目录
前言:
使用教程:
1.注册账号
2.软件下载及安装:
3.账号绑定及花生壳的使用
4.内网穿透的配置(重点)
4.2 新增映射页面:
4.3 上面几种映射的区别:
4.4 上面TCP类型的区别:
4.5添加访问规则:
复制 花生壳给你的地址就可以了哦,打开网页:
5.问题:出现Invalid Host header白屏
Invalid Host header解决方案(3种):
1.设置跳过host检查
2.host设置成你的地址
3.使用 proxy 配置
前言:
为什么要用内网穿透?
比如前后端联调的时候,因为我需要和合作伙伴公司进行业务的联调,但是我自己在本公司,其实我经常去他们那,但是他们的wifi做了限制,ip根本ping不通。
由于后端服务在内网中,而前端通常在外部网络中,所以需要进行内网穿透。

上面这张图片来源于nat123.com
什么是花生壳内网穿透?在操作之前你需要简单了解下面这些东西:
内网和外网:内网指的是局域网,例如你家里或办公室中的网络。外网是指连接到因特网的网络。
NAT(网络地址转换):大多数家庭和办公室网络都使用了NAT技术来允许多个设备共享一个公共IP地址。NAT将内部网络中的设备与外部网络隔离,并为它们分配局域网IP地址。这意味着内网设备通常无法从外部网络直接访问。
内网穿透原理:内网穿透技术允许通过在外网上建立一个与内网设备相关联的通道来绕过NAT,使得内网设备可以被外部网络访问。花生壳通过使用一对服务端和客户端软件实现内网穿透。
服务端软件:花生壳服务端软件在内网中运行,并与路由器进行通信。它通过与路由器建立一个虚拟的外部端口,将外部网络中的访问请求转发到内网设备上。
客户端软件:花生壳客户端软件运行在需访问内网设备的外部网络中。当你想要访问内网设备时,客户端软件会与服务端软件建立连接,并发送请求。
端口映射:服务端软件使用端口映射技术将外部网络的访问请求转发到内网设备上的指定端口。例如,你可以将外部网络上的80端口请求映射到内网设备上的HTTP服务器上的80端口。
数据传输:一旦建立了连接,并进行了端口映射,外部网络中的请求就会通过服务端软件被转发到内网设备上。内网设备返回的数据也通过服务端软件传递回外部网络。
穿透方式:花生壳提供三种主要的内网穿透方式:TCP穿透、UDP穿透和HTTP代理。用户可以根据实际需求选择不同的穿透方式。( UDP映射类型已下架)
使用教程:
1.注册账号
花生壳注册页面(点击此处跳转),进行账号的注册:
根据自己的情况进行选择,我个人的话选择个人账号注册

