目录
- Web应用
- Web页
- URL
- World Wide Web
- 超文本传输协议——HTTP
- 超文本
- C/S结构
- 报文
- 请求报文
- 响应报文
- HTTP响应状态码
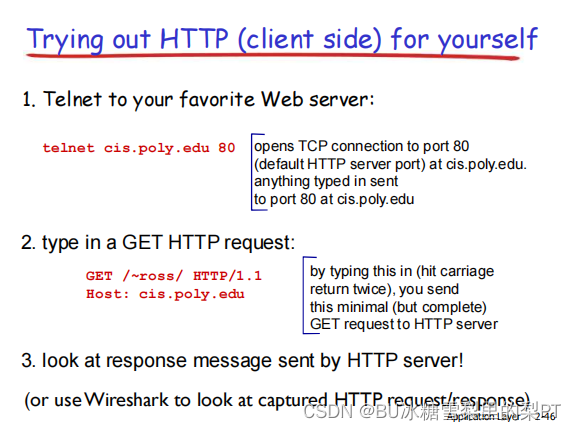
- try:在命令行里手工给web服务器发送请求
- http连接的两种类型
- 非持久(http1.0)
- 持久(http1.1)
- ▷ 流水线
- ▷ 非流水线
- Cookie技术(rfc6265)
- Web缓存/代理服务器技术
Web应用
Web页
Web页由许多对象组成,对象包括,HTML文件、JPEG图片、视频、Java程序、脚本、声音等。
Web页有一个基本的HTML文件,来描述这个网页的长相。这个HTML文件可以去引用其他对象。
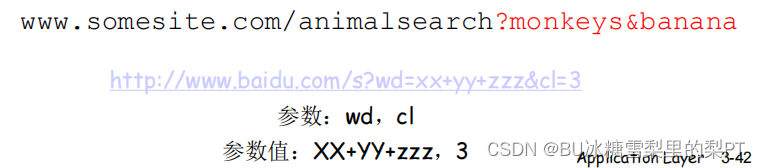
URL
对象的引用通过URL(统一资源定位器,rfc1738)
URL的格式:Scheme://host:port/path,即协议名://用户:口令@主机名/路径:端口
有一些省略的情况:
- 省略协议——默认http
- http协议省略端口号——默认80
- 省略
用户:口令@——不登录 匿名访问

World Wide Web
web像蜘蛛网一样,使得找东西很难。此时,搜索引擎就提供了帮助。搜索引擎根据关键字、热度来推送。这种应用被称为World Wide Web,全世界范围内的网页。
由网页和网页之间的链接组成。
World Wide Web使得用户只要下载浏览器就可以访问世界上任何一个网站。
超文本传输协议——HTTP
超文本
即不是普通的线性文本,而是对象与对象相互指向
C/S结构
客户端(浏览器)请求对象 (例 ie、360)
服务器:发送对象 (例 RIS、阿帕奇)
大概过程:浏览器现请求到html文件,解释,将网页画个大概其,然后对每个url再进行请求(可能是不同的主机)—— 请求-响应模式。拉取式。
思考:为什么不同厂商生产的浏览器/服务器之间能相互通信?因为遵守相同的协议。
http协议是无状态协议(不记忆客户端过去的请求,为了降低代价,更简便)
依赖TCP协议,可靠传输,端口80。
waiting socket 和connecting socket
报文
请求报文和响应报文。
请求和响应都以ASCII码表示,即人可读。
请求报文
(请求行)命令 空格 url 空格 版本号
首部行名称 值
首部行名称 值
首部行名称 值实体行(GET请求没有实体行)

提交表单输入的两个方式:post 实体,get url+参数

响应报文

首部行中的Last-Modified在Web缓存中有用处。
HTTP响应状态码
200 OK 请求成功,请求对象包含在响应报文的后续部分
301 Moved Permanently 请求的对象已经被永久转移了;新的URL在响应报文的Location:首部行中指定 ;客户端软件自动用新的URL去获取对象
400 Bad Request 一个通用的差错代码,表示该请求不能被服务器解读
404 Not Found 请求的文档在该服务上没有找到
505 HTTP Version Not Supported
try:在命令行里手工给web服务器发送请求

http连接的两种类型
非持久性连接(http1.0)和持久性连接(http1.1)。
非持久(http1.0)
常用命令:get post head(要求服务器在响应报文中不包含请求对象 , 故障跟踪,建立索引)
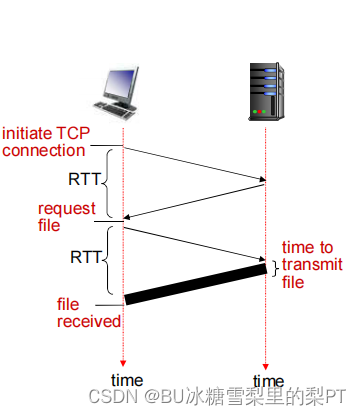
tcp连接请求-连接确认(一个RTT)
http请求报文-http响应报文(一个RTT+传输时间)
连接拆除-连接拆除确认
下图——响应时间模型
RTT(round-trip time):往返时间

