名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)目录
- 三、BootStrap
- 1、BootStrap-初体验
- 2、BootStrap-导航
- 3、BootStrap-博客案例
- ①栅格系统
- ②列偏移
- ③面板
- 4、BootStrap-登录案例
- 5、BootStrap-后台管理案例
- 6、BootStrap-总结
- ①图标
- ②jQuery
- 7、JavaScript的引入
- ①HTML、CSS和JavaScript都是编程语言吗?
- ②HTML 和 CSS 与编程语言的区别
三、BootStrap
Bootstrap 是一个开源的前端框架,主要用于开发响应式布局、移动设备优先的网页应用。它包含了一套用于网页和应用开发的 HTML、CSS 和 JavaScript 的工具集。Bootstrap 提供了丰富的预设组件,如按钮、表单、导航条、模态框、轮播图等,以及对 JavaScript 插件的支持,这些都可以帮助开发者快速设计和定制现代化的网页界面。
Bootstrap 的主要特点包括:
- 响应式布局:Bootstrap 使用基于栅格系统的布局,可以自动适应不同屏幕大小的设备,从而确保网页在手机、平板及桌面显示器上均能良好展示。
- 移动设备优先:框架从移动设备优先的角度出发设计,意味着所有的开发都以适应小屏幕为基础,然后逐步增加更多的样式以适应更大屏幕。
- 易于使用:即使没有深入的前端知识,开发者也可以通过使用 Bootstrap 提供的 CSS 类和组件,快速搭建漂亮且功能强大的界面。
- 可定制性:通过定制 Bootstrap 的 LESS 或 SASS 文件,开发者可以创建符合自己品牌风格的独特设计。
- 社区支持:作为一个流行的开源项目,Bootstrap 拥有庞大的社区,提供了大量的文档、教程和第三方插件,可以帮助开发者解决遇到的问题。
1、BootStrap-初体验
Bootstrap是别人已经写好的CSS样式,我们如果想使用它:
-
下载BootStrap
步骤:
1.BootStrap官网
2.下载
-
使用
-
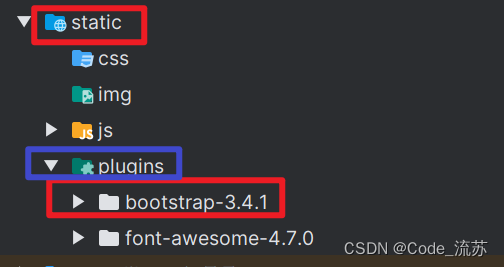
把下载好的Bootstrap放到新建的static中plugins文件夹中

-
在页面上引用BootStrap
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
-
编写HTML时,按照BootStrap的规定来编写 + 自己的需求来修改设计。
案例:使用bootStrap来实现按钮。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 开发版本 BootStrap--><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><!-- 生产版本--><!-- <link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">-->
</head>
<body><input type="button" value="提交"><input type="button" value="提交" class="btn btn-primary"><input type="button" value="提交" class="btn btn-success"><input type="button" value="提交" class="btn btn-danger"><input type="button" value="提交" class="btn btn-danger btn-xs">
</body>
</html>

2、BootStrap-导航
导航(Navigation)是指使用CSS样式来创建和设计网页上的导航菜单。导航菜单是用户与网站互动的主要方式之一,它提供了一个结构化的链接列表,使用户能够轻松访问网站的不同部分。通过CSS,开发者可以对这些导航链接的布局、颜色、大小、悬停效果等进行定制,以提升用户体验和网站的美观性。
导航的主要目的包括:
- 布局:确定导航菜单的位置(如顶部、侧边或底部)以及其布局(水平或垂直)。
- 样式:自定义链接的字体、颜色、背景等属性,以及悬停(hover)和激活(active)状态下的样式变化。
- 响应式设计:通过媒体查询等技术,确保导航菜单在不同设备和屏幕尺寸上都能良好显示和功能正常,提升移动设备上的用户体验。
- 交互性:利用CSS伪类和转换(transitions)、动画(animations)等特性,为导航菜单添加动态效果和视觉反馈。
导航栏通常包含指向网页不同部分的链接,可以帮助用户快速找到所需信息,我们可以使用CSS样式来控制网页导航栏的样式和布局。
1.使用CSS控制导航栏样式
可以使用以下CSS属性来控制导航栏的样式:
- display: 定义导航栏的布局方式,常见的值包括:
inline-block: 将导航栏中的元素排列成一行,每个元素之间有间隙。block: 将导航栏中的元素排列成一个块,占据整个容器宽度。
- width: 定义导航栏的宽度。
- height: 定义导航栏的高度。
- margin: 定义导航栏的边距。
- padding: 定义导航栏的内边距。
- text-align: 定义导航栏中链接的文本对齐方式。
- background-color: 定义导航栏的背景颜色。
- border: 定义导航栏的边框样式。
2.使用CSS控制导航栏布局
可以使用以下CSS属性来控制导航栏的布局:
- float: 将导航栏浮动到左侧或右侧。
- position: 将导航栏定位在页面中的特定位置。
- flexbox: 使用 flexbox 布局来控制导航栏中元素的排列方式。
案例1 简易导航
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Simple Navigation Menu</title><style>/* 导航条的基础样式 */.navigation {background-color: #333; /* 导航背景颜色 */overflow: hidden; /* 确保超出导航条的内容被隐藏 */}/* 导航链接样式 */.navigation a {float: left; /* 使链接水平排列 */display: block; /* 链接占满整个可点击区域 */color: white; /* 文字颜色 */text-align: center; /* 文字居中 */padding: 14px 16px; /* 链接内边距 */text-decoration: none; /* 去除下划线 */}/* 链接在鼠标悬停时的样式 */.navigation a:hover {background-color: #ddd; /* 悬停背景颜色 */color: black; /* 悬停文字颜色 */}/* 链接在被激活时的样式 */.navigation a.active {background-color: #04AA6D; /* 激活链接背景颜色 */color: white; /* 激活链接文字颜色 */}</style>
</head>
<body><div class="navigation"><a href="#home" class="active">主页</a><a href="#news">文章</a><a href="#contact">联系</a><a href="#about">关于</a>
</div></body>
</html>

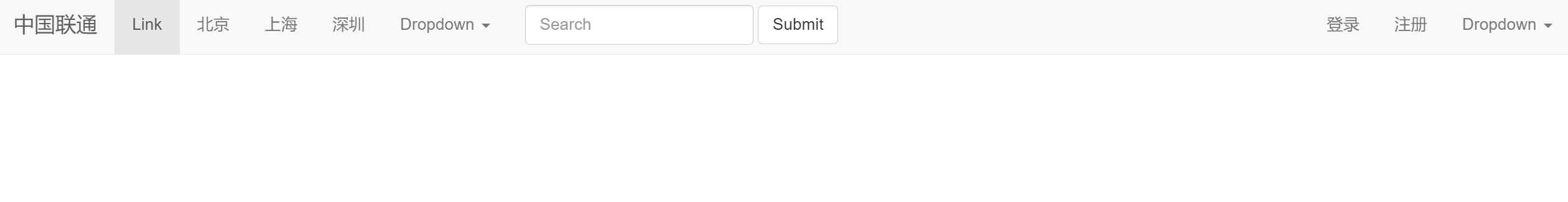
案例2 网站菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style>.navbar{border-radius: 0px;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">中国联通</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li><li><a href="#">北京</a></li><li><a href="#">上海</a></li><li><a href="#">深圳</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">Submit</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav>
</body>
</html>

