一、ETL的过程
在 ETL 过程中,数据从源系统中抽取(Extract),经过各种转换(Transform)操作,最后加载(Load)到目标数据仓库中。以下是 ETL 数仓流程的基本步骤:
-
抽取(Extract):从各种源系统(如数据库、API、日志文件等)获取需要的数据。这可以通过批量导出、定时任务或实时流处理来实现。
-
转换(Transform):对抽取的数据进行清洗、整合、转换、聚合等操作,以满足数据仓库的需求。这包括数据清洗、数据格式转换、数据合并、计算衍生指标等。
-
加载(Load):将经过转换的数据加载到目标数据仓库中。这可以是关系型数据库、列式数据库、Hadoop 分布式存储等,取决于数据仓库的架构和需求。
由此可见数据仓库也是ETL过程中不可切分的一部分,数据仓库的选择和使用都会影响到业务的走向。
二、数据仓库的作用
数据仓库在企业中具有多种重要作用。以下是几个常见的作用:
-
决策支持:数据仓库为企业提供了集中、一致、可信的数据存储,可以用于支持各级管理层的决策制定。通过对数据进行分析和挖掘,管理层可以获取洞察力,做出更明智的战略和运营决策。
-
数据分析:数据仓库为企业提供了一个强大的分析平台,可以对大量的结构化和半结构化数据进行查询、分析和报告。数据仓库中的数据经过清洗、整合和转换,方便用户进行复杂的查询和多维分析,帮助企业发现趋势、模式和关联性。
-
业务洞察:数据仓库可以帮助企业深入了解业务运营情况,包括销售趋势、客户行为、市场需求等。通过数据仓库的数据可视化和报表功能,用户可以更好地理解业务指标和关键绩效指标,及时发现问题和机会。
-
数据一致性和集成:数据仓库作为一个中心化的数据存储,可以整合来自不同源系统的数据,消除数据冗余和不一致性。通过数据仓库,企业可以实现数据集成和数据一致性,避免了数据分散和孤立的问题。
-
预测和规划:数据仓库中的历史数据和洞察信息可以用于预测和规划。通过对历史数据的分析和建模,可以进行趋势预测、需求预测、市场规划等,为企业未来的决策和行动提供有力支持。
-
业务监控和风险管理:数据仓库可以用于监控业务运营情况,并帮助企业识别潜在的风险和问题。通过对关键业务指标的实时监测和分析,可以及时发现异常情况,采取相应的措施进行风险管理和问题解决。
三、结合ETLCloud使用数据仓库
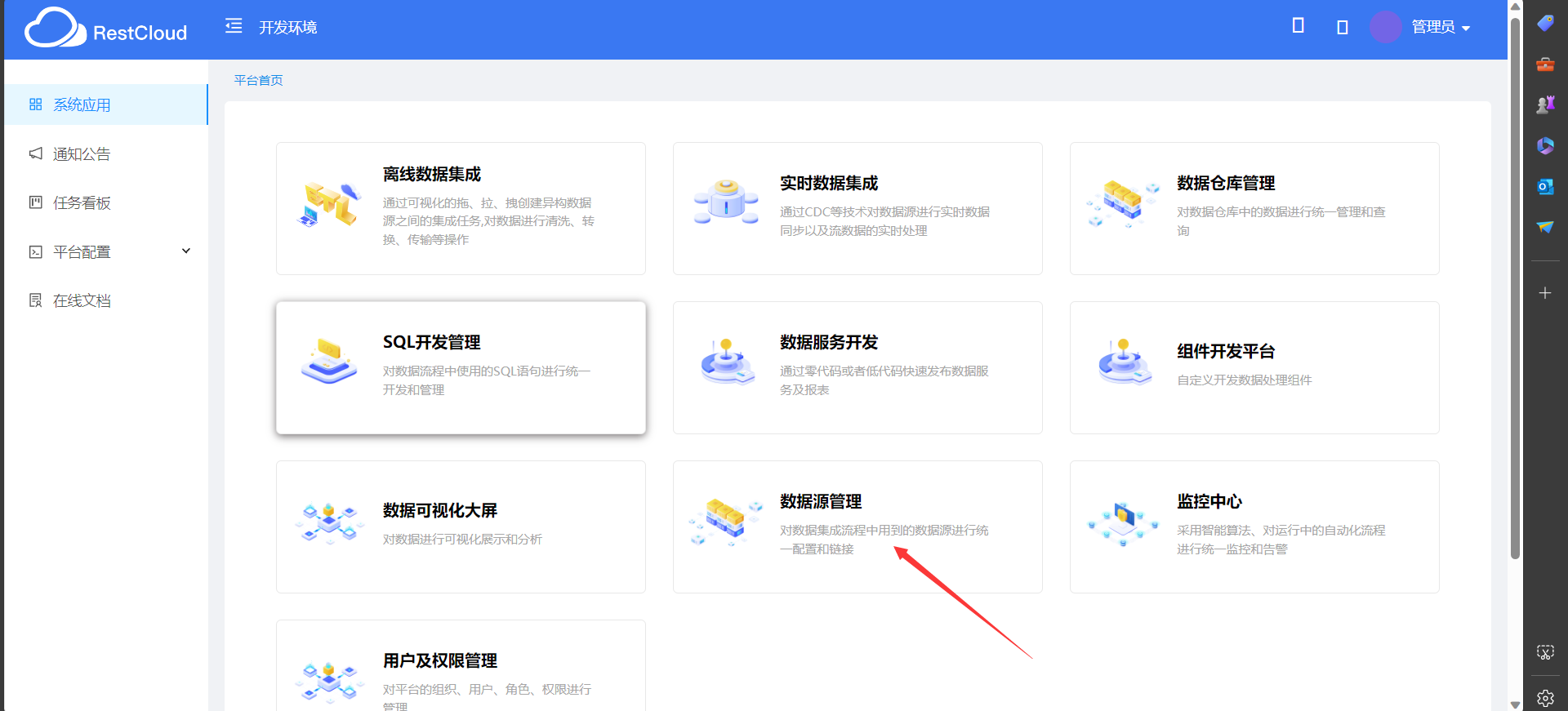
首先打开ETLCloud进入首页,选择数据源管理

