Web API基本认知
Web API 的作用:使用JS去操作html和浏览器
Web API 的分类:DOM(网页文档对象模型)、BOM(浏览器对象模型)
BOM
BOM的全称是 Browser Object Model,浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装成了对象,如果要操作浏览器的部分功能,可以通过操作 BOM 对象的相关属性或者函数来完成。
BOM中提供了如下5个对象:
| 对象名称 | 描述 |
|---|---|
| Window | 浏览器窗口对象 |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location | d地址栏对象 |
.
上述5个对象与浏览器各组成对应的关系如下图所示:

对于上述5个对象,重点学习的是Window对象、Location对象。
Window对象
window 对象指的是浏览器窗口对象,是JavaScript的全部对象,所以对于window对象,可以直接使用,并且对于window对象的方法和属性,可以省略 window 。
例如:之前的alert()函数其实是属于window对象的,其完整的代码如下:
window.alert('hello');// 省略 window
alert('hello')
所以对于window对象的属性和方法,通常都是采用简写的方式。
window对象提供了获取其他BOM对象的属性:
| 属性 | 描述 |
|---|---|
| Navigator | 用于获取Navigator对象 |
| Screen | 用于获取Screen对象 |
| History | 用于获取history对象 |
| Location | 用于获取location对象 |
window也提供了一些常用的函数,如下表格所示:
| 函数 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| comfirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
alert()函数:弹出警告框,函数的内容就是警告框的内容
<script>//window对象是全局对象,window 对象的属性和方法在调用时可以省略 window.window.alert("Hello BOM");alert("Hello BOM Window");
</script>

confirm()函数:弹出确认框,并且提供用户2个按钮,分别是确认和取消。
<script>confirm("您确认删除该记录吗?");
</script>

但是怎么知道用户点击了确认还是取消呢?所以这个函数有一个返回值,当用户点击确认时,返回true,点击取消时,返回false。再次运行,可以查看返回值 true 或者 false ,就根据返回值来决定是否执行后续操作。修改代码如下:
<script>var flag = confirm("您确认删除该记录吗?");alert(flag);
</script>
setInterval(fn,毫秒值):定时器,用于周期性的执行某个功能,并且是循环执行。
该函数需要传递2个参数:fn:函数,需要周期性执行的功能代码毫秒值:间隔时间
<script>//定时器 - setInterval -- 周期性的执行某一个函数var i = 0;setInterval(function(){i++;console.log("定时器执行了"+i+"次");},2000);
</script>

setTimeout(fn,毫秒值) :定时器,只会在一段时间后执行一次功能。
<script>//定时器 - setTimeout -- 延迟指定时间执行一次setTimeout(function(){alert("JS");},3000);
</script>
Location对象
location是指代浏览器的地址栏对象,对于这个对象,常用的是href属性,用于获取或者设置浏览器的地址信息,添加如下代码:
//获取浏览器地址栏信息
alert(location.href);//设置浏览器地址栏信息
location.href = "https://www.itcast.cn";
DOM对象
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。封装的对象分为
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树

DOM技术主要作用如下:
改变 HTML 元素的内容
改变 HTML 元素的样式(CSS)
对 HTML DOM 事件作出反应
添加和删除 HTML 元素
获取DOM对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过window 对象获取的。document 对象提供的用于获取 Element 元素对象的 api 如下表所示:
| 函数 | 描述 |
|---|---|
| document.getElementById() | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() | 根据class属性值获取,返回Element对象数组 |
document.getElementById(): 根据标签的id属性获取标签对象,id是唯一的,所以获取到是单个标签对象。代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1.1 获取元素-根据ID获取var img = document.getElementById('h1');alert(img);
</script></html>

.
document.getElementsByTagName() : 根据标签的名字获取标签对象,同名的标签有很多,所以返回值是数组。代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1.2 获取元素-根据标签获取 - divvar divs = document.getElementsByTagName('div');for (let i = 0; i < divs.length; i++) {alert(divs[i]);}
</script></html>

