
概念:
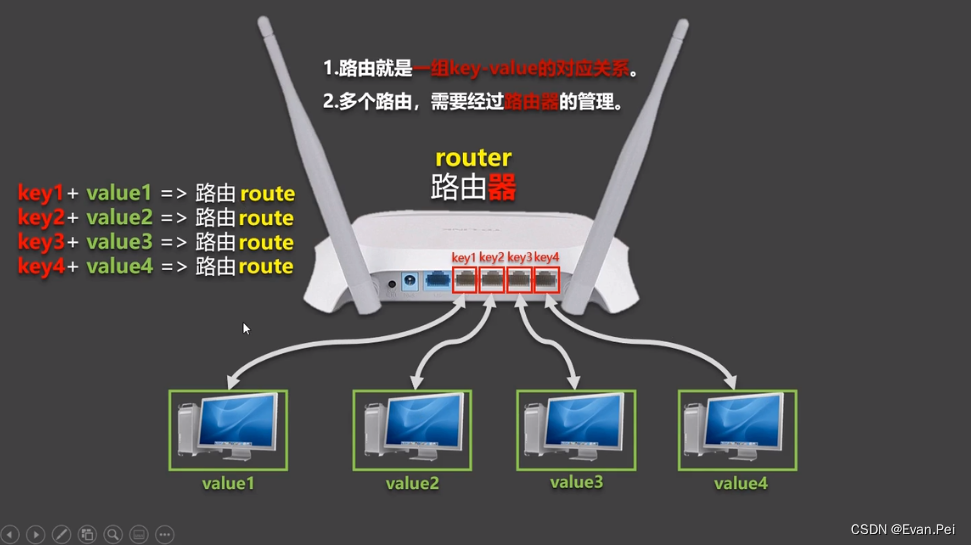
路由:是一个key-value的对应关系叫路由。
路由器:管理多个路由的集合或者叫设备称为路由器。
由于现在组件替代了以前的mvc中的cshtml, 组件的菜单切换也不用我手动去写,vue给我们通过配置完成。
实现简单的路由跳转:
1.安装路由,由于是vue3直接安装不像vue2加个3版本。
![]()
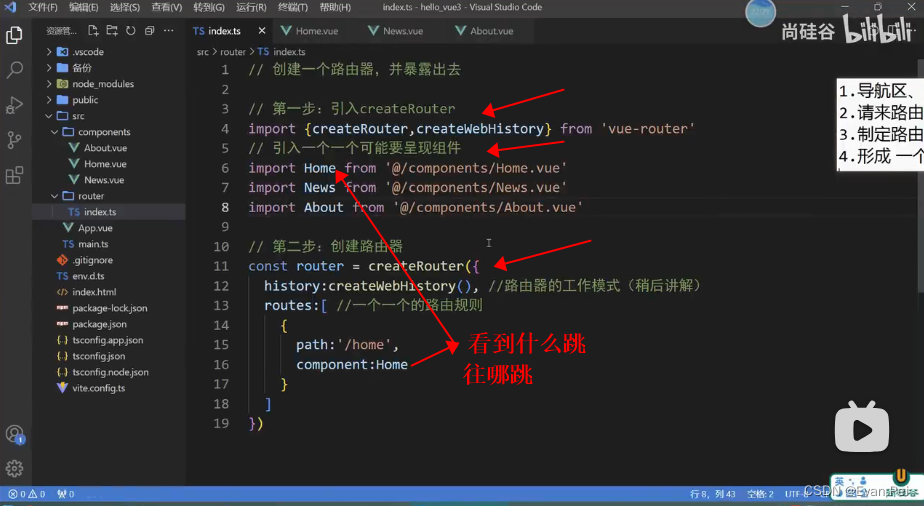
2.src下建立router文件夹,在该文件夹下建立index.ts vue3是ts,vue2是js.index中写路由配置
准备好跳转的组件。

备注:router 文件夹是默认的名称也就是一般都写这个名代表这是管理路由的。
vue中区分一般组件与路由组件,
一般组件:指自己写<demo/>标签出来的一般放在compoents文件夹下。
路由组件:指通过路由配置出来的并没有自己写标签,一般放在pages或者叫views下。
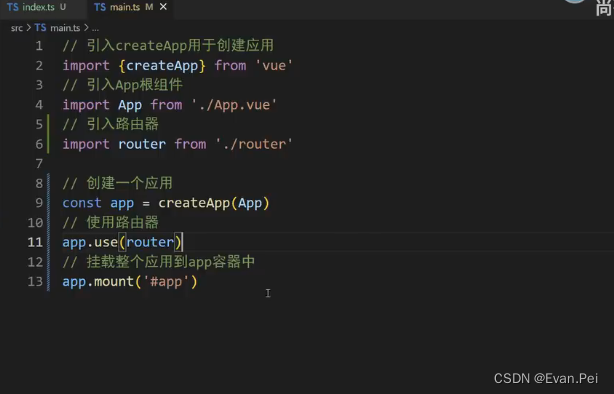
3.将路由使用到vue项目中,打开main.ts 写入下面代码

