首先开始是想用小程序兼容openlayers的,但是了解到用不了,那就用画布来解决
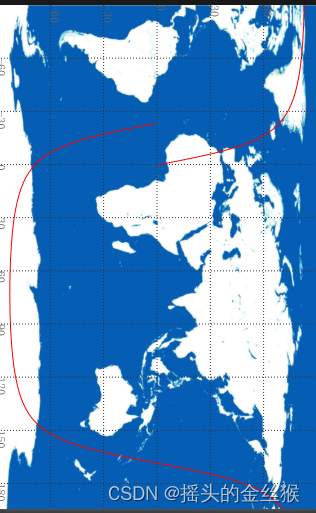
实际效果如下

wxml中代码
<canvas id="trackDesignCanvas" //指定 id 的 Canvas 组件class="orbit-canvas-main" type="2d" //指定 canvas 类型,支持 2d (2.9.0) 和 webgl (2.7.0)bindtap="ampliferImg" //画布的点击事件
/>scss代码
.orbit-canvas-main { //横屏width: 100%;height: 375.6649rpx;box-sizing: border-box;
}js中代码
Page({data: {imgBaseUrl:"https://mpapi.sstlab.cn/pimg/orb_bg_10.jpg" ,//画布背景,tabelDate:[[0.3084,-0.1185],[0.0644,1.1531],[-0.1797,2.4246],[-0.4242,3.6961],[-0.6691,4.9675],[-0.9146,6.2388],[-1.1609,7.51],[-1.4081,8.781],[-1.6564,10.0519],[-1.9061,11.3226],[-2.1572,12.593],[-2.4099,13.8631],[-2.6645,15.133],[-2.9212,16.4026],[-3.18,17.6719],[-3.4414,18.9408],[-3.7054,20.2093],[-3.9724,21.4773],[-4.2426,22.745],[-4.5162,24.0121],[-4.7936,25.2788],[-5.075,26.545],[-5.3609,27.8105],[-5.6514,29.0755],[-5.947,30.3399],[-6.2482,31.6036],[-6.5553,32.8667],[-6.8688,34.129],[-7.1892,35.3905],[-7.517,36.6512],[-7.853,37.9111],[-8.1977,39.1701],[-8.5518,40.4281],[-8.9162,41.6852],[-9.2917,42.9412],[-9.6792,44.1961],[-10.08,45.4498],[-10.495,46.7022],[-10.9258,47.9533],[-11.3736,49.203],[-11.8402,50.4511],[-12.3275,51.6975],[-12.8376,52.9422],[-13.3728,54.1849],[-13.9358,55.4255],[-14.5299,56.6638],[-15.1584,57.8995],[-15.8256,59.1325],[-16.5362,60.3623],[-17.2958,61.5887],[-18.1108,62.8112],[-18.989,64.0293],[-19.9394,65.2424],[-20.9729,66.4499],[-22.1024,67.6507],[-23.3438,68.8438],[-24.7161,70.028],[-26.2429,71.2016],[-27.9532,72.3625],[-29.8832,73.508],[-32.078,74.6349],[-34.5945,75.7387],[-37.5039,76.8137],[-40.8959,77.8523],[-44.8808,78.8444],[-49.5909,79.7765],[-55.175,80.6307],[-61.7789,81.3839],[-69.5025,82.0074],[-78.3269,82.4691],[-88.033,82.738],[261.8273,82.7925],[251.8384,82.6279],[242.5355,82.2581],[234.254,81.7106],[227.1032,81.0177],[221.0311,80.2103],[215.9076,79.3142],[211.5816,78.3498],[207.9115,77.3328],[204.7757,76.2747],[202.0747,75.1843],[199.7287,74.0682],[197.6739,72.9314],[195.8599,71.7778],[194.2463,70.6102],[192.8008,69.4311],[191.4973,68.2421],[190.3146,67.045],[189.2354,65.8407],[188.2453,64.6303],[187.3326,63.4146],[186.4874,62.1942],[185.7012,60.9697],[184.9672,59.7415],[184.2791,58.51],[183.632,57.2756],[183.0214,56.0386],[182.4434,54.7991],[181.8948,53.5574],[181.3726,52.3137],[180.8743,51.0681],[180.3977,49.8208],[179.9408,48.5719],[179.5018,47.3215],[179.0792,46.0697],[178.6715,44.8166],[178.2775,43.5623],[177.8962,42.3069],[177.5264,41.0503],[177.1673,39.7928],[176.8181,38.5342],[176.4779,37.2748],[176.1461,36.0145],[175.8221,34.7533],[175.5052,33.4914],[175.195,32.2287],[174.891,30.9654],[174.5927,29.7013],[174.2997,28.4366],[174.0116,27.1713],[173.728,25.9055],[173.4487,24.639],[173.1732,23.3721],[172.9013,22.1047],[172.6328,20.8368],[172.3673,19.5685],[172.1047,18.2998],[171.8446,17.0308],[171.5869,15.7613],[171.3313,14.4916],[171.0777,13.2216],[170.8258,11.9513],[170.5754,10.6807],[170.3265,9.41],[170.0787,8.139],[169.832,6.8679],[169.5861,5.5966],[169.3409,4.3253],[169.0963,3.0538],[168.852,1.7823