
目录
一.什么Vue框架
二.如何新建一个Vue项目
1.使用命令行新建Vue项目
2.使用图形化界面新建Vue项目
三.Vue项目的启动
启动Vue项目
1.通过VScode提供的图形化界面启动Vue项目
2.通过命令行的方式启动Vue项目
四.Vue项目的基础使用
常用指令
v-bind 和 v-model
v-on
v-if
v-show
v-for
Vue的生命周期
一.什么Vue框架
Vue是一种用于构建用户界面的JavaScript框架。它是一种轻量级、高效的前端框架,被广泛用于开发单页面应用(SPA)和响应式的Web应用程序。Vue具有简洁的语法、灵活的组件化架构和强大的工具集,使开发者能够快速、高效地构建交互性强、数据驱动的Web应用。Vue也是一个逐渐流行的框架,拥有庞大的社区和丰富的生态系统,为开发者提供了丰富的资源和支持。
Vue框架相对于传统的JavaScript具有许多优势,主要包括:
-
组件化开发: Vue鼓励使用组件化的方式构建用户界面,将页面拆分成多个独立的、可复用的组件,使得代码更加模块化、可维护性更高。
-
响应式数据绑定: Vue使用了响应式的数据绑定机制,当数据发生变化时,视图会自动更新,开发者不需要手动操作DOM,提高了开发效率。
-
简洁易学: Vue的API设计简洁明了,学习曲线较为平缓,即使是新手也能较快上手。
-
灵活性: Vue并不强制使用特定的工具链或项目结构,开发者可以根据自己的需求选择合适的工具和方式进行开发。
-
生态系统丰富: Vue拥有庞大而活跃的社区,提供了许多第三方库和工具,能够满足各种不同的需求。
-
性能优化: Vue具有虚拟DOM和diff算法等性能优化机制,能够有效减少DOM操作,提升页面性能。
总的来说,Vue框架使得前端开发更加简单、高效、灵活,能够帮助开发者更快速地构建出高质量的Web应用。
二.如何新建一个Vue项目
我们可以通过俩种方式新建一个Vue项目:
- 命令行
- 图形化界面
1.使用命令行新建Vue项目
首先,我们在任意位置新建一个文件夹,名字随意

