1、对项目构建的理解
先从浏览器出发, 浏览器是由浏览器内核和JS引擎组成;浏览器内核编译解析html代码和css代码,js引擎编译解析JavaScript代码;所以从本质上,浏览器只能识别运行JavaScript、CSS、HTML代码。 而我们在编写项目时,用到了less,ts等扩展语言,vue等js框架,es6等低版本浏览器不能兼容的js语法,以及为了提高项目性能做的代码压缩,图片资源压缩等,把这些源代码转换成可以执行的JavaScript、CSS、HTML 代码称之为项目构建。 而vite和webpack是两种不同的项目构建打包工具。
项目构建包括以下内容:
代码转换:将 TypeScript编译成JavaScript 、将Less编译成css等。
文件优化:压缩JavaScript、 CSS、HTML 代码,压缩合并图片等。
代码分割: 提取多个页面的公共代码,提取首屏不需要执行部分代码让其异步加载。
模块合并:在采用模块化的项目里会有很多个模块和文件,需要通过构建功能将模块分类合并成一个文件。
热更新:监听本地源代码变化,自动重新构建、刷新浏览器。
代码校验:在代码被提交到仓库前需要校验代码是否符合规范,以及单元测试是否通过。
自动发布:更新代码后,自动构建出线上发布代码并传输给发布系统。
2、Vite和Webpack对比
-
构建速度(项目启动速度)和热更新速度
Vite 的构建速度和热更新速度更快,在大型项目中, Vite 甚至要比Webpack的构建速度快几十倍。
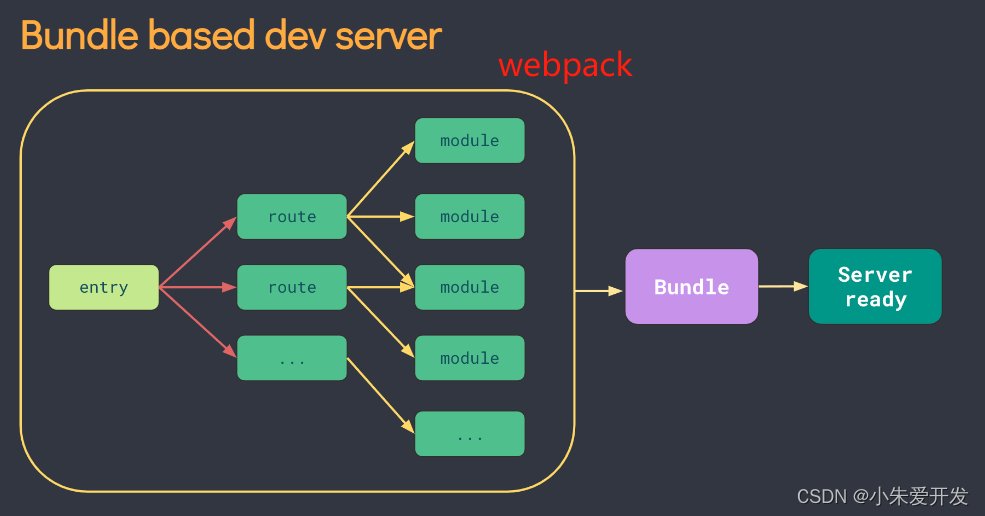
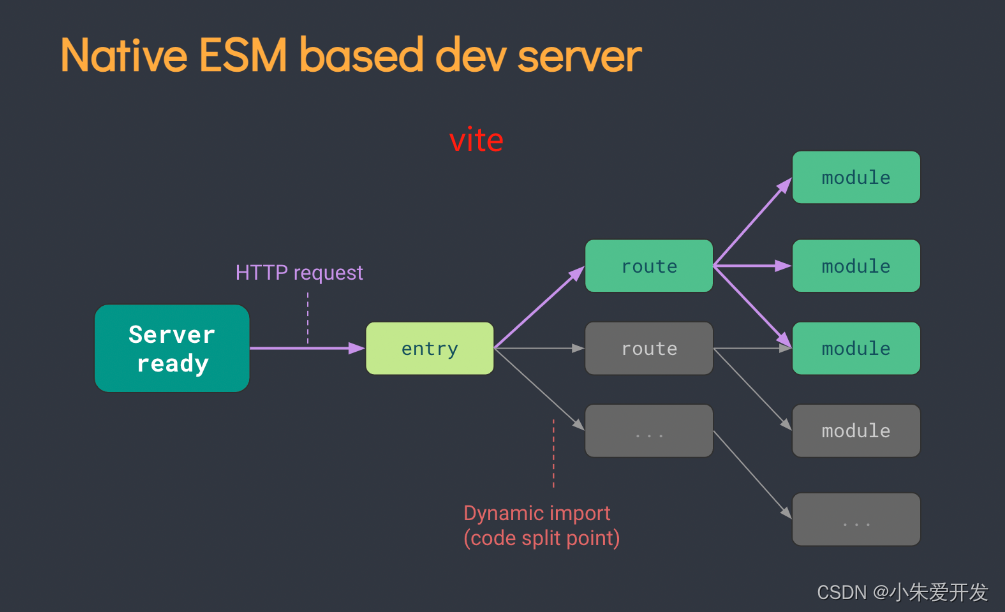
原因分析: webpack: 分析依赖=> 编译打包=> 交给本地服务器进行渲染;随着模块的增多,打包出的bundle文件会越来越大,造成启动速度和热更新速度越来越慢;webpack用js代码编写。 Vite : 启动服务器=> 请求模块时按需动态编译显示。通过在一开始将应用中的模块区分为依赖和源码两类,请求某个模块时再对该模块进行实时编译,因为现代游览器本身支持ES-Module,所以会自动向依赖的Module发出请求;使用esbuild预构建依赖(esbuild也是一种js构建工具,不过是用go纯机器码语言编写),以原生的ES Modules向浏览器提供源码;构建原理图如下(vite官网抄的):


-
上手度简易程度
vite的配置相对来说更加简单,具体的配置方法请见官网:webpack中文官网 vite官网 -
生态丰富度
vite是尤大大在2021年时推出的新一代前端构建工具,相对于webpack来说,推出时间距今非常的短,缺少很多扩展功能,Webpack 的生态环境更加成熟,在社区中拥有广泛的支持和丰富的插件库。可以处理多种类型的文件和资源。 -
浏览器兼容性
Webpack 支持所有符合 ES5 标准 的浏览器(不支持 IE8 及以下版本)。webpack 的 import() 和 require.ensure() 需要 Promise。如果你想要支持旧版本浏览器,在使用这些表达式之前,还需要 提前加载 polyfill。
默认情况下,Vite 的目标浏览器是指能够 支持原生 ESM script 标签 和 支持原生 ESM 动态导入 的。所以vite很多低版本的浏览器并不兼容,vite也可以对这个问题进行配置。