3、BootStrap-博客案例
①栅格系统
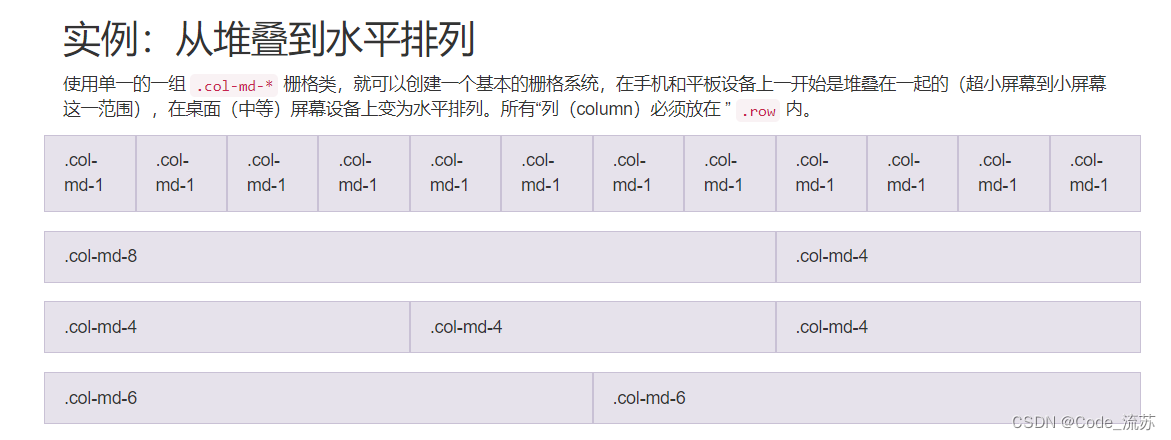
在HTML和CSS中,栅格系统是一种用于创建页面布局的方法,它通过将页面分割成多个行和列的网格来实现。这种方法提供了一种快速、灵活且易于使用的方式来创建响应式的页面布局,使得网页能够适应不同大小的屏幕和设备。

栅格系统通常由以下几个核心概念组成:
- 容器(Containers):容器是栅格系统的最外层,用于包含和限制内容的宽度,使内容在大屏幕上居中显示。
- 行(Rows):行是容器内的水平区域,用于包含列。在多数栅格系统中,行用于清除内部列的浮动,确保列能够正确地排列。
- 列(Columns):列是行内的垂直区域,用于实际放置内容。在栅格系统中,页面被分割成多个列,每一列都有一定的宽度或占比。
- 断点(Breakpoints):断点是栅格系统中用于响应式设计的关键概念,它指的是在特定的屏幕宽度或设备类型上应用不同的样式规则。通过使用断点,开发者可以为不同大小的屏幕定制布局。
栅格系统可以手工创建,但现在大多数人会使用现成的CSS框架,如Bootstrap、Foundation或Tailwind CSS,这些框架提供了预定义的栅格系统和一系列响应式工具,极大地简化了响应式网页设计的过程。
使用栅格系统的优点包括:
-
易于使用:只需通过添加预定义的类到HTML元素,就可以创建复杂的布局。
-
灵活性:可以很容易地调整布局以适应不同的屏幕尺寸。
-
一致性:通过使用统一的栅格结构,可以在整个项目中保持布局和间距的一致性。
-
响应式设计:栅格系统天生支持响应式设计,使得网站能够自动适应各种设备。
-
分类
-
响应式,根据屏幕宽度不同
<!--sm small--> .col-sm- 750px <!--md middle--> .col-md- 970px <!--lg large--> .col-lg- 1170px -
非响应式
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body><div><div class="col-xs-6" style="background-color: red">1</div><div class="col-xs-6" style="background-color: green">2</div></div>
</body>
</html>

②列偏移
CSS中的列偏移(Column Offset)是一种常用于响应式网页设计的技术,它允许开发者在布局中创建额外的空间或调整元素的位置,而不需要改变HTML结构。这通过使用特定的类或样式规则来实现,使元素向右移动一定数量的列。列偏移通常与网格系统一起使用,如Bootstrap或其他CSS框架提供的网格系统。
在使用列偏移时,你可以指定一个元素应该向右移动多少列的空间。例如,在Bootstrap中,如果你想要一个元素向右偏移两列,你可以添加一个类似于col-md-offset-2的类(这里的md表示在中等屏幕尺寸下生效)。这样,该元素会留出两列宽的空白,然后才显示它自己的内容,从而实现了偏移效果。
列偏移的主要用途包括:
- 改善布局的外观:通过在元素间添加空白或调整元素的位置,可以使页面布局看起来更加平衡和美观。
- 创建间距:在不同的元素之间创建额外的空间,而不需要添加额外的空白元素。
- 调整对齐:可以用来调整元素的对齐方式,特别是在复杂的布局中。
使用列偏移时,要注意不要造成内容的重叠或是将元素推出其容器元素的界限,这样页面就达不到之前预期的效果了。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body><div>
<!-- <div class="col-sm-6" style="background-color: red">1</div>--><div class="col-sm-offset-2 col-sm-6" style="background-color: green">2</div></div>
</body>
</html>

