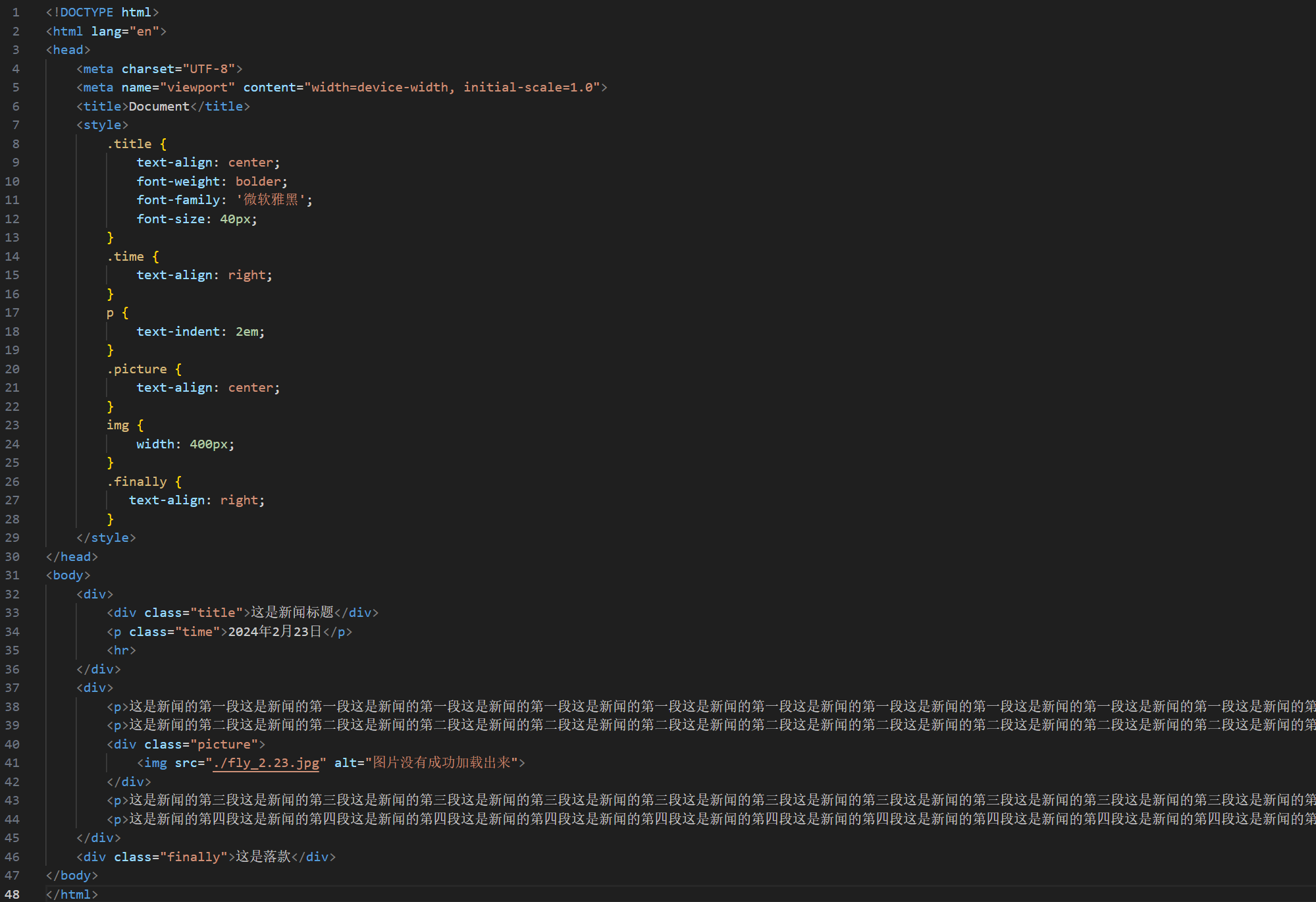
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style> .title { text-align : center; font-weight : bolder; font-family : '微软雅黑' ; font-size : 40px; } .time { text-align : right; } p { text-indent : 2em; } .picture { text-align : center; } img { width : 400px; } .finally { text-align : right; } </ style> </ head> < body> < div> < divclass = " title" > </ div> < pclass = " time" > </ p> < hr> </ div> < div> < p> </ p> < p> </ p> < divclass = " picture" > < imgsrc = " ./fly_2.23.jpg" alt = " 图片没有成功加载出来" > </ div> < p> </ p> < p> </ p> </ div> < divclass = " finally" > </ div> </ body> </ html> 代码截图








![[NOIP2011 普及组] 数字反转](https://img-blog.csdnimg.cn/direct/29abc83666914b5f8579b24fc746fbc9.png)