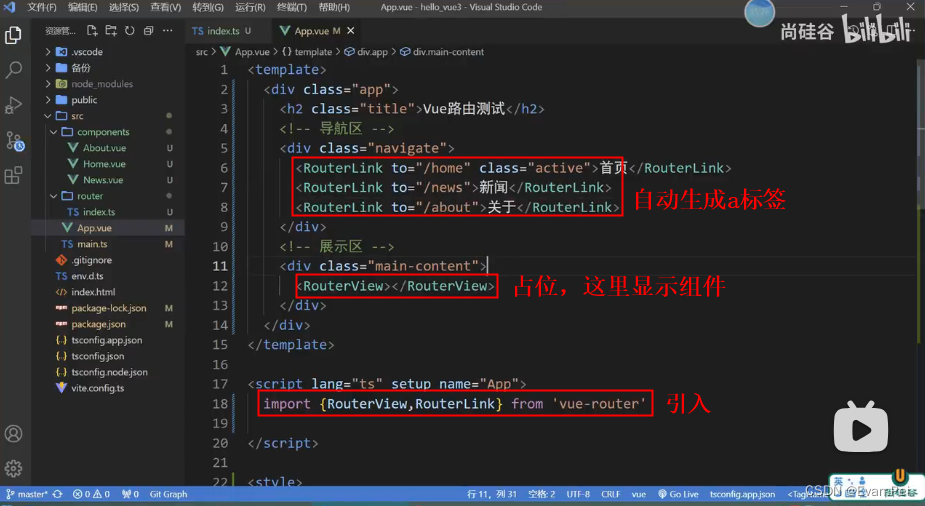
4.组件中使用路由跳转

备注:先从vue-router引入他的组件,routerView占位,routerLink生成跳转a标签里面这个to就是路由中的path属性。已经可以进行切换。

路由器的工作模式:
history:url更加美观不带有#,缺点是需要后端服务器的配合处理,否则会有404.
hash:url带有#号,兼容性更好不需要服务器配合。
const router=createRouter({history:createWebHistory()//history 模式 url不带#...
})
const router=createRouter({history:createWebHashHistory()//Hash 模式 url带#...
})
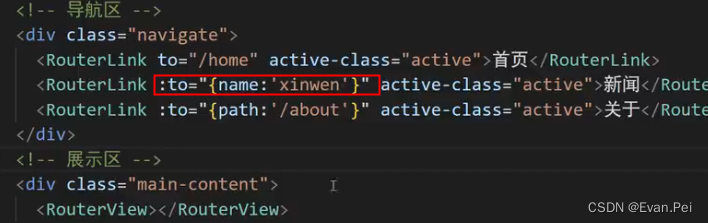
命名路由:
所谓命名路由就是在路由配置加name属性,后面可以写name根据这个跳,不用写path,其实就是多一个跳转的写法。


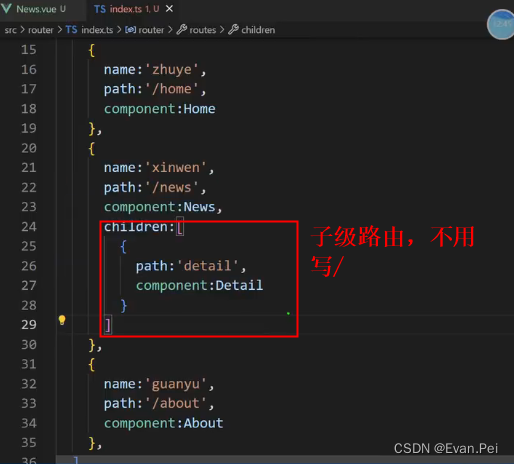
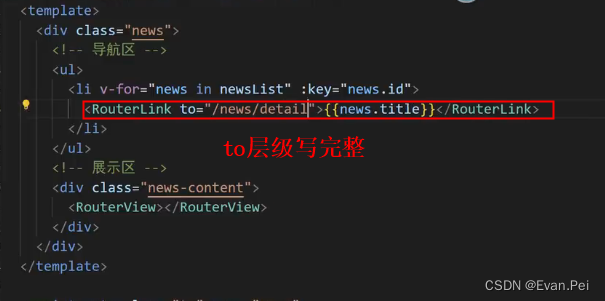
嵌套路由:
就是子组件里面还有路由跳转。

