嵌入式学习-qt-Day3
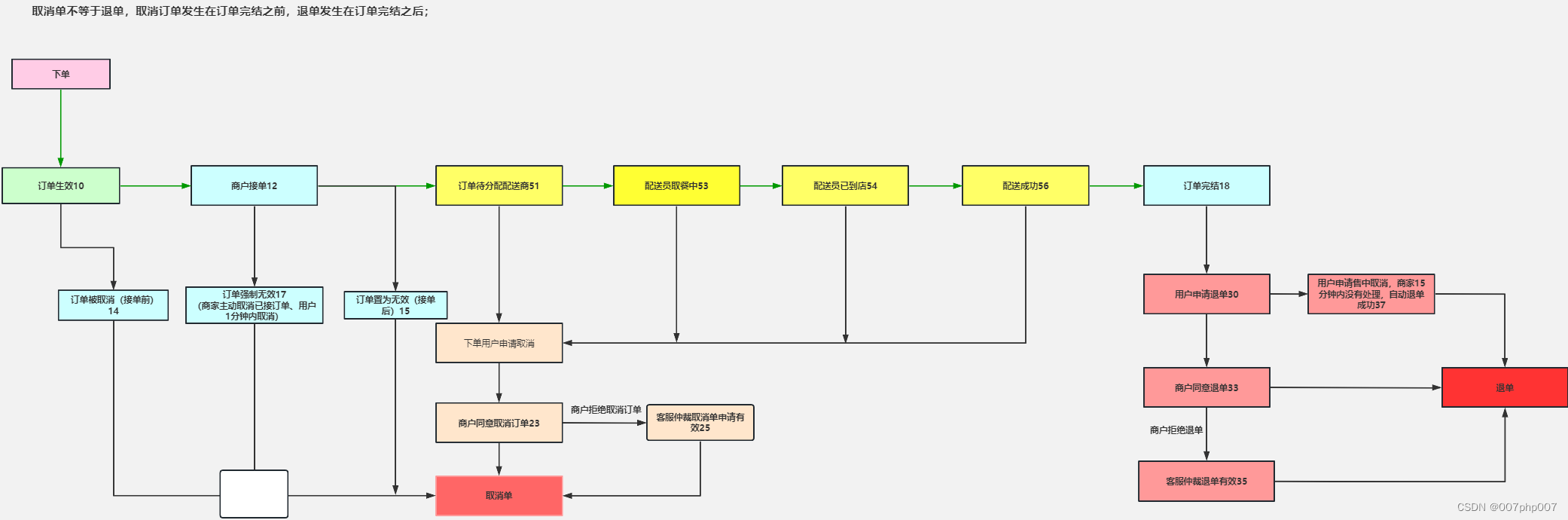
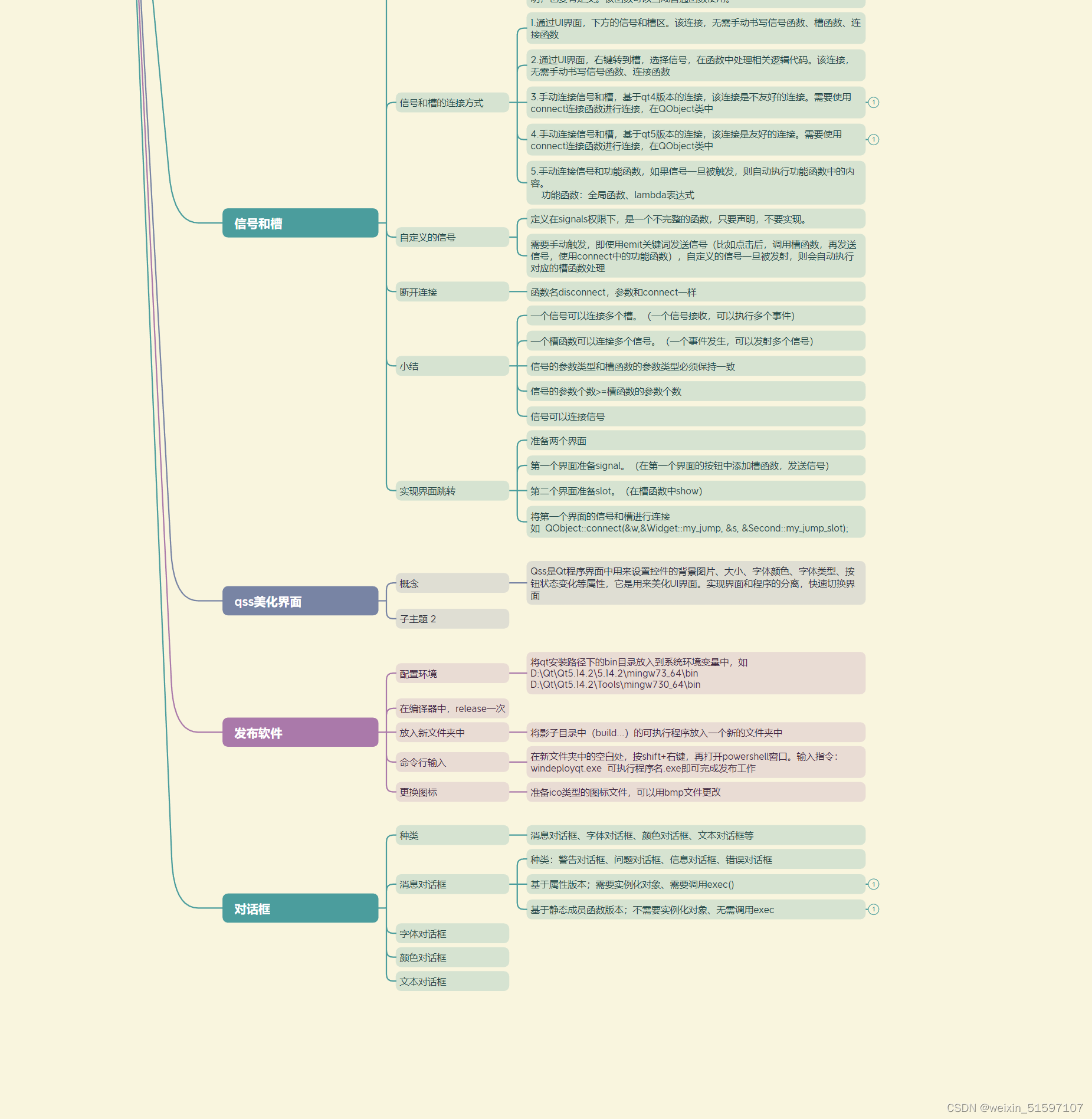
一、思维导图

二、作业
完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面
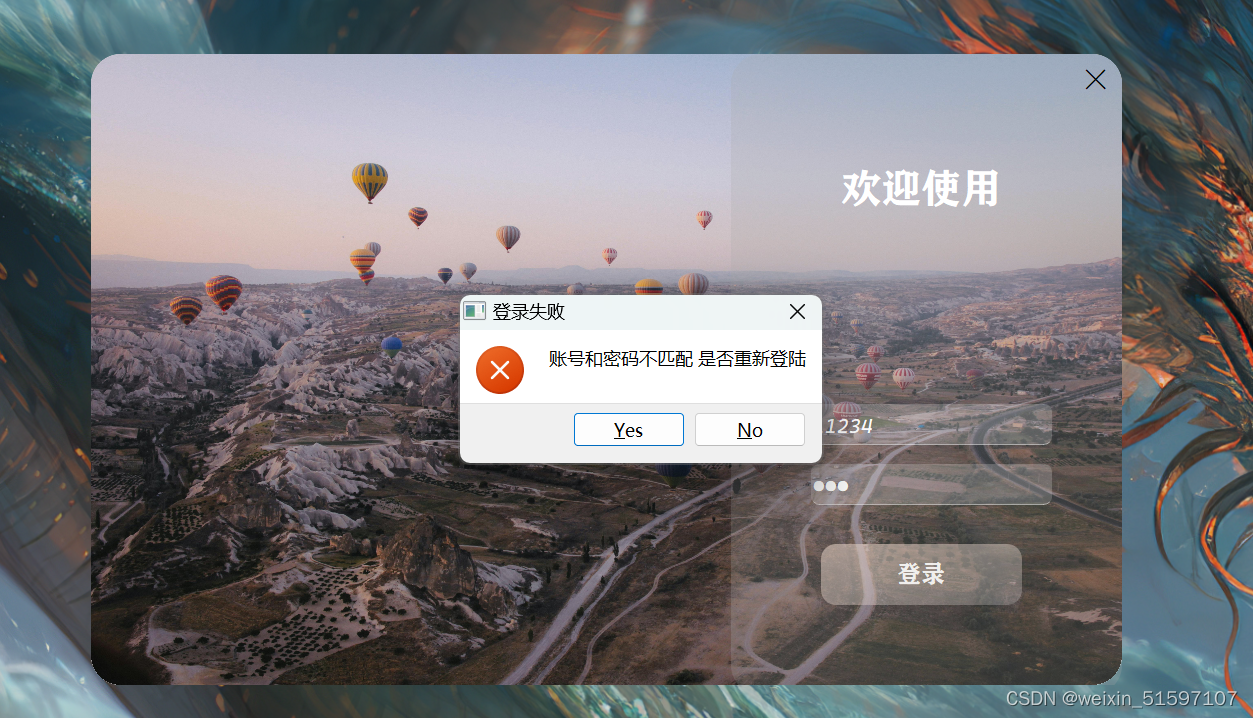
如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面
如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户迪纳基Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能
要求:基于属性版和基于静态成员函数版至少各用一个
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QMessageBox>
#include <QMouseEvent>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);setAttribute(Qt::WA_TranslucentBackground); //去掉空白部分setWindowFlag(Qt::FramelessWindowHint,1);//去掉标题栏