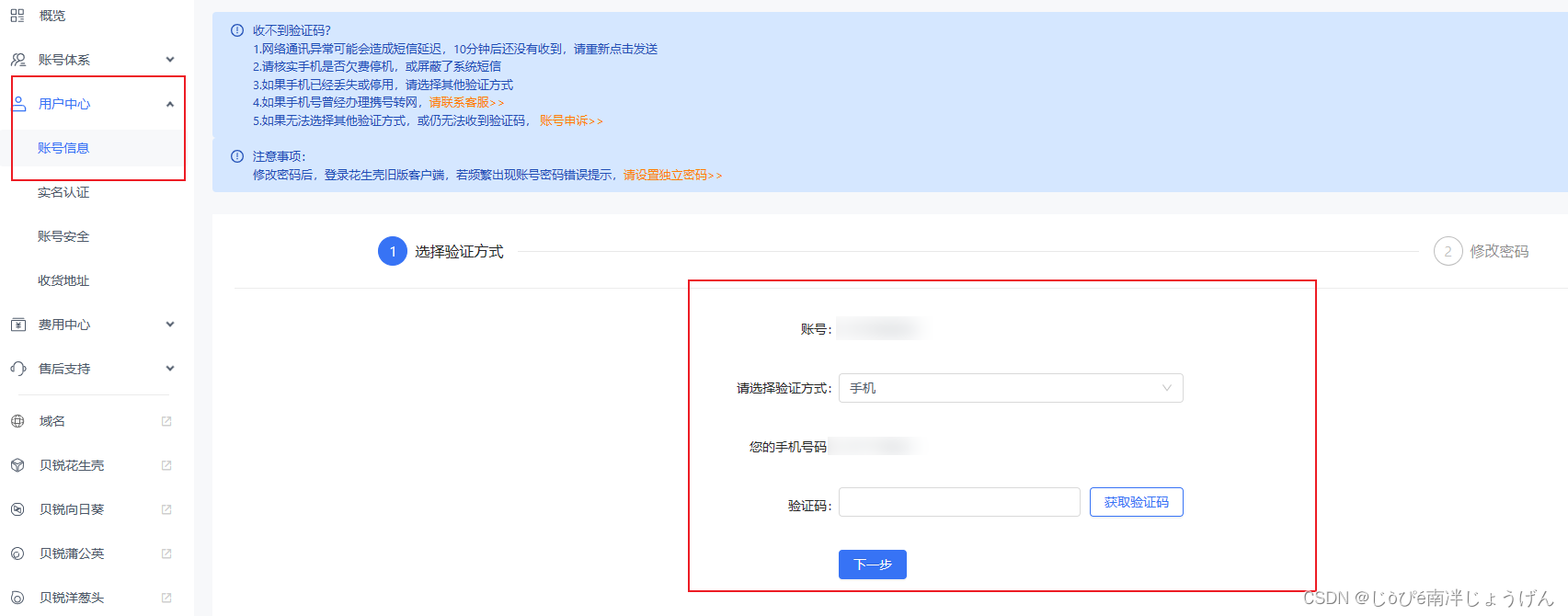
输入自己的手机号进行获取验证码,这个就不用详细说明了

注册成功后就可以下载花生壳了哦
因为开始没有设置密码,所以可以在我的账户中心进行密码的修改(记得住的就行了)

2.软件下载及安装:
官网下载页面下载最新版本(点击此处跳转)
2.1 下载安装包后,进行安装,我是安装在D盘,D盘我主要用于安装办公软件的

2.2 安装完成后点击进入
2.3 当前页面为花生壳登录页面,通过微信进行扫码认证就可以了
3.账号绑定及花生壳的使用
3.1扫码后需要你关注官方的微信号并且需要授权登录和绑定你开始注册的账号(这就是为啥要开始让你改密码的原因)


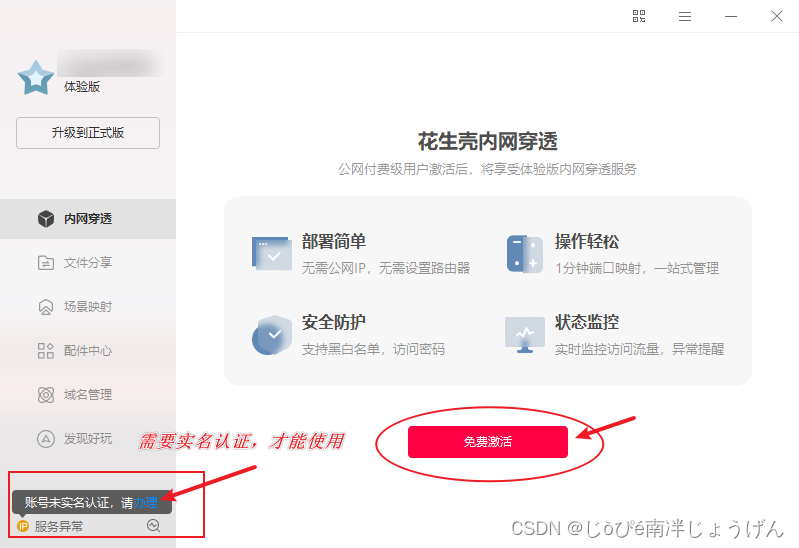
3.2 用自己的号子登录后,就会到了这个页面,可见左下角的一个警告,需要你进行实名认证,点击下方链接进行跳转到网页后,用手机扫码验证(需要身份证正反面照片及人脸认证)