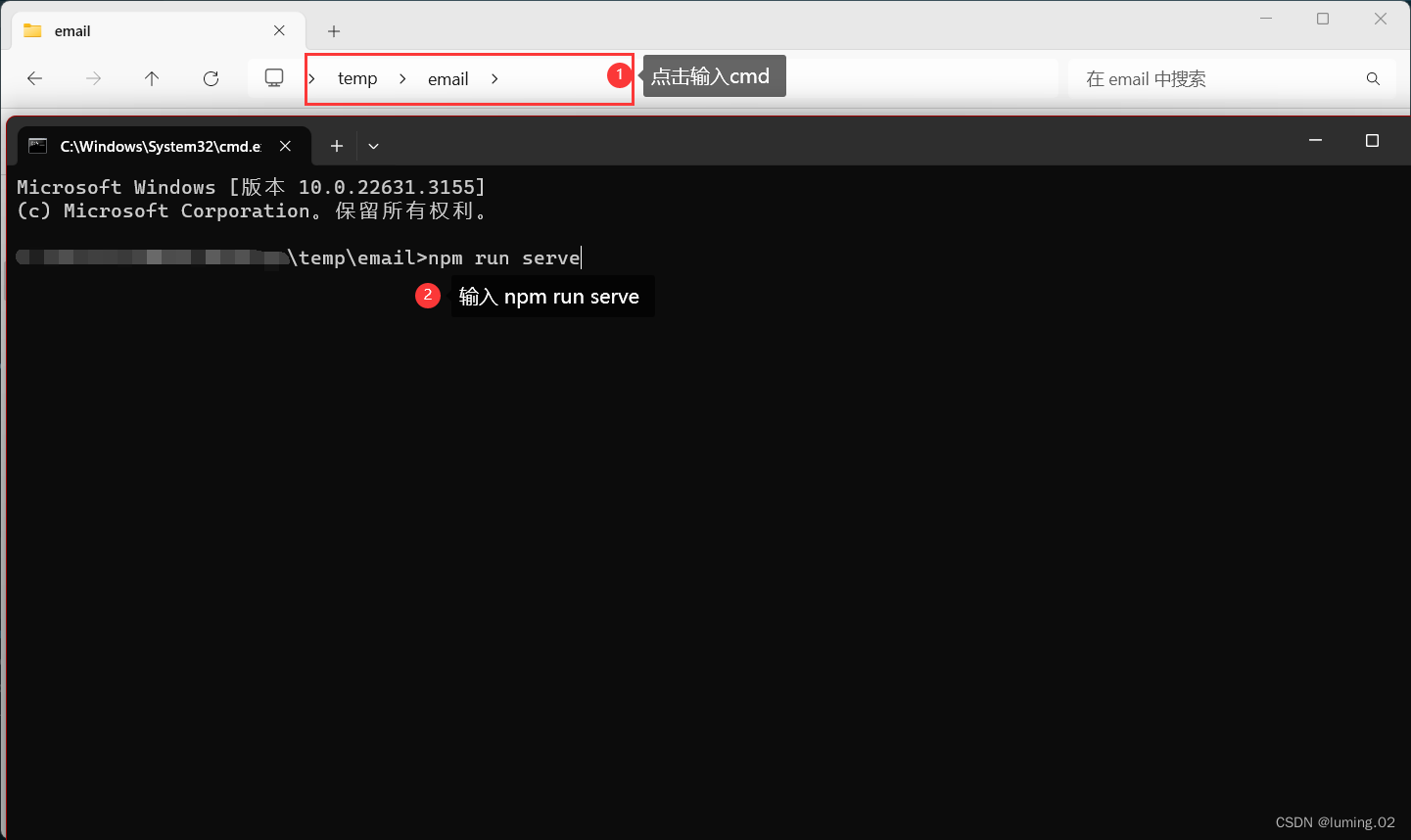
然后双击进入这个文件夹,并且在上方路径中输入 cmd 打开控制面板

然后输入下面的代码,其中将 vue-pojectName 替换为自己想起的项目名