],[168.608,0.5108],[168.364,-0.7608],[168.1199,-2.0323],[167.8756,-3.3038],[167.6308,-4.5753],[167.3855,-5.8466],[167.1395,-7.1179],[166.8926,-8.3889],[166.6446,-9.6599],[166.3954,-10.9306],[166.1447,-12.2011],[165.8925,-13.4713],[165.6385,-14.7413],[165.3825,-16.011],[165.1244,-17.2803],[164.8638,-18.5493],[164.6006,-19.818],[164.3346,-21.0862],[164.0654,-22.354],[163.7929,-23.6213],[163.5167,-24.8881],[163.2365,-26.1544],[162.9521,-27.4202],[162.663,-28.6853],[162.369,-29.9499],[162.0696,-31.2138],[161.7644,-32.4771],[161.4529,-33.7396],[161.1347,-35.0014],[160.8092,-36.2624],[160.4758,-37.5225],[160.1339,-38.7818],[159.7828,-40.0401],[159.4216,-41.2975],[159.0497,-42.5538],[158.6659,-43.8091],[158.2694,-45.0631],[157.8589,-46.316],[157.4331,-47.5675],[156.9907,-48.8176],[156.5301,-50.0662],[156.0493,-51.3132],[155.5466,-52.5584],[155.0194,-53.8017],[154.4652,-55.043],[153.8811,-56.282],[153.2636,-57.5186],[152.6088,-58.7524],[151.9122,-59.9833],[151.1683,-61.2108],[150.3712,-62.4345],[149.5134,-63.654],[148.5863,-64.8688],[147.5797,-66.078],[146.4814,-67.281],[145.2764,-68.4766],[143.9467,-69.6637],[142.4704,-70.8408],[140.8201,-72.0058],[138.9622,-73.1564],[136.8546,-74.2895],[134.4442,-75.4009],[131.6646,-76.4855],[128.4323,-77.5363],[124.6434,-78.544],[120.1724,-79.4963],[114.8742,-80.3767],[108.5988,-81.1639],[101.2259,-81.8307],[92.7285,-82.3458],[83.2568,-82.6771],[73.1917,-82.7991],[63.0931,-82.7015],[53.5319,-82.3926],[44.9139,-81.8965],[37.4141,-81.245],[31.0209,-80.4699],[25.6207,-79.5987],[21.0646,-78.6536],[17.2061,-77.6514],[13.917,-76.6049],[11.0913,-75.5237],[8.6432,-74.4149],[6.5045,-73.2841],[4.621,-72.1353],[2.9493,-70.9717],[1.455,-69.7959],[0.1101,-68.6099],[-1.1079,-67.4151],[-2.2174,-66.2129],[-3.2336,-65.0043],[-4.169,-63.7902],[-5.0341,-62.5711],[-5.8377,-61.3478],[-6.5871,-60.1208],[-7.2888,-58.8903],[-7.948,-57.6567],[-8.5695,-56.4205],[-9.1572,-55.1817],[-9.7145,-53.9407],[-10.2446,-52.6976],[-10.75,-51.4525],[-11.233,-50.2058],[-11.6958,-48.9573],[-12.1402,-47.7074],[-12.5677,-46.456],[-12.9799,-45.2033],[-13.3779,-43.9494],[-13.7631,-42.6943],[-14.1363,-41.4381],[-14.4986,-40.1808],[-14.8508,-38.9226],[-15.1937,-37.6634],[-15.528,-36.4034],[-15.8544,-35.1425],[-16.1734,-33.8808],[-16.4856,-32.6183],[-16.7915,-31.3552],[-17.0915,-30.0913],[-17.3861,-28.8268],[-17.6757,-27.5617],[-17.9606,-26.296],[-18.2413,-25.0298],[-18.5179,-23.763],[-18.7908,-22.4957],[-19.0603,-21.228],[-19.3267,-19.9598],[-19.5902,-18.6913],[-19.8511,-17.4223],[-20.1095,-16.153],[-20.3657,-14.8833],[-20.6199,-13.6134],[-20.8724,-12.3432],[-21.1232,-11.0727],[-21.3725,-9.802],[-21.6206,-8.5311],[-21.8677,-7.2601],[-22.1138,-5.9888],[-22.3592,-4.7175],[-22.604,-3.4461],[-22.8483,-2.1746],[-23.0924,-0.903],[-23.1522,-0.5915]]},onLoad() {this.drawSatellite(this.data.tabelDate) // data 数据见文章下 有一组经纬度数据 可直接用测试},drawSatellite (arrList) { const query = wx.createSelectorQuery()query.select('#trackDesignCanvas').fields({ node: true, size: true }).exec((res) => { // 获取到选中的 Canvas 节点const canvas = res[0].nodeconst ctx = canvas.getContext('2d') //获取到 Canvas 组件的 2D 绘图上下文对象const dpr = wx.getSystemInfoSync().pixelRatio //用于获取设备的像素比canvas.width = res[0].width * dpr // 获取宽canvas.height = res[0].height * dpr // 获取高ctx.scale(dpr, dpr) //设置为设备的像素比,以保证后续的绘制操作也能够进行高清屏幕适配。