摘要
在现代城市生活中,房屋租赁市场一直是一个活跃且复杂的领域。随着互联网技术的不断发展,基于Spring Boot和Vue的房屋租赁系统应运而生,旨在提供一个高效、方便、可靠的在线服务平台。该系统利用了前后端分离架构的优势,后端以Spring Boot为核心实现业务逻辑处理,并与数据库进行交互;前端则采用Vue.js构建动态用户界面。整合了Spring Security和JWT保证了交易的安全性。整个平台的设计注重提供流畅的用户交互体验和强大的房源管理功能,既满足了房东对房产管理的需求,也为租客寻找理想住所提供了便捷途径。
此房屋租赁系统的设计充分考虑了可维护性和扩展性,采用了模块化的开发方法,允许未来根据市场需求快速添加新功能。系统通过使用MySQL等现代数据库技术,保证了数据的稳定性和可靠性。整体而言,这个基于Spring Boot和Vue的房屋租赁系统为房屋的在线租赁提供了一个简洁而全面的解决方案,它不仅能够适应不断变化的市场需求,还能够保证用户体验的连贯性和系统的响应速度,为房东和租客之间搭建起一个值得信赖的桥梁。


主要技术
后端 JAVA语言、SpringBoot框架、maven依赖管理、mysql数据库等;
前端:Vue等。


主要功能
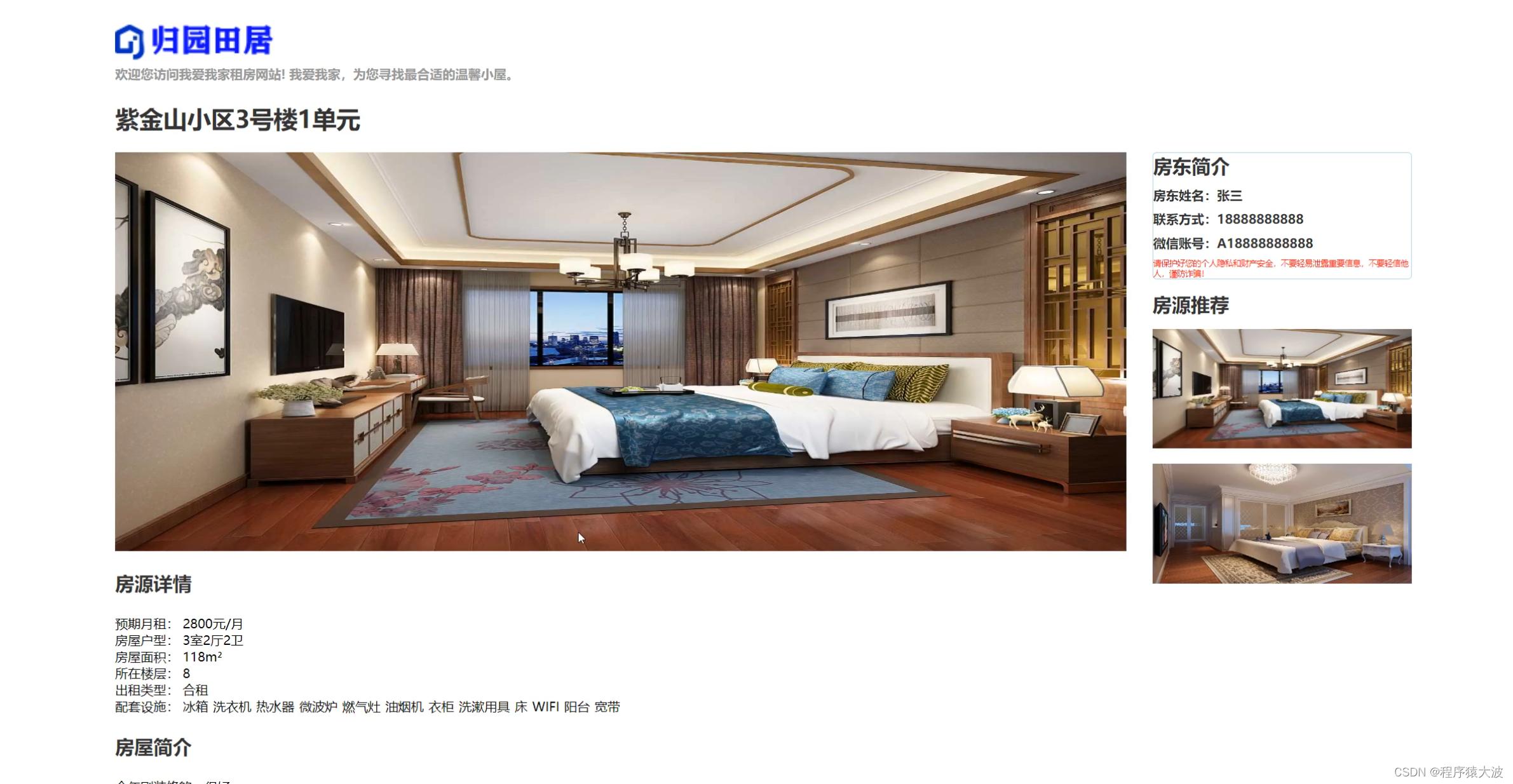
租房网站页可根据条件筛选房源
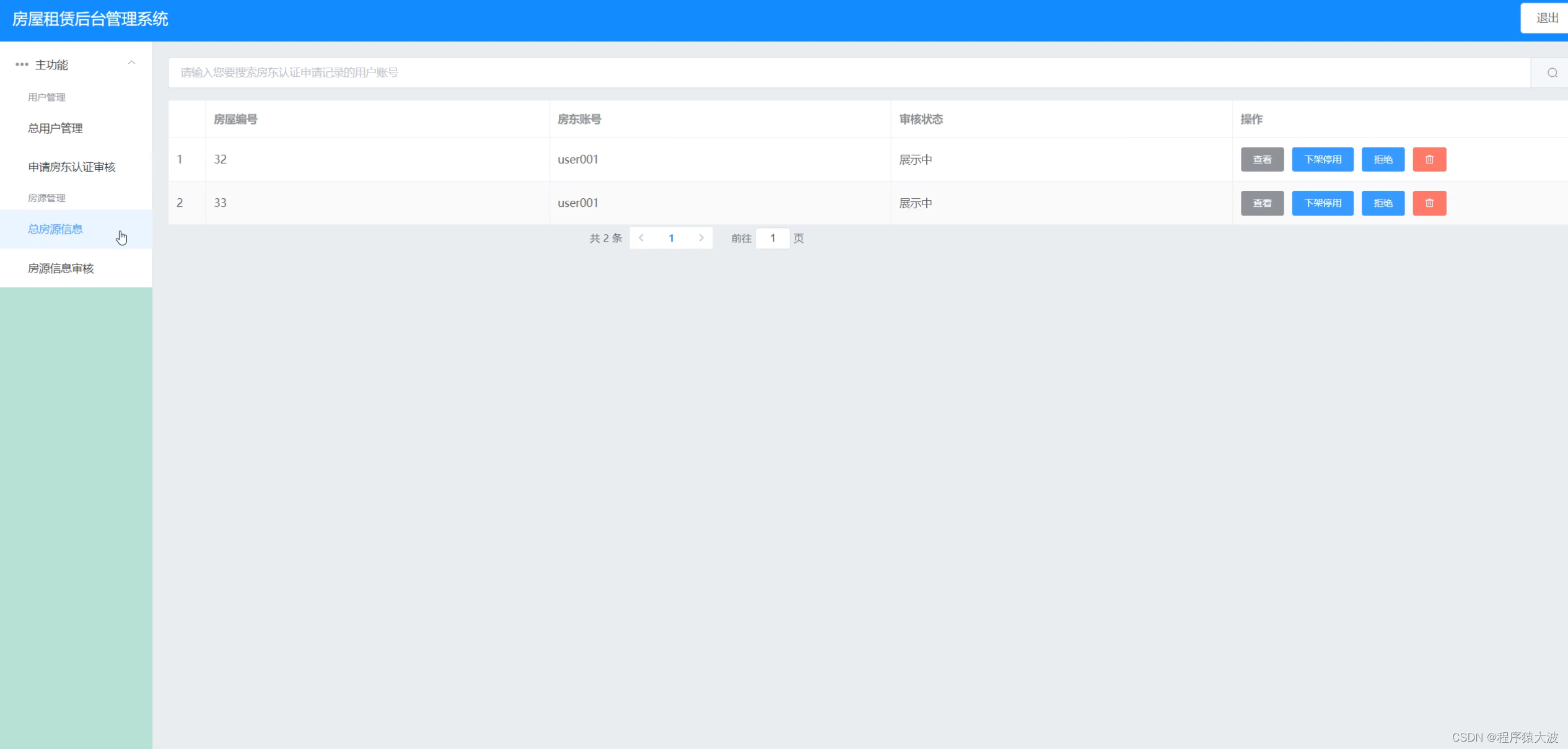
后台管理页面
用户登录注册功能
普通用户申请成为房东功能
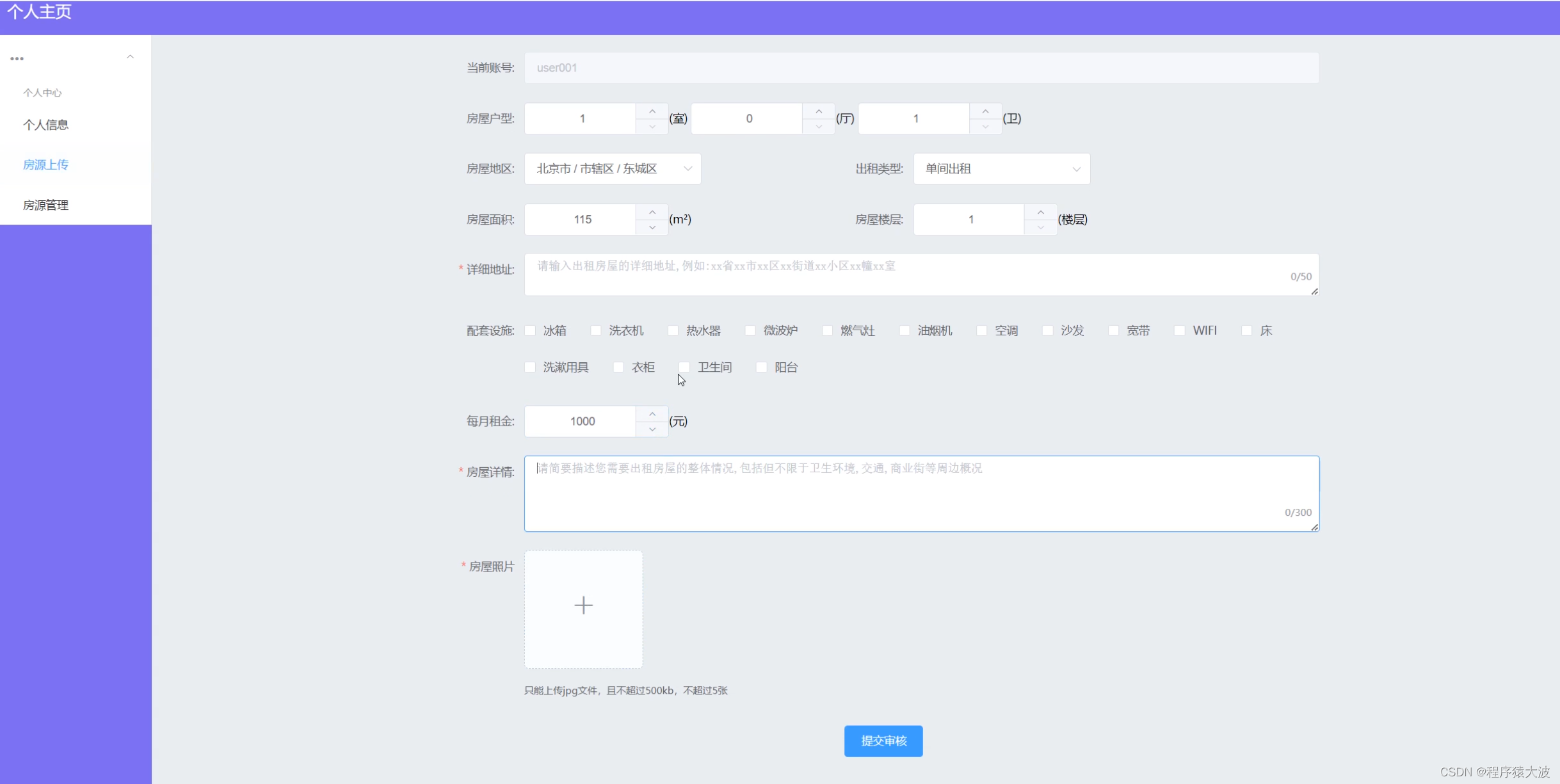
房东用户上传个人房源功能
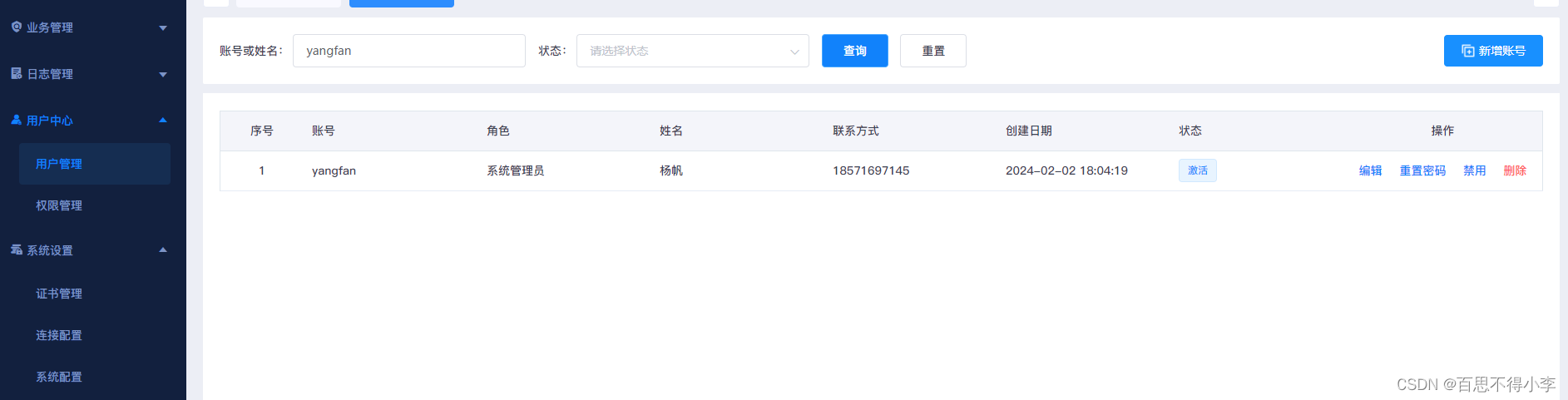
管理员通过后台页面管理所有用户账号
管理员审核申请房东身份的记录
管理员审核房东上传的房源信息
房源搜索、展示

部分代码展示
<template><div><!-- 搜索部分 --><div><el-input placeholder="请输入要查询用户的账号" v-model="userInfo.account" class="input-with-select"><!