背景
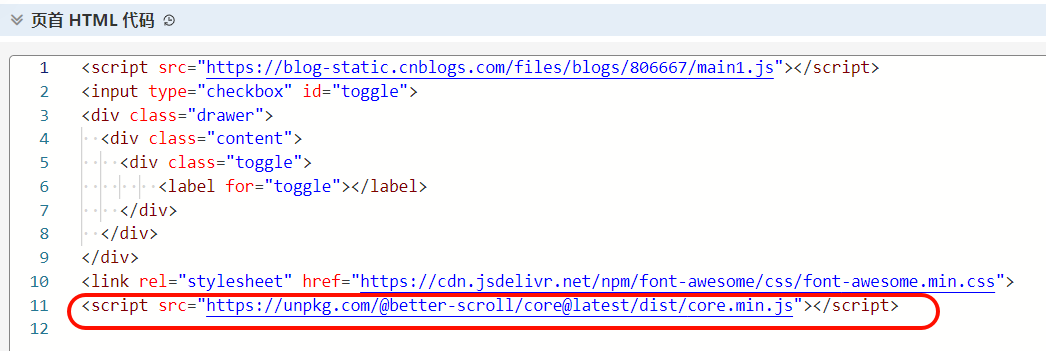
我在博客园后台写的自定义script依赖某个js库,他始终提示xxx not defined.
原因


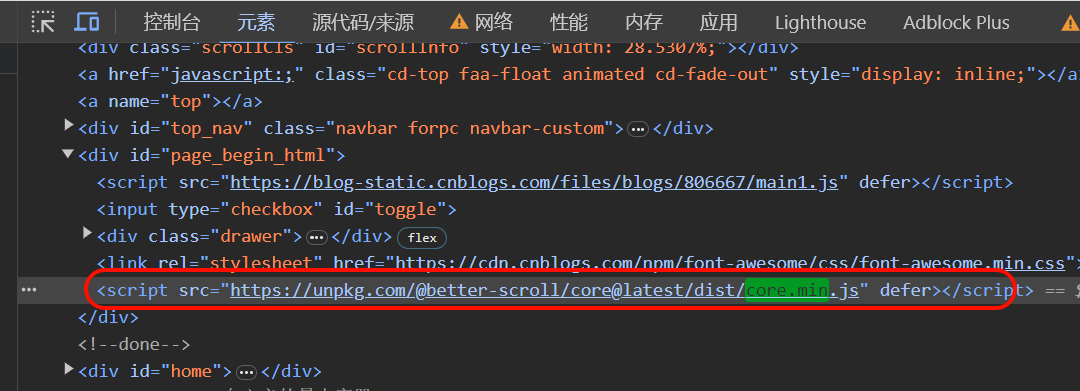
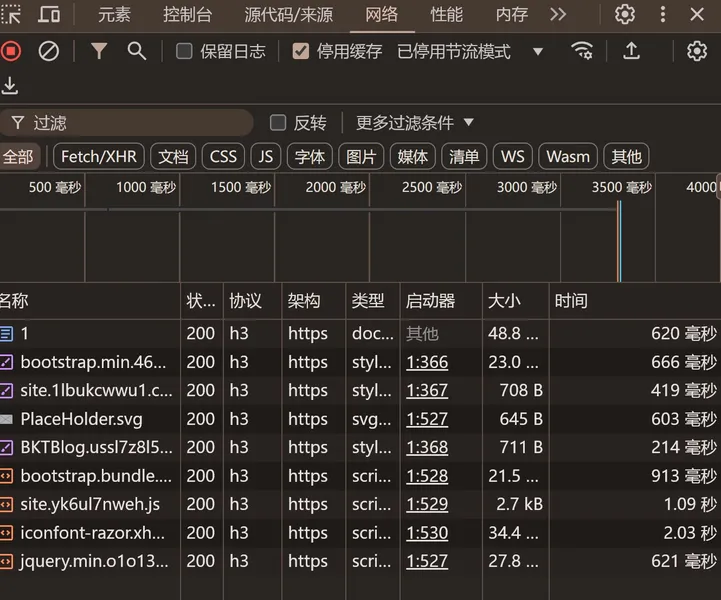
通过对比,不难发现,博客园偷偷改了你的代码,用defer优化了一下,防止js代码的加载阻塞dom渲染。
defer和async
script标签可以使用defer或者async属性。
defer: 到dom渲染完毕后执行。
async: 下载完js后执行。
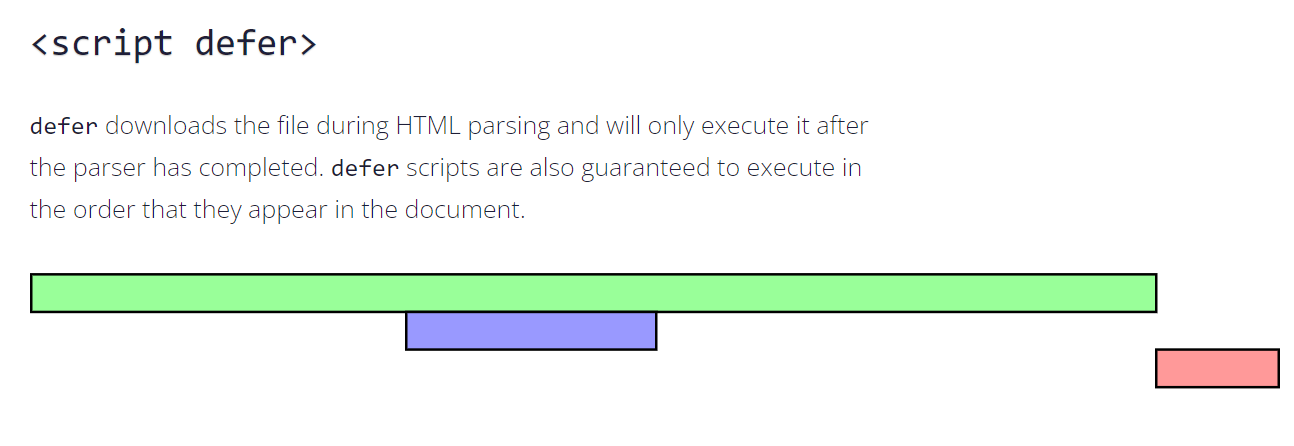
