- 文章信息 - Author: Jack Lee (jcLee95)
Visit me at: https://jclee95.blog.csdn.net
Email: 291148484@163.com.
Shenzhen Chine
Address of this article:https://blog.csdn.net/qq_28550263/article/details/131387549
【介绍】:本文介绍Flutter中文本类组件,包括普通文本组件、富文本组件、输入框组件。
目 录
1 Text(文本)部件
Text部件是Flutter中最基本且常用的组件之一,用于显示简单的文本内容。它允许我们在应用程序中添加和自定义文本样式。
1.1 创建Text部件要在Flutter中创建一个Text部件,我们只需使用Text构造函数并传递要显示的字符串。例如:
Text('Hello, Flutter!')
很抱歉,这里是关于Flutter中Text组件的详细解析:
Text组件是用于在屏幕上显示简单的文本,它可以自动换行,支持文本样式,如字体、大小、颜色等。它是一个基本的Flutter组件,继承自StatelessWidget。
Text组件具有多个属性,以下是一些常用的属性:
| 属性 | 描述 |
|---|---|
data | 要显示的文本。这是一个必需的参数。 |
style | 用于自定义文本样式的TextStyle对象。可以设置字体大小、颜色、粗细等属性。 |
textAlign | 文本对齐方式。可选值包括TextAlign.left、TextAlign.right、TextAlign.center等。 |
textDirection | 文本方向。可选值包括TextDirection.ltr(从左到右)和TextDirection.rtl(从右到左)。 |
maxLines | 文本的最大行数。超出该行数的文本将被截断。 |
overflow | 当文本超出显示区域时,如何处理。可选值包括TextOverflow.clip、TextOverflow.fade、TextOverflow.ellipsis等。 |
softWrap | 是否在换行符处换行。默认值为true。 |
textScaleFactor | 文本缩放因子。用于根据系统设置调整文本大小。 |
比如:
Text('Hello, Flutter!',style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold, color: Colors.blue),textAlign: TextAlign.center,maxLines: 2,overflow: TextOverflow.ellipsis,
)

在这个例子中,我们创建了一个Text组件,显示文本“Hello, Flutter!”,并设置了字体大小为24,字体粗细为bold,字体颜色为蓝色。文本将居中对齐,最多显示两行,超出部分将以省略号表示。
1.2 设置Text样式
TextStyle类用于设置文本样式,它包括以下属性:
| 属性 | 描述 |
|---|---|
color | 文本颜色。 |
fontSize | 文本大小。 |
fontWeight | 字体粗细。可选值包括FontWeight.normal、FontWeight.bold等。 |
fontStyle | 字体样式。可选值包括FontStyle.normal和FontStyle.italic。 |
decoration | 文本装饰。可选值包括TextDecoration.none、TextDecoration.underline、TextDecoration.overline和TextDecoration.lineThrough。 |
decorationColor | 文本装饰颜色。 |
decorationStyle | 文本装饰样式。可选值包括TextDecorationStyle.solid、TextDecorationStyle.double、TextDecorationStyle.dotted等。 |
我们可以使用style属性为Text部件设置样式。为此,我们需要创建一个TextStyle对象并传递给style属性。TextStyle对象可以包含多种样式属性,如字体大小、颜色、字体粗细等。
比如:
Text('Hello, Flutter!',style: TextStyle(fontSize: 24,fontWeight: FontWeight.bold,fontStyle: FontStyle.italic,color: Colors.blue,decoration: TextDecoration.underline,decorationColor: Colors.red,decorationStyle: TextDecorationStyle.dotted,),
)
在这个例子中,我们创建了一个Text组件,显示文本“Hello, Flutter!”,并设置了字体大小为24,字体粗细为bold,字体颜色为蓝色,字体样式为斜体。文本下划线颜色为红色,样式为点状。

1.3 文本对齐和换行
Text部件还提供了一些属性,用于控制文本的对齐方式和换行。例如:
| 属性 | 描述 |
|---|---|
textAlign属性 | 用于设置文本的水平对齐方式,可以是TextAlign.left、TextAlign.center、TextAlign.right等。 |
maxLines属性 | 用于设置文本的最大显示行数。超出的文本将被截断。 |
overflow属性 | 用于设置超出最大行数时的文本截断方式,如TextOverflow.ellipsis、TextOverflow.clip等。 |
以下是一个设置对齐和换行属性的示例:
Text('Hello, Flutter!',textAlign: TextAlign.center,maxLines: 2,overflow: TextOverflow.ellipsis,
)

