二、UI入门
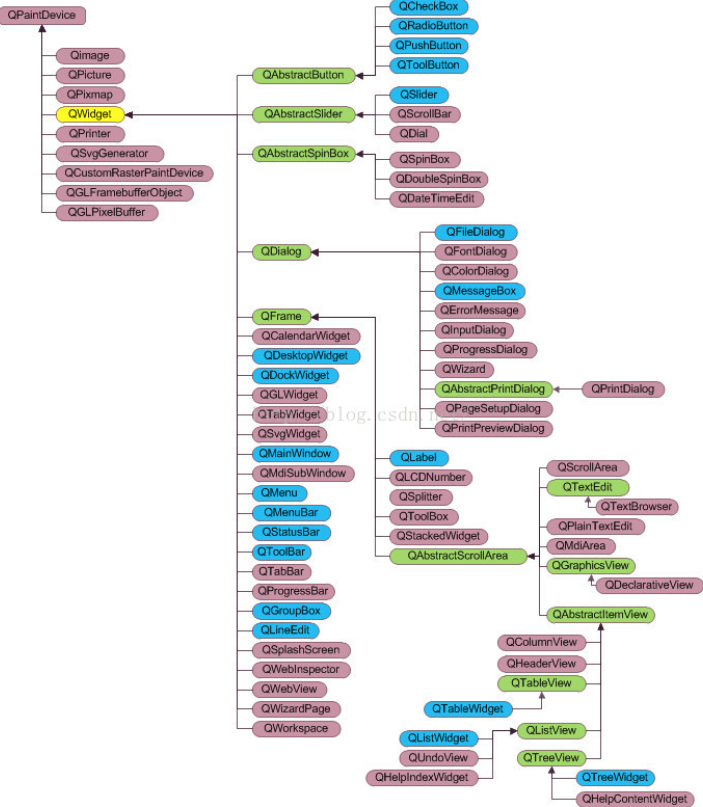
- QWidget类(熟悉)
QWidget类是所有组件和窗口的基类,内部包含了一些基础的界面特性。

常用属性:
- 修改坐标
- x : const int
横坐标,每个图形的左上角为定位点,横轴的零点在屏幕的最左边,正方向向右。
- y : const int
纵坐标,每个图形的左上角为定位点, 纵轴的零点在屏幕的最上边。正方向向下。
虽然横坐标与纵坐标无法直接修改,但是可以通过函数间接进行修改。
// 参数1:新的横坐标
// 参数2:新的纵坐标
void move(int x, int y)
- 修改宽高
- width : const int
宽度,不包含边框
- height : const int
高度,不包含边框
// 参数1:新的宽度
// 参数2:新的高度
void resize(int w, int h)
可以通过下面函数,直接设置上述四个属性。
// 参数是x、y,w、h宽高
void setGeometry(int x, int y, int w, int h)
dialog.cpp
#include "dialog.h"// 构造函数定义
Dialog::Dialog(QWidget *parent)
: QDialog(parent) // 透传构造。parent:参数
{
qDebug() << "构造函数" << "helloworld";
// 移动w 到200、200的位置
move(200,200);
// 设置w的宽高
resize(200,600);}// 析构函数
Dialog::~Dialog()
{}- 修改样式
- styleSheet : QString
样式表,QString为Qt的字符串类型,样式表使用QSS语法(模仿前端CSS语法)。
#include "dialog.h"// 构造函数定义
Dialog::Dialog(QWidget *parent)
: QDialog(parent) // 透传构造。parent:参数
{
qDebug() << "构造函数" << "helloworld";
// 移动w 到200、200的位置
move(200,200);
// 设置w的宽高
resize(200,600); // 设置样式表(设置背景颜色)
setStyleSheet("background-color:red");
}// 析构函数
Dialog::~Dialog()
{}
2、添加子组件(掌握)
上面的窗口中什么都没有,实际上可以向窗口周昂添加若干组件,实现不同的显示和交互效果,本节以QPushButton(按压式按钮)组件为例子。
QPushButton要持续存在,直到窗口关闭,因此使用堆内存
// 参数1:按钮上显示的文字
// 参数2:现阶段可以认为是给当前组件设置父窗口。
QPushButton(const QString & text, QWidget * parent = 0)
#include "dialog.h"// 构造函数定义
Dialog::Dialog(QWidget *parent)
: QDialog(parent) // 透传构造。parent:参数
{
qDebug() << "构造函数" << "helloworld";
// 移动w 到200、200的位置
move(200,200);
// 设置w的宽高
resize(200,600); // 设置样式表(设置背景颜色)
// setStyleSheet("background-color:red");
// 创建一个按钮对象
// 参数1:按钮显示的文字
// 参数2:在当前对象窗口中创建一个按钮,this指向当前对象(w)
btn = new QPushButton("你好",this);
btn->move(50,200);
}// 析构函数
Dialog::~Dialog()
{
delete btn;
}以下是一个预设好的QPushButton的样式表,可以根据需求自行更改。
#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:rgb(14 , 150 , 254);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(100 , 137 , 255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(14 , 135 , 10);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
推荐两个配色网站
在线颜色选择器 | RGB颜色查询对照表
Color Palette Generator - Create Beautiful Color Schemes
dialog.h
#ifndef DIALOG_H
#define DIALOG_H// 添加头文件QDialog对话框基类。Qt自带类型通常使用Q开头
#include <QDialog>
#include <QDebug>
#include <QPushButton>#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:rgb(14 , 150 , 254);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(100 , 137 , 255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(14 , 135 , 10);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))// 继承QDialog(对话框基类)
class Dialog : public QDialog
{
// 先放着
Q_OBJECTpublic:
Dialog(QWidget *parent = 0); // 构造函数
~Dialog(); // 析构函数
private:
QPushButton *btn;
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"// 构造函数定义
Dialog::Dialog(QWidget *parent)
: QDialog(parent) // 透传构造。parent:参数
{
qDebug() << "构造函数" << "helloworld";
// 移动w 到200、200的位置
move(200,200);
// 设置w的宽高
resize(200,600); // 设置样式表(设置背景颜色)
// setStyleSheet("background-color:red");
// 创建一个按钮对象
// 参数1:按钮显示的文字
// 参数2:在当前对象窗口中创建一个按钮,this指向当前对象(w)
btn = new QPushButton("你好",this);
btn->move(50,200);
// 设置样式给按钮对象
btn->setStyleSheet(QPushButton_STYTLE);
}// 析构函数
Dialog::~Dialog()
{
delete btn;
}