设计一个导航栏,使其具有两个动态功能:
• 能够随着页面滚动而保持在界面上
• 能够对鼠标悬停进行反应
首先在html文件中用容器和标签写一个导航栏:
<div class="navigationBar" id="navigationBar"><span class="maintext0"></span><li1><span class="maintext">VR游览</span></li1><li1><span class="maintext">图片欣赏</span></li1><li1><span class="maintext">村子简介</span></li1><li1><span class="maintext">网站首页</span></li1></div>在.css文件中给其增加格式:
.navigationBar,
li1 {padding: 0;margin: 0;
}
.navigationBar {position: absolute;width: 100%;top: 0px;right: 0;height: 130px;
}
.maintext0 {position: absolute;background: #F1E3D7;width: 50%;top: 60px;height: 60px;right: 5%;border-bottom: 10px solid #B38E7C;border-radius: 10px;overflow: hidden;
}.maintext {position: absolute;background: #B38E7C;width: 100%;height: 100%;left: 0px;top: 0;bottom: 0;color: aliceblue;text-align: center;font-size: 20px;line-height: 100px;
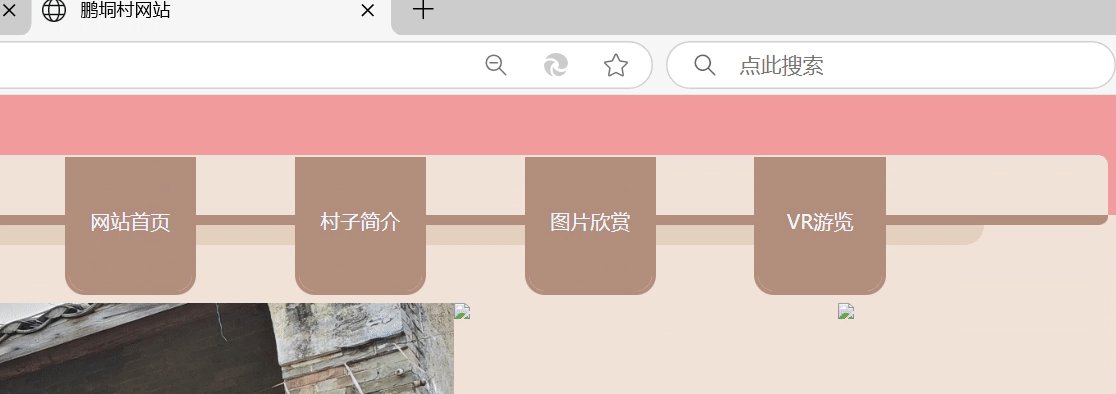
}得到的效果:

此时的导航栏是静态的。
**滚动时保持**
在对应的.js文件中增加:
window.addEventListener('load', function () {let navigationBar = document.getElementById('navigationBar');let height = navigationBar.offsetHeight;
})//获取导航栏的高度
window.addEventListener('scroll', function () {let value = document.documentElement.scrollTop;if (value > 80) //滚动条的高度(向下滚动)大于80时,固定在界面上{navigationBar.style.position = 'fixed';navigationBar.style.right = '0px';navigationBar.style.top = '-80px';}else //否则,导航栏的位置为绝对定位{navigationBar.style.position = 'absolute';navigationBar.style.right = '0px';navigationBar.style.top = '0px';}
})//导航栏的滚动效果效果:

**鼠标悬停**
在对应.css文件中增加:
/*当鼠标悬停在li1上时,li1的样式发生变化*/
li1:hover {transform: translateY(20px);
}li1:hover .maintext {background-color: #E6D1C0;
}效果: