一、css



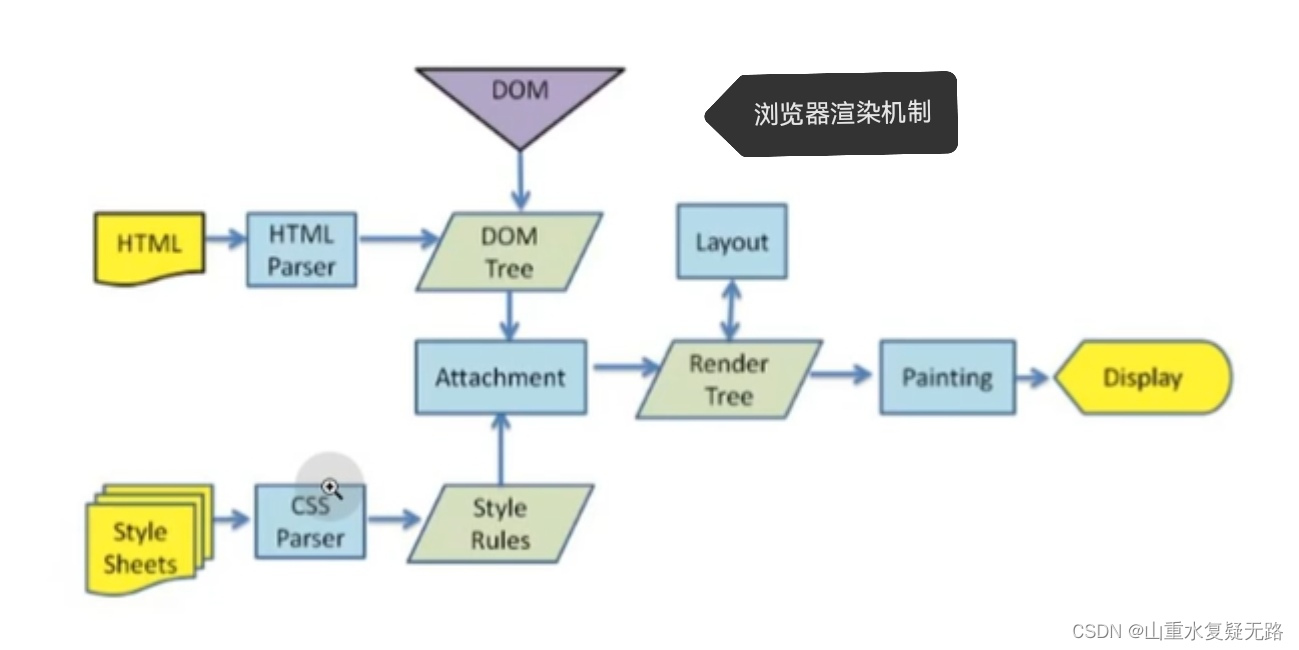
浏览器渲染机制

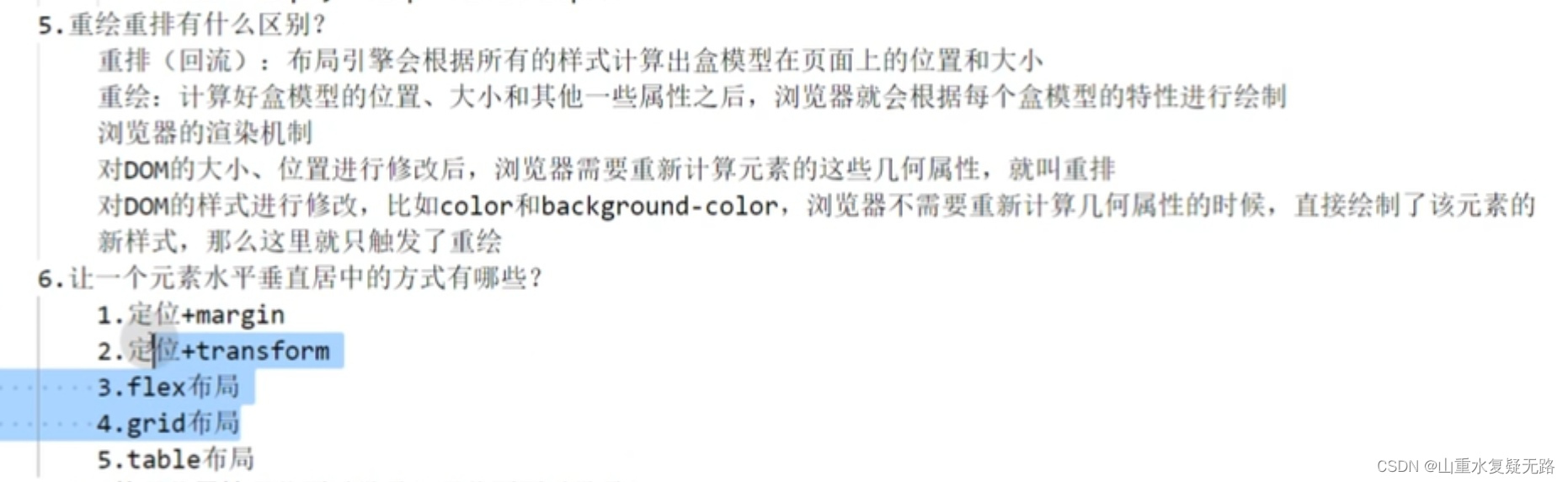
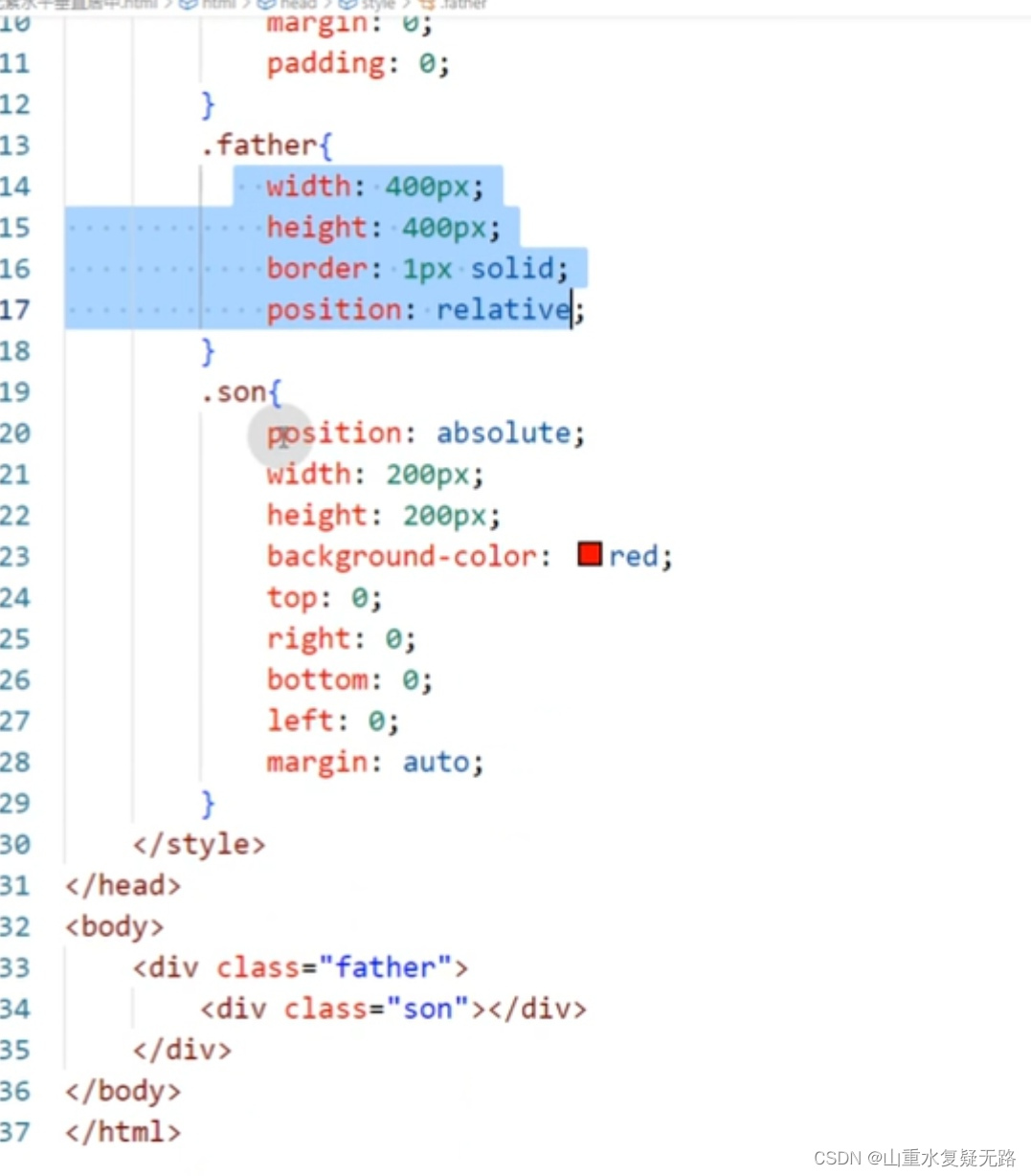
 定位+margin
定位+margin

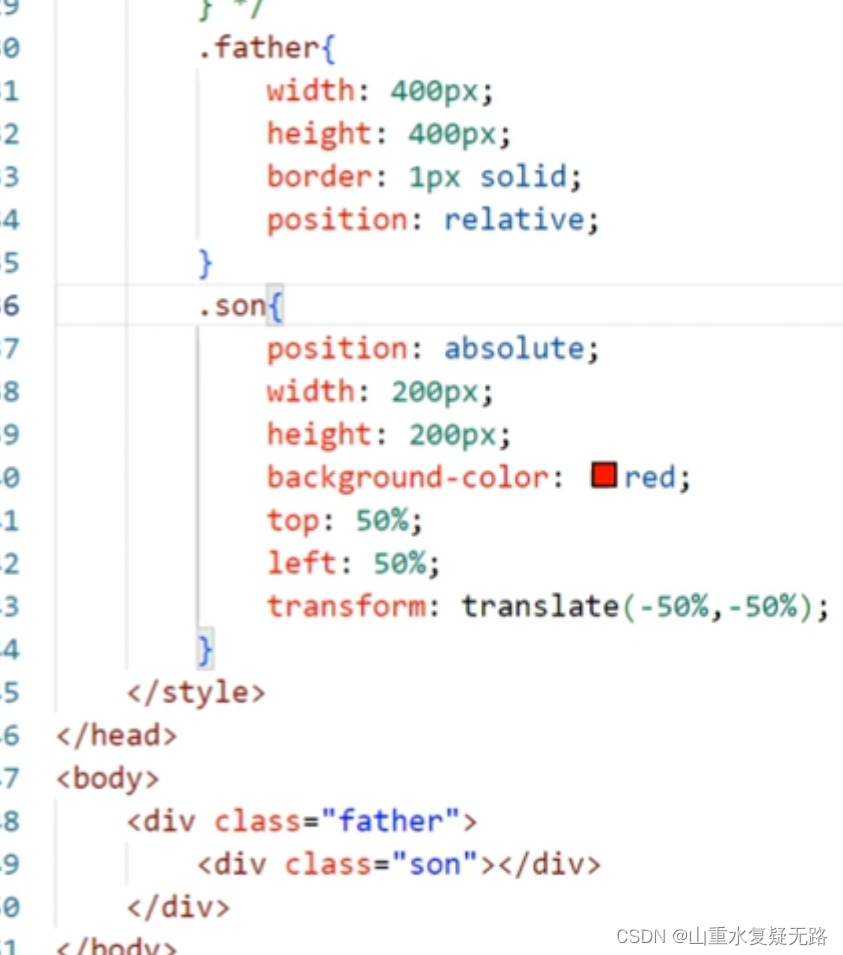
定位+transform

