AIoT(人工智能物联网)作为新一代技术的代表,正以前所未有的速度改变着我们的生活方式。在这个智能时代,AIoT网关的重要性日益凸显。它不仅是连接智能设备和应用的关键,同时也是实现智能化家居、智慧城市和工业自动化的必备技术。

一、什么是AIoT网关
AIoT网关是连接物联网设备和云端服务器之间的桥梁。它承担着将传感器数据、设备状态和用户指令传输到云平台的重要任务。AIoT网关不仅可以实现设备间的通信,还能对接智能家居、车联网、工业自动化等多个领域的应用。
二、AIoT网关的功能
1. 数据采集与处理:AIoT网关负责采集各类传感器数据,边缘计算,强算力对数据进行处理和分析。通过算法优化和智能决策,实现数据的精确收集和实时处理,为后续应用提供可靠的数据支持。 
2. 设备管理与控制:AIoT网关能够对接多种设备,包括智能灯具、安防系统、空调等,实现设备的互联互通。用户可以通过网关对设备进行集中管理和控制,实现智能化的居住和工作环境。
3. 安全保障:AIoT网关在数据传输过程中加密保护用户隐私和数据安全。同时,它还可以通过更新固件、识别异常行为等技术手段,提供全面的安全防护,保障用户的网络安全。
4.视觉AI:通过AIoT网关的AI视觉功能建立物联网场景的视频监控系统,图像视频采集、AI识别、视频结构化分析等,平台远程实时监控及运维管理,适用于工业安全监控、园区景区等视频监控场景。
三、AIoT网关的应用场景
1. 智能家居:AIoT网关作为智能家居的核心设备,能够实现家庭电器的智能控制和联动。通过手机App,用户可以实现灯光调节、温度控制、安防监控等功能,提升居住品质和生活舒适度。
2. 智慧城市:AIoT网关作为智慧城市的关键基础设施,能够实现城市各类设备的互联互通,包括交通信号灯、环境监测设备、智能停车系统等。通过数据的共享和智能化管理,实现城市资源的高效利用和精确调度。