使用 第一种写法

使用name:

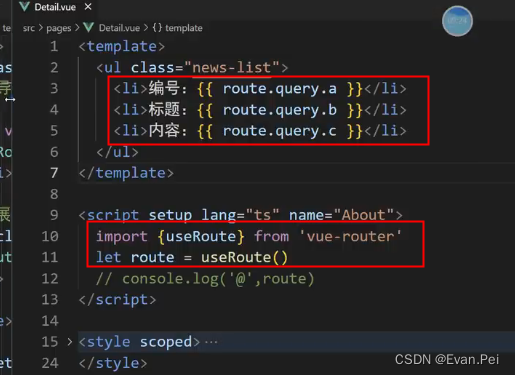
路由的参数传递query:
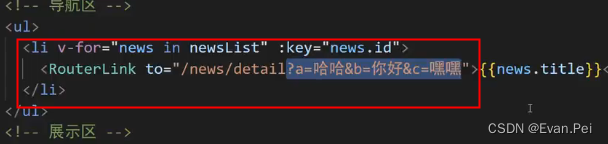
?后面跟参数 第一种写法


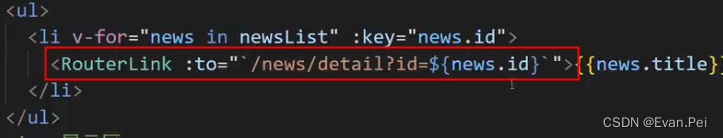
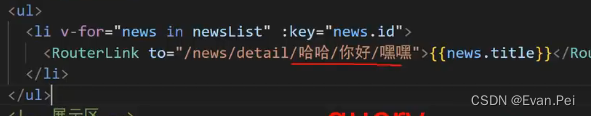
传递动态值 第一种写法

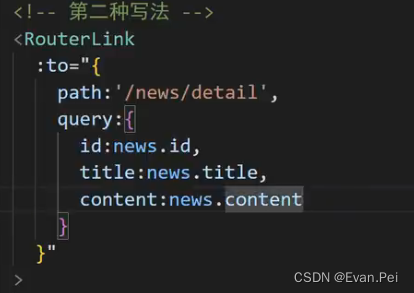
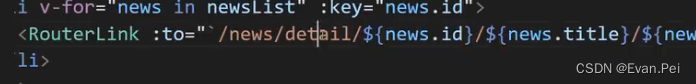
第二种写法:

接收:

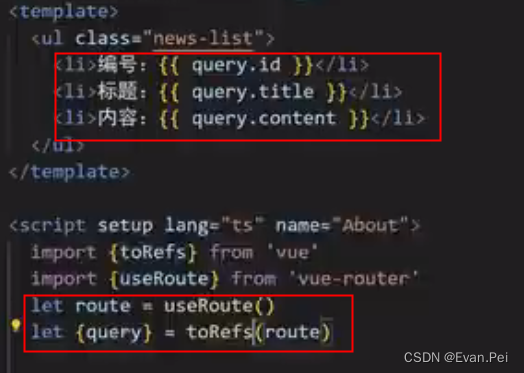
上面的route.query.a 过于麻烦,使用结构化幅值优化,但是结构化幅值一个响应式会将它失去响应式特性 需要使用toRefs让其保留响应式。

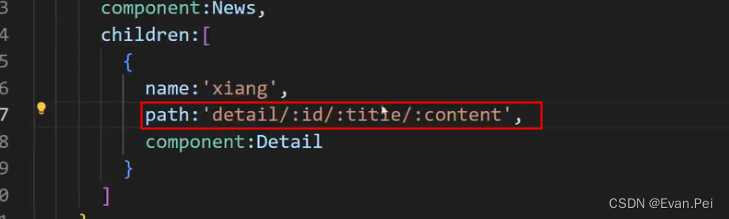
路由的参数传递Params:
传递参数第一种 写法


第二种写法,这里不能传对象和数组

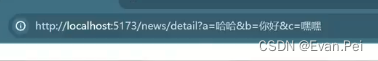
忽略参数的值,浏览器也会呈现 传递的值

修改路由加占位:那个可以不传后面加?

