盒模型相关:

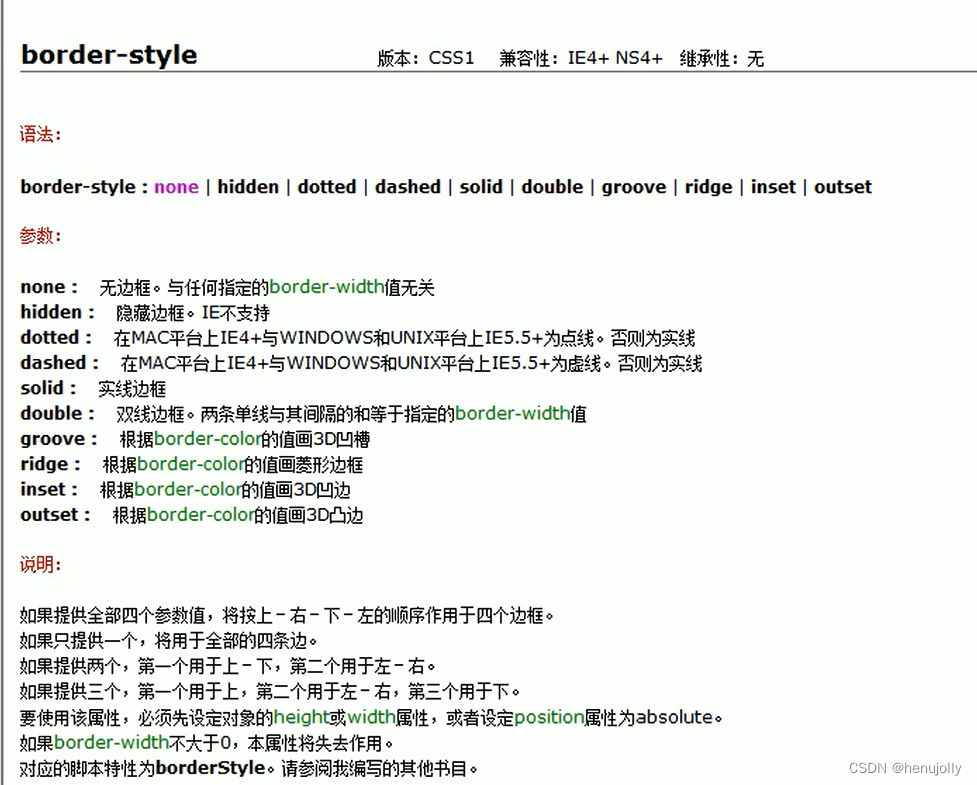
border:1px solid red (没有顺序)
单元格的border会发生重叠,如果不想要重叠设置
border-collapse:collapse (表示相邻边框合并在一起)
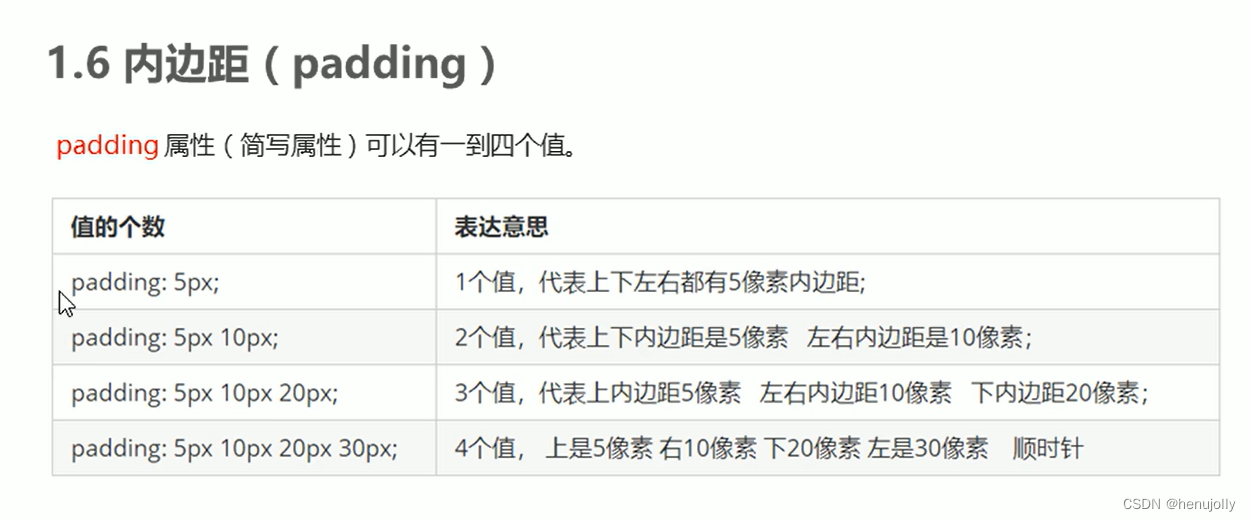
padding

