Git是一个强大的分布式版本控制系统,它不仅用于跟踪代码的变化,还能够协调多个开发者之间的工作。在软件开发过程中,Git被广泛应用于协作开发、版本管理和代码追踪等方面。以下是一个详细的Git教程,我们将深入探讨Git的基本概念和常用命令,以帮助大家更好地利用这一工具进行版本控制。
1. 安装Git
首先,确保你的计算机上已经安装了Git。你可以从Git官方网站下载并按照说明进行安装。

2. 配置Git
安装完成后,配置你的Git用户名和邮箱,这将用于标识你的提交记录。
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
3. 创建新仓库
3.1 在本地创建新仓库
在本地创建一个新的Git仓库,可以通过以下命令实现:
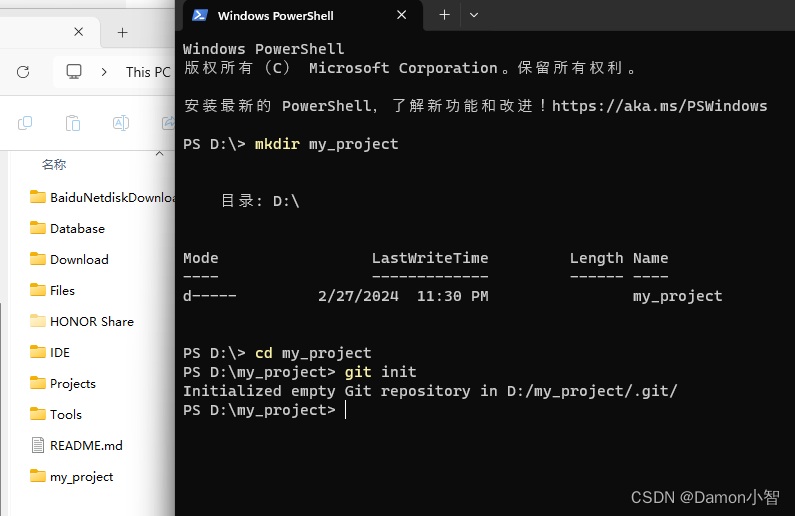
mkdir my_project
cd my_project
git init

可以看到我们初始化仓库之后,文件夹里面多一个 .git 的隐藏文件夹。

3.2 克隆远程仓库
如果你想获取远程仓库的代码副本,可以使用以下命令克隆远程仓库:
git clone remote_repository_url
4. 基本工作流
4.1 添加和提交更改
在进行代码更改后,需要将更改提交到Git仓库中。首先将更改添加到暂存区,然后提交更改:
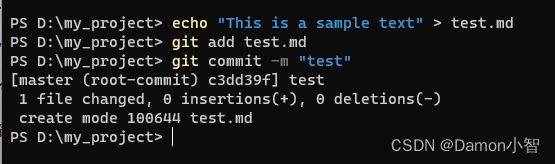
git add filename # 将文件添加到暂存区
git commit -m "Your commit message" # 提交暂存区的更改
我们测试新建一个 test.md 文件,并把它添加到暂存区和提交。

4.2 查看状态和日志
你可以使用以下命令查看工作区和暂存区的状态,以及提交记录:
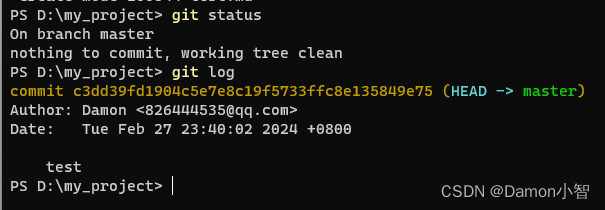
git status # 查看工作区和暂存区的状态
git log # 查看提交记录

5. 分支管理
5.1 创建和切换分支
Git支持分支管理,你可以创建新分支并在不同分支之间切换:
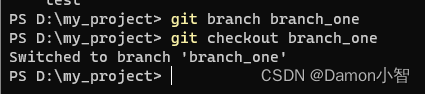
git branch branch_name # 创建新分支
git checkout branch_name # 切换到指定分支