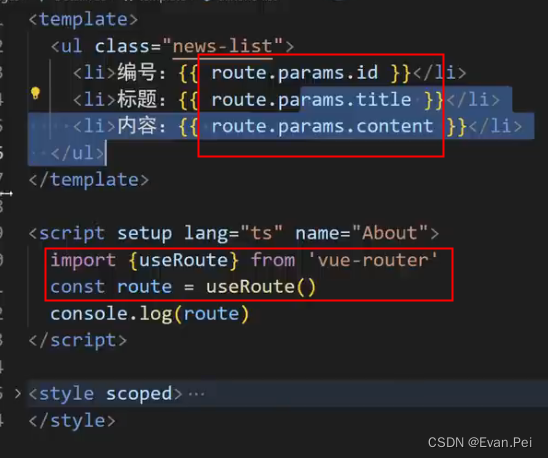
接收使用:

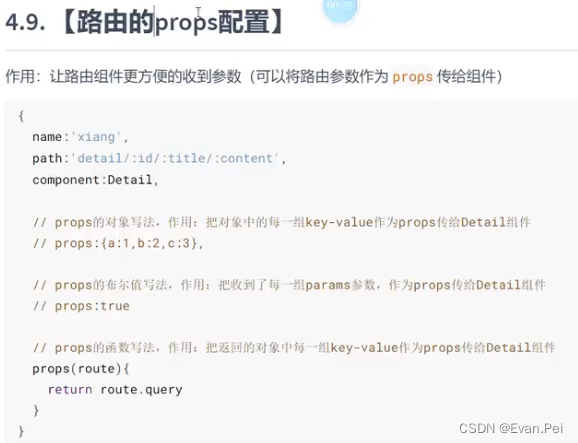
路由_props配置
可以让路由更方便的接收参数,因为上面接收query,params参数都要写下面一堆进行接收。

路由配置一下:

相当于你手动写<demo id="001" name="php"/>组件props传递参数。
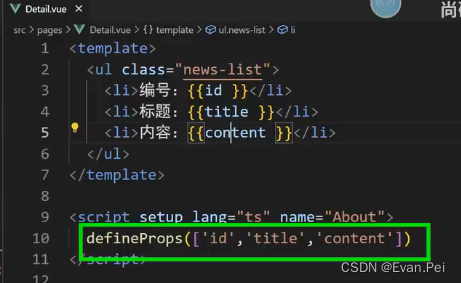
接收使用:

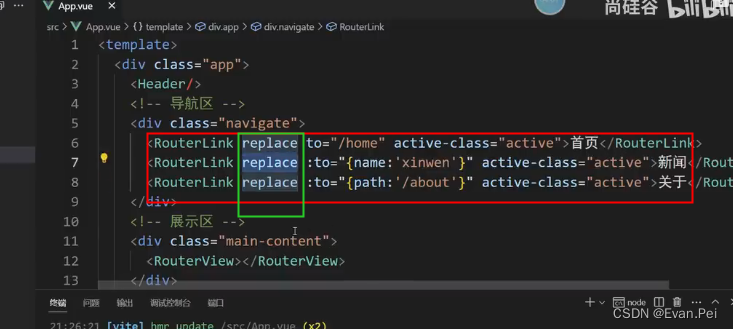
replace属性
vue路由replace属性的意思是是否保留历史记录两个值push保留,replace不保留。
在跳转的标签上加replace属性就不保留历史,不加默认push模式有历史。

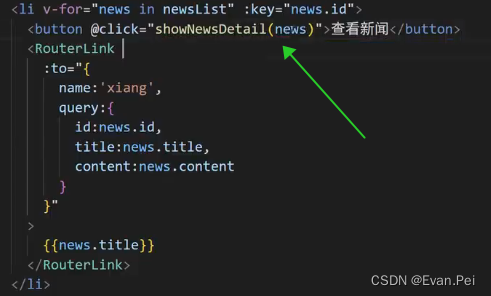
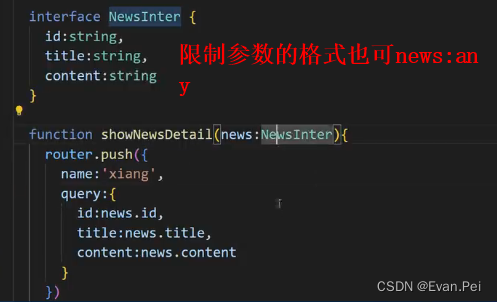
编程式路由导航
意思就是不用<RouterLink>标签进行跳转,因为这个标签始终会生成一个A标签。
想任意用一个html标签进行跳转就编程式导航。
定义一个button进行跳转



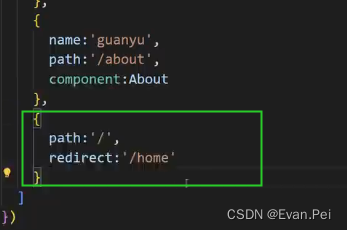
重定向
意思是默认打开那个组件,在路由配置中加属性,与路由平级。