padding影响盒子大小的好处使用


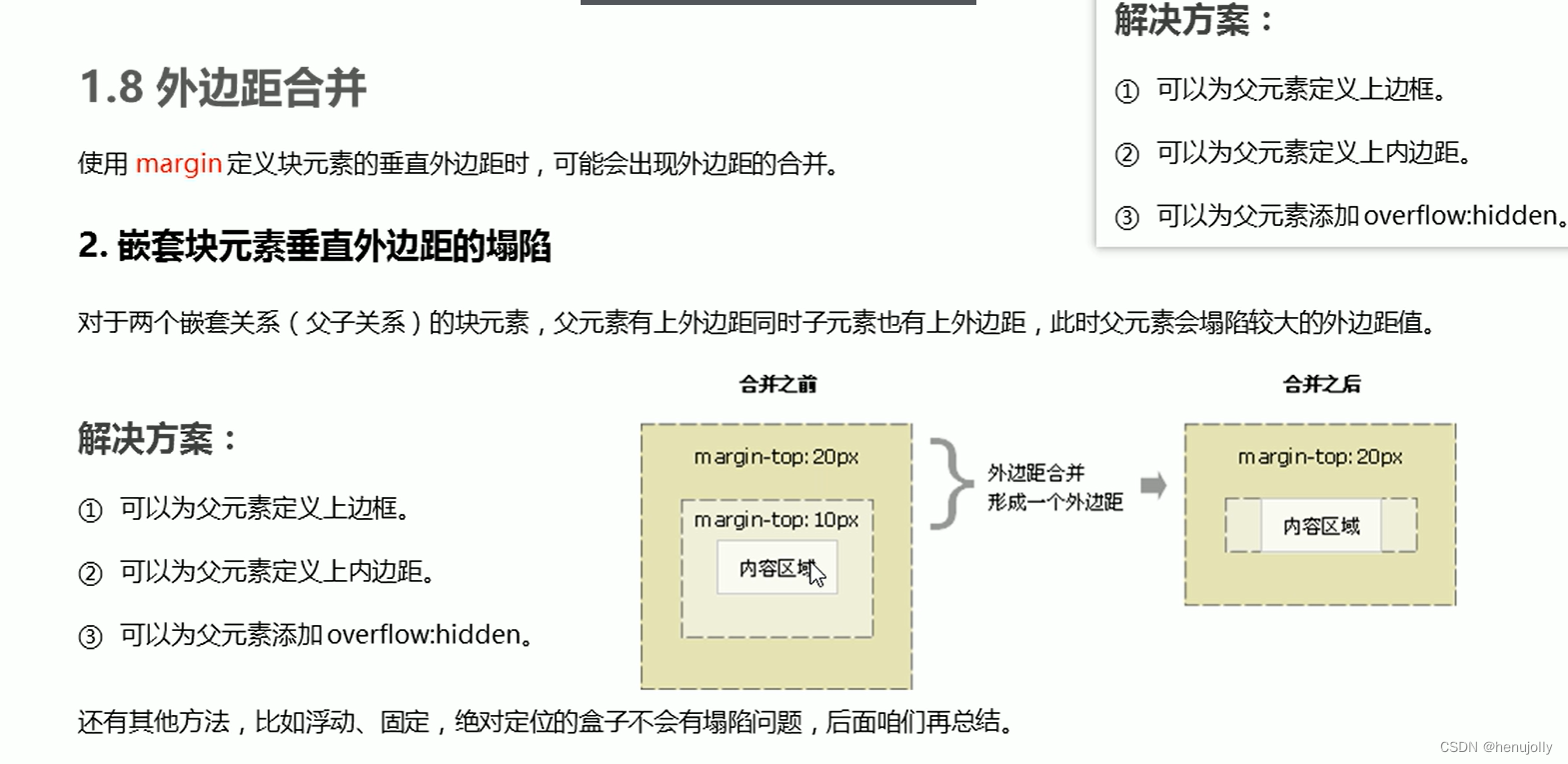
margin应用:

行内或行内块元素水平居中:text-align:center;

border-radius

盒子阴影:border-shadow

盒子阴影不占用空间,不会影响其他盒子排列
文字阴影

传统网页布局三种方式:标准流 浮动 定位
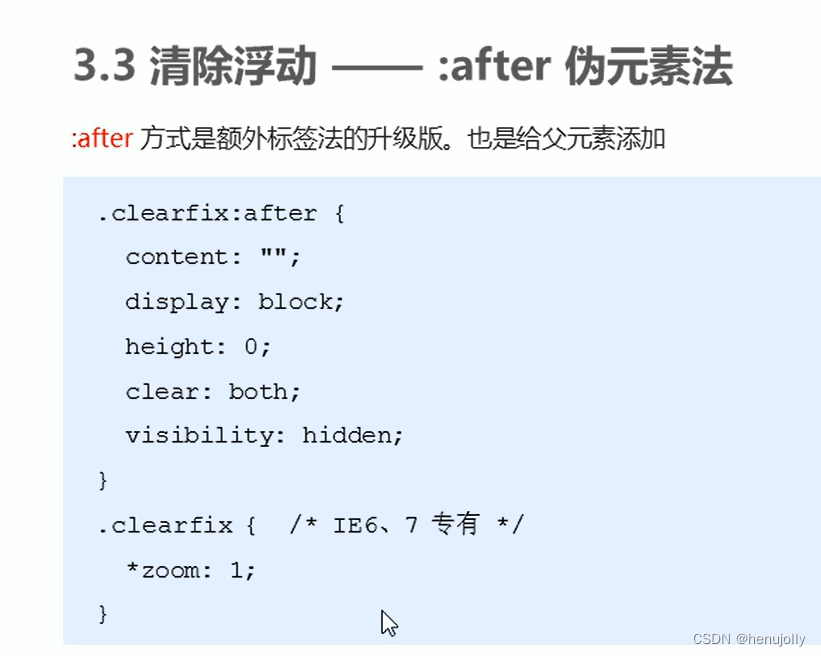
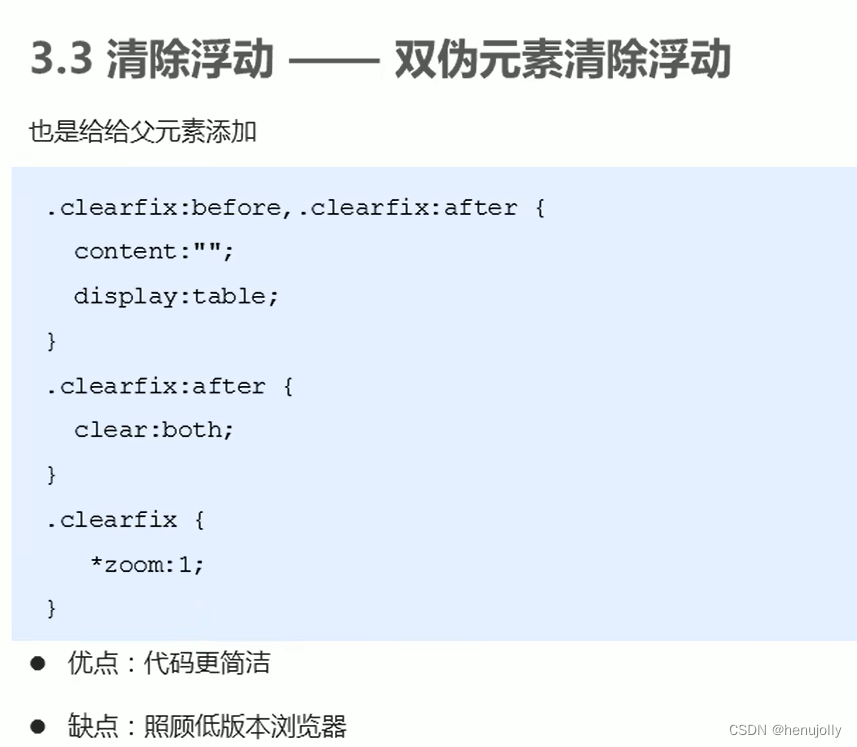
浮动








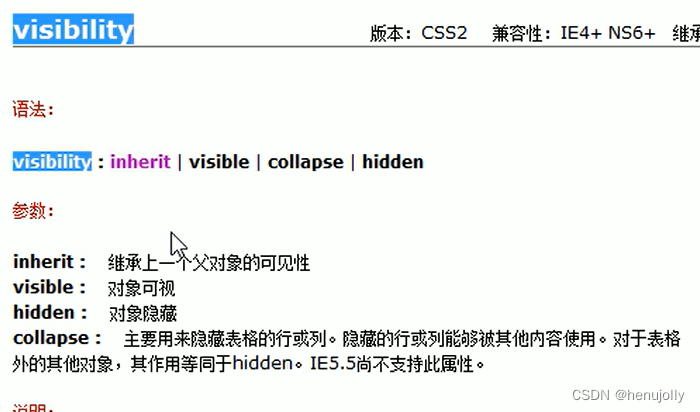
visibilty