let width = res[0].width //获取 Canvas 组件的原始宽度和高度let height = res[0].heightlet originPoint = width * 0.25 //计算出了一个原点的位置ctx.clearRect(0, 0, width, height) //擦除了之前绘制的所有内容,准备进行新的绘制。ctx.beginPath() //开始一个新的路径,以便进行绘制操作划线// canvas背景图 const bg = canvas.createImage() //可以创建一个图片对象bg.src = `https://mpapi.sstlab.cn/pimg/orb_bg_10.jpg` //自己的背景图片bg.onload = () => {ctx.drawImage(bg, 0, 0, width, height)ctx.translate(originPoint, 0)// canvas轨道ctx.beginPath()ctx.setLineDash([])for (let i = 0; i < arrList.length; i++) {let lon = arrList[i][0]let lat = arrList[i][1]let nowLon = lonlet nowLat = latlet lonc = this.calcCoord(lon, true, width)let latc = this.calcCoord(lat, false, height)let nextLon = arrList[i + 1] && arrList[i + 1][0]let nextLat = arrList[i + 1] && arrList[i + 1][1]ctx.lineTo(lonc, latc)if (nextLon) {let diff = nextLon - lonif (Math.abs(diff) > 180) {let supLat = this.calcAngle(nowLon, nowLat, nextLon, nextLat)console.log('164========', nowLon, nextLon, supLat)ctx.lineTo(this.calcCoord(nowLon > nextLon ? 270 : -90, true, width), this.calcCoord(supLat, false, height))let lon = arrList[i + 1][0]let lat = arrList[i + 1][1]lon = this.calcCoord(lon, true, width)lat = this.calcCoord(lat, false, height)ctx.moveTo(lon, lat)ctx.lineTo(this.calcCoord(nowLon < nextLon ? 270 : -90, true, width), this.calcCoord(supLat, false, height))}}}ctx.strokeStyle = 'red'ctx.stroke()// canvas经纬线ctx.beginPath()ctx.setLineDash([1, 2])ctx.font = "12px serif"ctx.fillStyle = "#666666"{// 60度纬线ctx.moveTo(originPoint * -1, height / 6)ctx.lineTo(width - originPoint, height / 6)ctx.fillText("60", originPoint * -1, height / 6)// 30度纬线ctx.moveTo(originPoint * -1, height / 3)ctx.lineTo(width - originPoint, height / 3)ctx.fillText("30", originPoint * -1, height / 3)// 0度纬线ctx.moveTo(originPoint * -1, height / 2)ctx.lineTo(width - originPoint, height / 2)ctx.fillText("0", originPoint * -1, height / 2)// -30度纬线ctx.moveTo(originPoint * -1, height - (height / 3))ctx.lineTo(width - originPoint, height - (height / 3))ctx.fillText("-30", originPoint * -1, height - (height / 3))// -60度纬线ctx.moveTo(originPoint * -1, height - (height / 6))ctx.lineTo(width - originPoint, height - (height / 6))ctx.fillText("-60", originPoint * -1, height - (height / 6))}{// 0度经线ctx.moveTo(0, 0)ctx.lineTo(0, height)ctx.fillText("0", 0, height)// 30度经线ctx.moveTo(width / 12, 0)ctx.lineTo(width / 12, height)ctx.fillText("30", width / 12, height)// 60度经线ctx.moveTo(width / 6, 0)ctx.lineTo(width / 6, height)ctx.fillText("60", width / 6, height)// 90度经线ctx.moveTo(width / 4, 0)ctx.lineTo(width / 4, height)ctx.fillText("90", width / 4, height)// 120度经线ctx.moveTo(width / 3, 0)ctx.lineTo(width / 3, height)ctx.fillText("120", width / 3, height)// 150度经线ctx.moveTo(width / 2.4, 0)ctx.lineTo(width / 2.4, height)ctx.fillText("150", width / 2.4, height)// 180度经线ctx.moveTo(width / 2, 0)ctx.lineTo(width / 2, height)ctx.fillText("180", width / 2, height)// -150度经线ctx.moveTo(width - (width / 2.4), 0)ctx.lineTo(width - (width / 2.4), height)ctx.fillText("-150", width - (width / 2.4), height)// -120度经线ctx.moveTo(width - (width / 3), 0)ctx.lineTo(width - (width / 3), height)ctx.fillText("-120", width - (width / 3), height)// -60度经线ctx.moveTo(width / 6 * -1, 0)ctx.lineTo(width / 6 * -1, height)ctx.fillText("-60", width / 6 * -1, height)// -30度经线ctx.moveTo(width / 12 * -1, 0)ctx.lineTo(width / 12 * -1, height)ctx.fillText("-30", width / 12 * -1, height)}ctx.strokeStyle = '#333333'ctx.stroke()wx.canvasToTempFilePath({canvas,fileType: 'png',success: (res) => {console.log('canvasToTempFilePath success', res)this.setData({tempFilePath: res.tempFilePath})},fail: (e) => {console.log('canvasToTempFilePath fail', e)}})}})},//地理坐标和Canvas尺寸,将地理坐标转换为Canvas上的坐标值,以便在Canvas上绘制地图或其他地理信息。calcCoord(num, isLon, length) {if (isLon) {return num / 360 * length} else {let latc = 180 - (num + 90)latc = latc / 180 * lengthreturn latc}},//计算角度跨越180°经线的情况calcAngle(a, b, c, d) {if (a > c) {c += 360;} else {a += 360;}return this.linear(a, b, c, d, 270)},/*** 线性插值* @param {Number} x1 插值节点1* @param {Number} y1 插值节点函数值1* @param {Number} x2 插值节点2* @param {Number} y2 插值节点函数值2* @param {Number} x 插值点* @return {Number} 插值点函数值* @note x1 != x2*/linear(x1, y1, x2, y2, x) {return y1 + ((y2 - y1) / (x2 - x1)) * (x - x1); },//点击图片指定的图片进行预览显示ampliferImg () {wx.previewImage({urls: [ this.data.tempFilePath ],success: (e) => {console.log('previewImage success', e)},fail: (e) => {console.log('previewImage fail', e)}})}, })
如果说需要手机竖屏显示则需要调整参数

wxss代码
.orbit-canvas-main { //竖屏width: 100%;height: 1497.345rpx;box-sizing: border-box;
}
js中代码,其实两者差不多,就是把width 和height换一下,用哪个直接用了
drawSatellite (arrList) { //第一组代码有数据自取const query = wx.createSelectorQuery()query.select('#trackDesignCanvas').fields({ node: true, size: true }).exec((res) => {const canvas = res[0].nodeconst ctx = canvas.getContext('2d')const dpr = wx.getSystemInfoSync().pixelRatiocanvas.width = res[0].width * dprcanvas.height = res[0].height * dprctx.scale(dpr, dpr)let width = res[0].widthlet height = res[0].heightlet originPoint = height * 0.25console.log(width, height)ctx.clearRect(0, 0, width, height)ctx.beginPath()// canvas背景图const bg = canvas.createImage()bg.src = `https://mpapi.sstlab.cn/pimg/orb_bg_10.jpg`bg.onload = () => {// 移动canvas原点ctx.translate(width, 0)// 旋转ctx.rotate(Math.PI / 2)ctx.drawImage(bg, 0, 0, height, width)// 重置canvas// ctx.rotate(-Math.PI / 2)// ctx.translate(-width, 0)ctx.translate(originPoint, 0)// canvas轨道ctx.beginPath()ctx.setLineDash([])for (let i = 0; i < arrList.length; i++) {let lon = arrList[i][0]let lat = arrList[i][1]let nowLon = lonlet nowLat = latlet lonc = this.calcCoord(lon, true, height)let latc = this.calcCoord(lat, false, width)let nextLon = arrList[i + 1] && arrList[i + 1][0]let nextLat = arrList[i + 1] && arrList[i + 1][1]ctx.lineTo(lonc, latc)if (nextLon) {let diff = nextLon - lonif (Math.abs(diff) > 180) {let supLat = this.calcAngle(nowLon, nowLat, nextLon, nextLat)console.log('164========', nowLon, nextLon, supLat)ctx.lineTo(this.calcCoord(nowLon > nextLon ? 