1.4 小结
Text部件是Flutter应用中最基本的组件之一。我们可以通过设置不同的属性,如样式、对齐和换行,轻松地自定义文本的显示方式。在接下来的章节中,我们将学习其他基本组件,如 Image 和 Icon 部件。
2 富文本(RichText)部件
富文本(RichText)部件是 Flutter 中的另一个用于显示文本的组件,它允许我们在一段文本中使用多种样式。与 Text 部件相比,RichText部件提供了更高级的文本样式自定义功能。
2.1 创建 RichText 部件
要在 Flutter 中创建一个 RichText 部件,我们需要使用 RichText 构造函数并传递一个 TextSpan 对象。TextSpan 对象可以包含文本内容和样式,还可以包含其他TextSpan对象作为子节点。
例如:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('RichText Example')),body: Center(child: RichText(text: const TextSpan(children: [TextSpan(text: 'Hello, ',style: TextStyle(fontSize: 24,fontWeight: FontWeight.bold,color: Colors.blue),),TextSpan(text: 'Flutter ',style: TextStyle(fontSize: 24,fontWeight: FontWeight.normal,color: Colors.green),),TextSpan(text: 'World!',style: TextStyle(fontSize: 24,fontWeight: FontWeight.bold,color: Colors.red),),],),),),),);}
}2.2 设置RichText样式
与Text部件类似,我们可以使用style属性为RichText部件设置样式。不过,由于RichText部件可以包含多种样式,我们需要为每个TextSpan对象分别设置样式。以下是一个示例:
RichText(text: TextSpan(text: 'Hello, ',style: TextStyle(fontSize: 24, color: Colors.black),children: <TextSpan>[TextSpan(text: 'Flutter',style: TextStyle(fontSize: 24, color: Colors.blue, fontWeight: FontWeight.bold),),TextSpan(text: '!',style: TextStyle(fontSize: 24, color: Colors.black),),],),
)
其效果为:

2.3 富文本对齐和换行
与Text部件类似,RichText部件也提供了一些属性,用于控制文本的对齐方式和换行。例如:
| 属性 | 描述 |
|---|---|
textAlign属性 | 用于设置文本的水平对齐方式,可以是TextAlign.left、TextAlign.center、TextAlign.right等。 |
maxLines属性 | 用于设置文本的最大显示行数。超出的文本将被截断。 |
overflow属性 | 用于设置超出最大行数时的文本截断方式,如TextOverflow.ellipsis、TextOverflow.clip等。 |
以下是一个设置对齐和换行属性的示例:
RichText(text: TextSpan(text: 'Hello, ',style: TextStyle(fontSize: 24, color: Colors.black),children: <TextSpan>[TextSpan(text: 'Flutter',style: TextStyle(fontSize: 24, color: Colors.blue, fontWeight: FontWeight.bold),),TextSpan(text: '!',style: TextStyle(fontSize: 24, color: Colors.black),),],),textAlign: TextAlign.center,maxLines: 2,overflow: TextOverflow.ellipsis,
)

2.4 小结
RichText部件是Flutter应用中用于显示具有多种样式的文本的组件。通过使用TextSpan对象,我们可以轻松地为文本设置不同的样式。在接下来的章节中,我们将学习其他基本组件,如Image和Icon部件。
3. 输入框(TextField)部件
输入框(TextField)部件是Flutter中的一个用于接收用户输入的组件。我们可以使用它来创建文本输入框,允许用户输入和编辑文本。
3.1 创建TextField部件
要在Flutter中创建一个TextField部件,我们只需使用TextField构造函数。例如:
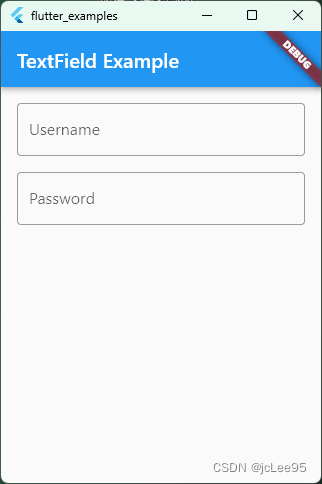
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('TextField Example')),body: const Padding(padding: EdgeInsets.all(16),child: Column(children: [TextField(decoration: InputDecoration(labelText: 'Username',hintText: 'Enter your username',border: OutlineInputBorder(),),),SizedBox(height: 16),TextField(obscureText: true,decoration: InputDecoration(labelText: 'Password',hintText: 'Enter your password',border: OutlineInputBorder(),),),],),),),);}
}

3.2 设置TextField样式
我们可以使用style属性为TextField部件设置文本样式。为此,我们需要创建一个TextStyle对象并传递给style属性。TextStyle对象可以包含多种样式属性,如字体大小、颜色、字体粗细等。以下是一个示例:
TextField(style: TextStyle(fontSize: 18,color: Colors.black,fontWeight: FontWeight.w500,),
)

3.3 设置占位符文本
我们可以使用decoration属性为TextField部件设置占位符文本。为此,我们需要创建一个InputDecoration对象并传递给decoration属性。以下是一个示例:
TextField(decoration: InputDecoration(hintText: '请输入用户名',),
)

3.4 设置文本对齐方式
我们可以使用textAlign属性为TextField部件设置文本对齐方式。例如,可以设置为TextAlign.left、TextAlign.center、TextAlign.right等。以下是一个示例:
TextField(textAlign: TextAlign.center,
)

3.5 获取用户输入的文本
要获取用户输入的文本,我们需要使用TextEditingController。首先,创建一个TextEditingController对象,然后将其传递给TextField部件的controller属性。最后,我们可以通过TextEditingController对象的text属性获取输入的文本。以下是一个示例:
final TextEditingController _controller = TextEditingController();TextField(controller: _controller,
)// 获取输入的文本
String inputText = _controller.text;
3.6 小结
输入框(TextField)部件是Flutter应用中用于接收用户输入的组件。我们可以通过设置不同的属性,如样式、占位符文本、对齐方式等,轻松地自定义输入框的显示方式。在接下来的章节中,我们将学习其他基本组件,如按钮(Button)部件。