一、基础
1、使用babel解析

2、不直接使用jsx,jsx写起来很繁琐

3、jsx语法规则

4、函数式组件的使用

5、函数式组件渲染

6、类组件渲染

7、类组件中事件调用this指向问题

8、类组件不能直接改变状态

9、props接收数据类型限制

类型限制放到类组件内部,用static关键字

10、ref的使用
字符串ref:不推荐使用
回调ref(内联函数),更新会执行两次,第一次参数为null,第二次才是dom,这个无关紧要。
要想只执行一次,就不能写成内联函数,要把函数写到类上,用this调用才行;

createRef的使用

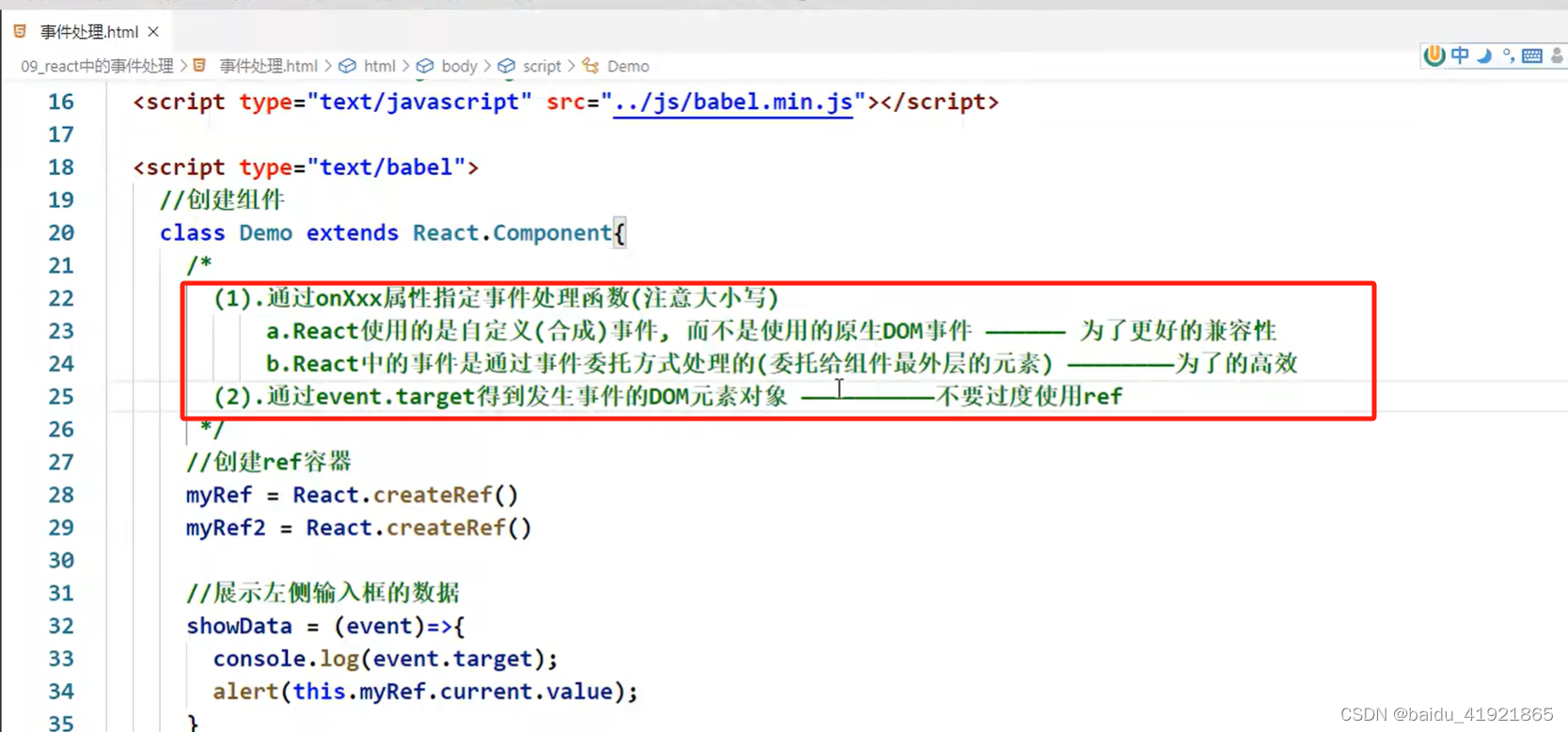
react改写了原生的事件分析:

11、jsx注释

12、受控组件与非受控组件
受控组件:组件内有状态存储变量

非受控组件:表单的值现用现取

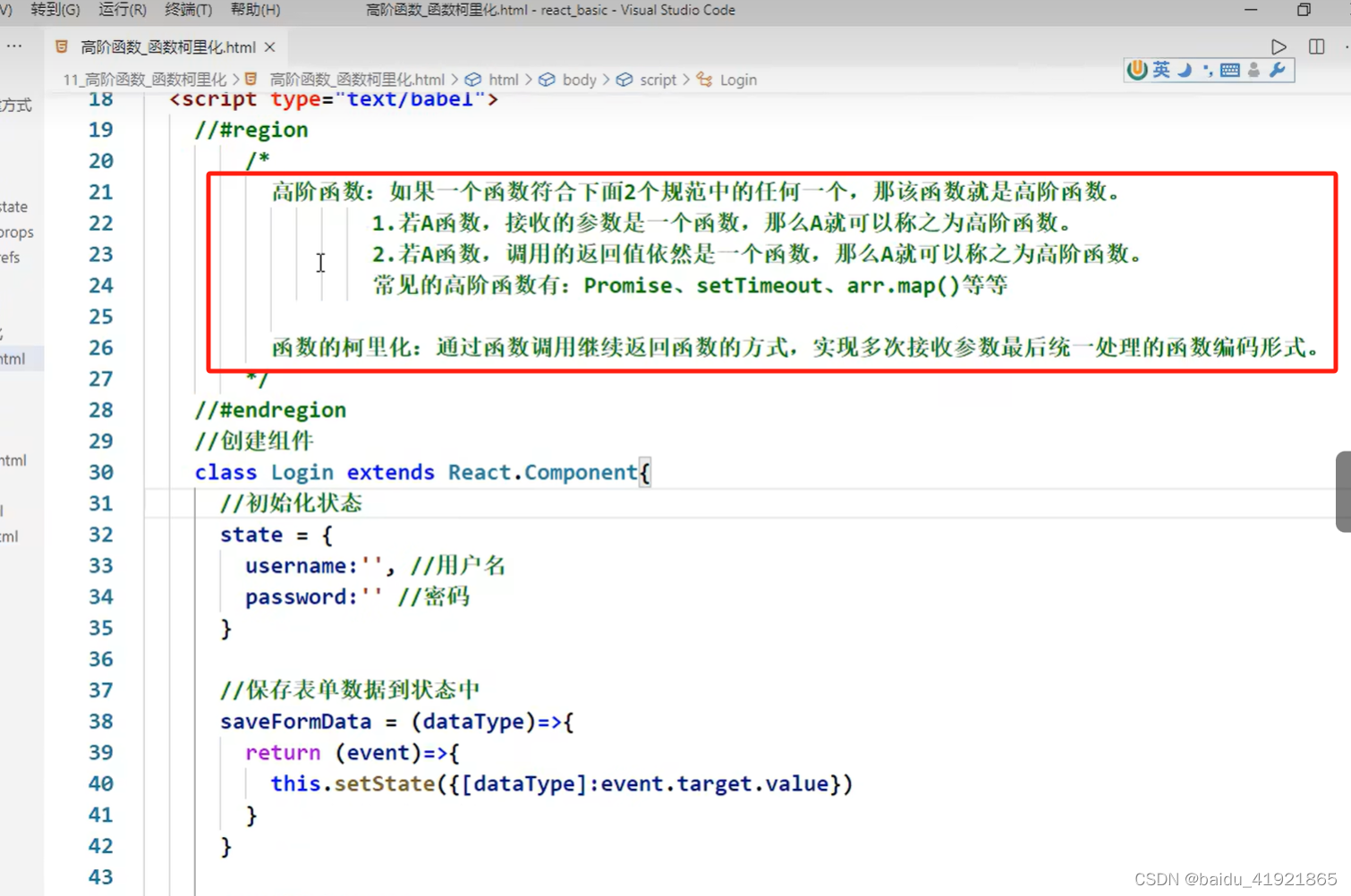
13、高阶函数、函数柯理化

14、生命周期函数(旧)


15、生命周期函数(新)
相比旧版新增了2个,删除了3个



getSnapshotBeforeUpdate钩子的应用场景
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script><script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/prop-types/15.8.1/prop-types.js"></script>
</head>
<style>.list{width: 200px;height: 150px;background-color: skyblue;overflow: auto;}.news{height:30px;}
</style>
<body><div id="app"></div><script type="text/babel">class MyDom extends React.Component{state = {newsArr:[],mouseType:false}mouseIn=()=>{console.log('aa')this.setState({mouseType:true})}mouseOut=()=>{console.log('bb')this.setState({mouseType:false})}componentDidMount(){// console.log('componentDidMount')setInterval(()=>{const {newsArr} = this.state;const news = '新闻'+(newsArr.length+1)this.setState({newsArr:[news,...newsArr]})},1000)}getSnapshotBeforeUpdate(){// console.log('getSnapshotBeforeUpdate')return this.refs.list.scrollHeight;}componentDidUpdate(preProps,preState,height){// console.log('组件更新完成','componentDidUpdate');if(this.state.mouseType){this.refs.list.scrollTop+=this.refs.list.scrollHeight-height;}else{this.refs.list.scrollTop = 0}}render(){// console.log('render函数')const arr = this.state.newsArr.map((item,index)=>{return <div className="news" key={index}>{item}</div>})return (<div className="list" ref="list" onMouseOver={this.mouseIn} onMouseLeave={this.mouseOut}>{arr}</div>)}}ReactDOM.render(<MyDom/>,document.getElementById("app"))</script>
</body>
</html>16、脚手架介绍

17、好用的快捷键插件介绍
ES7 React/Redux/GraphQL/React-Native snippets
// ES7 React/Redux/GraphQL/React-Native snippets 快捷键
// rcc 类组件
// rfc 函数组件
// imrc 引入react