vue create vue-pojectName2.使用图形化界面新建Vue项目
以上述同样的方式和同样的位置打开 cmd 然后输入:
vue ui
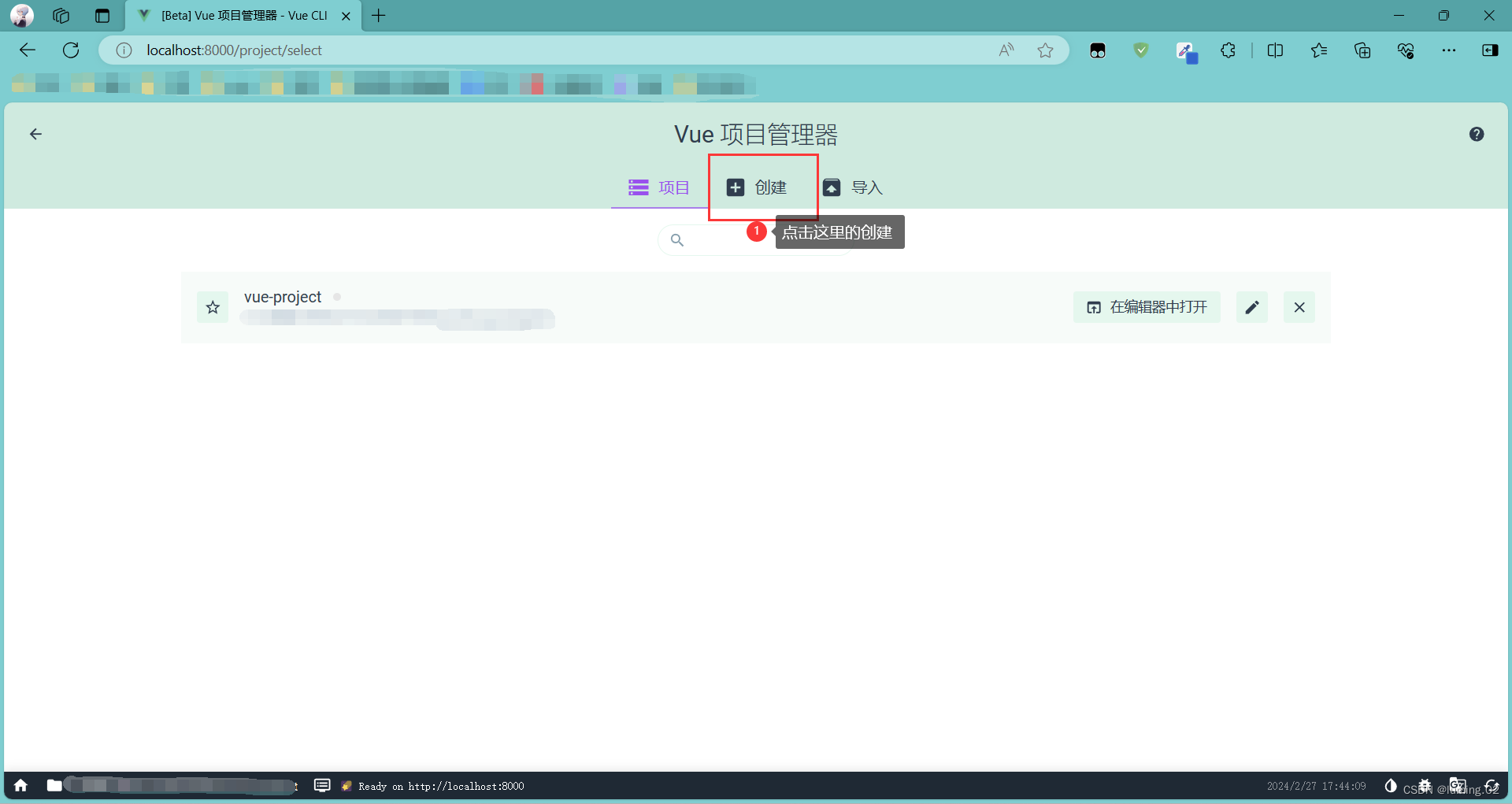
然后就会在浏览器中自动打开图形化界面