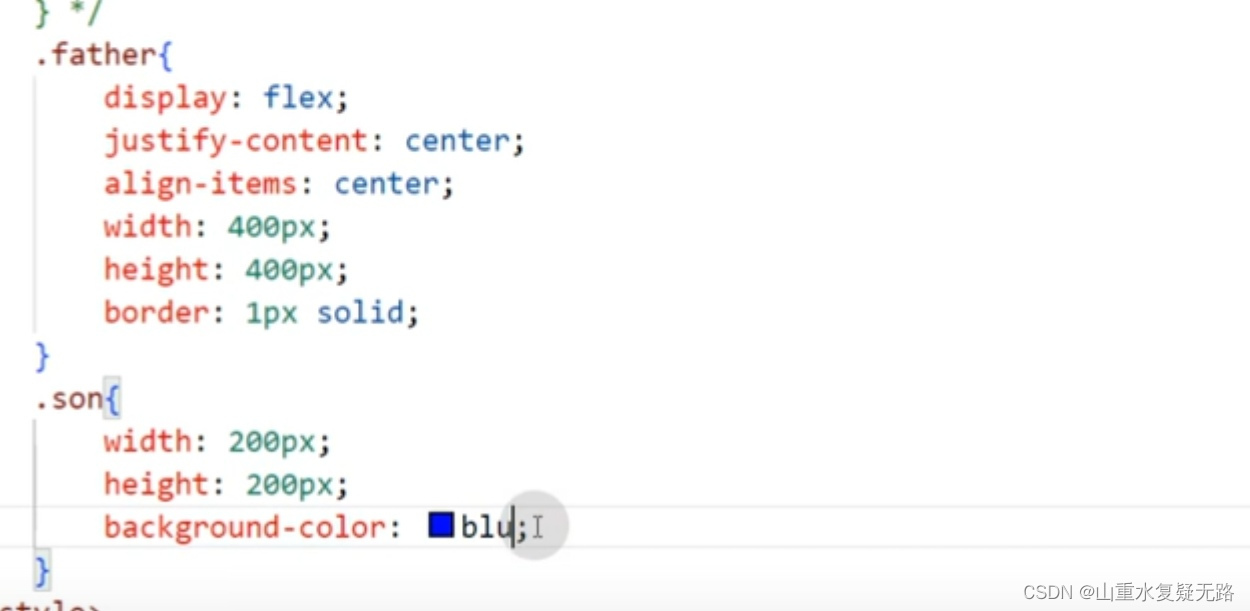
flex布局



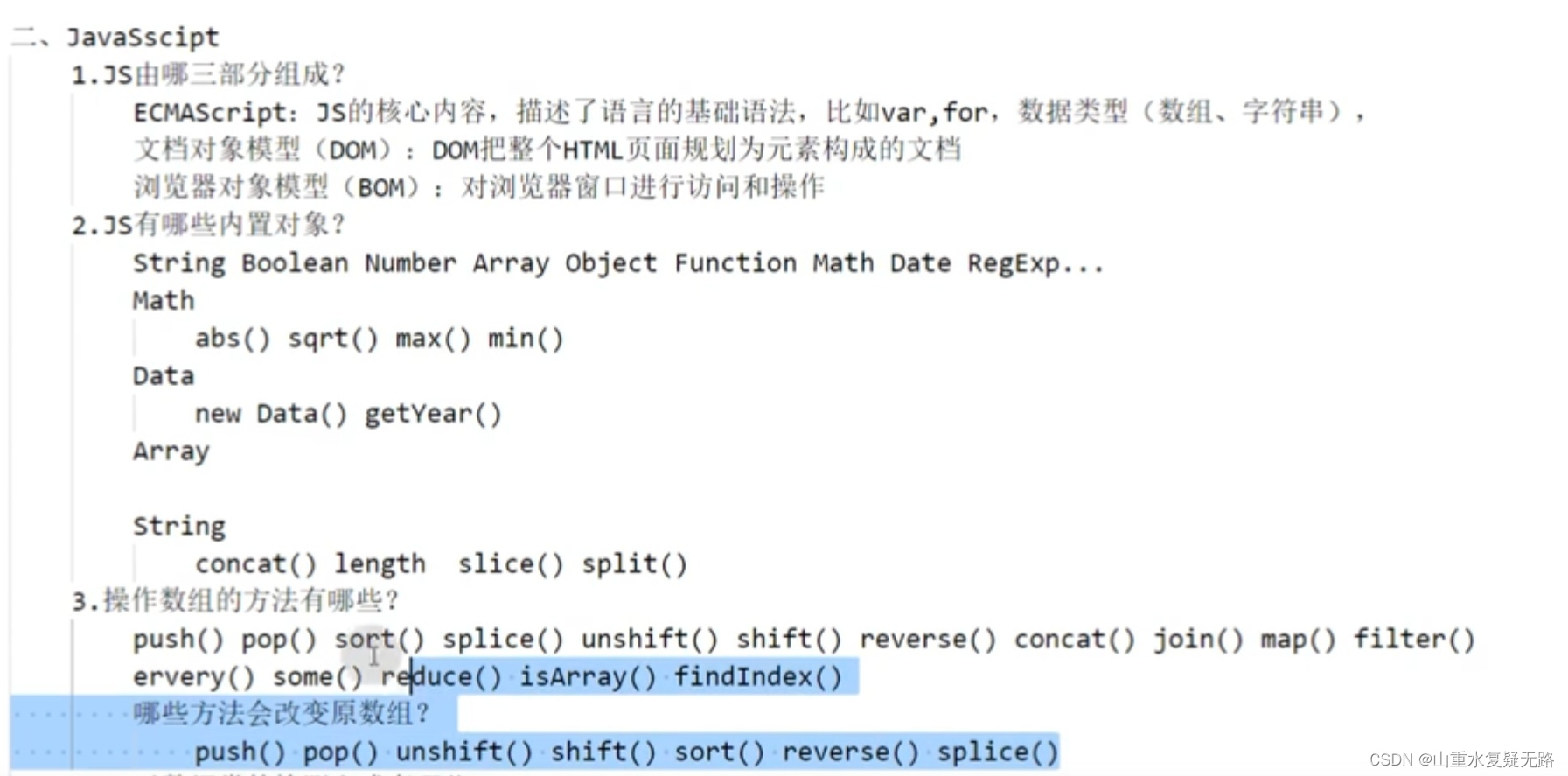
二、js




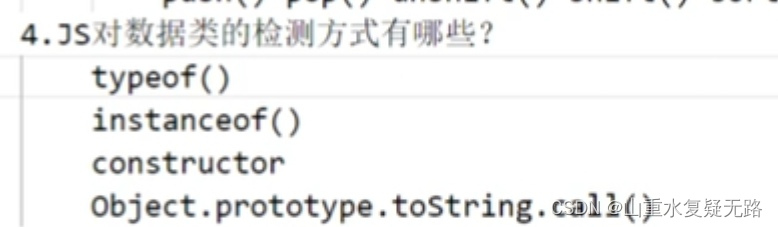
数组是属于Object类型的,也就是引用类型,所以不能使用 typeof 来判断其具体类型。下面这些方法是判断数组的几种方法:
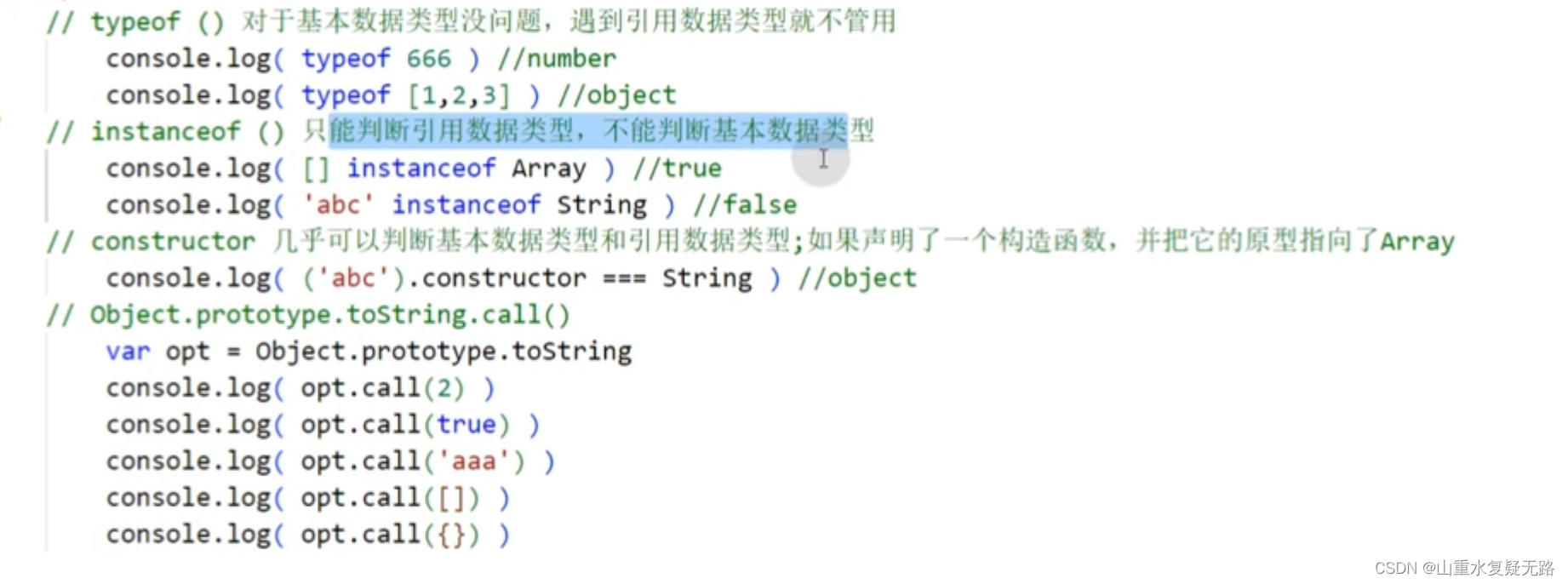
1、instanceof运算符