3. 工业自动化:AIoT网关在工业自动化领域的应用也十分广泛。它能够实现生产设备的远程监控和智能化控制,提高生产效率和产品质量。同时,AIoT网关还能通过大数据分析和预测维护等技术手段,实现设备的精细化管理和故障预警。
AIoT网关 人工智能物联网网关
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/485198.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
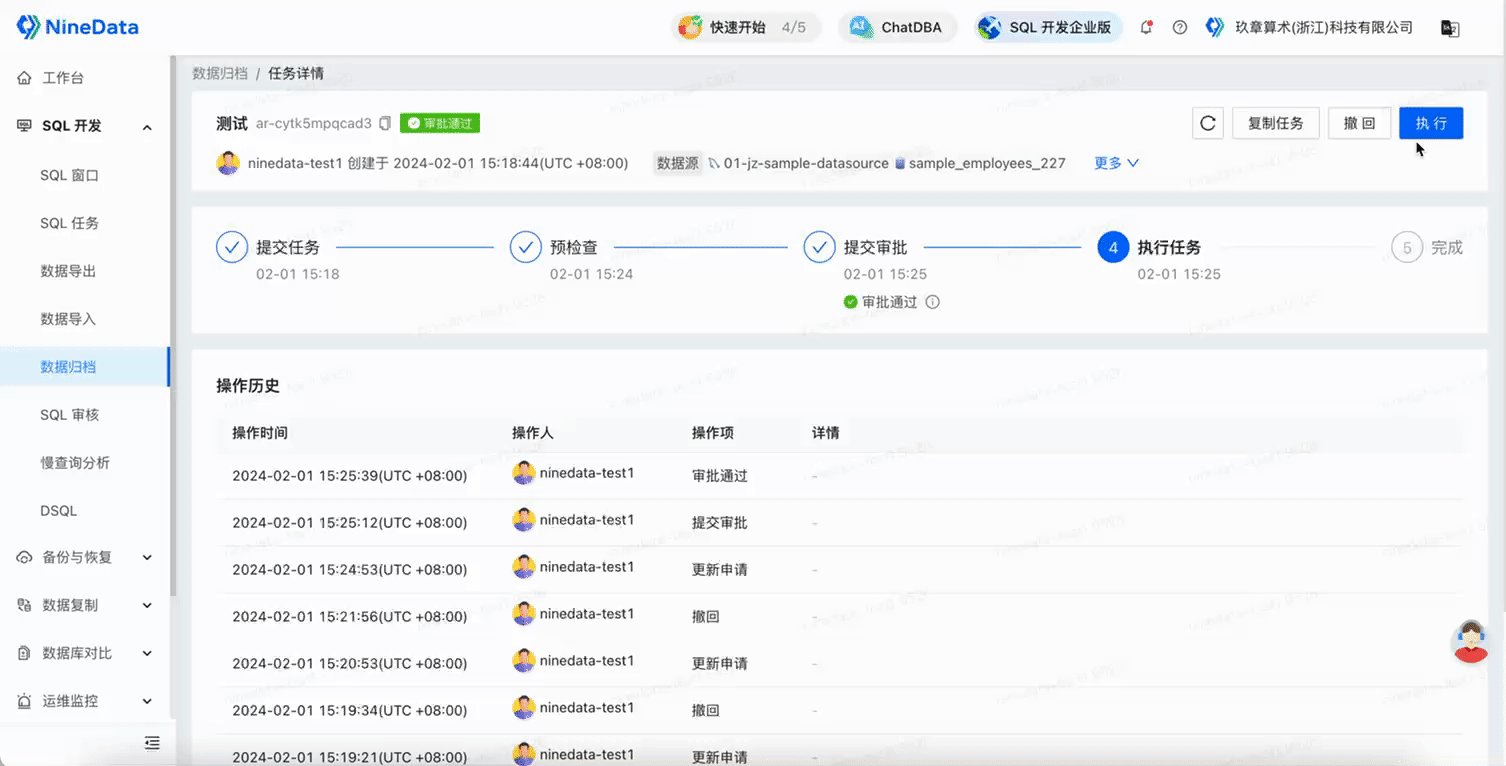
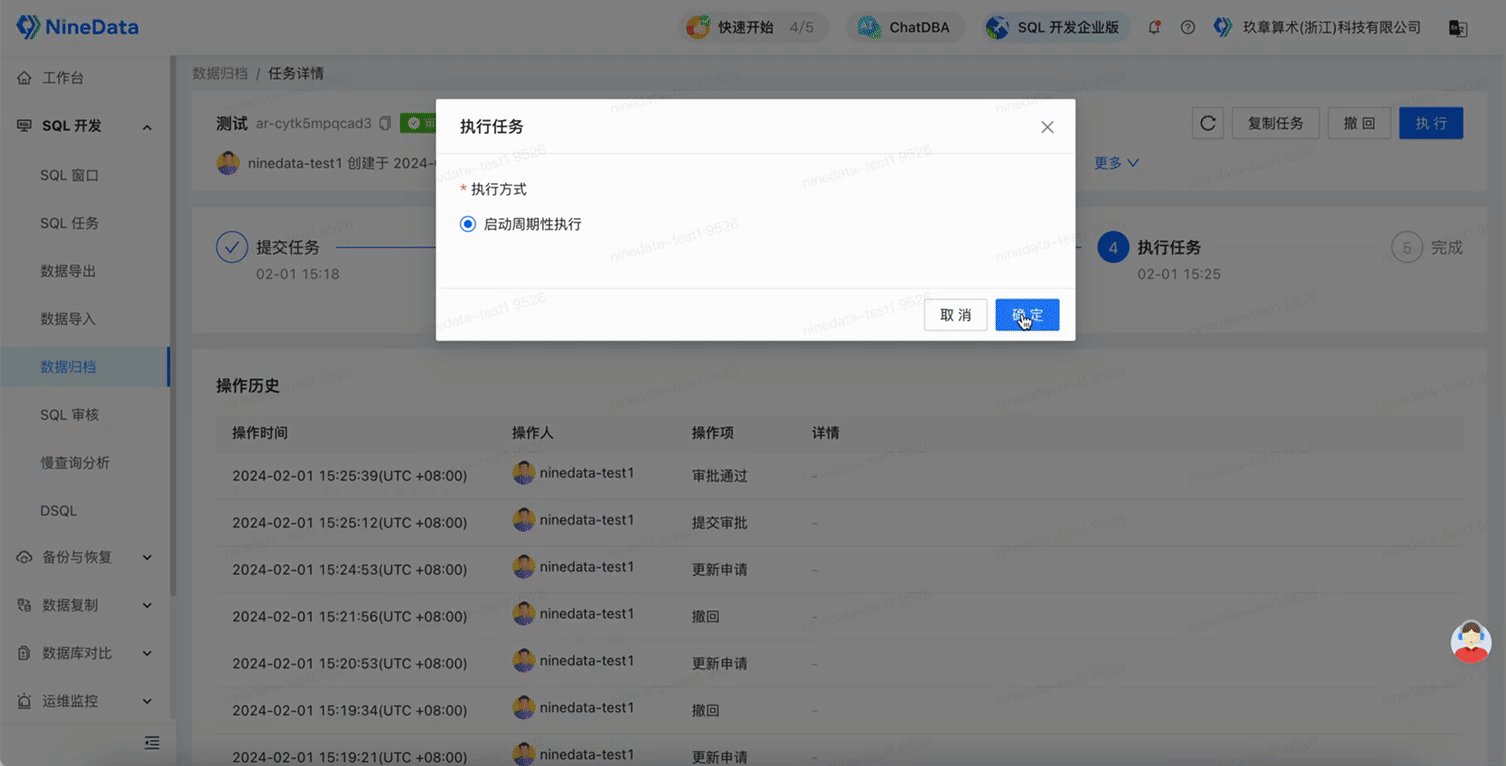
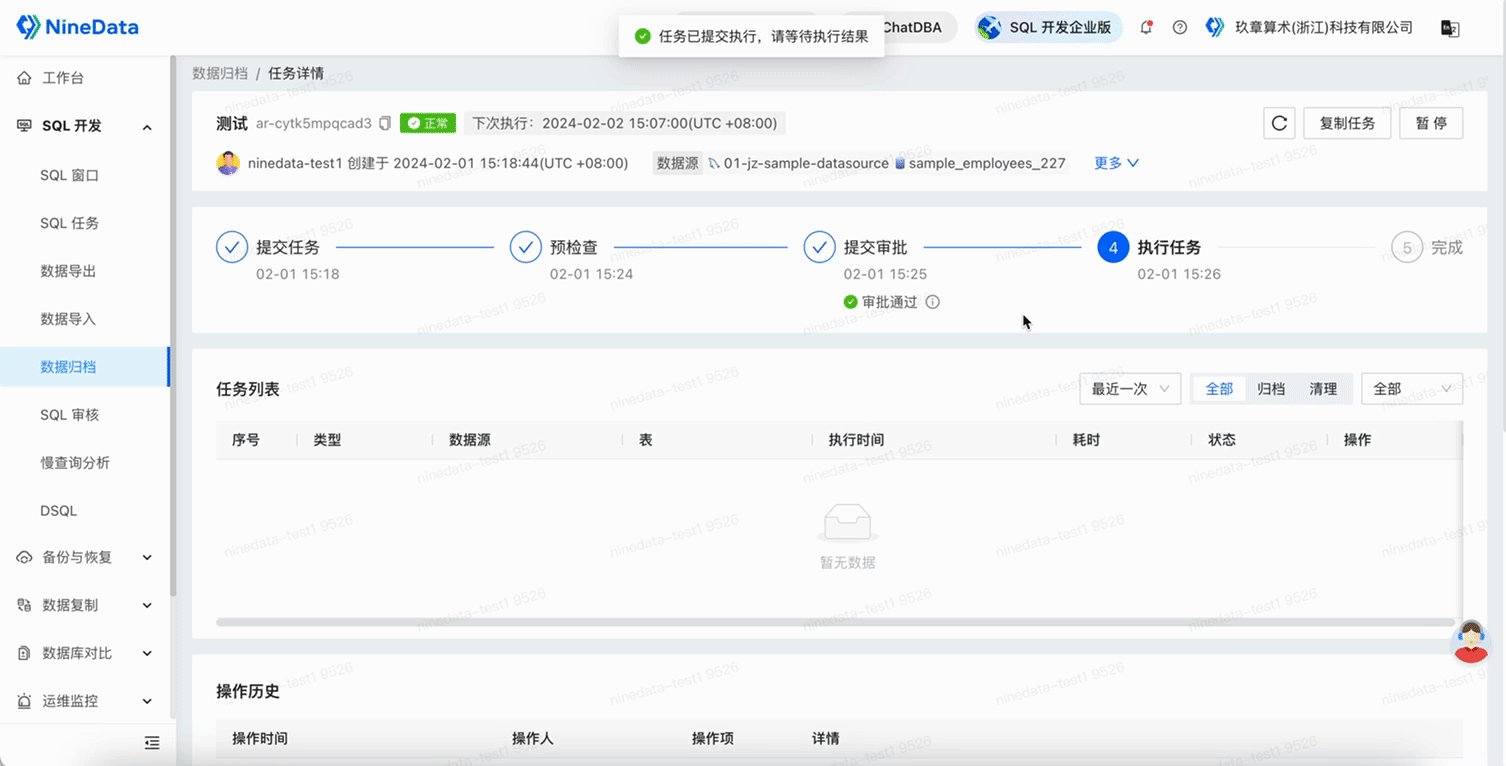
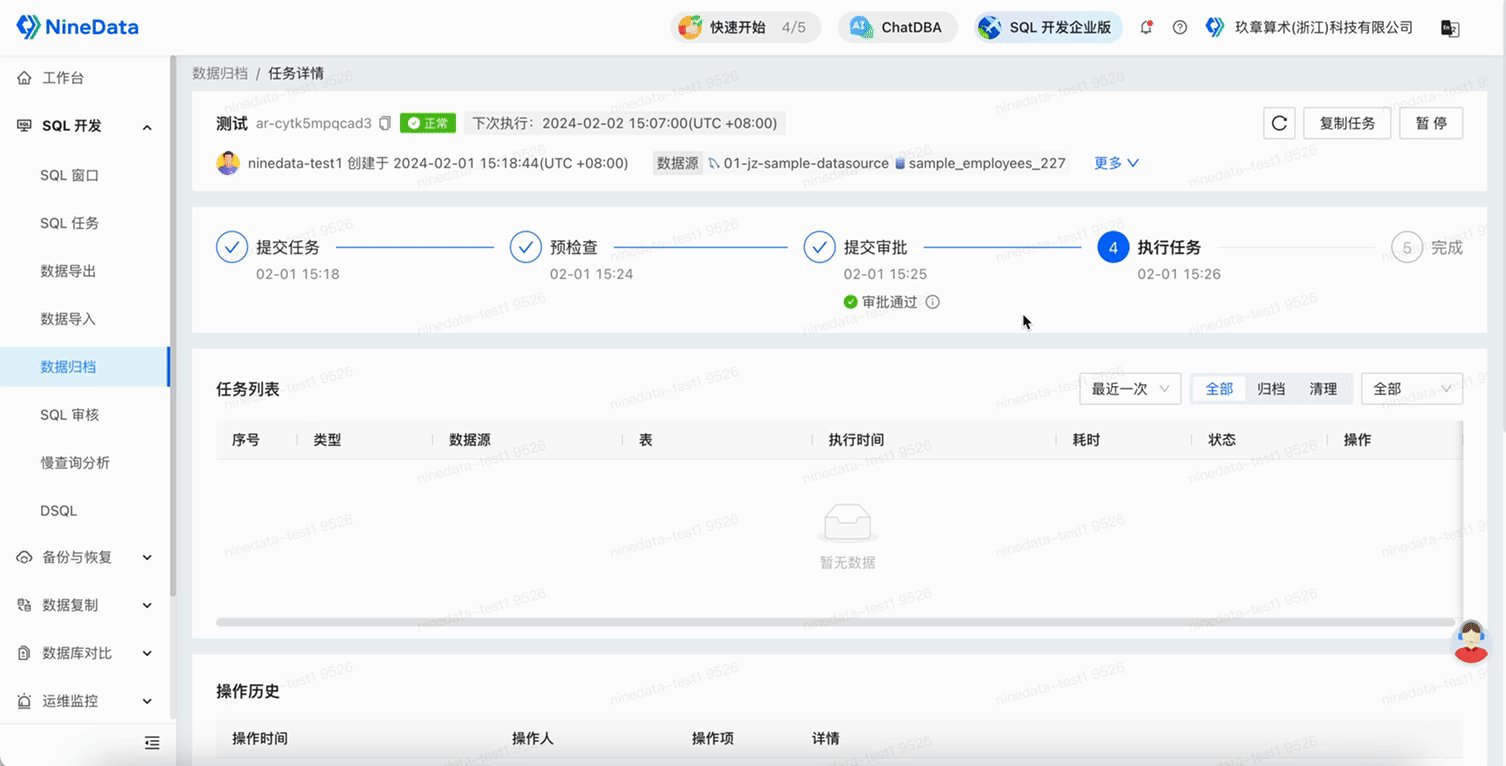