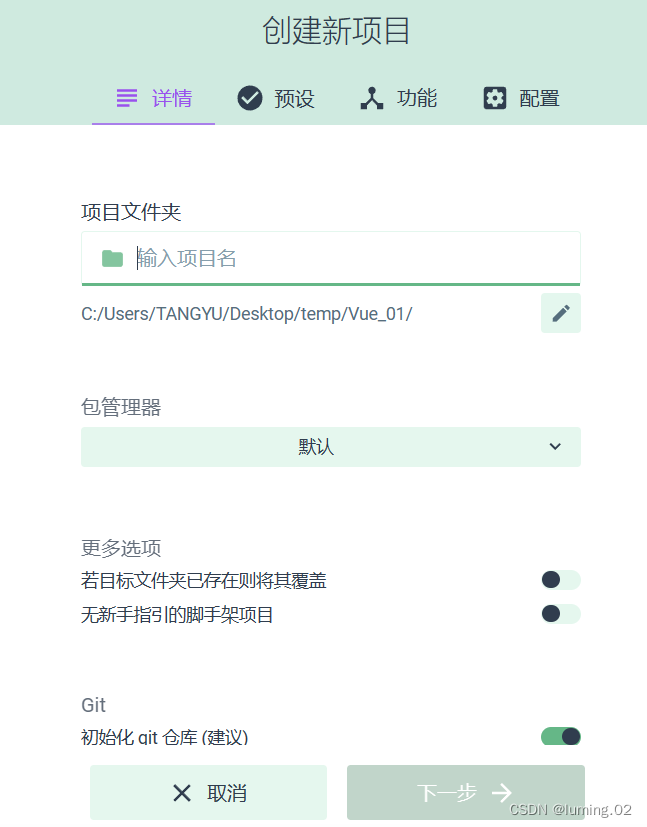
点击创建

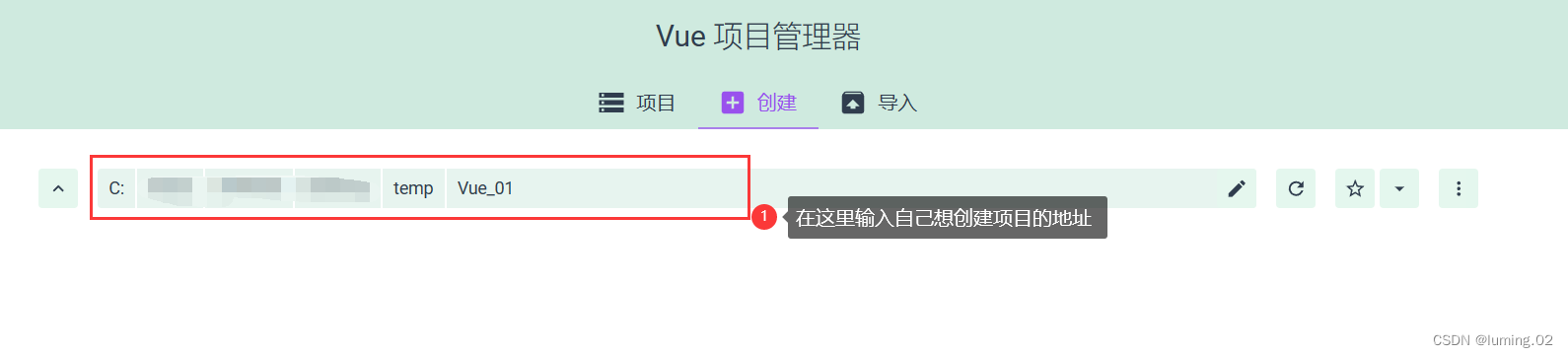
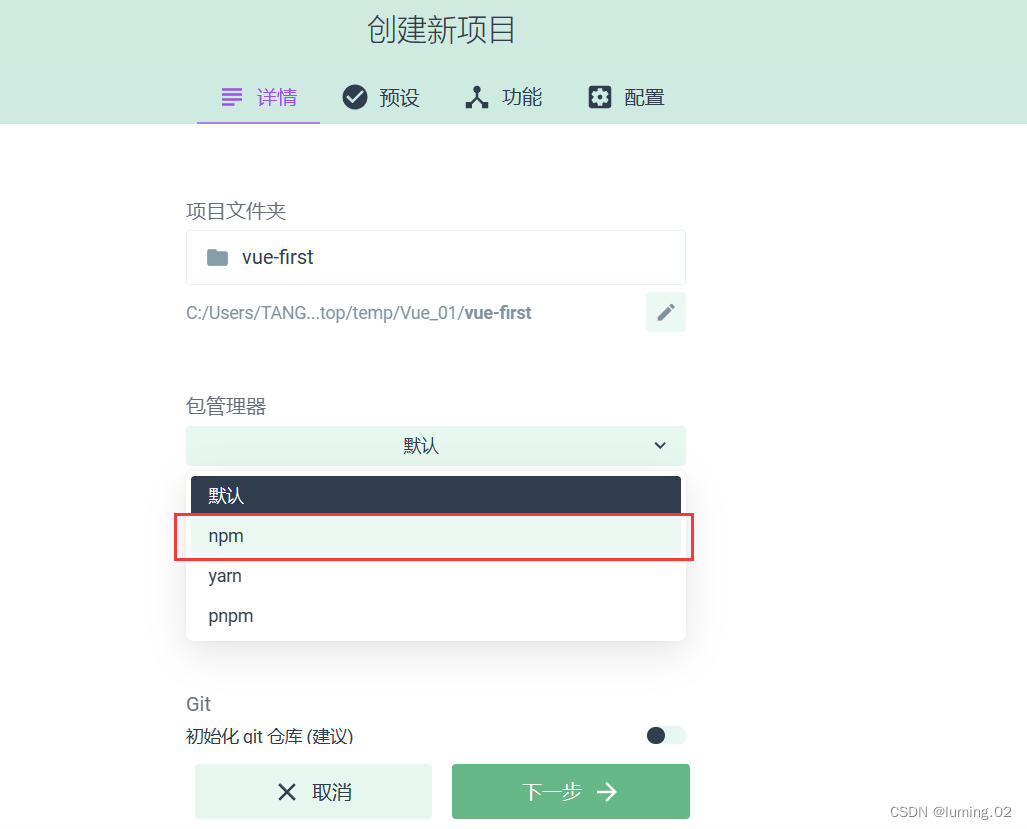
然后编辑相关信息