主要是判断某个实例(arr)是否属于某个对象。
let arr = [1,2,3];
console.log(arr instanceof Array); //true
2、constructor
判断实例(arr)的构造函数是否等于某个对象。
let arr = [1,2,3];
console.log(arr.constructor == Array); //true
3、isArray
ES5新增数组方法,判断数组是不是数组。
let arr = [1,2,3];
console.log(Array.isArray(arr)); //true
4、Object.getPrototypeOf()
Object.getPrototypeOf()方法返回指定对象的原型,然后和Array的原型对比。
let arr = [1,2,3];
console.log(Object.getPrototypeOf(arr) == Array.prototype); //true
5、Array原型链上的isPrototypeOf
Array.prototype表示Array的构造函数的原型;
isPrototypeOf()方法可以判断一个对象是否存在于另一个对象的原型链上。
let arr = [1,2,3];
console.log(Array.prototype.isPrototypeOf(arr)); //true
6、Object.prototype.toString.call()
把对象转化成字符串和一个已知的对象进行对比。
let arr = [1,2,3];
console.log(Object.prototype.toString.cal(arr) == '[object Array]'); //true














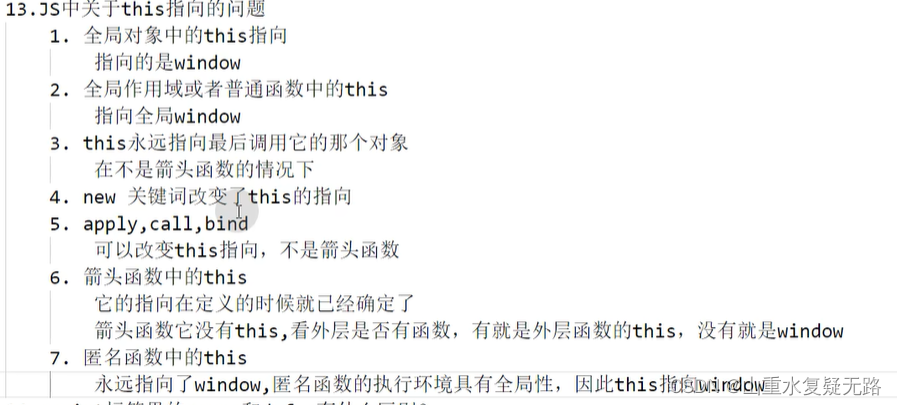
JavaScript 的 this 原理 - 阮一峰的网络日志











![壹[1],图像源](https://img-blog.csdnimg.cn/direct/d9f93428410447efac13bb4176026087.png)