.
document.getElementsByName() :根据标签的name的属性值获取标签对象,name属性值可以重复,所以返回值是一个数组。代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div><br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1.3 获取元素-根据name属性获取var ins = document.getElementsByName('hobby');for (let i = 0; i < ins.length; i++) {alert(ins[i]);}
</script></html>

.
document.getElementsByClassName() : 根据标签的class属性值获取标签对象,class属性值也可以重复,返回值是数组。代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div><br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1.4 获取元素-根据class属性获取var divs = document.getElementsByClassName('cls');for (let i = 0; i < divs.length; i++) {alert(divs[i]);}
</script></html>

操作标签属性
那么获取到标签了,如何操作标签的属性呢?通过查询文档资料,如下图所示:

发现可以通过div标签对象的innerHTML属性来修改标签的内容。例如:把页面中的传智教育替换成传智教育666,所以要获取2个div中的第一个,所以可以通过下标0获取数组中的第一
个div,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div><br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script> var divs = document.getElementsByClassName('cls');var div1 = divs[0];div1.innerHTML = "传智教育666";
</script></html>
案例分析
需求如下:
点亮灯泡
将所有的div标签的标签体内容后面加上:very good
使所有的复选框呈现被选中的状态
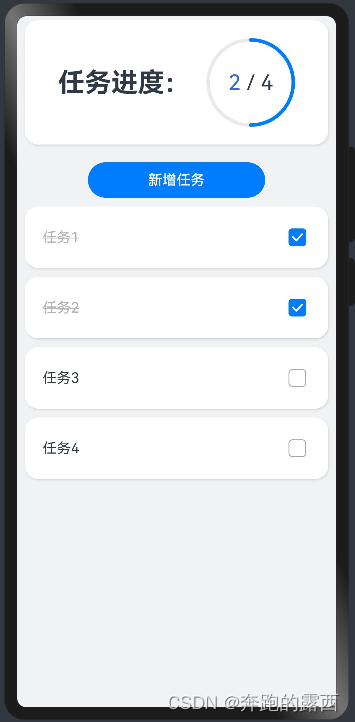
效果如下所示:

需求1:点亮灯泡
分析:需要把灯泡点亮,其实就是换一张图片。那么需要切换图片就需要操作图片的 src 属性。要操作图片的src属性,就需要先来获取img标签对象。即,首先获取img标签对象,然后修改 img 标签对象的 src 属性值,进行图片的切换
<script>// 获取img标签对象var img = document.getElementById('h1');// 修改img标签对象的src属性值,进行图片的切换img.src = "img/on.gif";
</script>
需求2:将所有的div标签的标签体内容后面加上:very good 并且为红色字体
分析:需要在原有内容后面追加红色的 very good.所以先要获取原有内容,然后再进行内容的追加。但是,如何保证very good是红色的呢?可以通过 html 中 的< font> 标签和属性来完成。如何进行内容的替换呢?可以通过 innerHTML 属性。需要替换2个 div 的内容,所以需要获取2个 div,并且遍历进行替换。
<script> var divs = document.getElementsByTagName('div');for (let i = 0; i < divs.length; i++) {const div = divs[i];div.innerHTML += "<font color='red'>very good</font>";}</script>
需求3:使所有的复选框呈现被选中的状态
分析:要让复选框处于选中状态,就要将 checkbox 标签对象的 checked 属性设置为 true,可以改变checkbox为选中状态。因此,需要获取所有的checkbox并且遍历
<script> var ins = document.getElementsByName('hobby');for (let i = 0; i < ins.length; i++) {ins[i].checked=true;}
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM对象案例</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div><br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>var img = document.getElementById('h1');img.src = "img/on.gif";// var divs = document.getElementsByTagName('div');for (let i = 0; i < divs.length; i++) {const div = divs[i];div.innerHTML += "<font color='red'>very good</font>";}var ins = document.getElementsByName('hobby');for (let i = 0; i < ins.length; i++) {ins[i].checked=true;}</script></html>
JavaScript事件
HTML事件是发生在HTML元素上的 “事情”,例如:按钮被点击、鼠标移到元素上、输入框失去焦点等。