案例:简易博客
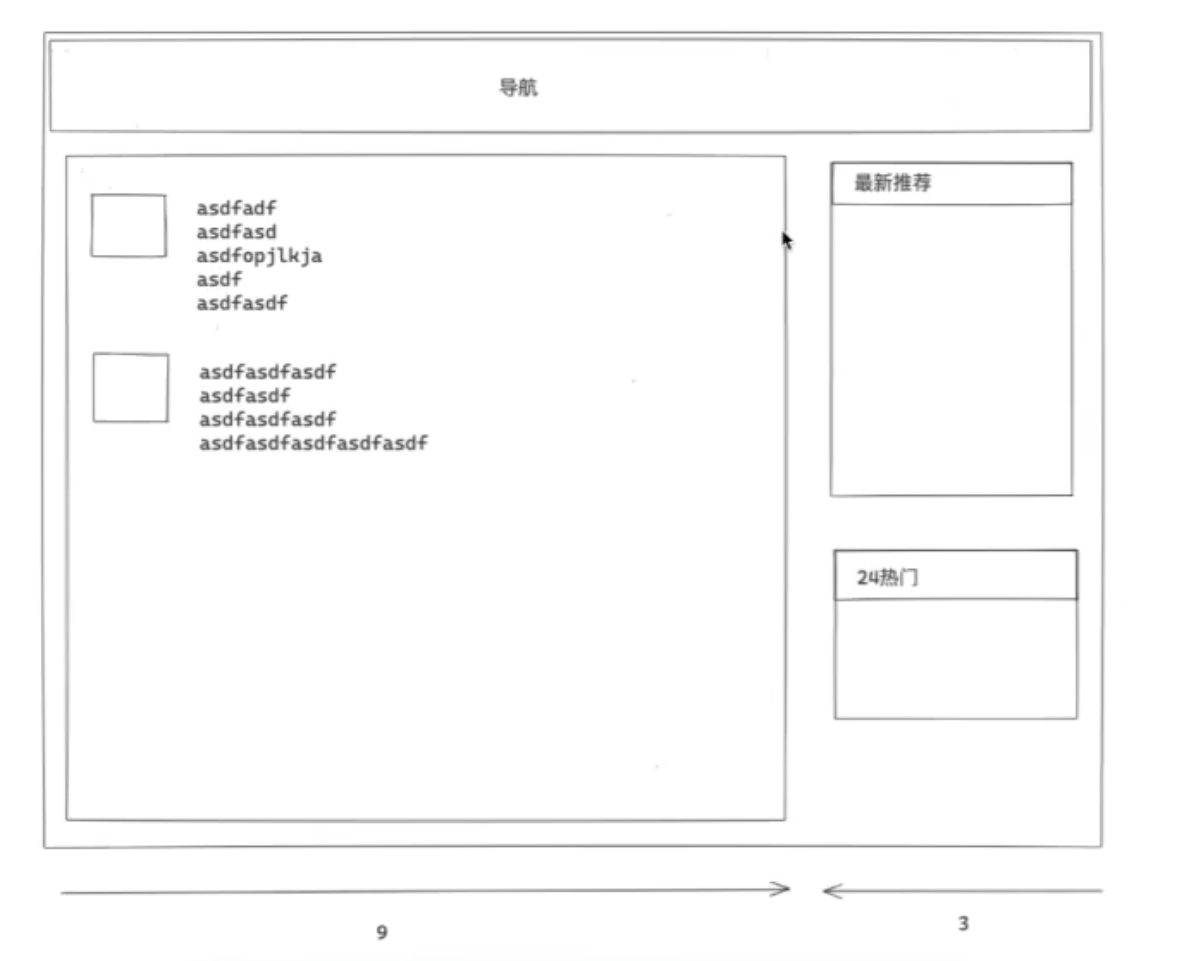
1.框架图

2.代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>博客</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"><style>.more .more-item {display: inline-block;margin-right: 20px;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">中国联通</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">区域 <span class="sr-only">(current)</span></a></li><li><a href="#">北京</a></li><li><a href="#">上海</a></li><li><a href="#">广州</a></li><li><a href="#">深圳</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">下拉框<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default"><i class="fa fa-search" aria-hidden="true"></i></button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">下拉框 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><div class="container-fluid clearfix"><div class="col-sm-9"><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4><p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo.Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisivulputatefringilla. Donec lacinia congue felis in faucibus.</p></div></div><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputatefringilla. Donec lacinia congue felis in faucibus.</div></div><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputatefringilla. Donec lacinia congue felis in faucibus.</div></div><ul class="pagination"><li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul></div><div class="col-sm-3"><div class="panel panel-default"><div class="panel-heading"><i class="fa fa-fire" aria-hidden="true" style="color: red;font-size: 18px"></i>最新推荐</div><div class="panel-body">Panel content</div></div><div class="panel panel-primary"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div></div><div class="panel panel-danger"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div></div></div>
</div><script src="static/js/jquery.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script></body>
</html>
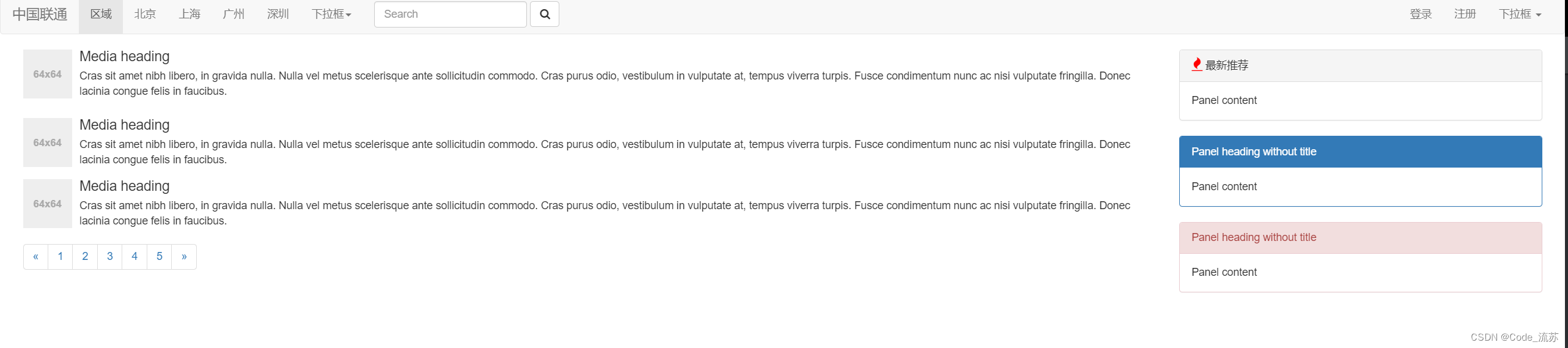
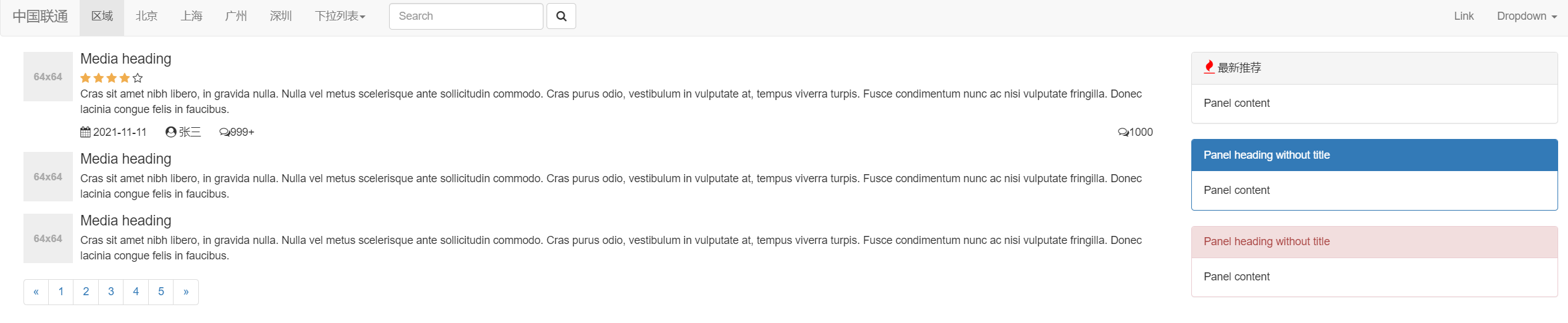
3.实现效果

