1.JSON学习
1.概念:
JSON是把JS对象变成字符串.
2.作用:
多用于网络中数据传输.
JavaScript对象
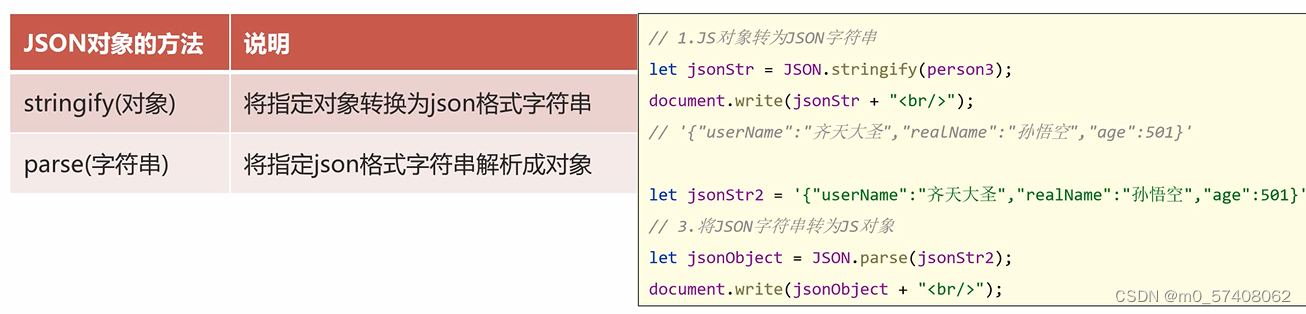
let person={name:"张三",age:18}//将JS对象转换为 JSON数据let person2JSON='{"name":"张三","age":18}';3.JS对象与JSON字符串转换的方法:

<script>//1.自动的将JSON字符串转换为JS对象let person2Str='{"name":"lisi","age":30}';let person2 = JSON.parse(person2Str);document.write(`姓名是:${person2.name},年龄是:${person2.age}`+"<br/>");//2.将JS对象转换为 JSON字符串let person1={name:"王五",age:66}let str1 = JSON.stringify(person1);document.write(str1+"<br/>");
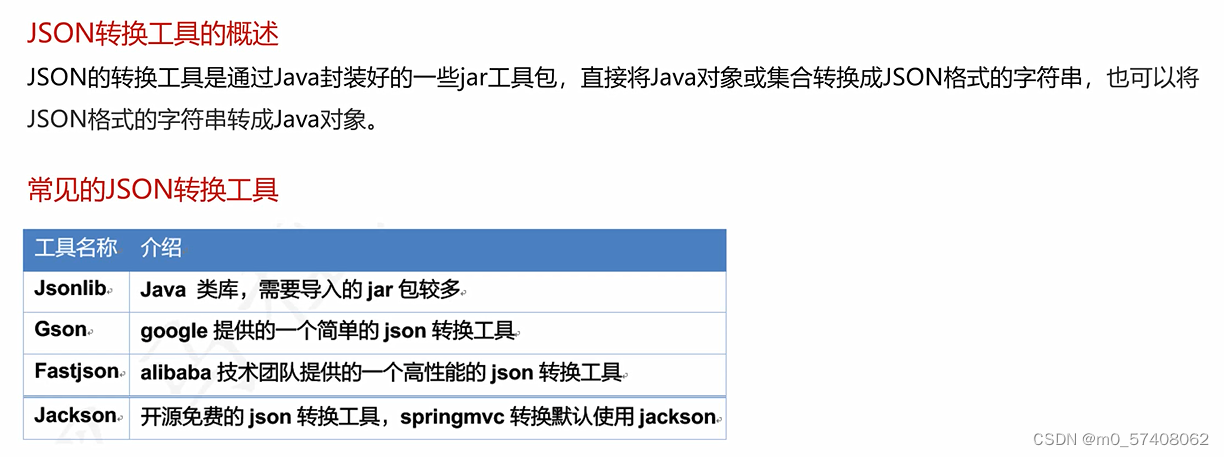
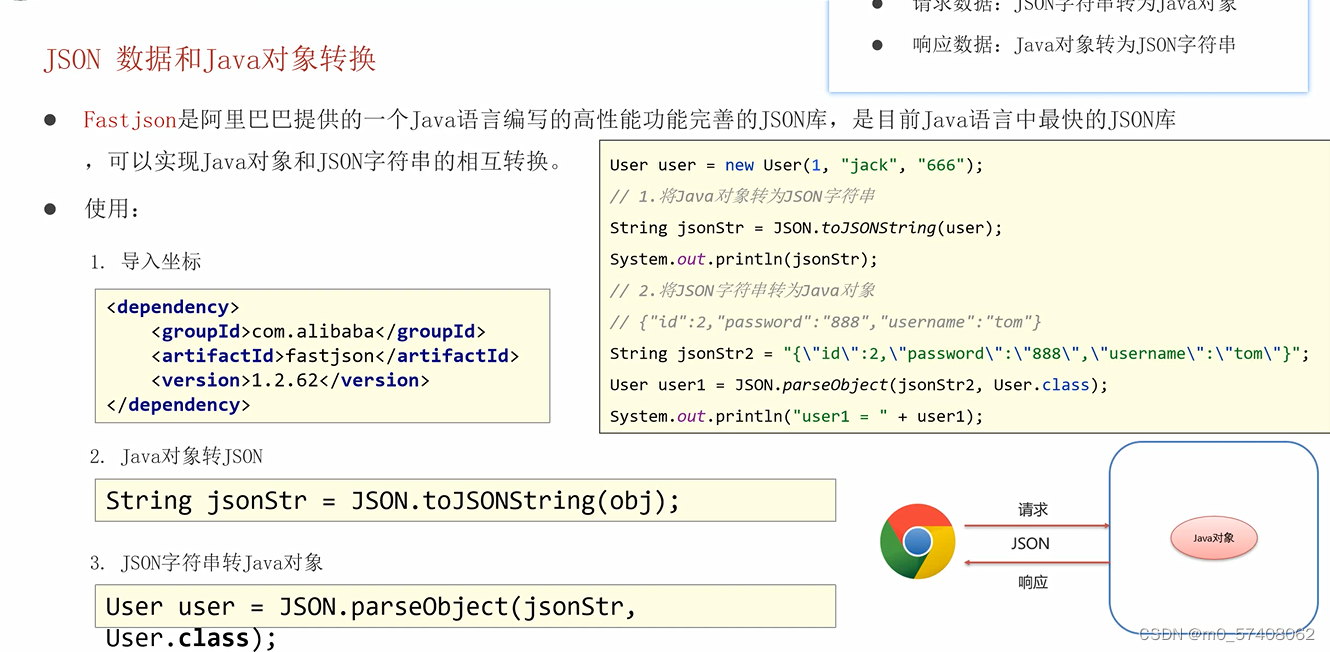
</script>4.Java中的JSON转换工具
请求数据:JSON字符串转为Java对象;
响应数据:Java对象转为JSON字符串;


2.VUE学习
一套前端框架,免除原生JavaScript中的DOM操作,简化书写;
基于MVVM思想,实现数据的双向绑定,将编程的关注点放在数据上;

1.v-text和v-html指令

<body><!--创建视图--><div id="div"><!--示例:使用3种方式设置span标签体的内容--><div>方式1:<span>{{msg}}</span></div><div>方式2:<span v-text="msg"></span></div><div>方式3:<span v-html="msg"></span></div></div>
</body>
<script src="js/vue.js"></script>
<script>//目标:给视图标签体绑定数据//方式1:{{变量名}} 插入值表达式,标签体绑定文本字符串,类似于innerText的功能//方式2:v-text="变量名",与{{变量名}}功能一样//方式3:v-html="变量名",标签体绑定html代码字符串,类似于innerHTML的功能// v-html 或 v-text 都是设置在视图标签的属性位置new Vue({el:"#div",data:{msg:"<h1>Hello Vue</h1>"}});
</script> 
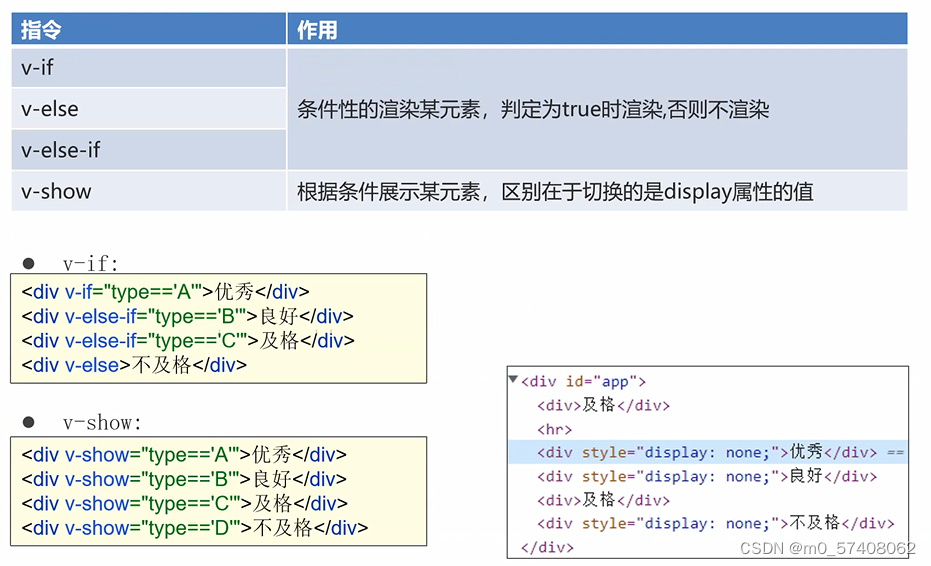
2.判断指令

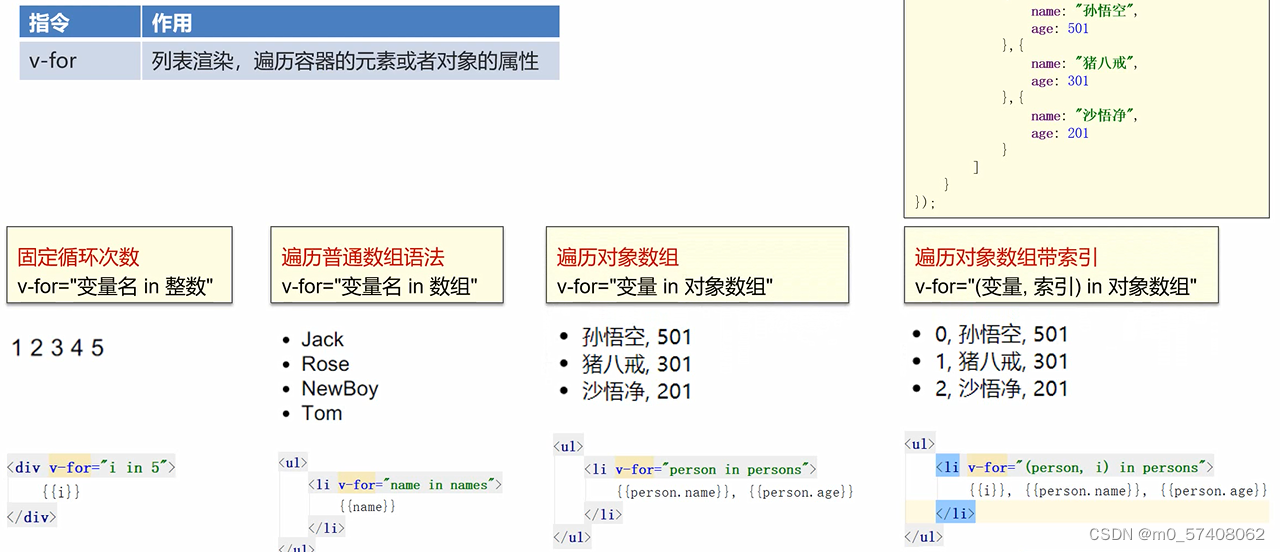
3.循环指令

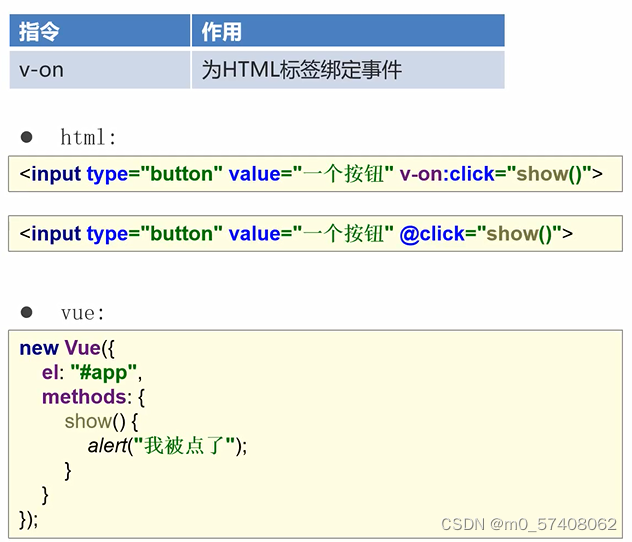
4.V-ON指令

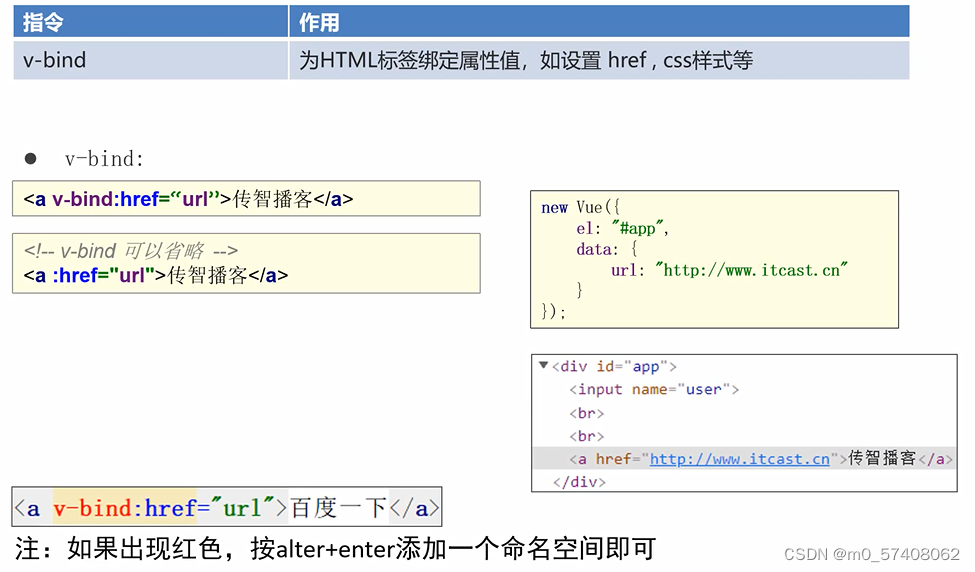
5.v-bind

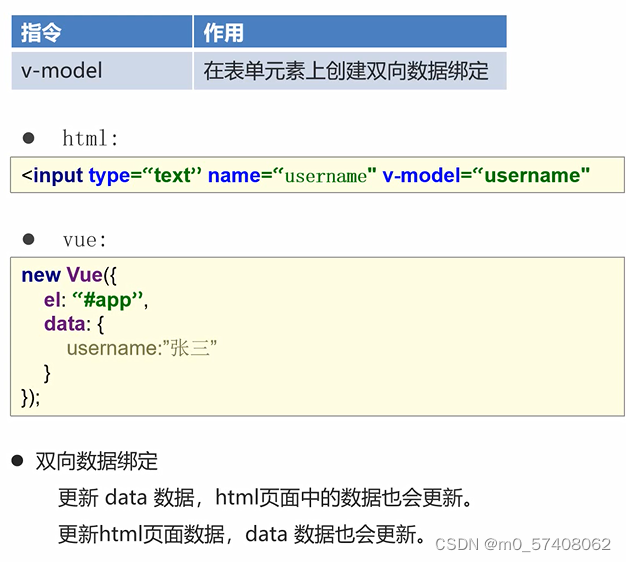
