文章目录
- 一、直接上结论
- 二、验证代码,可直接运行
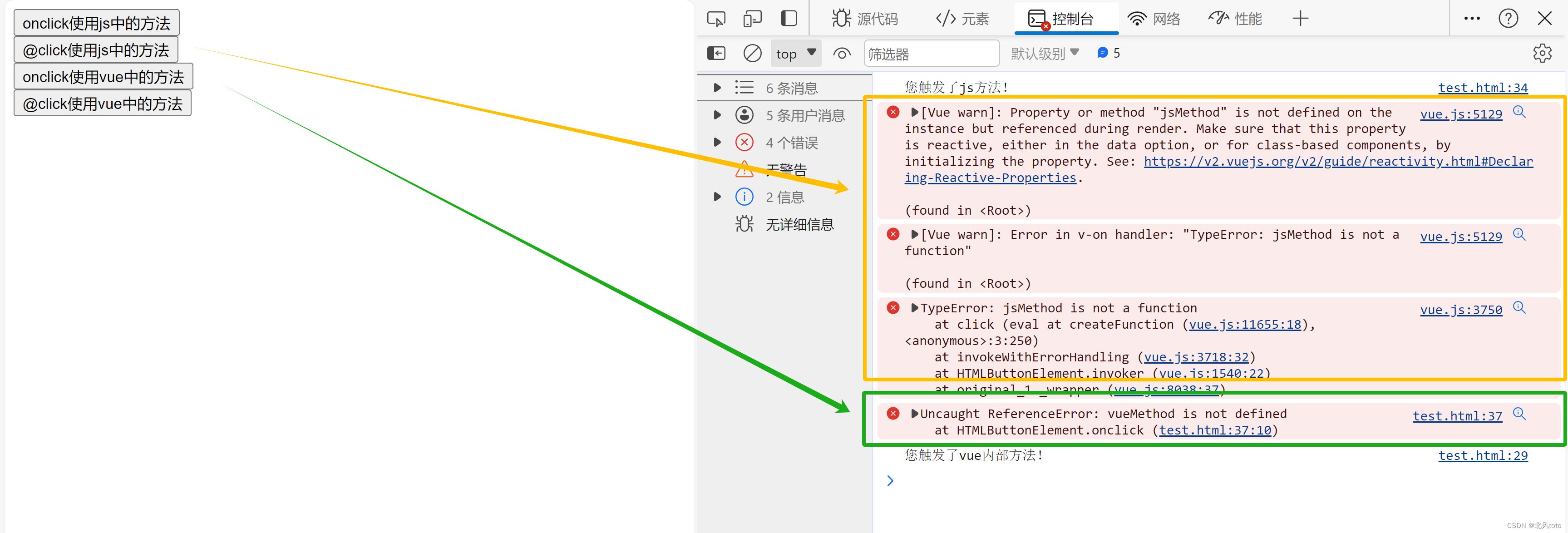
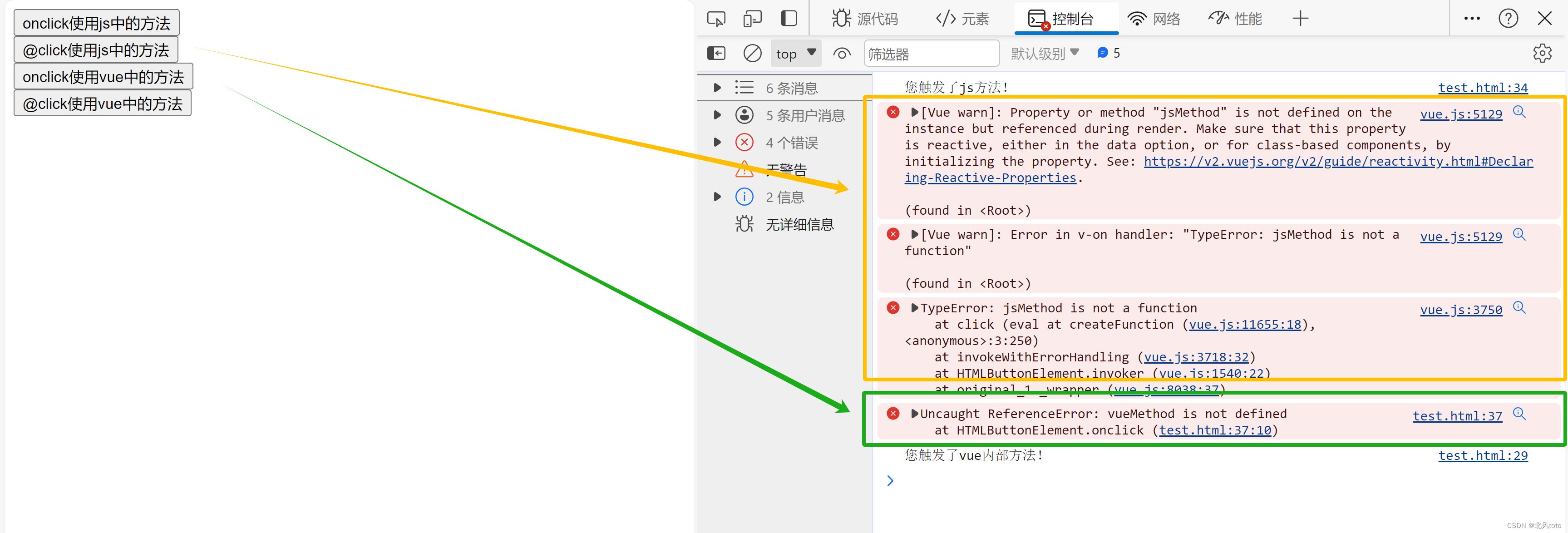
- 三、点击结果
一、直接上结论
- onclick 只能触发 js的原生方法,不能触发vue的封装方法
- @click 只能触发vue的封装方法,不能触发js的原生方法
二、验证代码,可直接运行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"/><meta http-equiv="X-UA-Compatible" content="IE=edge"/><meta name="viewport" content="width=device-width, initial-scale=1.0"/><title>探索onclick和@click的区别</title>
</head>
<body>
<section id="app"><button class="clear-completed" onclick="jsMethod()">onclick使用js中的方法</button><br><button class="clear-completed" @click="jsMethod()">@click使用js中的方法</button><br><button class="clear-completed" onclick="vueMethod()">onclick使用vue中的方法</button><br><button class="clear-completed" @click="vueMethod()">@click使用vue中的方法</button>
</section>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {},methods: {vueMethod() {console.log("您触发了vue内部方法!")}}})function jsMethod() {console.log("您触发了js方法!")}</script>
</body>
</html>
三、点击结果