非持久的响应时间是2RTT+传输时间。
持久(http1.1)
http1.1常用命令比1.0多了put和delete
在连接之上可以传多个对象
tcp连接请求-连接确认
http请求报文-http响应报文
http请求报文-http响应报文(可多个)
……
连接拆除-连接拆除确认
▷ 流水线
请求 请求 请求 回来 回来 回来……
▷ 非流水线
依次请求-回来-请求-回来……
Cookie技术(rfc6265)
回顾:http协议是无状态协议(不记忆客户端过去的请求,为了降低代价,更简便)
但是购物车、偏好推荐机制怎么去实现呢?此时就用到了cookie技术。这是功能性的技术。(与web缓存是性能优化对比)
消息是可扩展的。
组成部分:

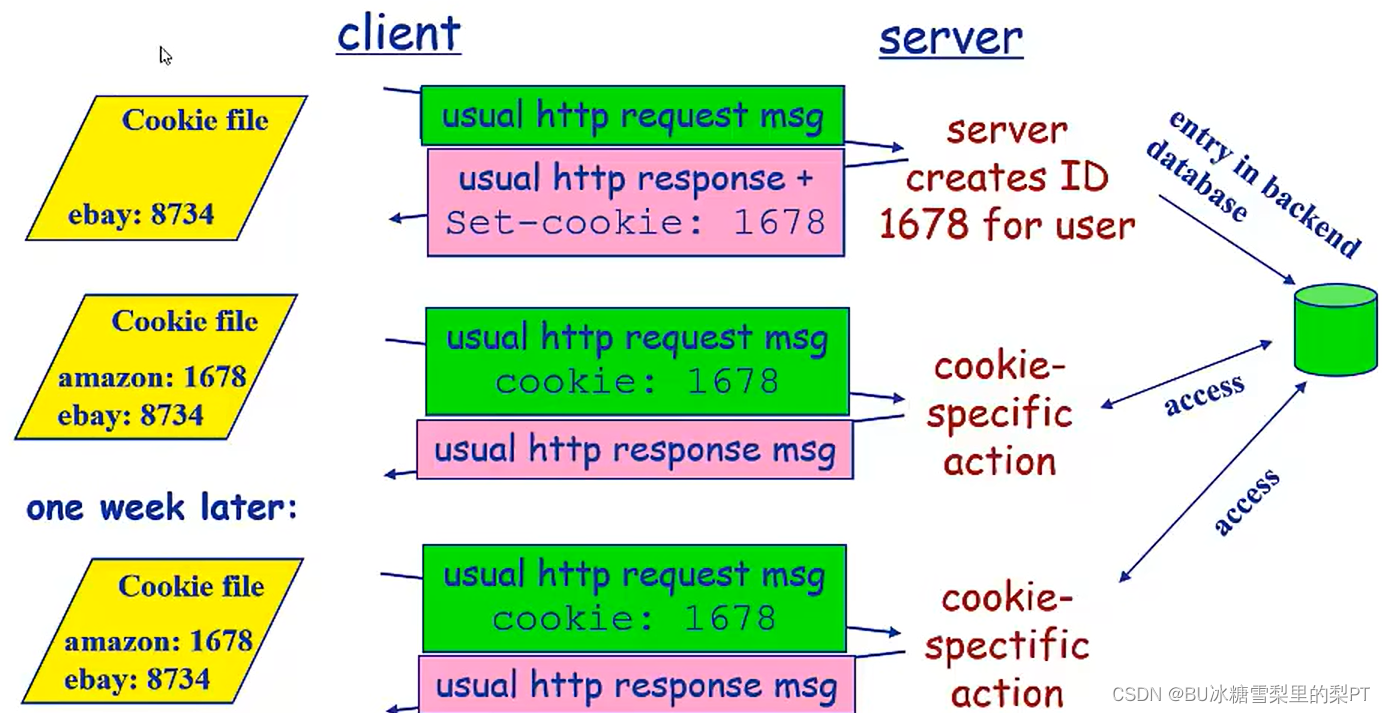
客户端与服务器之间的通信过程:

Web缓存/代理服务器技术
这个技术是为了性能优化。
它的功能是:在不访问服务器的前提下,满足客户端的请求。在局域网之中建立一个缓存(既是客户端也是服务器),这样有些人请求缓存之中的内容,就不需要访问远端服务器了,这是一种加速手段。
这样做还有一点不足之处:如果远端服务器更新了,而缓存还是旧内容,客户端访问缓存不就得不到最新内容了吗?
http协议给出的解决办法是——条件GET
即每次客户端请求到缓存时,缓存都向远端服务器发送一个报文,跟普通的请求报文相比,多了一行:If-modified-since: <date>,服务器看到了这一行,会把其中的date和自己的更新时间作比较
若尚未更新,那么返回报文只有头部,内容是304 Not Modified
若已有更新,返回报文就是最新内容。





![绝对路径拼接漏洞 [NISACTF 2022]babyupload](https://img-blog.csdnimg.cn/direct/ed2e7968bfce4f2ca8e100d9a8b54379.png)