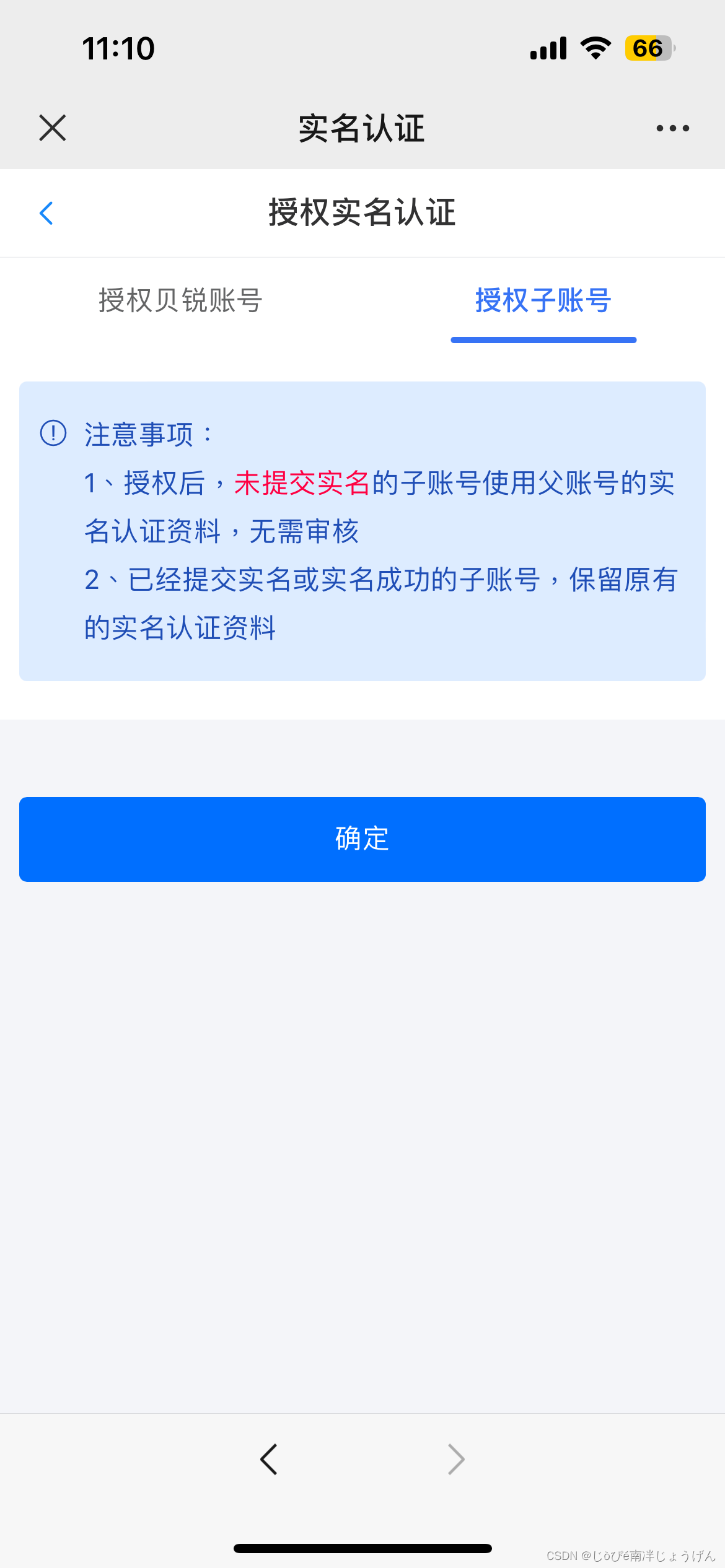
3.3 进行实名认证后记得授权子账户,以后就更方便一点了

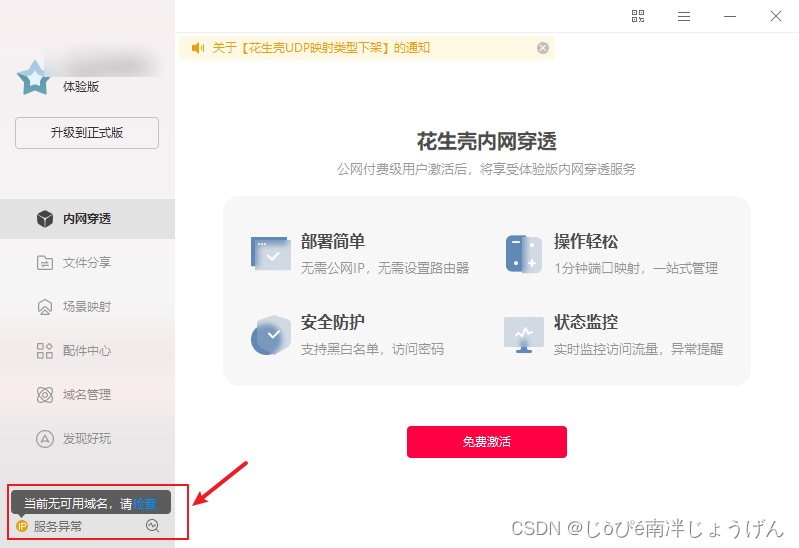
3.4认证完成后重启一下花生壳,会更新你的实名认证,现在会提示你暂时没有可以域名,点击右侧的红色按钮,免费激活