270 : -90, true, height), this.calcCoord(supLat, false, width))let lon = arrList[i + 1][0]let lat = arrList[i + 1][1]lon = this.calcCoord(lon, true, height)lat = this.calcCoord(lat, false, width)ctx.moveTo(lon, lat)ctx.lineTo(this.calcCoord(nowLon < nextLon ? 270 : -90, true, height), this.calcCoord(supLat, false, width))}}}ctx.strokeStyle = 'red'ctx.stroke()// canvas经纬线ctx.beginPath()ctx.setLineDash([1, 2])ctx.font = "12px serif"ctx.fillStyle = "#666666"{// 60度纬线ctx.moveTo(originPoint * -1, width / 6)ctx.lineTo(height - originPoint, width / 6)ctx.fillText("60", originPoint * -1, width / 6)// 30度纬线ctx.moveTo(originPoint * -1, width / 3)ctx.lineTo(height - originPoint, width / 3)ctx.fillText("30", originPoint * -1, width / 3)// 0度纬线ctx.moveTo(originPoint * -1, width / 2)ctx.lineTo(height - originPoint, width / 2)ctx.fillText("0", originPoint * -1, width / 2)// -30度纬线ctx.moveTo(originPoint * -1, width - (width / 3))ctx.lineTo(height - originPoint, width - (width / 3))ctx.fillText("-30", originPoint * -1, width - (width / 3))// -60度纬线ctx.moveTo(originPoint * -1, width - (width / 6))ctx.lineTo(height - originPoint, width - (width / 6))ctx.fillText("-60", originPoint * -1, width - (width / 6))}{// 0度经线ctx.moveTo(0, 0)ctx.lineTo(0, width)ctx.fillText("0", 0, width)// 30度经线ctx.moveTo(height / 12, 0)ctx.lineTo(height / 12, width)ctx.fillText("30", height / 12, width)// 60度经线ctx.moveTo(height / 6, 0)ctx.lineTo(height / 6, width)ctx.fillText("60", height / 6, width)// 90度经线ctx.moveTo(height / 4, 0)ctx.lineTo(height / 4, width)ctx.fillText("90", height / 4, width)// 120度经线ctx.moveTo(height / 3, 0)ctx.lineTo(height / 3, width)ctx.fillText("120", height / 3, width)// 150度经线ctx.moveTo(height / 2.4, 0)ctx.lineTo(height / 2.4, width)ctx.fillText("150", height / 2.4, width)// 180度经线ctx.moveTo(height / 2, 0)ctx.lineTo(height / 2, width)ctx.fillText("180", height / 2, width)// -150度经线ctx.moveTo(height - (height / 2.4), 0)ctx.lineTo(height - (height / 2.4), width)ctx.fillText("-150", height - (height / 2.4), width)// -120度经线ctx.moveTo(height - (height / 3), 0)ctx.lineTo(height - (height / 3), width)ctx.fillText("-120", height - (height / 3), width)// -60度经线ctx.moveTo(height / 6 * -1, 0)ctx.lineTo(height / 6 * -1, width)ctx.fillText("-60", height / 6 * -1, width)// -30度经线ctx.moveTo(height / 12 * -1, 0)ctx.lineTo(height / 12 * -1, width)ctx.fillText("-30", height / 12 * -1, width)}ctx.strokeStyle = '#333333'ctx.stroke()wx.canvasToTempFilePath({canvas,fileType: 'png',success: (res) => {console.log('canvasToTempFilePath success', res)this.setData({tempFilePath: res.tempFilePath})},fail: (e) => {console.log('canvasToTempFilePath fail', e)}})}})},








![[NCTF2019]True XML cookbook --不会编程的崽](https://img-blog.csdnimg.cn/direct/f39b501ad39145e0ad9d35eb815a7973.png)