因为我们是Node.js环境,所以就选包管理器中的 npm

然后根据自己的需求选择预设

这里笔者选择的是手动,选择手动后就可以自定义需要哪些功能不需要哪些功能

点击下一步,配置Vue的版本和语法检测

然后我们耐心等待,项目就创建好了

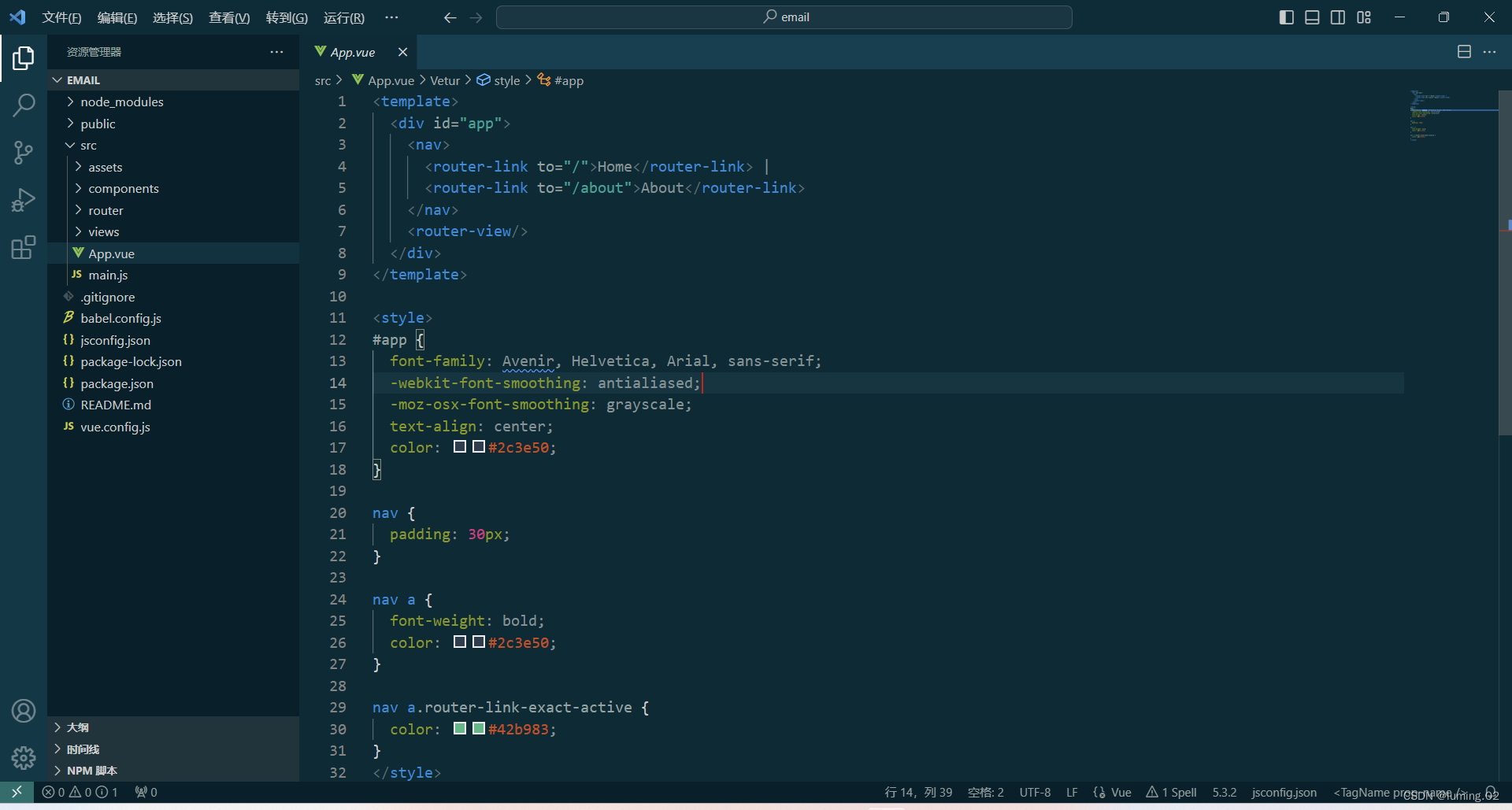
我们此时去磁盘上查看的话就能看见我们的项目,我们就可以使用VScode打开项目了