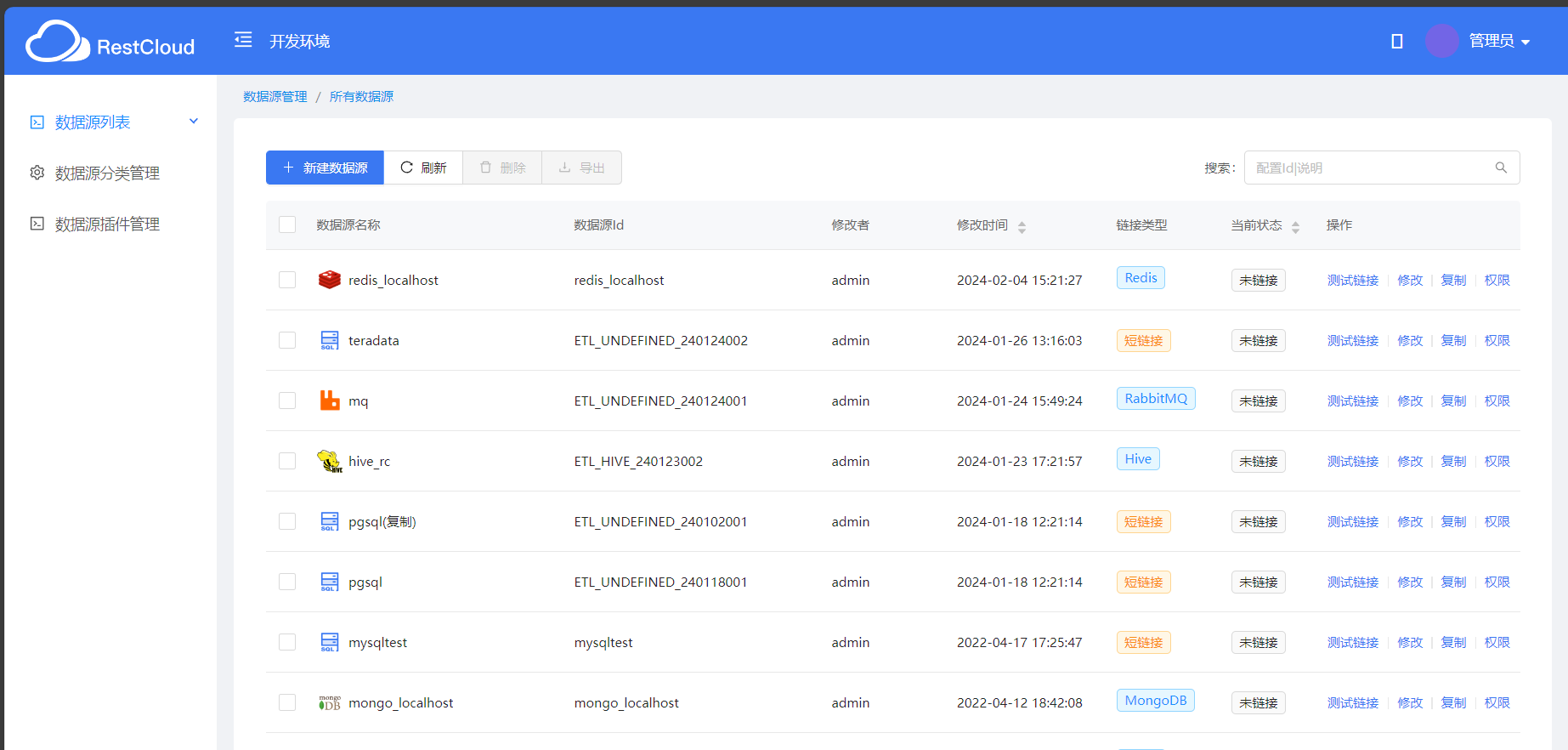
数据源管理页面

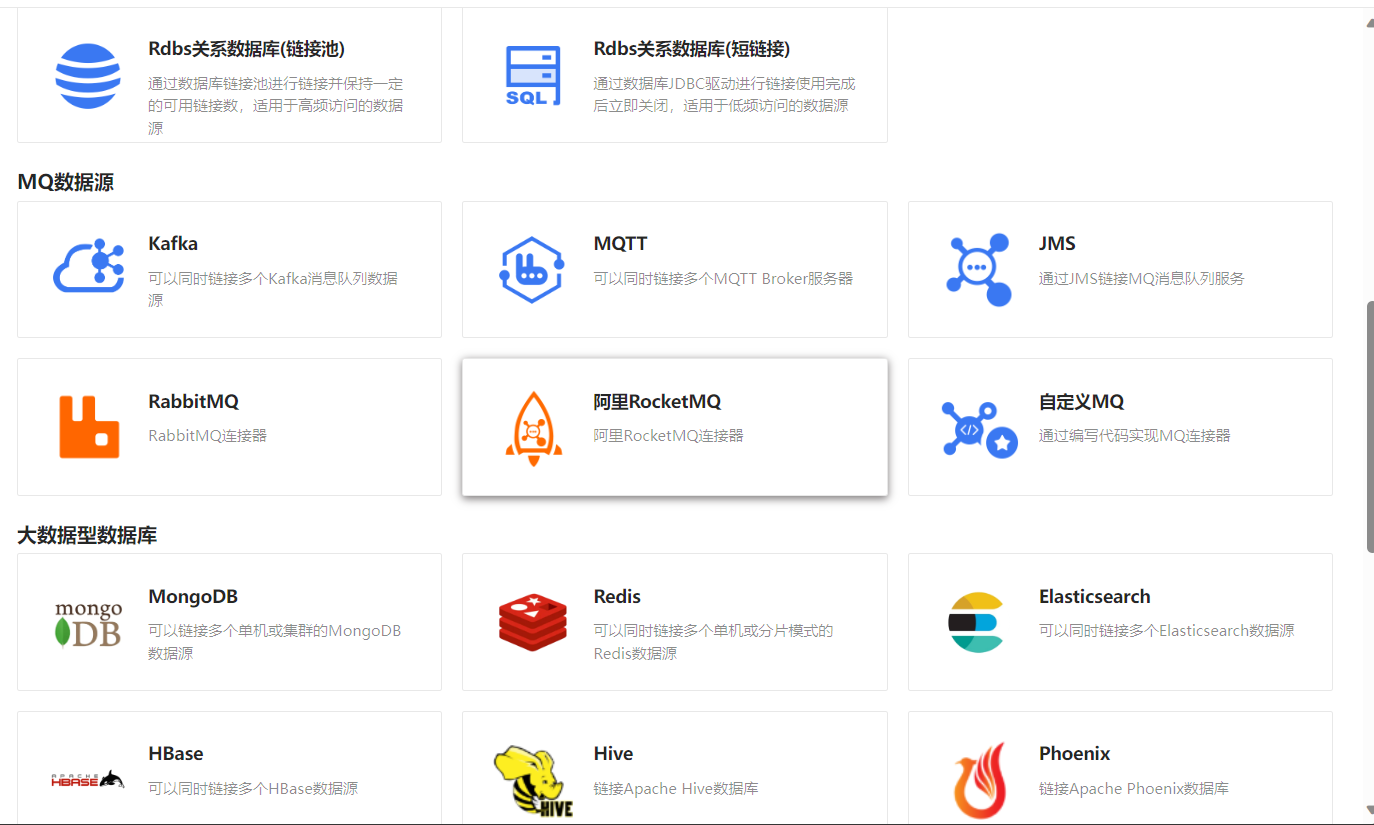