真香!NineData SQL开发全面适配 GaiaDB
2 月,新年伊始,NineData 重磅发布,提供了对百度云原生关系型数据库 GaiaDB 的支持。
这一次的发布不仅仅是简单的数据源支持,而是覆盖了整个 SQL 开发能力的重要发布,意味着您已经可以完整地使用 NineData SQL 开发的…
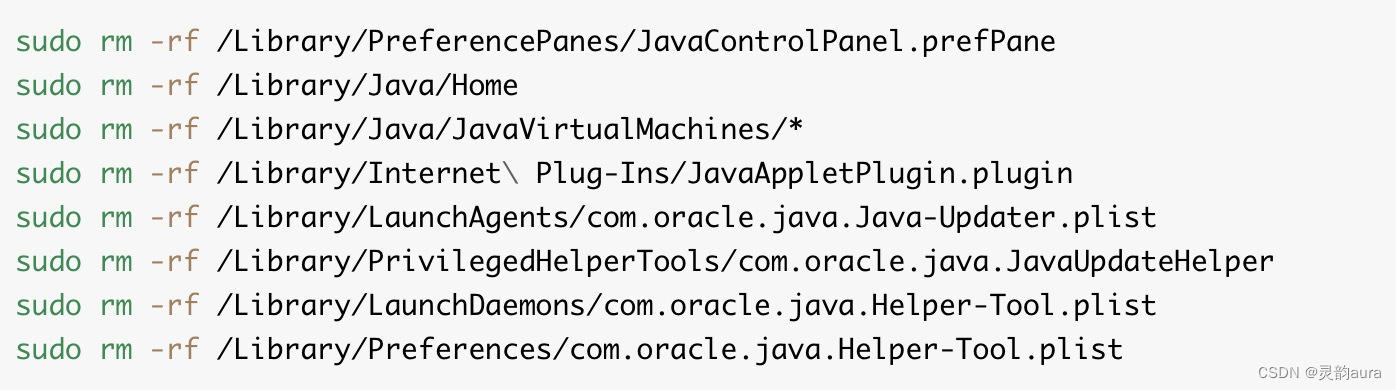
程序媛的mac修炼手册--小白入门Java篇
最近因为要用CiteSpace做文献综述,间接接触Java了。所以,继Python、C之后,又要涉猎Java了。刺激!!
由于CiteSpace与Java要求版本高度匹配,有个匹配详情明天为大家讲解。总之,我的Java之旅开始于…
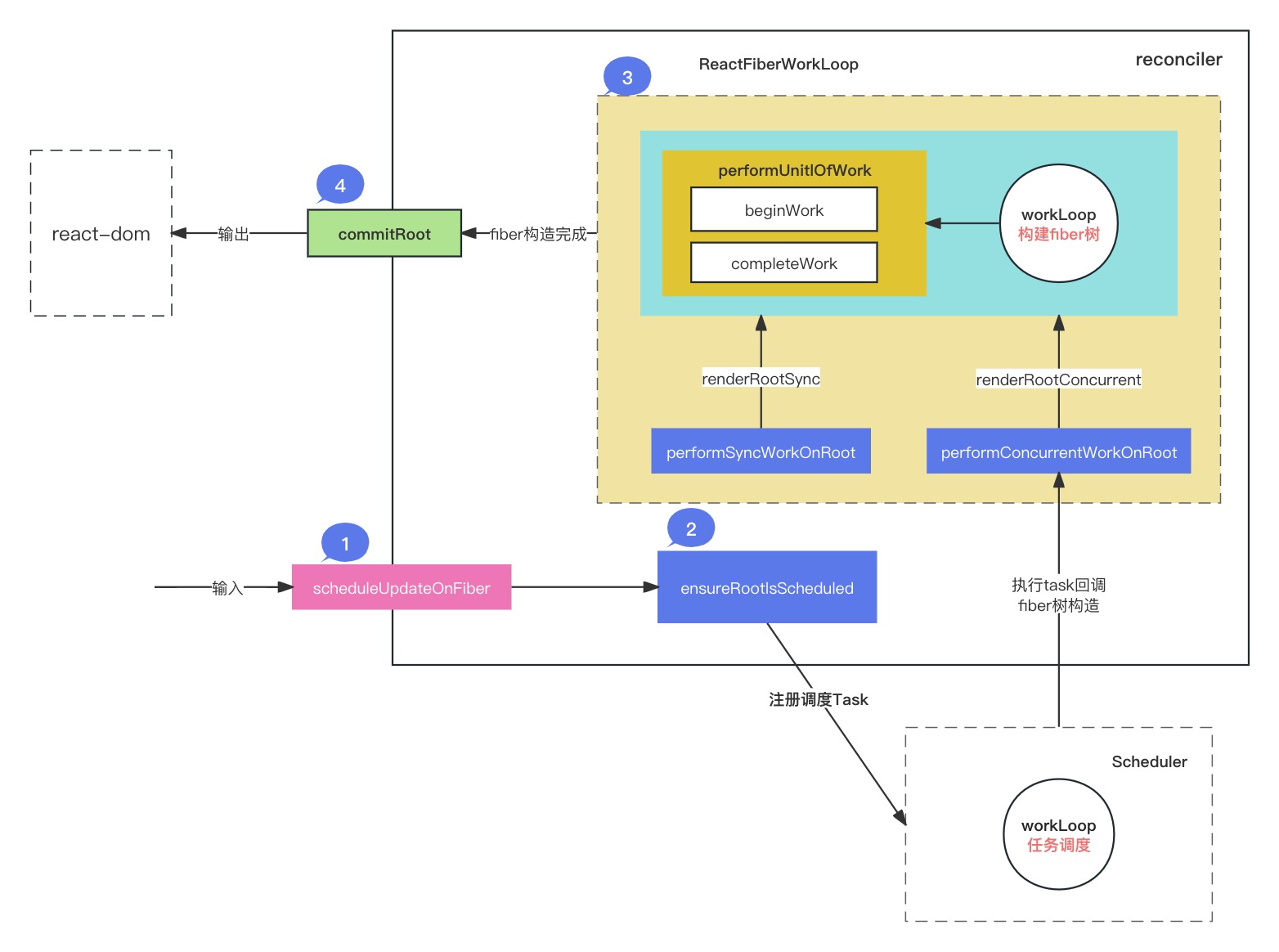
React18源码: reconciler执行流程
reconciler执行流程 1 )概述
