【Git企业实战开发】Git常用开发流操作总结
大家好 我是寸铁👊
总结了一篇Git常用开发流操作总结的文章✨
喜欢的小伙伴可以点点关注 💝
现在刚做项目的伙伴,可能你之前学过git,但是一实战发现不熟悉
没关系,看寸铁这篇博客,帮助你少走弯路!
前言
Git作为开发的代码版本和团队多人协作分支管理的强大工具,在企业和公司中运用的十分广泛,作为程序员,熟悉常用的开发流操作就显得非常必要了!
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必对服务器端软件支持。
笔者最近在开发过程中,经常对Git的企业开发流运用的不够熟练,所以整理了一下最近开发过程中的常用开发流,随着项目的深入,后面会不断在这篇文章中持续更新添加其他实战操作,欢迎朋友们的关注与点赞!
谨此感谢帮助笔者一路成长的伙伴们!
Git工作流程

Git基础操作

说明:
workspace:工作区(你当前所操作的区域)
staging area:暂存区/缓存区
local repository:版本库或本地仓库
remote repository:远程仓库
Git命令说明
| 命令 | 说明 |
|---|---|
| git init | git init命令创建一个空的Git仓库或重新初始化一个现有仓库。 |
| git clone | git clone命令将远程存储库克隆到新目录中。 |
| git add | git add命令将文件内容添加到索引(将修改添加到暂存区)。 |
| git commit | 该命令用于将更改记录(提交)到存储库。将暂存区的当前内容与描述更改的用户和日志消息一起存储在新的提交中。 |
| git pull | 该命令用于从另一个存储库或本地分支获取并集成(整合)。 |
| git push | 该命令用于将本地分支的更新,推送到远程仓库。 |
| git status | 该命令用于显示工作目录和暂存区的状态。 |
| git log | 该命令用于显示提交日志信息。 |
| git branch | 该命令列出当前存储库中的所有本地分支。 |
| git checkout | 该命令命令用于从一个分支切换到另一个分支。 |
| git fetch | 该命令用于从远程获取代码库。 |
| git merge | 该命令用于将两个或两个以上的开发历史加入(合并)一起。 |
| git stash | 该命令临时存储所有已修改的跟踪文件。 |
Git企业实战
添加本地的文件到远程分支
默认你已经切换到本地分支了
- 先添加文件到暂存区
git add .
- 再提交到本地仓库上
git commit -m '备注'
- 最后推到远程分支即可
git push xx分支
合并远程分支代码
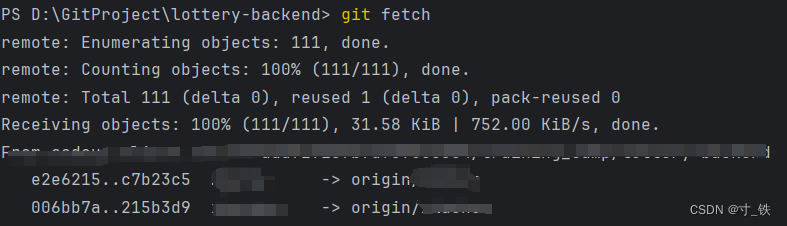
- 先拉取远程仓库代码到本地仓库中
git fetch
注意:此时还未merge合并

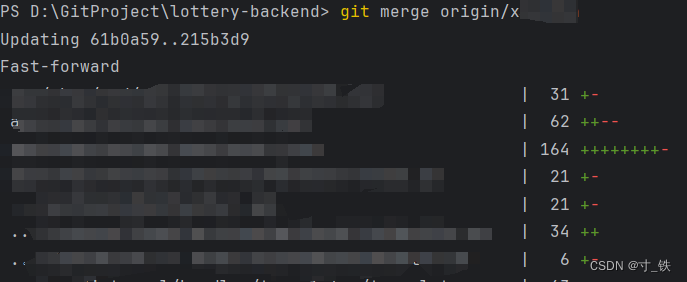
- 再合并需要的分支代码
git merge origin/xx分支

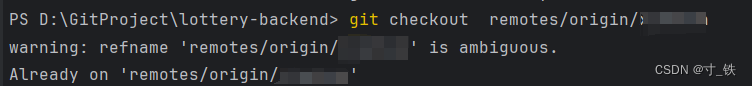
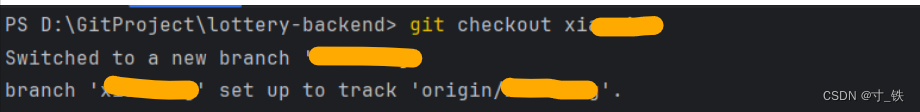
切换到远程仓库的其他分支
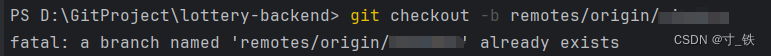
- 切换其他分支
git checkout -b origin/xx分支