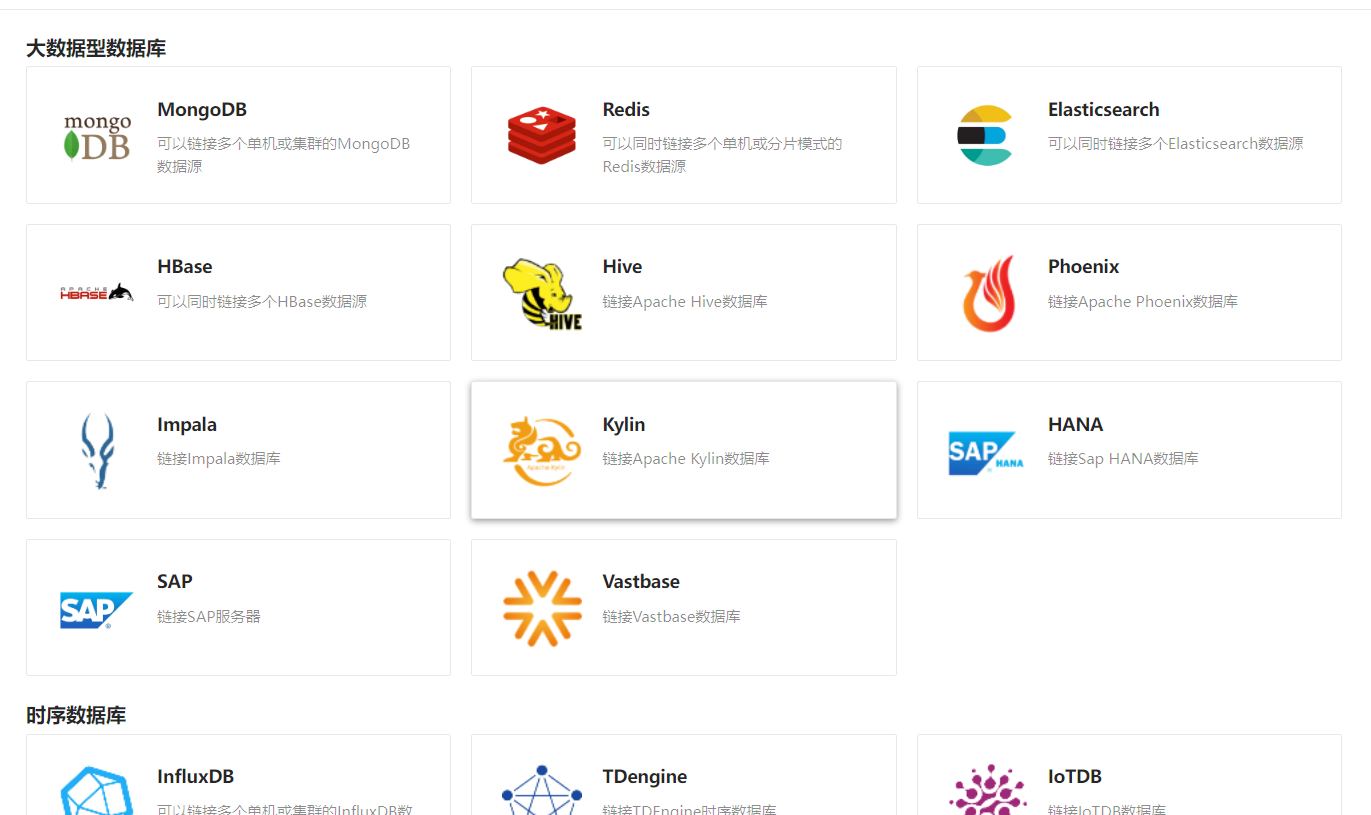
在数据源列表中,点击新建数据源,可以发现ETLCloud这款工具支持非常丰富的数据源,包括国内外主流的数据源,中间件、关系型、非关系型、时序、大数据等等数据源,这便是ETLCloud这款工具的强大之处,便于不同领域行业的人员来使用,做ETL转换,使用方式也是非常的简洁方便。



