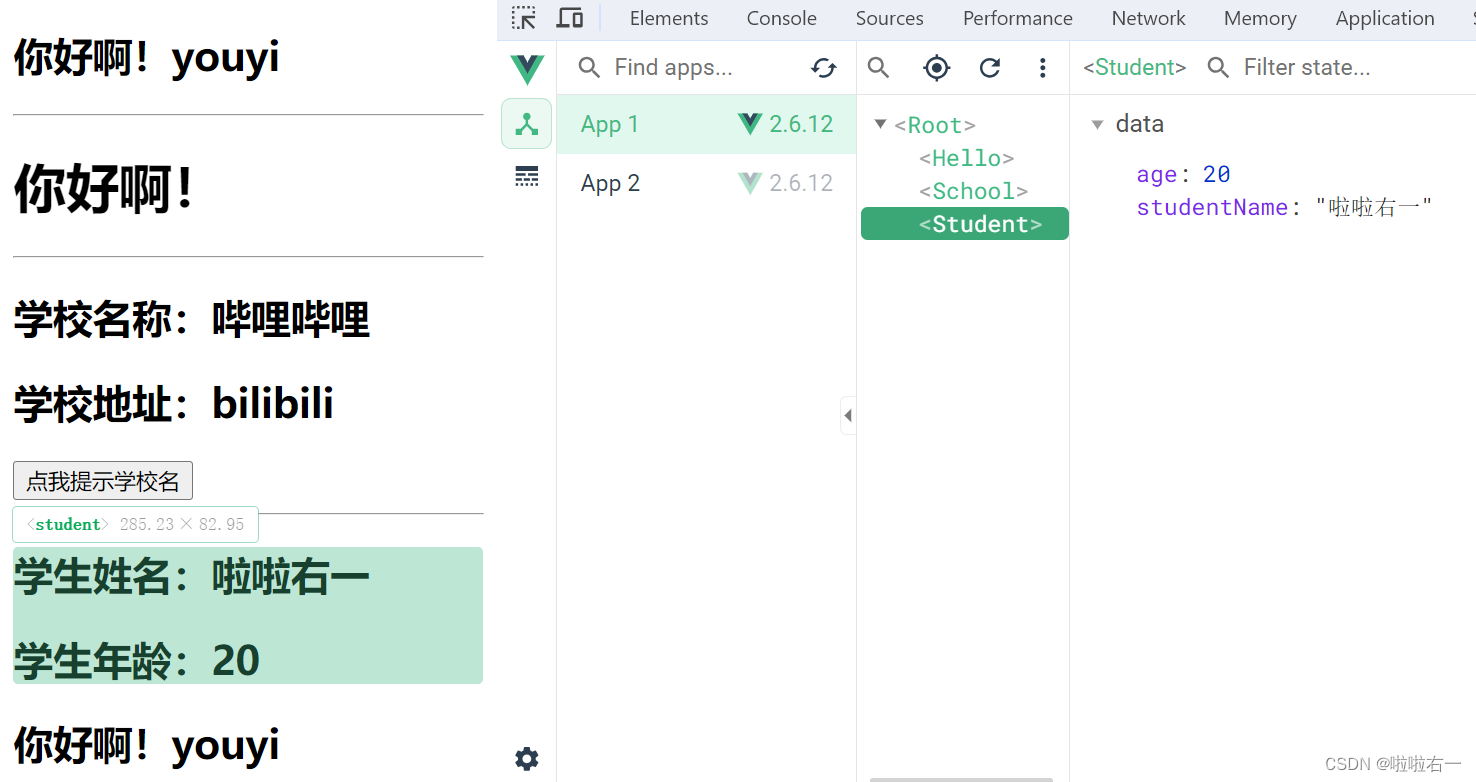
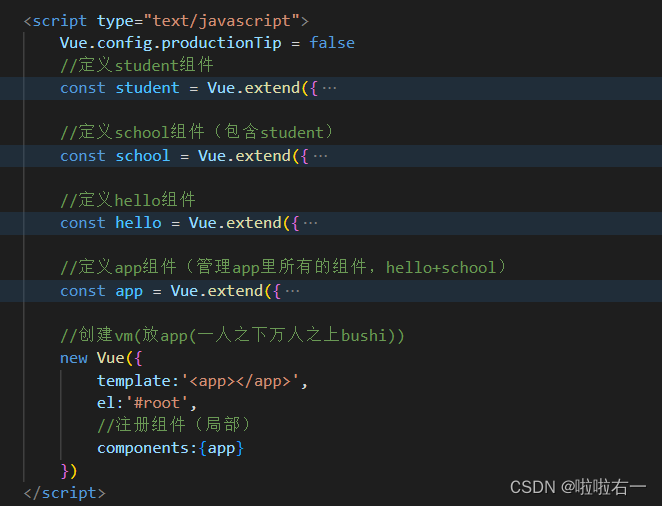
<html><head><meta charset="UTF-8" /><title>组件的嵌套</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"></div></body><script type="text/javascript">Vue.config.productionTip = false //定义student组件const student = Vue.extend({name:'student',template:`<div><h2>学生姓名:{{name}}</h2> <h2>学生年龄:{{age}}</h2> </div>`,data(){return {name:'lalayouyi',age:20}}})//定义school组件const school = Vue.extend({name:'school',template:`<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <student></student></div>`,data(){return {name:'哔哩哔哩',address:'bilibili'}},//注册组件(局部)components:{// 注册给谁就去哪里写student}})//定义hello组件const hello = Vue.extend({template:`<h1>{{msg}}</h1>`,data(){return {msg:'今天也在快乐学习————'}}})//定义app组件(管理app里所有的组件)const app = Vue.extend({template:`<div> <hello></hello><school></school></div>`,components:{school,hello}})//创建vmnew Vue({template:'<app></app>',el:'#root',//注册组件(局部)components:{app}})</script>
</html>