给这些事件绑定函数,当事件触发时,可以自动的完成对应的功能。这就是事件监听。JavaScript 事件是 js 非常重要的一部分,主要学习事件绑定、常用事件。
事件绑定
JavaScript对于事件的绑定提供了 通过html标签中的事件属性进行绑定、通过DOM中Element元素的事件属性进行绑定 2 种方式。
方式1:通过html标签中的事件属性进行绑定
例如:一个按钮,对于按钮绑定单机事件,可以借助标签的 onclick 属性,属性值指向一个函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button onclick="on()">这是一个按钮</button><input type="button" id="btn1" value="事件绑定1" onclick="on()">
</body><script>function on(){alert("按钮1被点击了...");}
</script></html>

方式2:通过DOM中Element元素的事件属性进行绑定
依据 DOM 的知识点,html 中的标签可以被加载成 element 对象,所以也可以通过 element 对象的属性来操作标签的属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="button" id="btn1" value="事件绑定1">
</body><script>document.getElementById('btn1').onclick = function(){alert("按钮2被点击了...");}
</script></html>
需要注意的是:事件绑定的函数,只有在事件被触发时,函数才会被调用。
常见事件
常用事件属性如下:
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-常见事件</title>
</head><body onload="load()"><form action="" style="text-align: center;" onsubmit="subfn()"><input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()"><input id="b1" type="submit" value="提交"><input id="b1" type="button" value="单击事件" onclick="fn1()"></form> <br><br><br><table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr align="center"><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr align="center"><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr></table></body><script>//onload : 页面/元素加载完成后触发function load(){console.log("页面加载完成...")}//onclick: 鼠标点击事件function fn1(){console.log("我被点击了...");}//onblur: 失去焦点事件function bfn(){console.log("失去焦点...");}//onfocus: 元素获得焦点function ffn(){console.log("获得焦点...");}//onkeydown: 某个键盘的键被按下function kfn(){console.log("键盘被按下了...");}//onmouseover: 鼠标移动到元素之上function over(){console.log("鼠标移入了...")}//onmouseout: 鼠标移出某元素function out(){console.log("鼠标移出了...")}//onsubmit: 提交表单事件function subfn(){alert("表单被提交了...");}</script>
</html>
案例分析
需求如下:
1. 点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
2. 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
3. 点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。
效果如图所示:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-案例</title>
</head><body><img id="light" src="img/off.gif"> <br><input type="button" value="点亮" onclick="onlight()" ><input type="button" value="熄灭" onclick="offlight()"><br> <br><input type="text" id="name" value="ITCAST" onblur="upper()" onfocus="lower()"><br> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><input type="button" value="全选" onclick="checkAll()"><input type="button" value="反选" onclick="reverse()">
</body><script>//onclick: 鼠标点击事件function onlight(){var img = document.getElementById('light');img.src = "img/on.gif";}function offlight(){var img = document.getElementById('light');img.src = "img/off.gif";}//onblur: 失去焦点事件function upper(){var inp = document.getElementById('name');inp.value = inp.value.toUpperCase();}//onfocus: 元素获得焦点function lower(){var inp = document.getElementById('name');inp.value = inp.value.toLowerCase();}function checkAll(){var ins = document.getElementsByName('hobby');for (let i = 0; i < ins.length; i++) {ins[i].checked=true;}}function reverse(){var ins = document.getElementsByName('hobby');for (let i = 0; i < ins.length; i++) {ins[i].checked=false;}}</script></html>
![命令执行 [网鼎杯 2020 朱雀组]Nmap1](https://img-blog.csdnimg.cn/direct/b10ca899c2124f93aa76875b6bc7f331.png)