这里我们就用目前主流的关系型数据库MySQL来做案例演示,进入MySQL数据源配置页面,填写相关信息,其中驱动包所在路径可以自定义填写自己需要的驱动,利于不同用户使用不同版本驱动。

同理对于以上没有找到的数据库,只要是关系型和非关系型支持驱动的都可以用相同的方式去连接,只需要指定驱动的位置即可,配置完成后可以点保存并测试链接,成功即可关闭页面,失败需要检查配置信息是否正确。
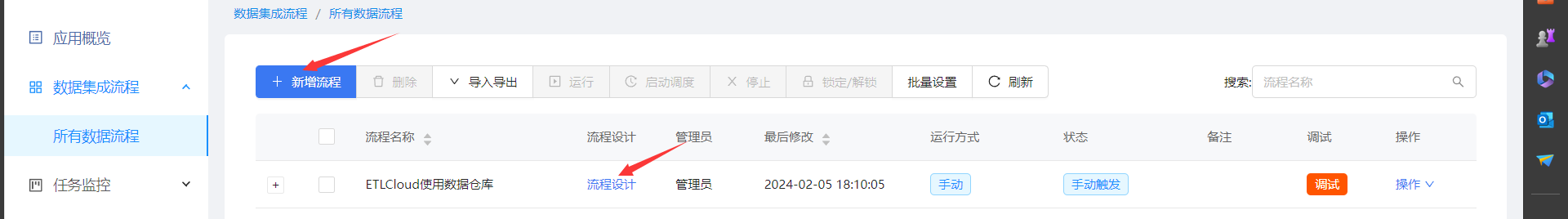
完成以上步骤,我们便进入离线流程模块,新建流程,流程设计如下。


数据同步,转移是ETL最常见的场景,但会面临着几个麻烦的问题,不同数据仓库支持的数据类型不一定一致,数据表结构不一定一致,如果用程序或者手动来去实现,那会浪费较多的成本。ETLCLoud这款工具便很好的解决了这方面的问题,首先配置库表输入组件,我们只要选择我们之前配置好的数据源,加载需要的库表,即可一步完成,包括sql语句的创建(可以自定义sql),数据预览、输入字段的配置等等。

在字段配置中我们还可以,做一些常见的数据处理,配置完成后可以预览数据,确保数据可以正常读取,点击保存即可。


同样的,库表输出配置也是选择我们先前配置好的数据源既可以一步完成,这里的表名我们可以填写一个不存在的表,然后输出选项配置中选择自动创建表。


输出字段我们点击从其他节点导入,选择我们库表输入的节点,即可构建新表的字段,点击保存后运行流程。


点击保存运行即可将两个数据库的数据进行同步。
四、总结
以上是通过ETLCloud工具使用数据仓库的使用案例,数据仓库在企业中具有重要作用,包括决策支持、数据分析、业务洞察、数据一致性和集成、预测和规划,以及业务监控和风险管理。通过合理利用数据仓库,企业可以更好地理解和利用数据,提升竞争力和业务价值。同时ETLCloud工具支持非常丰富的数据仓库,操作简便明了,执行的速度也是非常的快,适用于各行各业需要数据服务的用户。