- 🔥关于VueComponent
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是
Vue.extend生成的。 - 我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。 - 特别注意:每次调用
Vue.extend,返回的都是一个全新的VueComponent!!!! - 关于this指向:
- 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是
VueComponent实例对象。 - new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是
Vue实例对象。
- 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是
- VueComponent的实例对象,以后简称
vc(也可称之为:组件实例对象)。 - Vue的实例对象,以后简称
vm。
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是
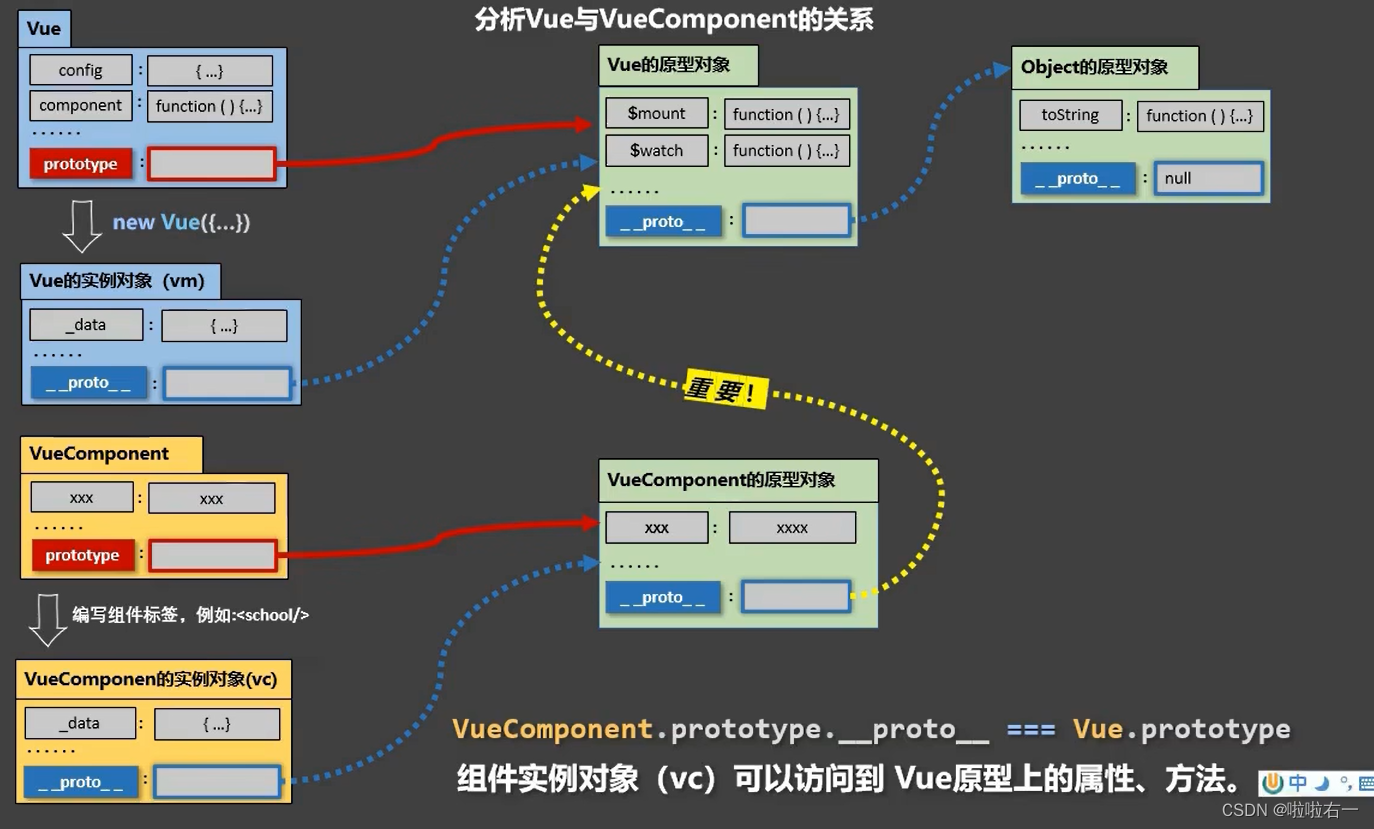
- 🔥一个重要的内置关系
- 一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype - 为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。