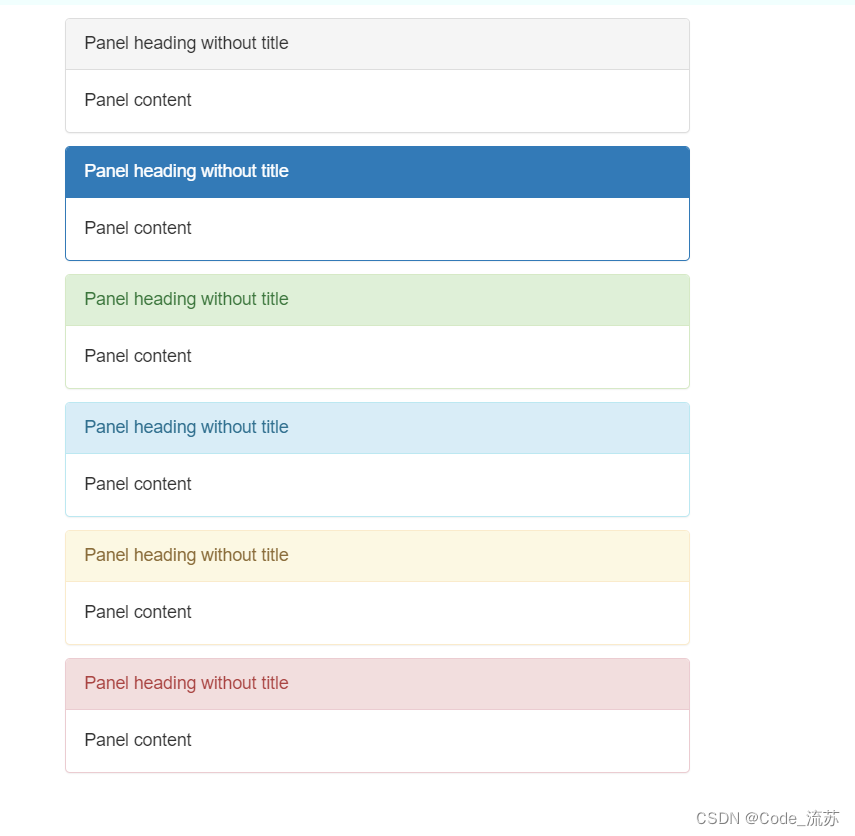
③面板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style>.panel {width: 500px; /* 设置固定宽度 */height: auto; /* 高度自适应内容 */margin: 10px auto; /* 上下间距10px, 左右居中 */}</style>
</head>
<body>
<div class="panel panel-default"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div>
</div>
<div class="panel panel-primary"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div>
</div>
<div class="panel panel-success"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div>
</div>
<div class="panel panel-info"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div>
</div>
<div class="panel panel-warning"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div>
</div>
<div class="panel panel-danger"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div>
</div>
</body>
</html>

4、BootStrap-登录案例
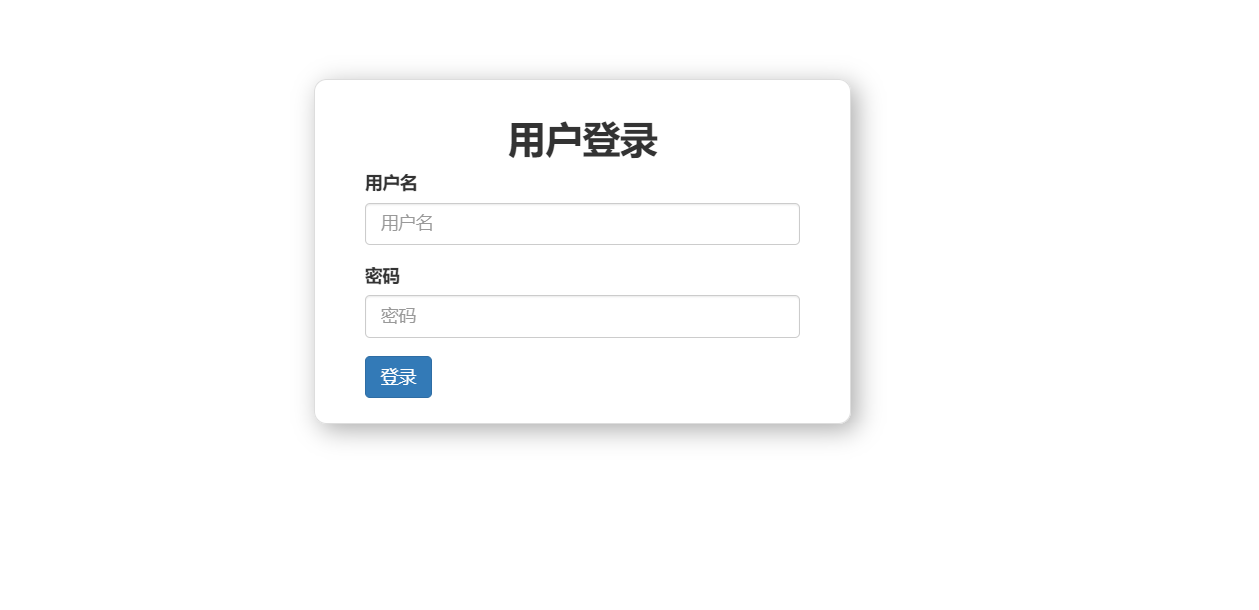
实例:模仿下图,借助BootStrap实现一个类似的登录窗口。

1.实现思路:
-
宽度 + 居中(区域居中)
-
内边距
-
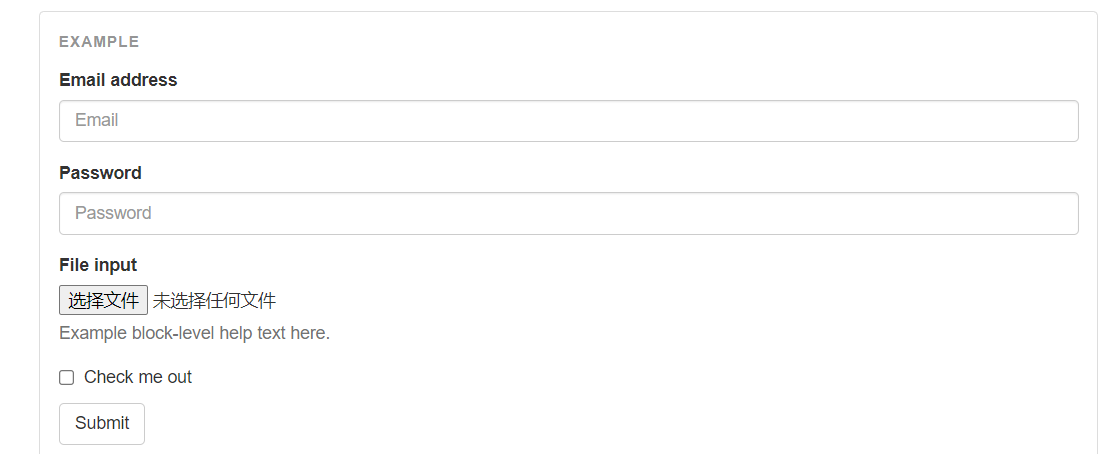
借助BootStrap中的表单,例如:

2.代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style>.account {width: 430px;border: 1px solid #dddddd;border-radius: 10px;box-shadow: 5px 5px 20px #aaa;/*height: 350px;*/margin-left: auto;margin-right: auto;margin-top: 100px;padding: 20px 40px;}.account h2 {margin-top: 10px;font-family: "微软雅黑";font-weight: bold;text-align: center;}</style>
</head>
<body>
<div class="account"><h2>用户登录</h2><form><div class="form-group"><label for="exampleInputEmail1">用户名</label><input type="email" class="form-control" id="exampleInputEmail1" placeholder="用户名"></div><div class="form-group"><label for="exampleInputPassword1">密码</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="密码"></div><button type="submit" class="btn btn-primary">登录</button></form>
</div>
<div style="height: 1000px;"></div>
</body>
</html>

5、BootStrap-后台管理案例
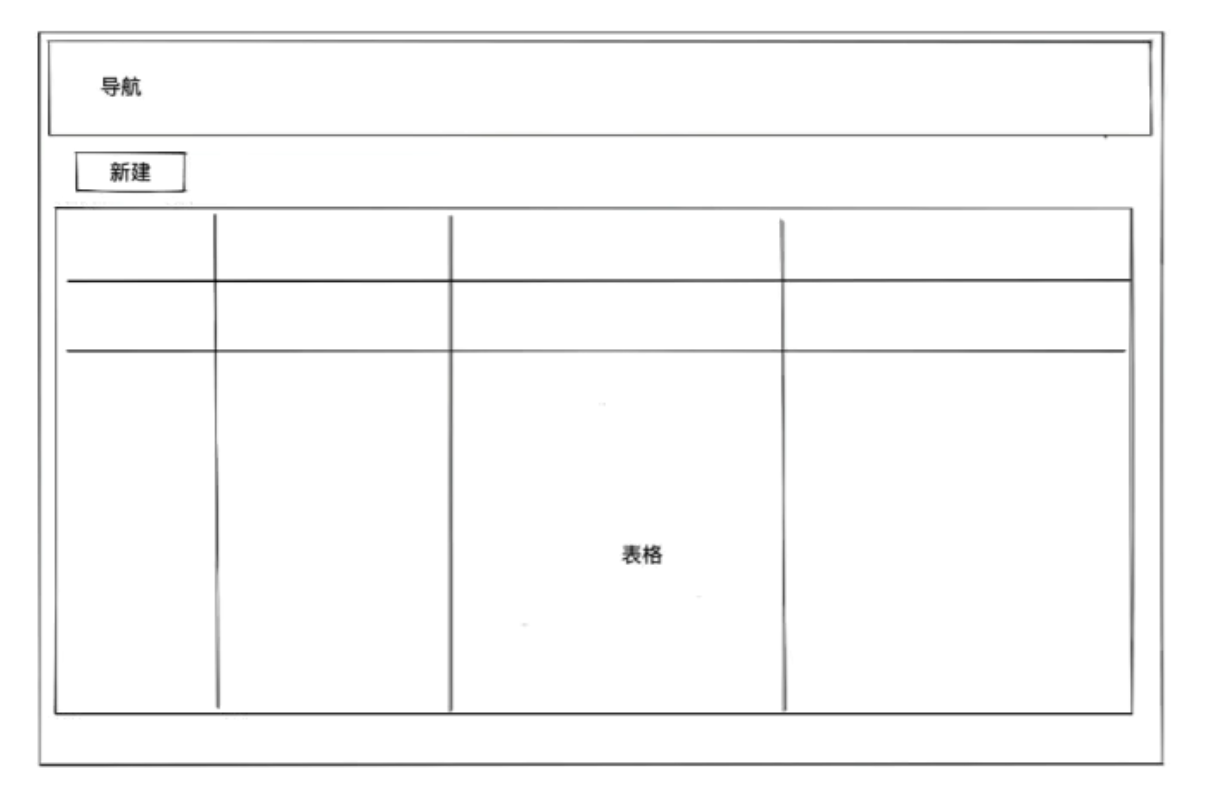
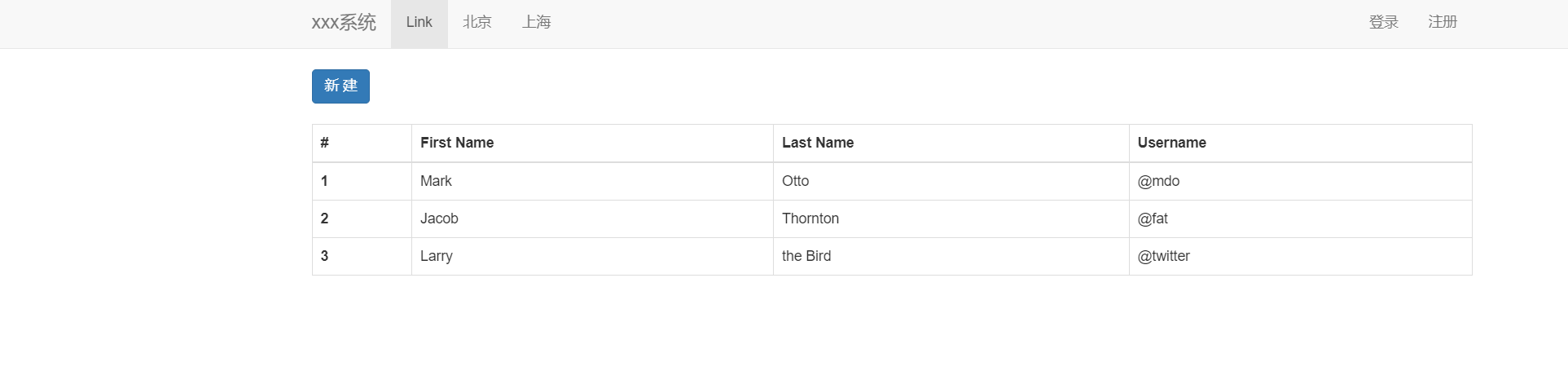
实例:实现一个类似下图的后台管理系统界面。