如果提示已有这个分支则进行直接切换即可,如下命令:
git checkout origin/xx分支

- 再检查一下是否在你想要的分支
-a列举出所有的分支,带*号报绿的则为当前分支
git branch -a

备注:q退出当前命令行
删除本地分支并拉取其他远程分支代码
- 先切换到主分支
git checkout master

- 再执行删除本地分支
git branch -D 你的本地分支名字

- 最后再拉取远程分支的代码
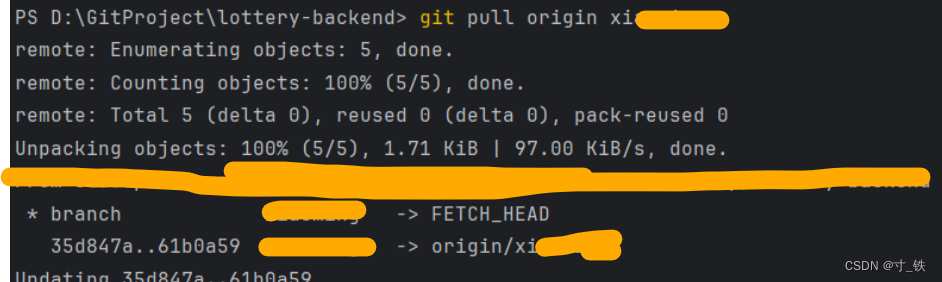
git pull origin xx分支

其他常用命令用法
- git stash
git stash
用于暂存当前工作目录的修改,以便于你在切换分支或者执行其他操作之前保存这些修改,而不必提交它们。
git stash pop
从存储的工作记录(stash)中应用(恢复)最近的一次存储的修改,并且从存储区中删除这次存储,类似栈的pop弹出操作。
- git status
git status
状态命令可以用来查看当前项目的状态,包括修改过但未提交的文件、未跟踪的文件、分支信息等。状态命令的格式如下:
结语
Git的命令很多,最常用的企业开发流基本都在这了,不熟悉的小伙伴赶紧学起来,快速上手项目的开发。后面会持续更新实战命令,大家可以关注留意一下,感谢您的支持!
看到这里的小伙伴,恭喜你又掌握了一个技能👊
希望大家能取得胜利,坚持就是胜利💪
我是寸铁!我们下期再见💕
往期好文💕
保姆级教程
【保姆级教程】Windows11下go-zero的etcd安装与初步使用
【保姆级教程】Windows11安装go-zero代码生成工具goctl、protoc、go-zero
【Go-Zero】手把手带你在goland中创建api文件并设置高亮
报错解决
【Go-Zero】Error: user.api 27:9 syntax error: expected ‘:‘ | ‘IDENT‘ | ‘INT‘, got ‘(‘ 报错解决方案及api路由注意事项
【Go-Zero】Error: only one service expected goctl一键转换生成rpc服务错误解决方案
【Go-Zero】【error】 failed to initialize database, got error Error 1045 (28000):报错解决方案
【Go-Zero】Error 1045 (28000): Access denied for user ‘root‘@‘localhost‘ (using password: YES)报错解决方案
【Go-Zero】type mismatch for field “Auth.AccessSecret“, expect “string“, actual “number“报错解决方案
【Go-Zero】Error: user.api 30:2 syntax error: expected ‘)‘ | ‘KEY‘, got ‘IDENT‘报错解决方案
【Go-Zero】Windows启动rpc服务报错panic:context deadline exceeded解决方案
Go面试向
【Go面试向】defer与time.sleep初探
【Go面试向】defer与return的执行顺序初探
【Go面试向】Go程序的执行顺序
【Go面试向】rune和byte类型的认识与使用
【Go面试向】实现map稳定的有序遍历的方式