6.v-model 双向数据绑定

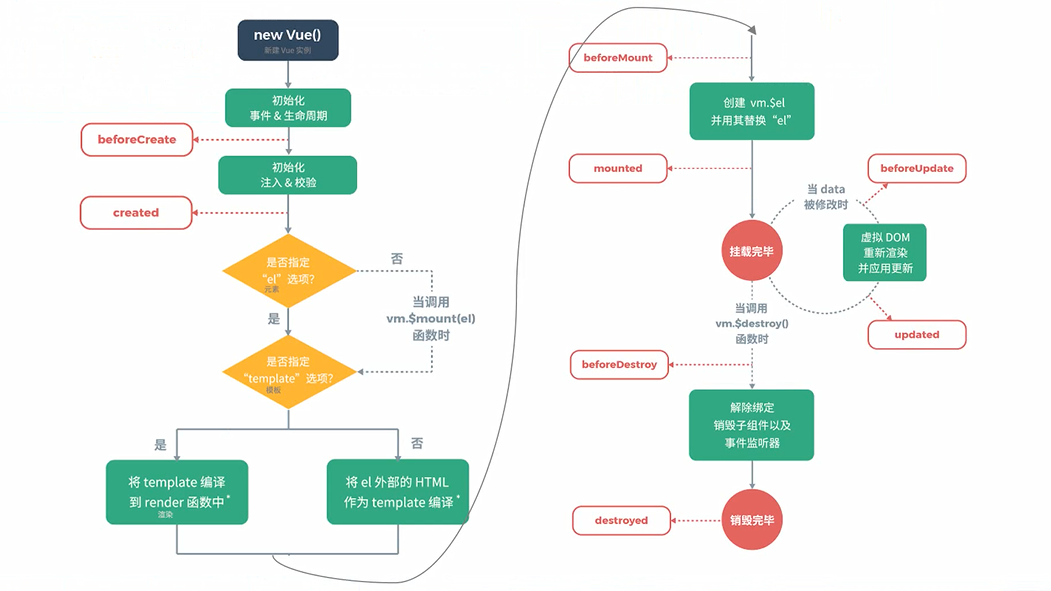
3.VUE的生命周期
从vue实例创建到销毁的整个过程

![]()

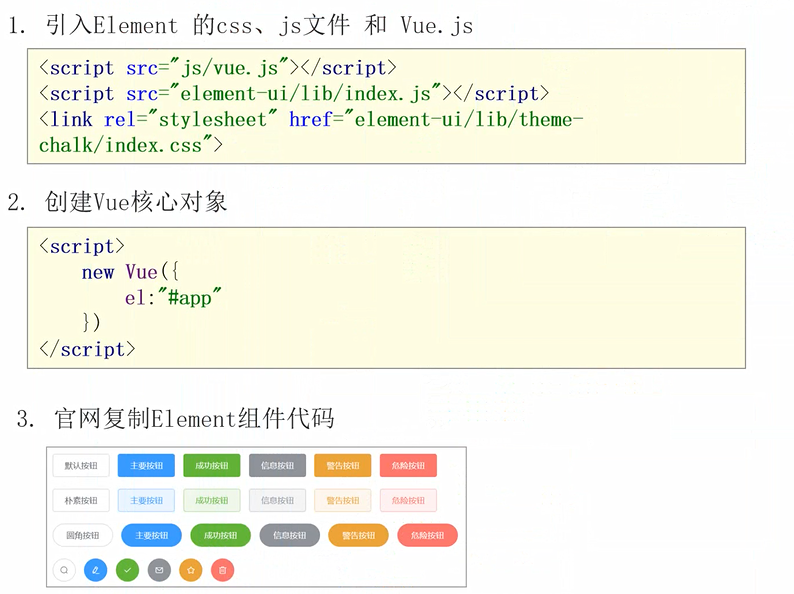
4.Element
饿了么公司开发的,提供一套基于vue的网站组件库,用于快速构建网页