此处先归纳一下react-reconciler包的主要作用,将主要功能分为4个方面: 输入:暴露api函数(如:scheduleUpdateOnFiber), 供给其他包(如react包࿰…
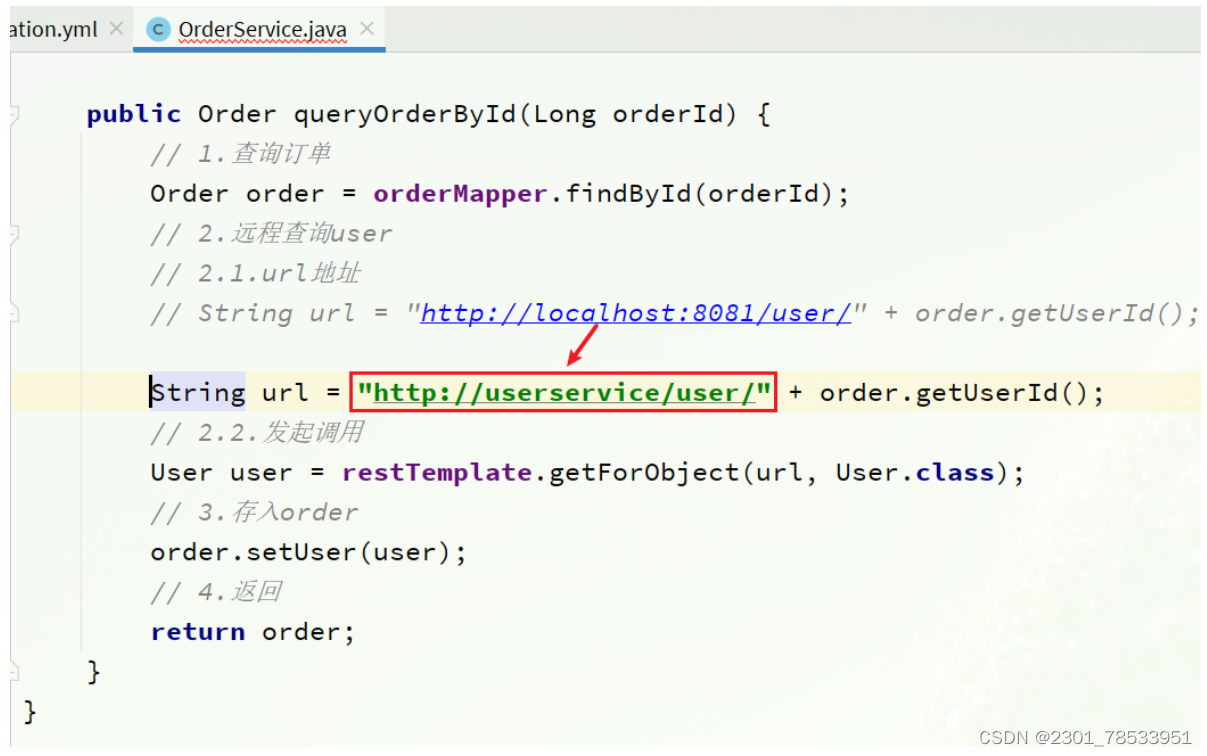
Eureka注册中心(黑马学习笔记)
Eureka注册中心
假如我们的服务提供者user-service部署了多个实例,如图: 大家思考几个问题: order-service在发起远程调用的时候,该如何得知user-service实例的ip地址和端口? 有多个user-service实例地址,…
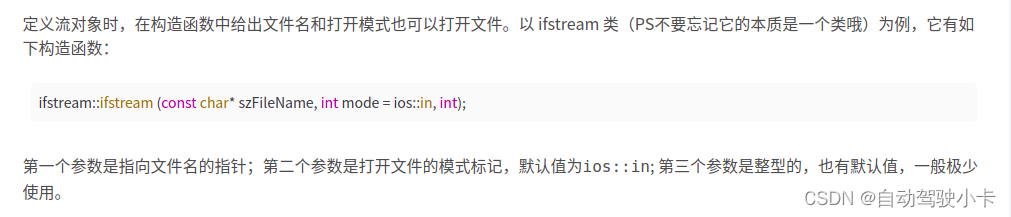
C++ 文件操作-文本文件-读取和打开文件方法详解
读文件步骤 #include <iostream>
using namespace std;