}Widget::~Widget()
{delete ui;
}//窗口可移动
void Widget::mousePressEvent(QMouseEvent *e)
{if(e->button() == Qt::LeftButton){//求坐标差值//当前点击坐标-窗口左上角坐标p = e->globalPos() - this->frameGeometry().topLeft();}
}
void Widget::mouseMoveEvent(QMouseEvent *e)
{if(e->buttons() & Qt::LeftButton){//移到左上角move(e->globalPos() - p);}}
void Widget::on_pushButton_clicked()
{if (ui->lineEdit->text() == "admin" && ui->lineEdit_2->text() == "123456"){//基于静态成员函数版本QMessageBox::information(this, "提示", "登陆成功", QMessageBox::Ok);emit jump();close();}else{//基于属性版本QMessageBox msg(QMessageBox::Critical, "登录失败", "账号和密码不匹配 是否重新登陆", QMessageBox::Yes | QMessageBox::No);int ret = msg.exec();if (ret ==QMessageBox::Yes){ui->lineEdit_2->clear();}else{this->close();}}
}second.cpp
#include "second.h"
#include "ui_second.h"second::second(QWidget *parent) :QWidget(parent),ui(new Ui::second)
{ui->setupUi(this);
}second::~second()
{delete ui;
}void second::jump_slot()
{this->show();
}main.cpp
#include "widget.h"#include <QApplication>
#include "second.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();second s;QObject::connect(&w, &Widget::jump, &s, &second::jump_slot);return a.exec();
}运行结果
主界面

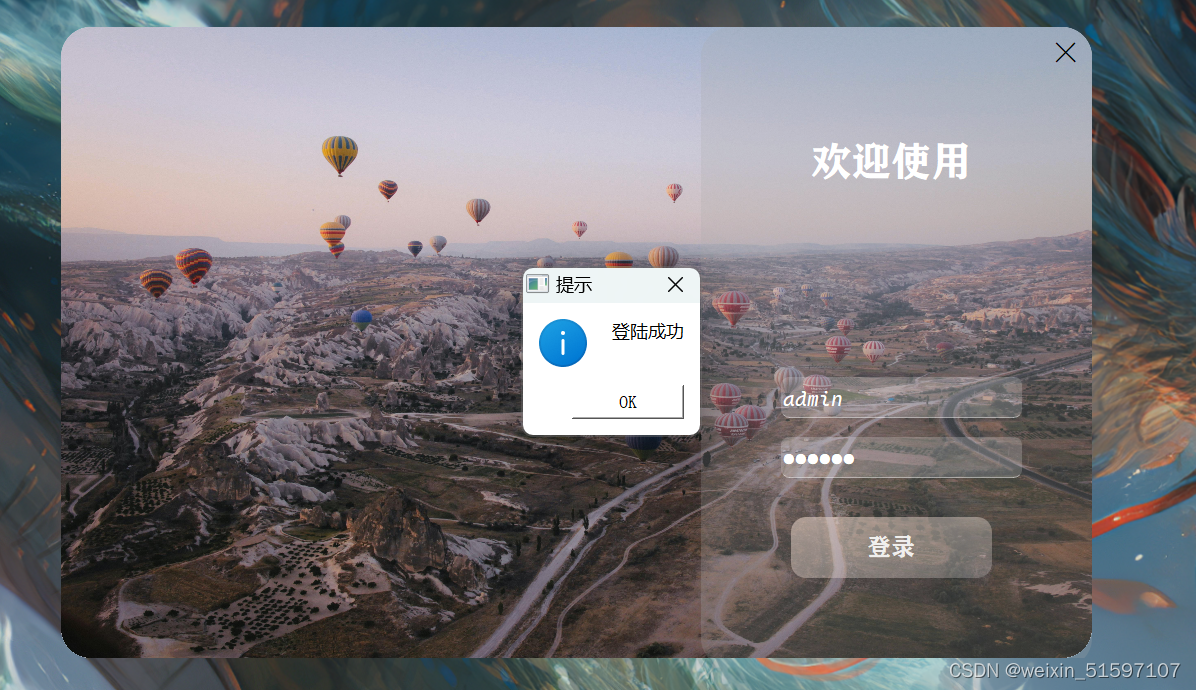
登陆成功

登陆成功跳转页面

登录失败