解决问题:使用vue-seamless-scroll发现只有鼠标悬浮上去才滚动,而且滚动一次停止了
目标效果:

解决方案:
最后发现是因为数据需要在页面挂载好就赋值,否则页面在加载完成后,数据无法自动滚动。但因为数据是网络传输获取的,所以采用获取到数据后,重新渲染这一块页面的解决方式解决。
解决步骤:
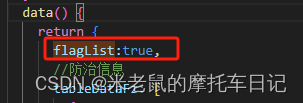
声明变量

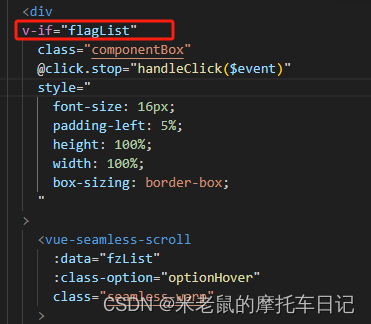
在vue-seamless-scroll外部的div上添加v-if="flagList"

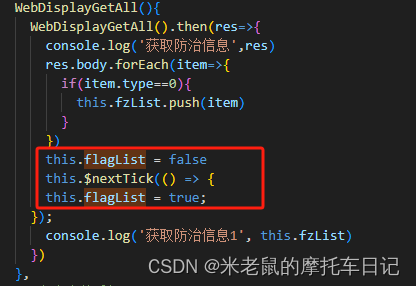
在获取到数据后添加如下代码:
this.flagList = falsethis.$nextTick(() => {this.flagList = true;
});