4.内网穿透的配置(重点)
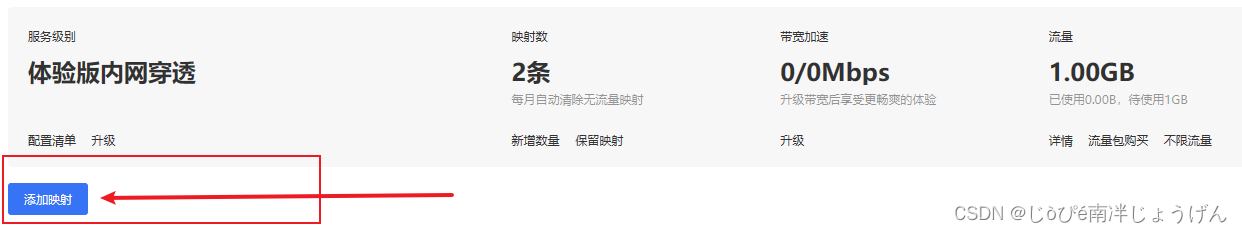
上面点击了免费激活后,会变成下方所示::
4.1由于是免费使用的,限制你映射2个,每月只有1GB的流量,需求大的话可以进行付费。
点击下面的新增映射(图1);跳转后的页面点击添加映射(图2)