#include <fstream>
#include <string>
//文本文件 读文件void test(){// 1 包含头文件// 2 创建流对象ifstream ifs;// 3 打开文件 并且判断是否打开成功ifs.open("table.txt",ios::in); //…
【自然语言处理】:实验5,司法阅读理解
清华大学驭风计划课程链接
学堂在线 - 精品在线课程学习平台 (xuetangx.com)
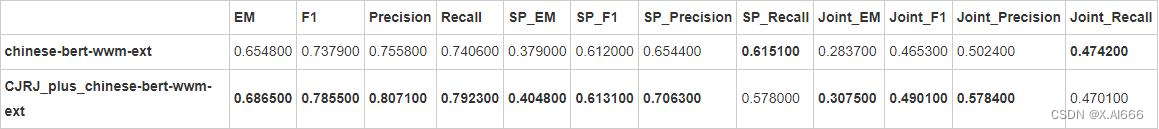
代码和报告均为本人自己实现(实验满分),只展示主要任务实验结果,如果需要详细的实验报告或者代码可以私聊博主
有任何疑问或者问题,也欢…
通俗易懂分析:Vite和Webpack的区别
1、对项目构建的理解
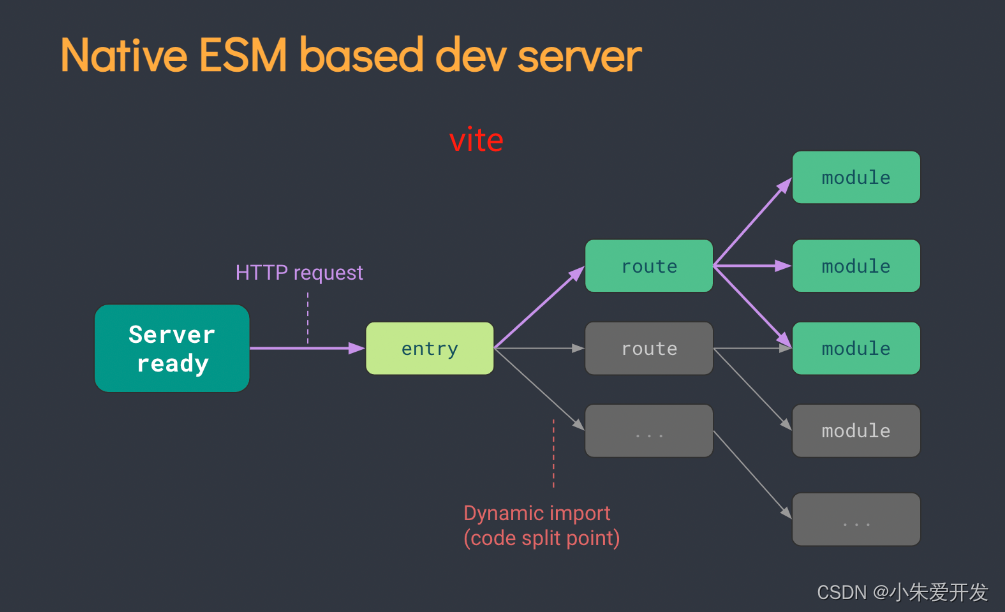