1.实现思路
- 导航
- 新建,按钮
- 表格

2.代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>后台管理</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style></style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">xxx系统 </a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li><li><a href="#">北京</a></li><li><a href="#">上海</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><div class="container"><div><input type="button" value="新 建" class="btn btn-primary"/></div><div style="margin-top: 20px"><table class="table table-bordered table-hover"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table></div>
</div></body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>后台管理</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style></style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">xxx系统 </a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li><li><a href="#">北京</a></li><li><a href="#">上海</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><div class="container"><div class="panel panel-default"><div class="panel-heading">表单区域</div><div class="panel-body"><form class="form-inline"><div class="form-group"><label class="sr-only" for="exampleInputEmail3">Email address</label><input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"></div><div class="form-group"><label class="sr-only" for="exampleInputPassword3">Password</label><input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"></div><button type="submit" class="btn btn-success">保 存</button></form></div></div><div class="panel panel-default"><div class="panel-heading">数据列表</div><div class="panel-body">注意:以下是我们筛选出来的重要数据。</div><table class="table table-bordered table-hover"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>操作</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr></tbody></table></div><nav aria-label="Page navigation"><ul class="pagination"><li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul></nav>
</div></div></body>
</html>
6、BootStrap-总结
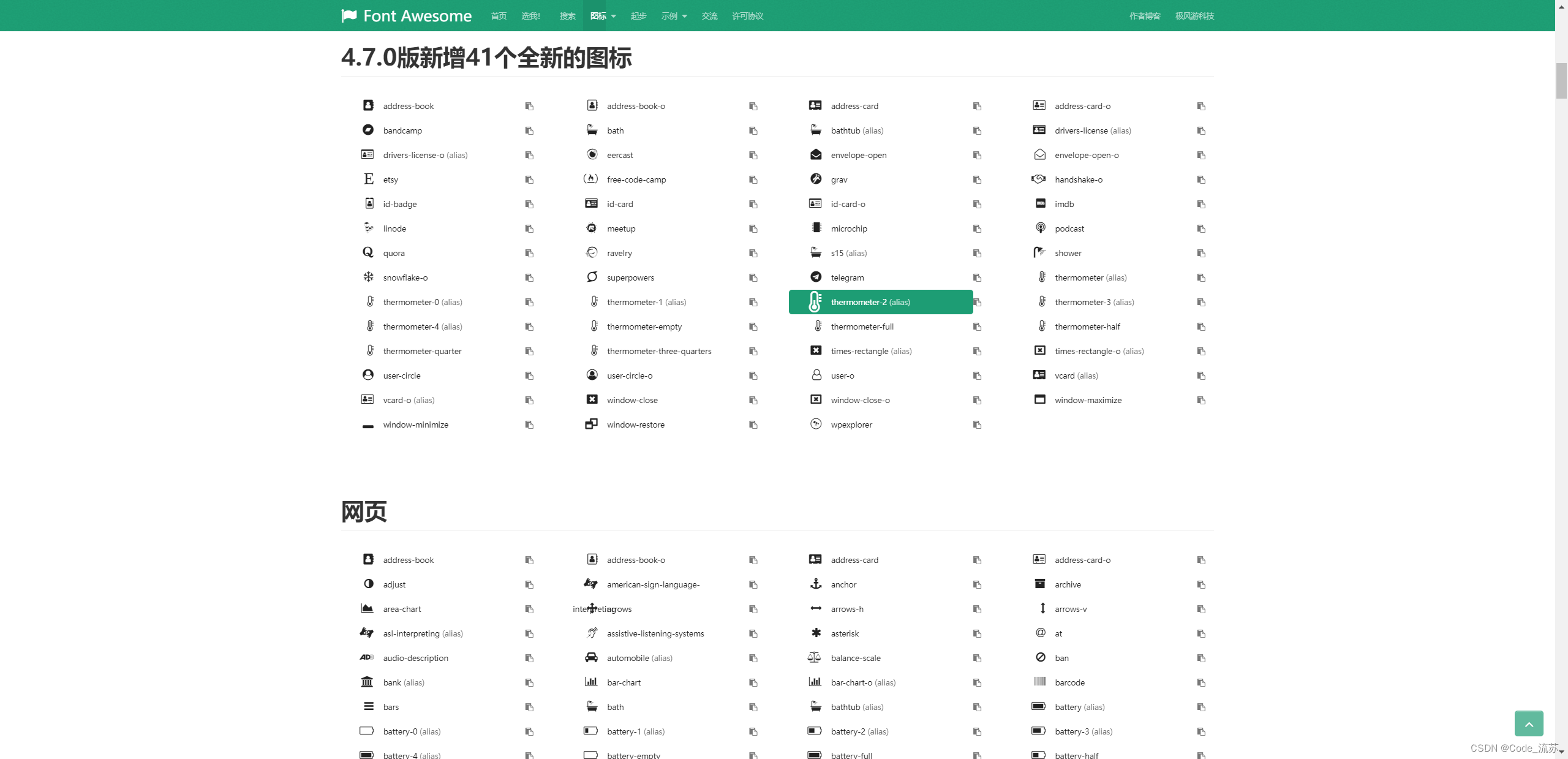
①图标
-
bootstrap提供的不多,可以借助fontawesome中的组件。
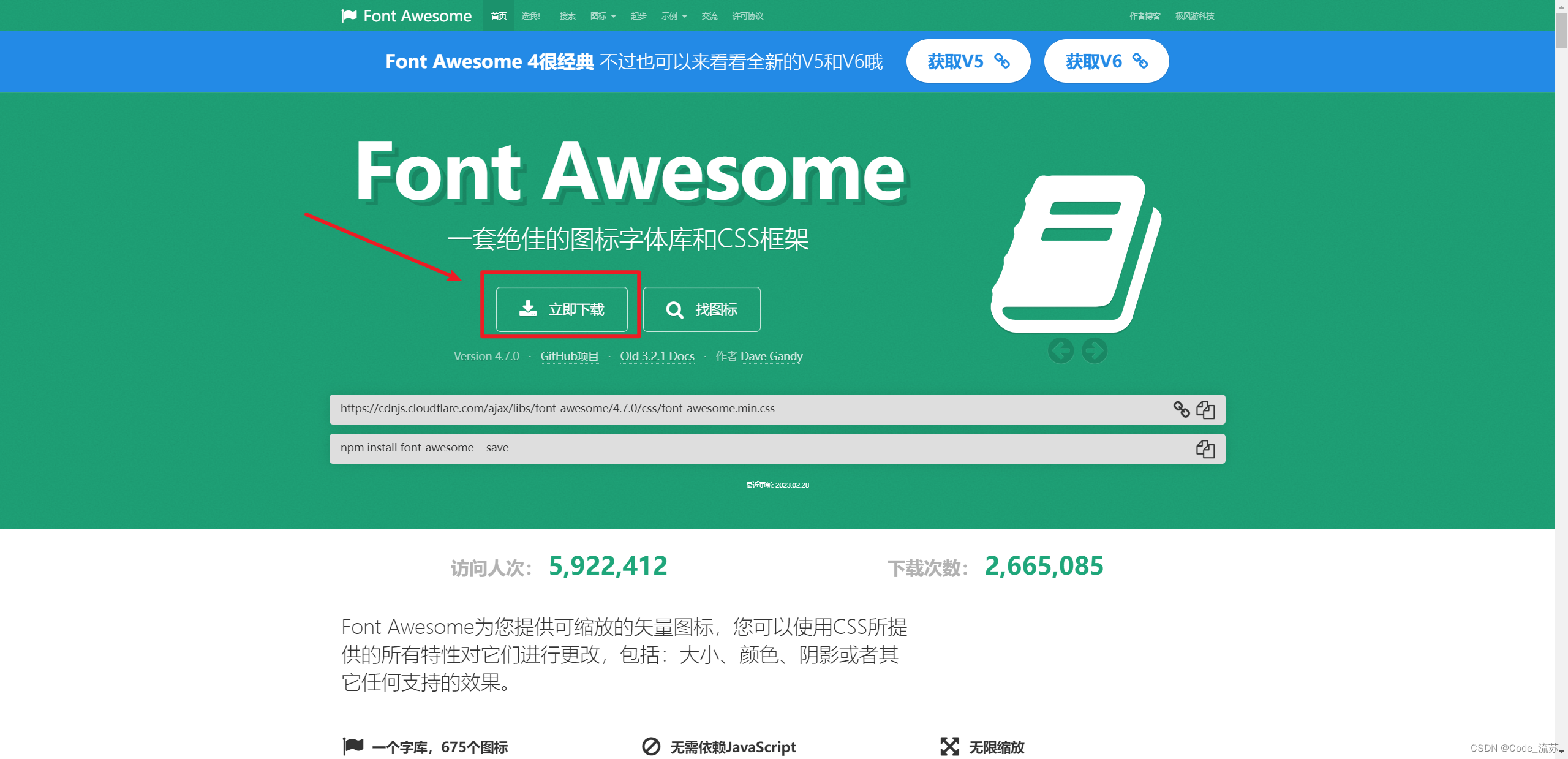
https://fontawesome.dashgame.com/
-
下载

