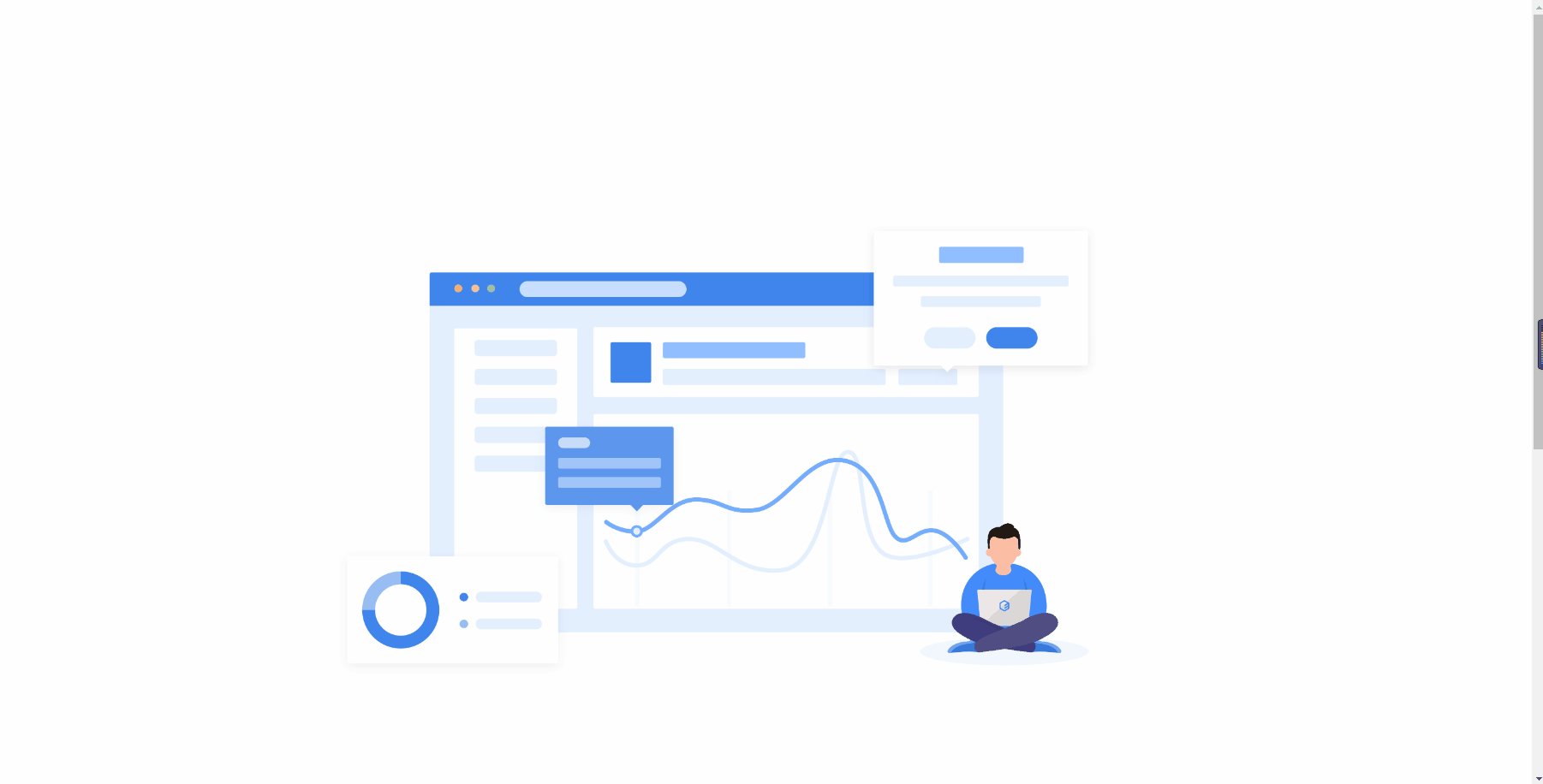
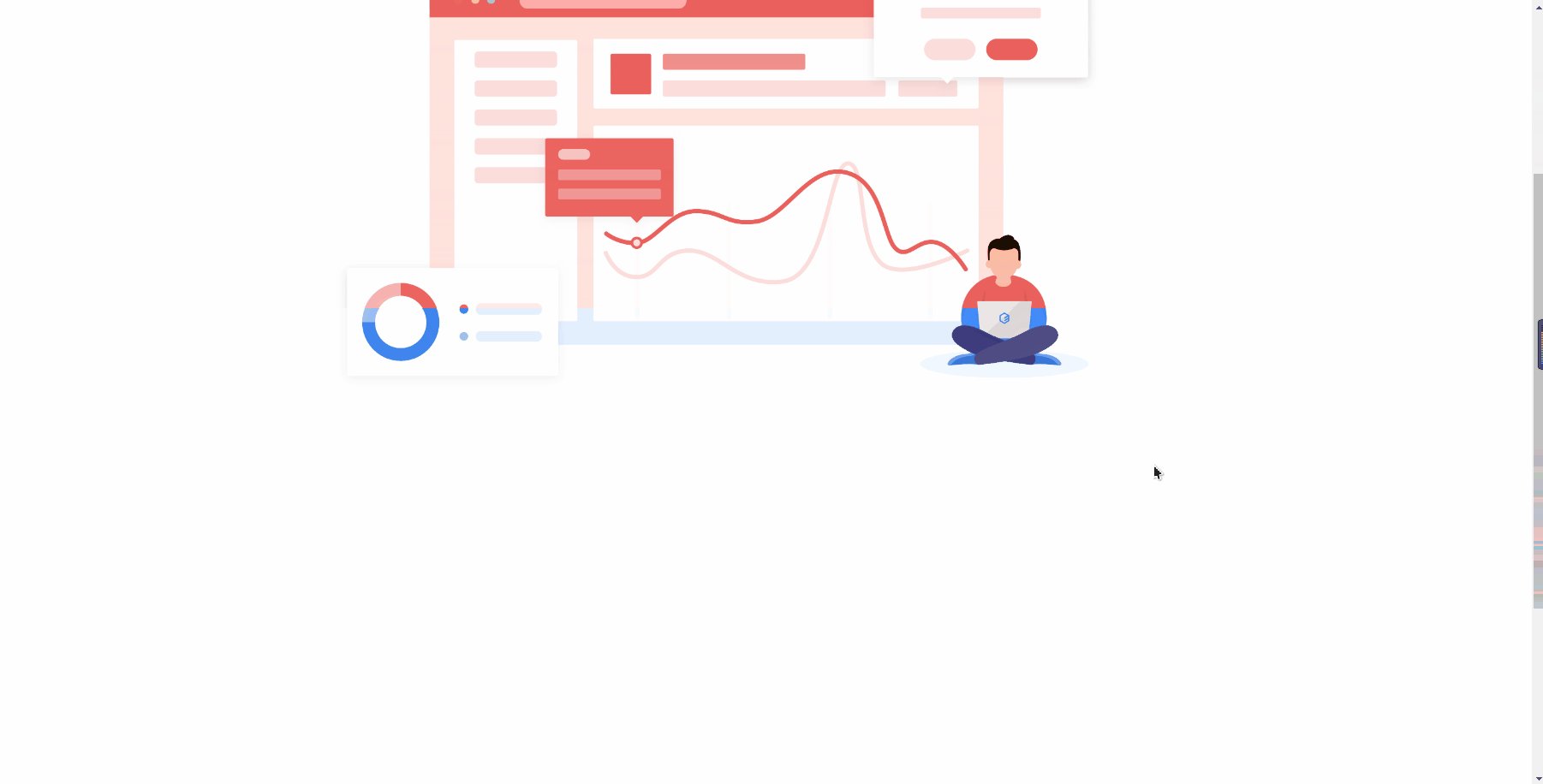
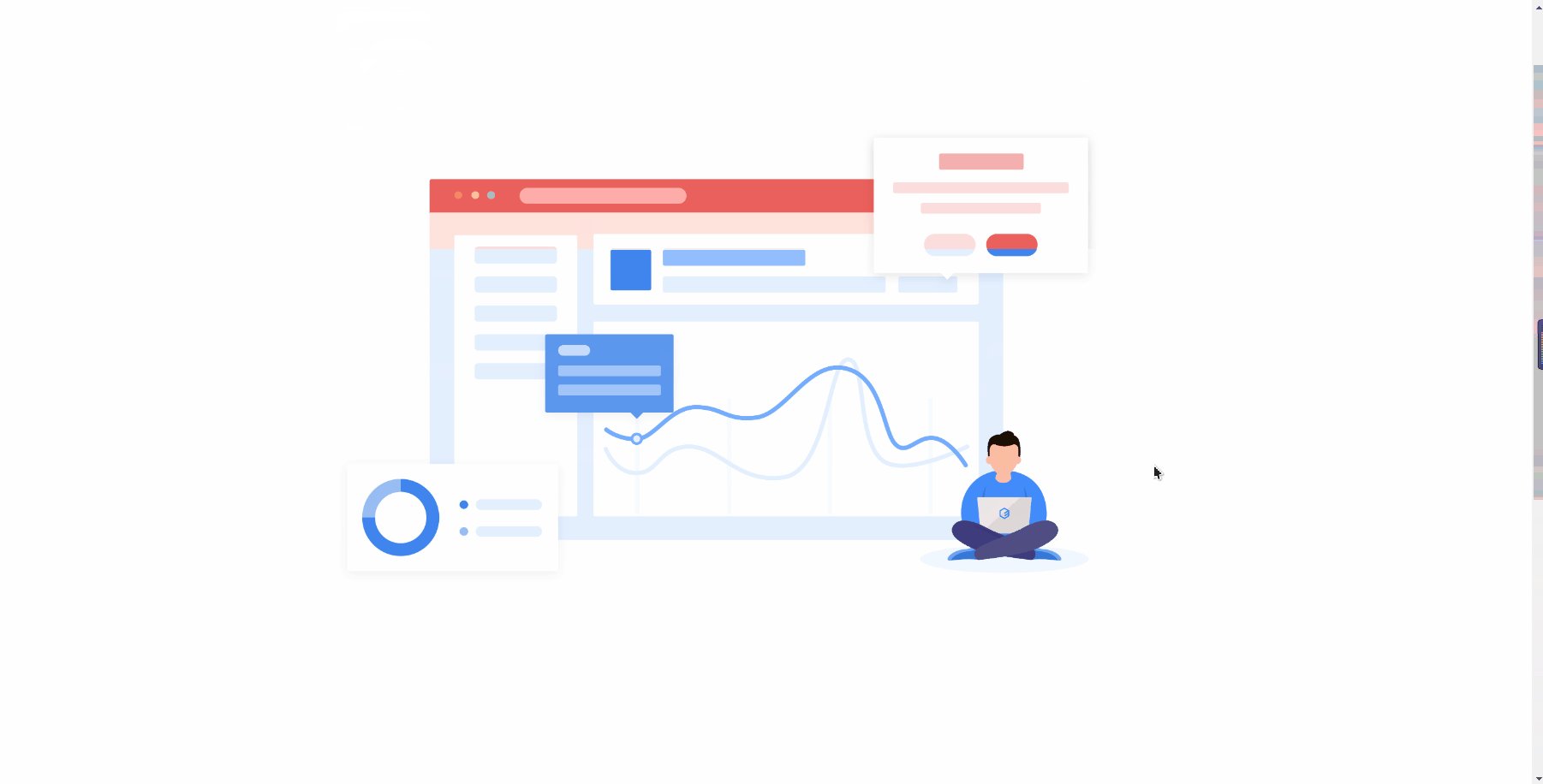
实现效果

实现思路
通过分析ElementUI官网,发现是用两张图片结合滚动条的位置来实现图片变色的效果
我们通过监听当前滚动条的位置,来控制第二张图片的高度,覆盖到第一张图片上
最终实现这个效果
实现代码
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<style>body {margin: 0 auto;padding: 0;}.root {height: 1600px;display: flex;flex-direction: column;align-items: center;}.jumbotron-red {margin-top: -535px;z-index: 2;overflow: hidden;}
</style>
<body>
<div class="root"><div style="margin-top: 260px"><img src="./img/1.png" alt="" width="890" height="530"/></div><div class="jumbotron-red" style="height: 0;"><img src="./img/2.png" alt="" width="890"/></div>
</div>
<script>const jumbotron = document.querySelector(".jumbotron-red")document.addEventListener("scroll", e => {jumbotron.style.height = window.scrollY * 1.3 + "px"if (jumbotron.offsetHeight > 530) {jumbotron.style.height = "530px"}})
</script>
</body>
</html>