三.Vue项目的启动
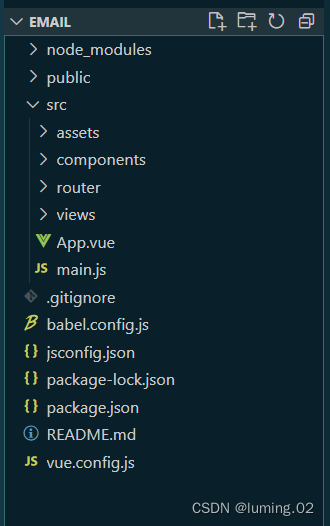
关于Vue项目的目录结构,我们需要有基础的认知

其中:
- node_modules:包含了整个项目的依赖包
- public:存放整个项目的静态文件
- src:存放整个项目的源代码
- package.json:包含模块的基本信息,项目开发所需模块,版本信息
- vue.config.js:保存cue配置的文件,如代理和端口的配置等
在 src 中:
- assets:存放静态资源
- components:存放可重用的组件
- router:路由配置
- views:视图组件(页面)
- App.vue:入口页面(根组件)
- main.js:入口js文件
启动Vue项目
关于启动Vue项目,我们也可以通过2种方式运行:
- VScode提供的图形化界面
- 命令行
1.通过VScode提供的图形化界面启动Vue项目
安装下方图示 NPM脚本 ——> serve