-- 搜索输入框 --><el-select v-model="userInfo.isOwner" slot="prepend" placeholder="请选择" class="el-select"><el-option label="所有用户" value='-1'></el-option><el-option label="普通用户" value='0'></el-option><el-option label="房东用户" value='1'></el-option></el-select><el-button slot="append" icon="el-icon-search" @click='getUserList()'></el-button></el-input></div><!-- 用户列表部分 --><div class="table"><el-table :data="userList" border stripe><el-table-column type="index"></el-table-column><el-table-column label="用户账号" prop="account"></el-table-column><el-table-column label="用户密码" prop="password"></el-table-column><el-table-column label="房东权限" prop="owner"><!-- 作用域插槽 --><template slot-scope="scope"><el-switch v-model="scope.row.owner" @change='changeOwner(scope.row)'></el-switch></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button type="primary" icon="el-icon-edit" size="small" @click="editDialogVisible=true,editUserPwd=scope.row.password,editUserAccount=scope.row.account"></el-button><el-button type="danger" icon="el-icon-delete" size="small" @click='deleteUser(scope.row.account)'></el-button></template></el-table-column></el-table><!-- 修改密码的对话框 --><el-dialog title="修改用户密码" :visible.sync="editDialogVisible"><el-form><el-form-item label="用户账号" :label-width="editWidth"><el-input v-model="editUserAccount" disabled></el-input></el-form-item><el-form-item label="用户密码" :label-width="editWidth"><el-input v-model="editUserPwd" ></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="editUserPwd=editUserAccount">重设密码为账号</el-button><el-button @click="editDialogVisible = false">取 消</el-button><el-button type="primary" @click="editPwd(editUserAccount,editUserPwd)">确 定</el-button></div></el-dialog></div><!-- 分页 --><div><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="1" :page-size="userInfo.pageSize"layout="total, prev, pager, next, jumper" :total="userCounts" style="padding-left: 30%;"></el-pagination></div></div>
</template><script>export default {created() {this.getUserList();},data() {return {//查询功能所需要的数据userInfo: {isOwner: '-1',account: '',pageStart: 1,pageSize: 8,},userList: [], //用户列表userCounts: 0, //总记录数editUserAccount:'',//存储要修改密码的账号editUserPwd: '', //存储修改用户的新密码editDialogVisible: false, // 显示/隐藏修改窗口flageditWidth:'100px',}},methods: {//获取所有用户async getUserList() {//console.log(this.userInfo.pageSize);const {data: res} = await this.