先从浏览器出发, 浏览器是由浏览器内核和JS引擎组成;浏览器内核编译解析html代码和css代码,js引擎编译解析JavaScript代码;所以从本质上,浏览器只能识别运行JavaScript、CSS、HTML代码。 而我们在…
Vue事件处理之v-on
1. 使用及定义 定义方法
function 方法名称(接受的event或是什么都不写) {//不管方法后括号内写与不写event,都可以接受到方法内表达式
}//定义一个接受参数的方法,此时也会在传入event
function 方法名称(传入参数) {//可接受传入参数与event方法内表达式
}
//定义一个接受参…
代码随想录算法刷题训练营day22
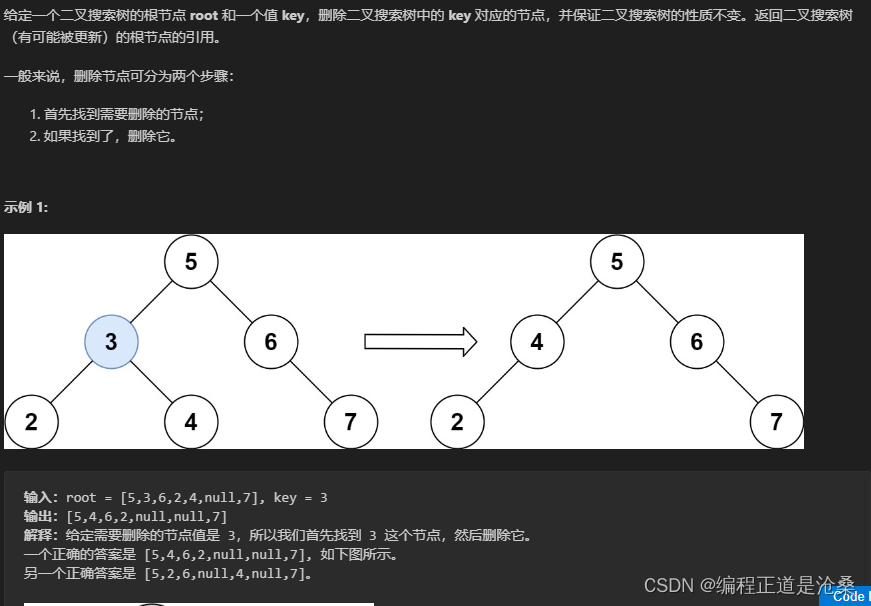
代码随想录算法刷题训练营day22:LeetCode(236)二叉树的最近公共祖先、LeetCode(235) 二叉搜索树的最近公共祖先、LeetCode(701)二叉搜索树中的插入操作、LeetCode(450)删除二叉搜索树中的节点