-
引入
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"> -
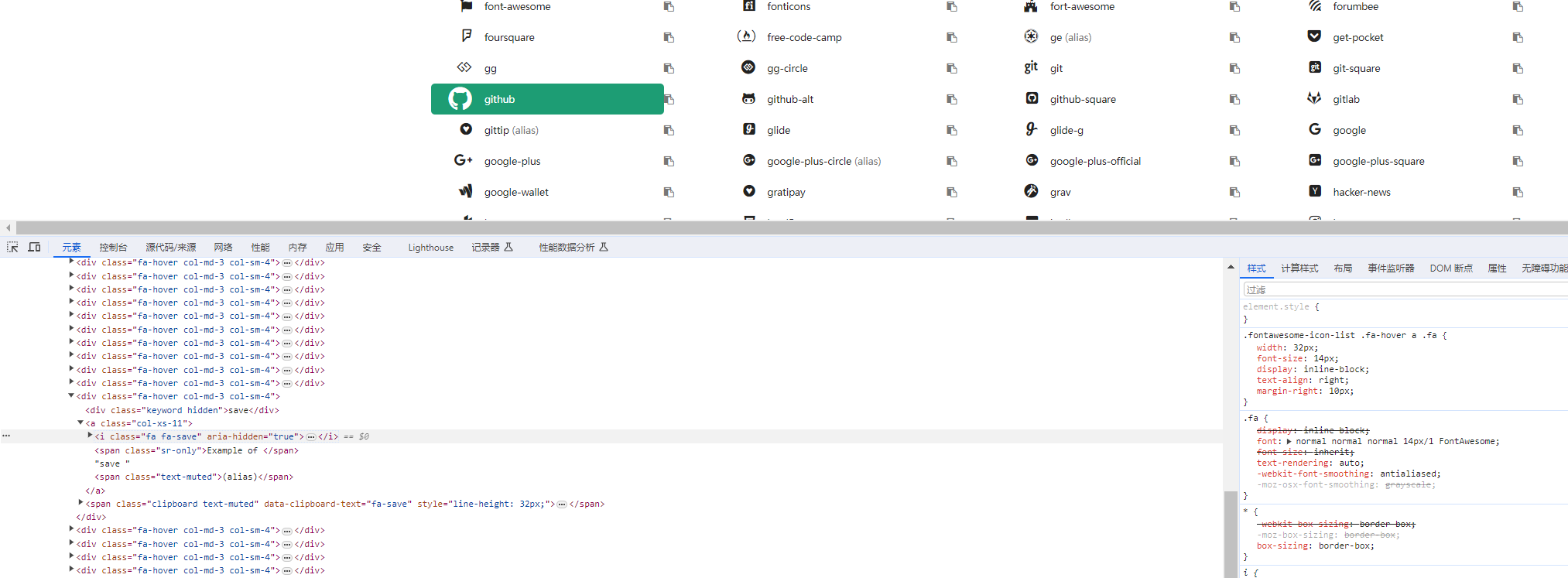
使用

示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>博客</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"><style>.more .more-item {display: inline-block;margin-right: 20px;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">中国联通</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">区域 <span class="sr-only">(current)</span></a></li><li><a href="#">北京</a></li><li><a href="#">上海</a></li><li><a href="#">广州</a></li><li><a href="#">深圳</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">下拉列表<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default"><i class="fa fa-search" aria-hidden="true"></i></button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav>
<div class="container-fluid clearfix"><div class="col-sm-9"><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4><div><i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i><i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i><i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i><i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i><i class="fa fa-star-o" aria-hidden="true"></i></div><p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo.Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisivulputatefringilla. Donec lacinia congue felis in faucibus.</p><div class="more clearfix"><div class="more-item"><i class="fa fa-calendar" aria-hidden="true"></i> 2021-11-11</div><div class="more-item"><i class="fa fa-user-circle" aria-hidden="true"></i> 张三</div><div class="more-item"><i class="fa fa-comments-o" aria-hidden="true"></i>1000</div><div class="more-item" style="float:right"><i class="fa fa-comments-o" aria-hidden="true"></i>1000</div></div></div></div><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputatefringilla. Donec lacinia congue felis in faucibus.</div></div><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputatefringilla. Donec lacinia congue felis in faucibus.</div></div><ul class="pagination"><li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul></div><div class="col-sm-3"><div class="panel panel-default"><div class="panel-heading"><i class="fa fa-fire" aria-hidden="true" style="color: red;font-size: 18px"></i>最新推荐</div><div class="panel-body">Panel content</div></div><div class="panel panel-primary"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div></div><div class="panel panel-danger"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div></div></div>
</div>
</body>
</html>

②jQuery
jQuery是一个快速、小巧且功能丰富的JavaScript库。它简化了HTML文档遍历和操作、事件处理、动画以及Ajax交互,从而使得Web开发更加简单。使用jQuery,可以轻松实现功能强大的动态网页和Web应用程序。
jQuery的核心特性包括:
- DOM(文档对象模型)操作:允许你使用简洁的jQuery语法,来查找和操作HTML元素。
- 事件处理:简化了JavaScript事件的绑定和处理方式。
- 动画和效果:提供了多种内置动画效果,可以轻松添加到页面元素上。
- Ajax:简化了Ajax的使用,使得从服务器获取数据和动态更新页面变得更加容易。
- 实用工具函数:包括遍历、过滤集合的方法,以及其他通用的工具函数,帮助开发者编写更少、做更多的事情。
- 插件扩展:拥有庞大的插件生态系统,可以轻松添加各种额外功能。
jQuery使用$作为自己的简写符号,这意味着你可以通过$()函数来访问所有的jQuery功能。例如,使用$(selector)来选择DOM元素,然后使用jQuery方法来操作这些元素或绑定事件。
由John Resig于2006年创建,jQuery迅速成为最受欢迎的JavaScript库之一。尽管现代Web开发中原生JavaScript(也称为vanilla JavaScript)的使用越来越普及,jQuery仍然是一个强大的工具,尤其是在需要快速原型开发或者维护旧项目时。
BootStrap依赖JavaScript类库,也就是jQuery。 下面一起来下载使用一下jQuery,看看其在web开发时所带来的帮助:
- 下载jQuery
1.jQuery官网
2. 点击右侧的"Download jQuery"进行下载即可。

- 在页面上应用jQuery
1.将下载下来的jQuery包中的jquery.min.js放到之前建的js文件夹下,以方便后续引用。

2.在页面上应用BootStrap的JavaScript类库。<script src="static/js/jquery.min.js"></script> <script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
7、JavaScript的引入
①HTML、CSS和JavaScript都是编程语言吗?
严格来说,HTML 和 CSS 不是编程语言,而 JavaScript 是一种编程语言。
-
HTML 是超文本标记语言(HyperText Markup Language)的缩写,是一种用来描述网页结构的标记语言。它由一系列标记组成,用于定义网页的各个组成部分,例如标题、段落、图像和链接。

-
CSS 是层叠样式表(Cascading Style Sheets)的缩写,是一种用来定义网页样式的语言。它可以用来控制网页的字体、颜色、布局和其他视觉效果。