- 一个重要的内置关系:
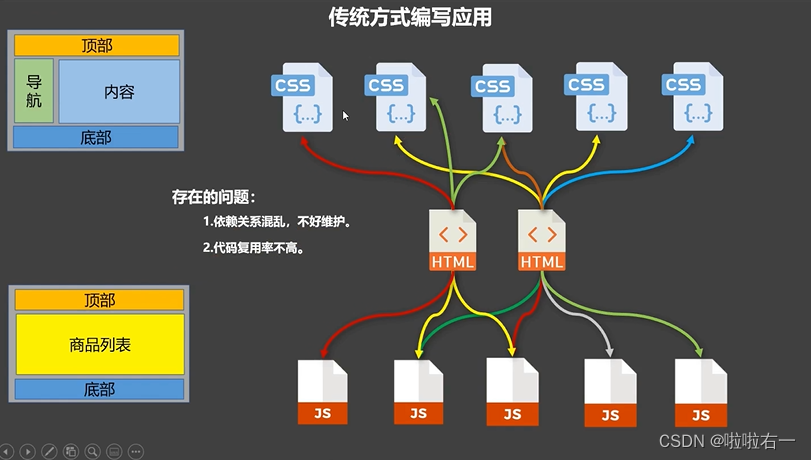
- 多文件组件缺点
- 模板编写没有提示。
- 没有构建过程, 无法将 ES6 转换成 ES5。
- 不支持组件的 CSS。
- 真正开发中几乎不用。
📚单文件组件
- 单文件组件:一个文件中包含有
1个组件。
🐇一个.vue 文件的组成
- 模板页面
<template>页面模板 </template> - JS 模块对象
<script> export default {data(){return {}}, methods: {}, computed: {}, components: {} } </script> - 样式
<style>样式定义 </style>
🐇实例
- 插件安装(Vue高亮显示)

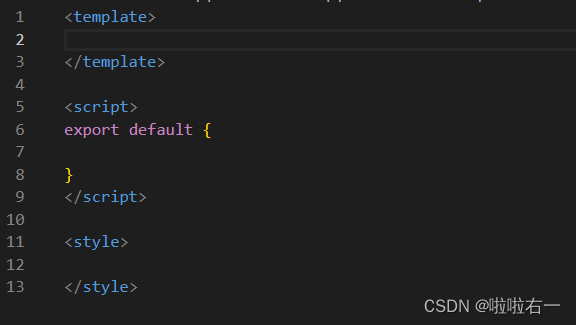
- 快捷键:
<v+ 回车,快速创建框架

School.vue<template><div class="demo"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div> </template><script>export default {// 最好和文件名保持一致name:'School',data(){return {name:'哔哩哔哩',address:'bilibili'}},methods: {showName(){alert(this.name)}},} </script><style>.demo{background-color: orange;} </style>Student.vue<template><div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div> </template><script>export default {name:'Student',data(){return {name:'lalayouyi',age:20}}} </script>App.vue(必须有)<template><!-- 要加一个div包裹 --><div><School></School><Student></Student></div> </template><script>//引入组件import School from './School.vue'import Student from './Student.vue'export default {name:'App',components:{School,Student}} </script>main.jsimport App from './App.vue'new Vue({el:'#root',template:`<App></App>`,components:{App}, })index.html<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>测试</title></head><body><!-- 准备一个容器 --><div id="root"></div><script type="text/javascript" src="../js/vue.js"></script><script type="text/javascript" src="./main.js"></script></body> </html>- 但是浏览器不能直接支持ES6的模块化语法——需要【脚手架】👀。

- 详见下文…
- 但是浏览器不能直接支持ES6的模块化语法——需要【脚手架】👀。