4.2 新增映射页面:
我现在选择的映射类型是TCP,也可以改成HTTPS。

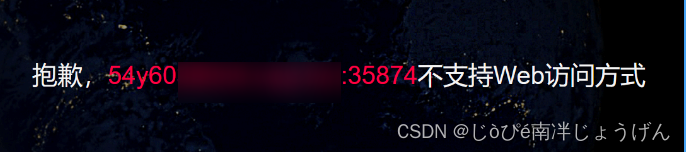
我启动的服务是个网站,TCP是不支持的(改成HTTPS即可),如果访问会提示:
4.3 上面几种映射的区别:
TCP(Transmission Control Protocol):
TCP 是一种面向连接的协议,它提供可靠的、有序的数据传输。。HTTPS(Hypertext Transfer Protocol Secure):
HTTPS 是基于TLS/SSL协议的安全的HTTP传输协议,用于保护数据的安全性和完整性。HTCP(HTTP Connect Protocol):
- HTCP 是一种HTTP协议的扩展,用于在HTTP隧道中建立TCP连接。
- 花生壳的HTCP映射允许你通过HTTP隧道将本地计算机的TCP服务映射到公网上,与TCP映射类似,但通过HTTP隧道进行通信。
Socks5:
SOCKS(Socket Secure)是一个网络协议,可以在网络中进行代理服务。- HTTP: HTTP映射通常是通过花生壳的隧道机制实现的,因此在使用的过程中,你可能会遇到一些性能上的限制,尤其是对于大量数据传输的场景。如果需要更高性能或更复杂的功能,可以考虑其他映射方式,例如 TCP 映射或 HTTPS 映射。
4.4 上面TCP类型的区别:
普通TCP(Transmission Control Protocol):
- 普通TCP通常指的是基于网络的TCP通信,它是一种面向连接的协议,用于在计算机网络上进行可靠的数据传输。
- 普通TCP通信通过计算机网络(例如互联网)的TCP/IP协议栈进行,它使用IP地址和端口号来标识通信的两个端点。在普通TCP通信中,数据通过网络传输,可以在本地网络或全球范围内进行。
串口TCP:
- 串口TCP通常指的是通过串口(Serial Port)进行的TCP通信。串口是一种用于串行数据传输的接口,它通常用于连接计算机和外部设备,例如传感器、控制器或其他嵌入式系统。
- 在串口TCP通信中,TCP协议被用于通过串口传输数据。这种方式通常被用于需要通过串口与网络进行通信的应用场景,例如工业自动化中的设备监控和控制。
4.5添加访问规则:
我这是周1到周6才能访问(可以添加也可以不添加)

4.4进行诊断

配置完成啦,然后开启另外一个HTTPS类型的映射上去就可以了
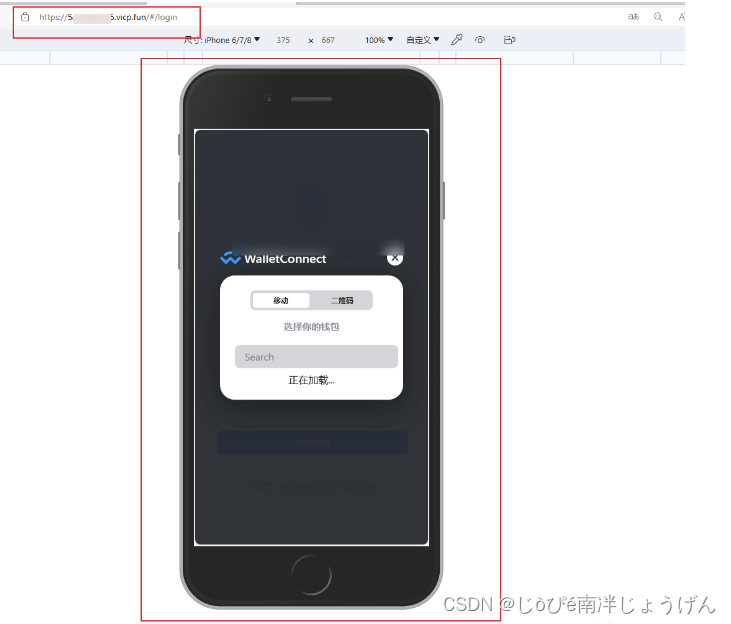
复制 花生壳给你的地址就可以了哦,打开网页:

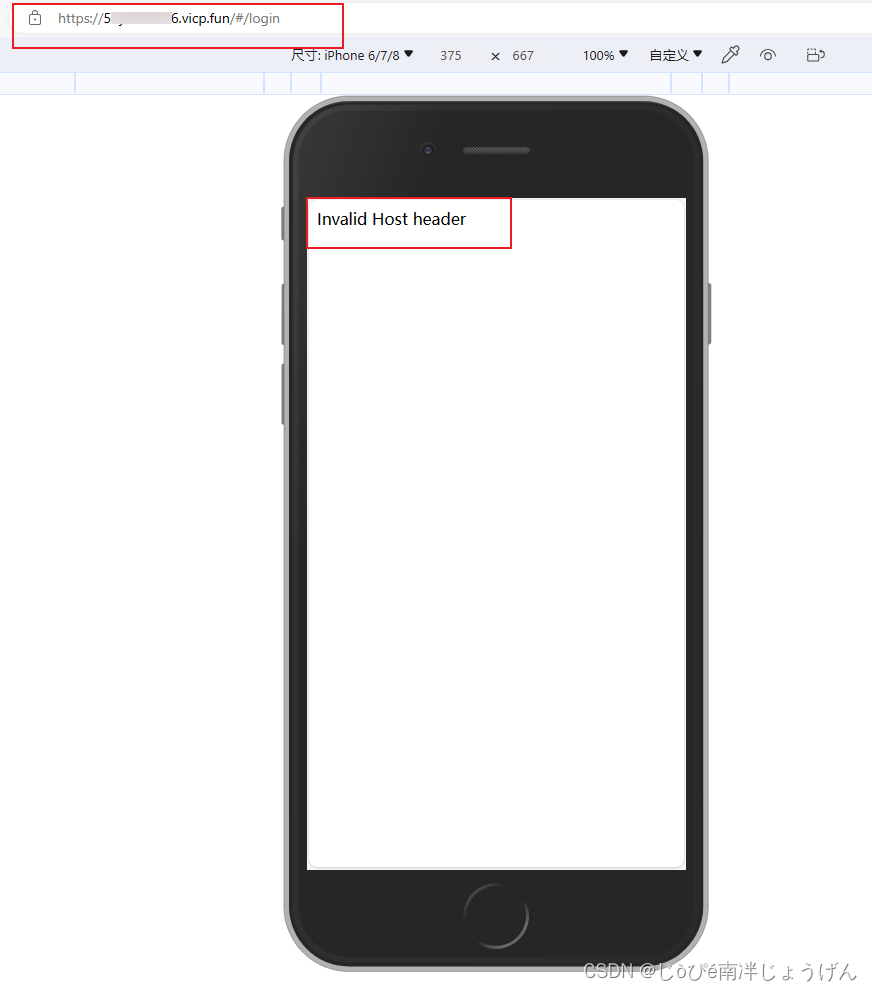
5.问题:出现Invalid Host header白屏
"Invalid Host header" 错误通常在开发或部署时的前端应用中出现,它表示浏览器检测到请求的主机(Host)头与配置的主机不匹配。这是为了防止一些安全漏洞,但在特定情况下,例如使用内网穿透工具(如花生壳)时,可能会导致这个错误。经查是因为新版的webpack-dev-server出于安全考虑,默认检查hostname,如果hostname不是配置内的就不能访问。
Invalid Host header解决方案(3种):
1.设置跳过host检查
在vue.config.js中devServer里面进行配置跳过检查,代码如下:
disableHostCheck: true示范:
(我自己用的这种)
// vue.config.jsmodule.exports = {devServer: {
disableHostCheck: true,// https: true,
// https: {
// key: fs.readFileSync("/path/to/server.key"),
// cert: fs.readFileSync("/path/to/server.crt"),
// ca: fs.readFileSync("/path/to/ca.pem"),
// }
}
};2.host设置成你的地址
如果你在生产环境中遇到问题,可以考虑在启动服务器时使用 host 选项,确保与你的前端应用期望的主机匹配。例如:
npm start --host 0.0.0.03.使用 proxy 配置
如果你的前端应用通过代理与后端通信,可以尝试在开发环境中配置 proxy,例如:
// package.json"proxy": "http://localhost:5000"结束啦,嘿嘿,希望有所帮助,感谢!