LeetCode(236)二叉树的最近公共祖先 题目
代码
/*** Definition for…
用例图:软件设计之旅的蓝图
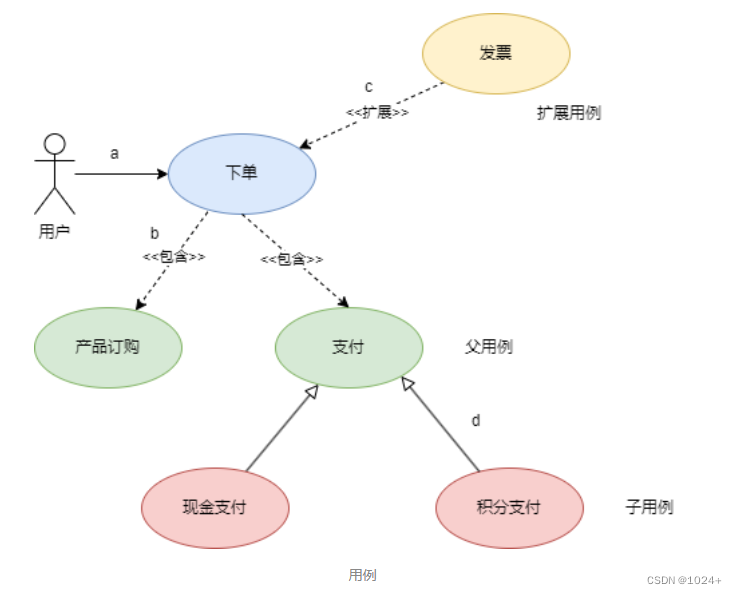
用例图:软件设计之旅的蓝图
今天我们将探讨一个对于软件开发至关重要的主题——用例图。在软件开发过程中,用例图是一种静态结构图,用于描述系统的功能需求。它展示了参与者(Actors)如何与系统进行交互,以…
IT资讯——全速推进“AI+鸿蒙”战略布局!
文章目录 每日一句正能量前言坚持长期研发投入全速推进“AI鸿蒙”战略 人才战略新章落地持续加码核心技术生态建设 后记 每日一句正能量 人总要咽下一些委屈,然后一字不提的擦干眼泪往前走,没有人能像白纸一样没有故事,成长的代价就是失去原来…