5.2 合并分支
将指定分支的更改合并到当前分支:
git checkout main # 切换到主分支
git merge branch_name # 将指定分支的更改合并到主分支
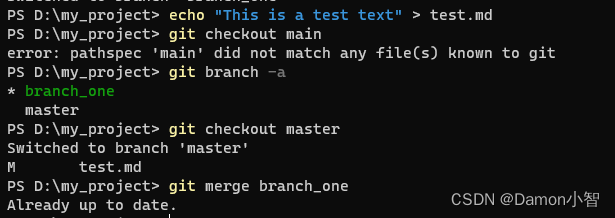
我们在分支上修改 test.md的内容,然后将该分支的更改合并到主分支。

这里一开始我搞错了主分支的名称,建议先查询主分支名称再执行操作。
5.3 查看分支上的文件
查看分支上的文件。
git show master:test.md # 查看 master 主分支上的 test.md 文件
git show branch_one:test.md # 查看 branch_one 分支上的 test.md 文件
5.4 解决冲突
在合并分支时可能会发生冲突,需要手动解决冲突后再提交。
这里介绍一下什么是冲突。冲突就是一个文件在提交时,当前版本的改动已经不是基于远端仓库里的文件,即仓库里的文件在此次提交之前,已经被其他版本更新,导致两个版本在部分代码上发生矛盾,比如提交的版本中 A改成了B,但是远端仓库版本里已经由 A改成了C。这时候,我们就需要手动解决冲突。
下面,我们来模拟冲突:
我们先在 branch_one 分支上修改 test.md 的内容,再修改 master 主分支为不同的内容,将 branch_one 分支的更改合并到主分支。
解决冲突,我们手动选择一个需要保留的版本就可以了。
6. 远程仓库
6.1 添加远程仓库
将本地仓库与远程仓库关联,可以使用以下命令:
git remote add origin remote_repository_url
6.2 推送和拉取更改
推送本地仓库的更改到远程仓库,以及拉取远程仓库的更改到本地仓库:
git push origin branch_name # 推送更改到远程仓库
git pull origin branch_name # 拉取远程仓库的更改
7. 撤销更改
7.1 撤销工作区的更改
撤销工作区的更改,可以使用以下命令:
git checkout -- filename
7.2 撤销暂存区的更改
撤销暂存区的更改,可以使用以下命令:
git reset HEAD filename
7.3 撤销提交
撤销指定提交的更改,可以使用以下命令:
git revert commit_hash # 创建一个新的提交,撤销指定提交的更改
8. 高级主题
8.1 标签
创建标签并推送到远程仓库:
git tag tag_name # 创建标签
git push origin tag_name # 推送标签到远程仓库
8.2 子模块
Git子模块允许在一个Git仓库中嵌套另一个Git仓库:
git submodule add submodule_repository_url
9. 总结
在学习本教程的过程中,你已经建立了一个扎实的Git基础,理解了版本控制的核心概念以及如何通过Git有效地管理项目。Git不仅仅是一个版本控制系统,更是一项强大的工具,为团队协作和代码管理提供了全面而灵活的解决方案。
通过深入学习Git,你将不仅仅是一个Git用户,更是一个版本控制的专家。你将能够更加灵活地处理分支管理,合理规划项目的版本历史,轻松解决可能出现的冲突。随着你的实践经验不断积累,你会发现Git的强大之处不仅仅在于它的命令行,更在于它所提供的多样化而高效的工作流程。
在团队协作中,Git的分支策略将成为你的得力助手,你可以通过巧妙的分支管理实现功能的独立开发,降低代码集成的风险。同时,Git的远程仓库机制使得团队成员之间的协作更加紧密,不同开发者可以轻松地共享代码,推送和拉取更改。
总体而言,通过本教程的学习,你将不仅仅拥有Git的基本操作技能,更具备了解决实际项目中复杂场景的能力。Git作为开发者工具的重要性不言而喻,它的广泛应用使得它成为现代软件开发不可或缺的一部分。希望这个教程为你提供了一个坚实的Git入门,引领你在版本控制的道路上越走越远。在你的编码之旅中,愿Git始终是你值得信赖的伙伴。