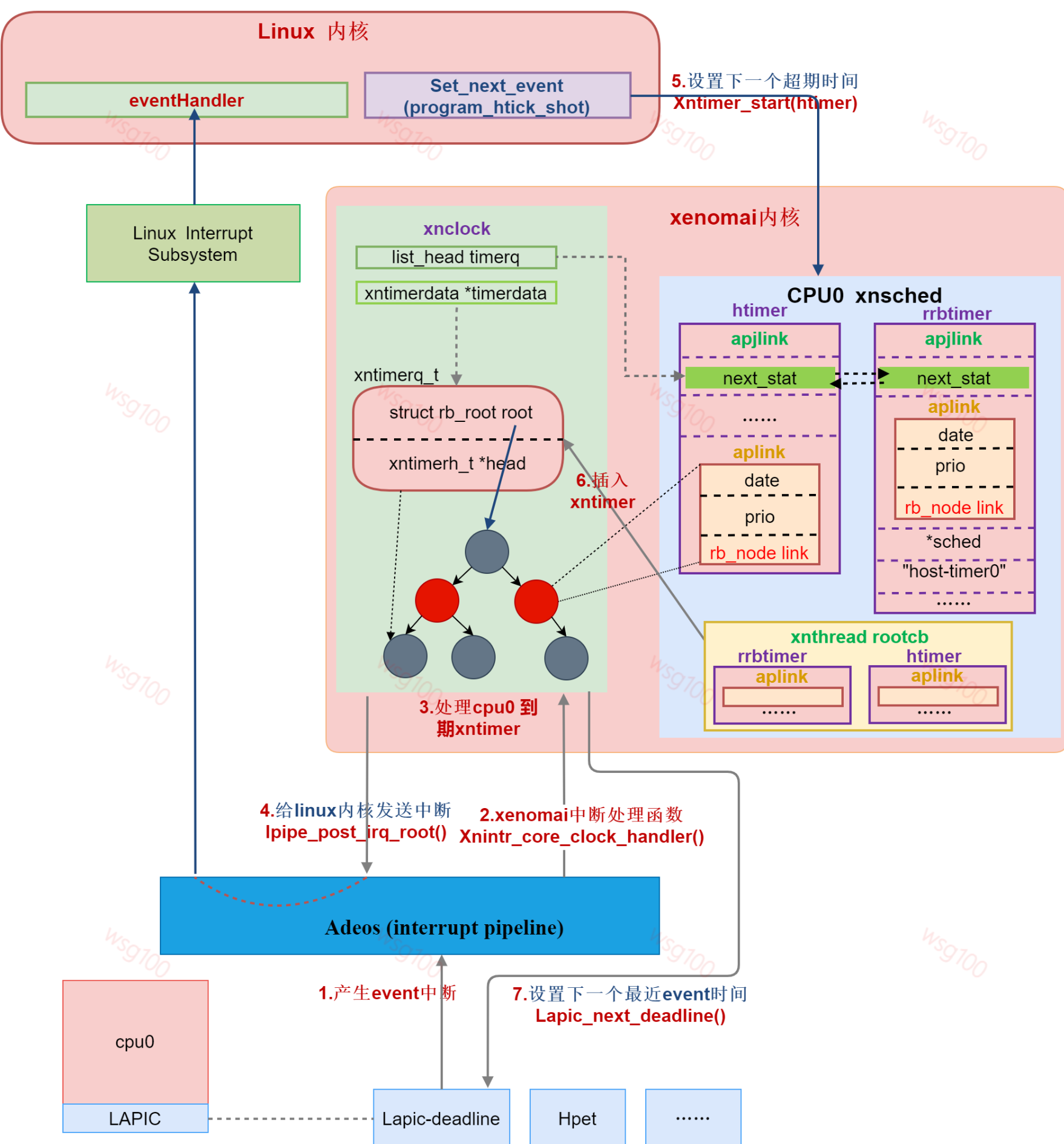
说得再多不如图示来得简洁明了,请看图

绿色是dom加载,即html标签解析,解析的同时,defer的script会新建一个线程下载,不阻塞其解析。在html解析完毕后,defer的script执行。
图片来自如下链接
https://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html
分析
在html解析的过程中,我的自定义代码率先执行了。而其依赖的js库,被博客园擅自改成了defer,自然是html解析之后再执行,这时为时已晚。
解决
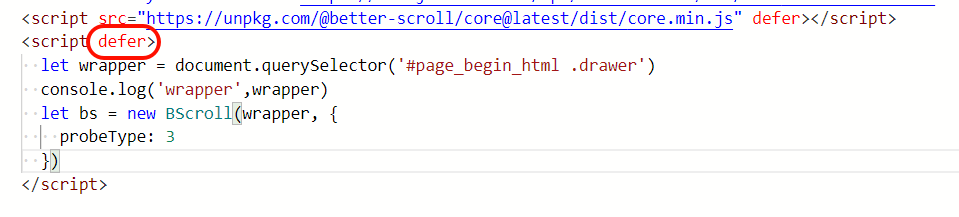
js库引入写在前面,自定义代码写在后面,并且为其加上defer。

建议之后在博客园中加入的任何script标签都加上defer属性,因为你不加博客园会给你加上,容易懵逼。
真是挺坑爹的,我调了半天,一直以为是代码写错了,因为这个better-scroll我也没怎么用过。
![[TSDB] OpenGemini 运维指南](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)









![[Paper Reading] StegoType: Surface Typing from Egocentric Cameras](https://img2024.cnblogs.com/blog/1067530/202412/1067530-20241226162638553-336090645.png)