$http.get("/api/getuser", {params: this.userInfo});this.userList = res.userList;this.userCounts = res.userCounts;//console.log(123);},//修改用户房东权限async changeOwner(currentLine) {var formData = new FormData();formData.append('account', currentLine.account);//查找当前用户是否已经进行过申请const {data:res0} = await this.$http.put("/api/findOAByac",formData);if(res0.toString() == "false"){currentLine.account = !currentLine.account;this.$message.error("该用户没有提交申请信息,无法设置为房东!");this.getUserList();return;}//修改申请记录为已经通过this.$http.put("/api/updateOARecord",formData);const {data: res} = await this.$http.put('/api/updateuserowner', formData);if (res != "success") {currentLine.account = !currentLine.account;return this.$message.error("修改权限失败!")}this.$message.success("修改权限成功!");},//页面长度handleSizeChange(newSize) {this.userInfo.pageSize = newSize;this.getUserList();},//分页获取指定页面handleCurrentChange(newPage) {this.userInfo.pageStart = newPage;this.getUserList();},//删除用户操作async deleteUser(account) {const confirRes = await this.$confirm('确认删除该用户?删除后不可恢复', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).catch(err => err)if (confirRes != 'confirm') {//取消return this.$message.info("已取消")}//删除该用户的所有记录let formData = new FormData();formData.append('account', account);const {data: searchRes} = await this.$http.put('/api/submitApply', formData);if(searchRes != "false"){this.$http.delete("/api/deleteRecordByaccount?account="+account);}//删除该用户const {data: res} = await this.$http.delete("/api/deleteuser?account=" + account);if (res != "success") {return this.$message.error("删除失败!");}this.$message.success("删除成功!");this.getUserList();},//修改用户密码async editPwd(account,pwd) {if(pwd==''){this.$message.error("密码不能为空,请重新设置");return false;}var formData = new FormData();formData.append('account',account);formData.append('password',pwd);const {data:res} = await this.$http.put("/api/edituser",formData);if(res != "success"){return this.$message.error("密码修改失败")}this.$message.success("密码修改成功!");this.getUserList();this.editDialogVisible = false;}}}
</script>
演示视频
基于SpringBoot和Vue房屋租赁租房系统设计