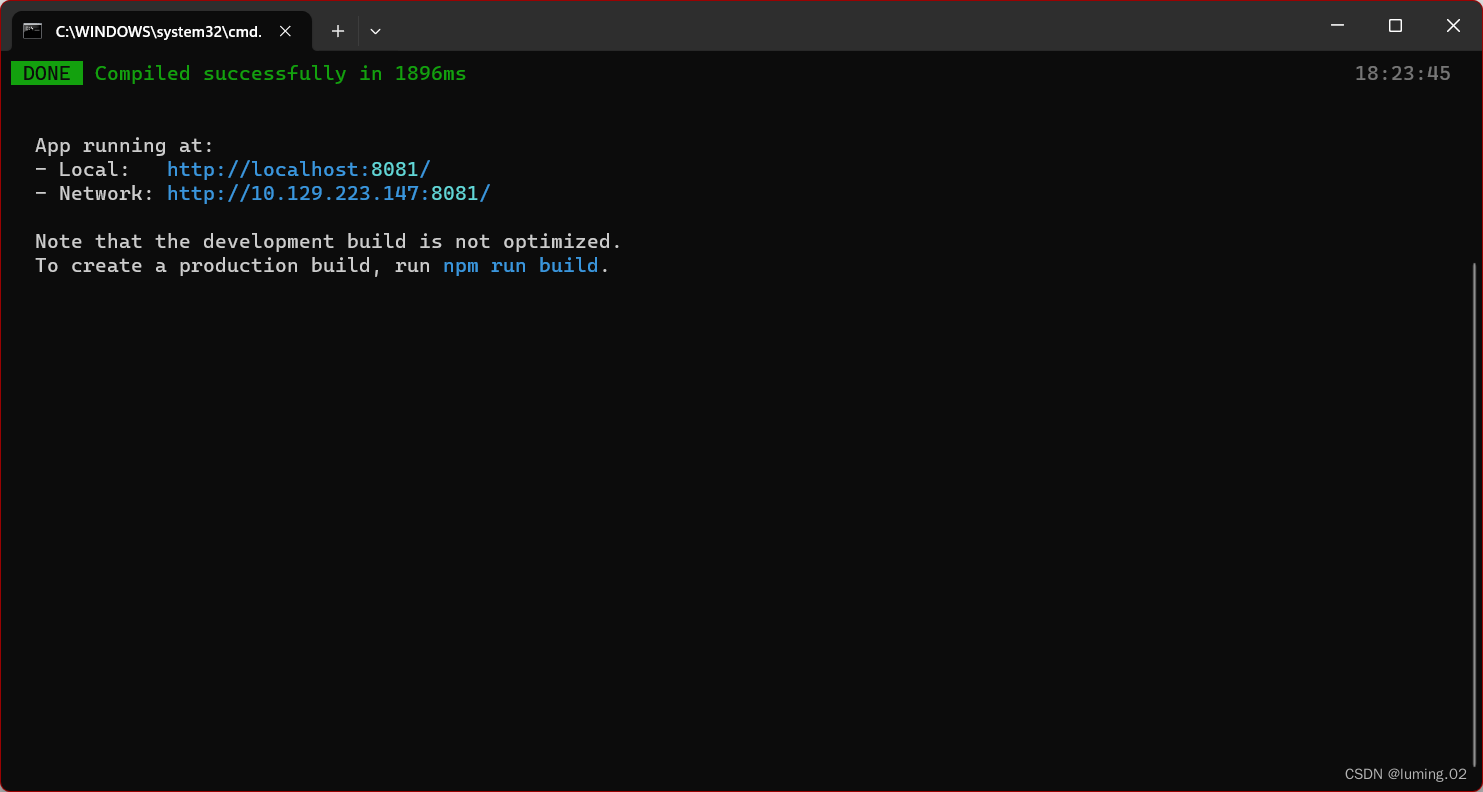
然后就按住 ctrl 的同时点击链接就可以了

2.通过命令行的方式启动Vue项目
首先我们在项目中打开 cmd 然后输入
npm run serve
同样的按住 ctrl 的同时点击链接就可以了

四.Vue项目的基础使用
常用指令
| 常用指令: | |
|---|---|
| v-bind : | 为HTML标签绑定属性值,如设置href,css样式等 |
| v-model : | 在表单元素上创建双向数据绑定 |
| v-on : | 为HTML标签绑定事件 |
| v-if : | |
| v-else-if : | 条件渲染,true渲染,否则不渲染 |
| v-else : | |
| v-show : | 根据条件展示某元素 |
| v-for : | 列表渲染,遍历容器的元素或者对象的属性 |
笔者这里只是给出相关指令的使用案例
v-bind 和 v-model
<body><div id="app"><a v-bind:href="url">链接1</a><a :href="url">链接2</a><input type="text" v-model="url"></div>
</body><script>new Vue({el:"#app",data:{url:"https://luming.blog.csdn.net/"}})
</script>v-on
<div id="app"><input type="button" value="按钮一" v-on:click="handle()"><input type="button" value="按钮二" @click="handle()"></div>
<script>new Vue({el:"#app",methods: {handle:function(){alert("按钮已被点击!");}}})
</script>v-if
<div id="app">年龄:<input type="text" v-model="age1">经判定为:<span v-if="age1 <= 35">年轻人(35岁以下)</span><span v-else-if="age1 > 35 && age1 < 60">中年人(35到60岁之间)</span><span v-else>老年人(大于等于60岁)</span></div>
<script>new Vue({el:"#app",data:{age1:20}})
</script>v-show
<div id="app">年龄:<input type="text" v-model="age2">经判定为:<span v-show="age2 <= 35">年轻人(35岁以下)</span><span v-show="age2 > 35 && age2 < 60">中年人(35到60岁之间)</span><span v-show="age2 >= 60">老年人(大于等于60岁)</span></div>
<script>new Vue({el:"#app",data:{age2:25}})
</script>v-for
<div id="app"><hr><div v-for="addr in address">{{addr}}</div><hr><div v-for="(addr, index) in address">{{index+1}}:{{addr}}</div></div>
<script>new Vue({el:"#app",data:{address:["北京","天津","上海","西安"]}})
</script>Vue的生命周期
Vue组件的生命周期分为创建、挂载、更新和销毁四个阶段。
1. 创建阶段:
- beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前调用。
- created:实例已经创建完成之后被调用,可以在这个阶段进行数据的初始化,如异步请求数据等。
2. 挂载阶段:
- beforeMount:在挂载开始之前被调用,模板编译/render函数首次调用之前。
- mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子,实例挂载之后调用,可以访问到渲染后的DOM元素。
3. 更新阶段:
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
4. 销毁阶段:
- beforeDestroy:实例销毁之前调用,这个阶段可以进行一些清理操作,比如清除定时器。
- destroyed:Vue实例销毁后调用,此时实例已经被完全销毁,所有的事件监听器会被移除,所有的子实例也会被销毁。
在每个阶段中,Vue提供了一系列的钩子函数,开发者可以在这些钩子函数中添加自己的逻辑代码,以实现一些特定的功能或处理一些特定的操作。
![]() 本次的分享就到此为止了,希望我的分享能给您带来帮助,也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!
本次的分享就到此为止了,希望我的分享能给您带来帮助,也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!![]() 如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!
如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!![]() 有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见
有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见![]()











![[极客大挑战 2019]LoveSQL1 题目分析与详解](https://img-blog.csdnimg.cn/direct/0d2b7db092a1482e9042137ee336ffad.png)