-
JavaScript 是一种通用的、基于对象的、解释型的编程语言。它可以用来实现网页的各种动态效果,例如动画、交互和游戏。

②HTML 和 CSS 与编程语言的区别
HTML 和 CSS 与编程语言的主要区别在于:
-
1.它们不具有通用性。HTML 只能用于描述网页结构,CSS 只能用于定义网页样式。而 JavaScript 是一种通用编程语言,可以用于实现各种任务。
-
2.HTML 和 CSS 不具有控制流程的能力。它们只能用于定义网页的结构和样式,而无法控制网页的行为。而 JavaScript 可以使用条件语句和循环来控制网页的行为。
总结来看,HTML 和 CSS 是用于构建网页的两种重要技术,但它们不是编程语言。JavaScript 是一种编程语言,可以用于实现网页的各种动态效果。这三者的作用与区分可简要概括如下:
- HTML 整体骨架
- CSS 美观装饰
- JavaScript 动态交互
- 编程语言
- 类库(模块)【jQuery是javaScript的类库】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>博客</title><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"><style>.more .more-item {display: inline-block;margin-right: 20px;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">中国联通</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">区域 <span class="sr-only">(current)</span></a></li><li><a href="#">北京</a></li><li><a href="#">上海</a></li><li><a href="#">广州</a></li><li><a href="#">深圳</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">下拉列表<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default"><i class="fa fa-search" aria-hidden="true"></i></button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li><a data-toggle="modal" data-target="#myModal">对话框</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><div class="container-fluid clearfix"><div class="col-sm-9"><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4><div><i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i><i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i><i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i><i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i><i class="fa fa-star-o" aria-hidden="true"></i></div><p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo.Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisivulputatefringilla. Donec lacinia congue felis in faucibus.</p><div class="more clearfix"><div class="more-item"><i class="fa fa-calendar" aria-hidden="true"></i> 2021-11-11</div><div class="more-item"><i class="fa fa-user-circle" aria-hidden="true"></i> 张三</div><div class="more-item"><i class="fa fa-comments-o" aria-hidden="true"></i>999+</div><div class="more-item" style="float:right"><i class="fa fa-comments-o" aria-hidden="true"></i>1000</div></div></div></div><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputatefringilla. Donec lacinia congue felis in faucibus.</div></div><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" style="width: 64px; height: 64px;"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGRkNjMwNTFmNiB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZGQ2MzA1MWY2Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"data-holder-rendered="true"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Craspurus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputatefringilla. Donec lacinia congue felis in faucibus.</div></div><ul class="pagination"><li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul></div><div class="col-sm-3"><div class="panel panel-default"><div class="panel-heading"><i class="fa fa-fire" aria-hidden="true" style="color: red;font-size: 18px"></i>最新推荐</div><div class="panel-body">Panel content</div></div><div class="panel panel-primary"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div></div><div class="panel panel-danger"><div class="panel-heading">Panel heading without title</div><div class="panel-body">Panel content</div></div></div>
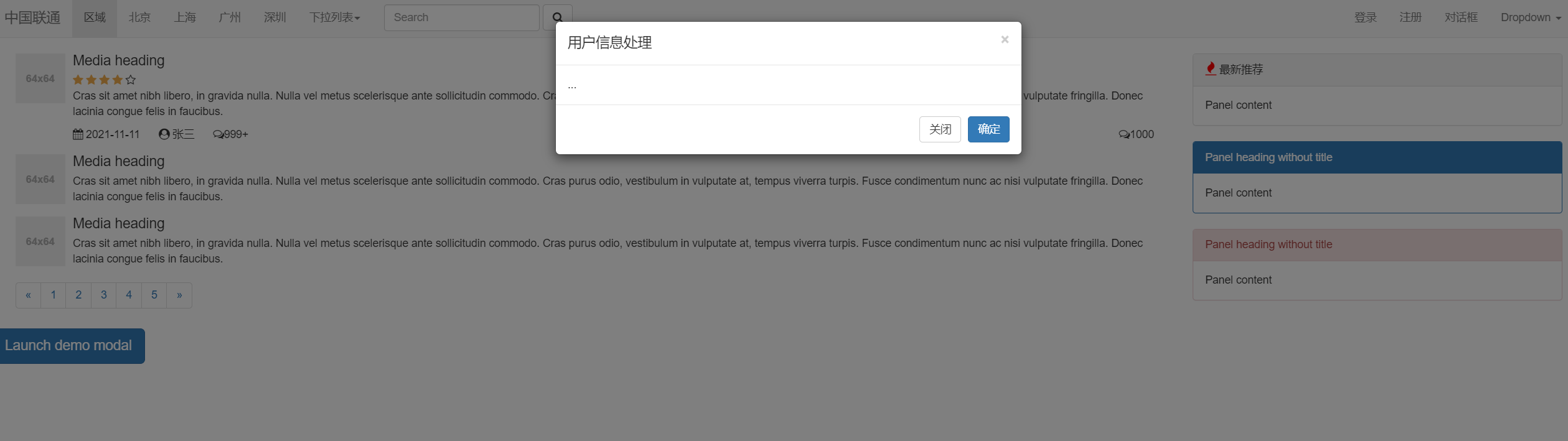
</div><!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">Launch demo modal
</button><!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">用户信息处理</h4></div><div class="modal-body">...</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">确定</button></div></div></div>
</div><script src="static/js/jquery.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script></body>
</html>

当然除了上面所学的BootStrap,你也可以自己写CSS样式,例如以下静态网站案例:
案例 静态网站
1.index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Portfolio</title><link rel="stylesheet" href="style.css">
</head>
<body>
<header><h1>静态网站案例</h1><nav><ul><li><a href="#about-me">关于我</a></li><li><a href="#projects">项目</a></li><li><a href="#contact">联系</a></li></ul></nav>
</header>
<section id="about-me"><h2>关于我</h2><p>This is a paragraph about myself. Here, you can introduce yourself, your background, and your interests.</p>
</section>
<section id="projects"><h2>项目</h2><div class="project-item"><h3>Project 1</h3><p>Description of Project 1.</p></div><div class="project-item"><h3>Project 2</h3><p>Description of Project 2.</p></div>
</section><section id="contact"><h2>联系</h2><p>Feel free to reach out via email: <a href="mailto:your.email@example.com">your.email@example.com</a></p>
</section>
<footer><p>Copyright © 2024 Code_流苏</p>
</footer>
</body>
</html>2.style.css
/* 通用body样式 */
body {font-family: Arial, sans-serif;margin: 0;padding: 0;line-height: 1.6;
}/* 头部样式 */
header {background: #fff;color: #222226;padding-top: 20px;padding-bottom: 20px;text-align: center;
}header nav ul {padding: 0;
}header nav ul li {display: inline;margin: 0 10px;
}header nav ul li a {color: #222226;text-decoration: none;
}/* Section样式 */
section {padding: 20px;
}/* 项目样式 */
.project-item {background: #f4f4f4;margin: 20px 0;padding: 20px;
}/* 页脚样式 */
footer {background: #fff;color: #222226;text-align: center;padding: 10px;position: fixed;bottom: 0;width: 100%;
}3.实现效果

关于BootStrap就先了解到这里,后续使用时会使用就好,最后介绍的JavaScript部分,后续会再进行详细地学习。
很感谢你能看到这里,如有相关疑问,还请下方评论留言。
笔记记录来源:B站 python的web开发全家桶(django+前端+数据库)
Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
如果对大家有帮助的话,希望大家能多多点赞+关注!这样我的动力会更足!