大家好,我是大澈!
本文约800+字,整篇阅读大约需要1分钟。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
1. 资讯速览
从 Chrome 版本 2 开始,我们可以使用 ::-webkit-scrollbar-* 伪元素设置滚动条的样式。
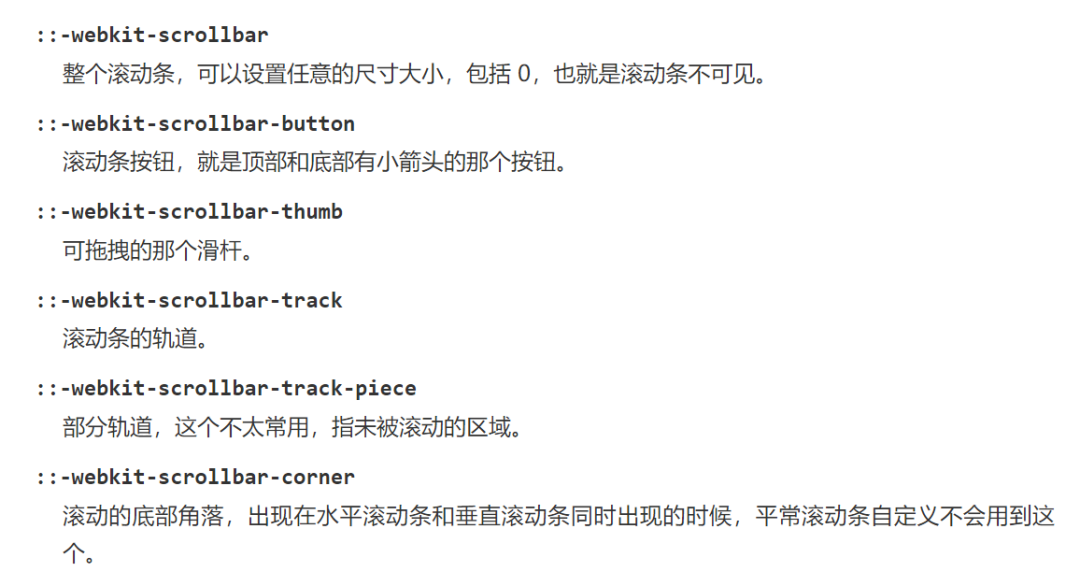
于是,便有了以下几种伪元素:

这种方法在 Chrome 和 Safari 中很有效,但 CSS 工作组从未将其标准化。
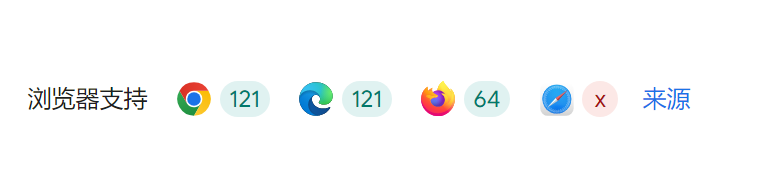
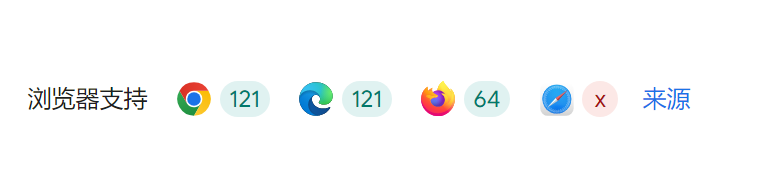
但从 Chrome 121 开始,系统全面支持标准化的 scrollbar-width 和 scrollbar-color 属性,用来简化滚动条样式的修改。

2. 资讯详细
先详细聊聊 scrollbar-width 和 scrollbar-color 这两个属性,再说说对旧版浏览器的处理和推荐写法,最后做小结。
2.1 两个属性详细
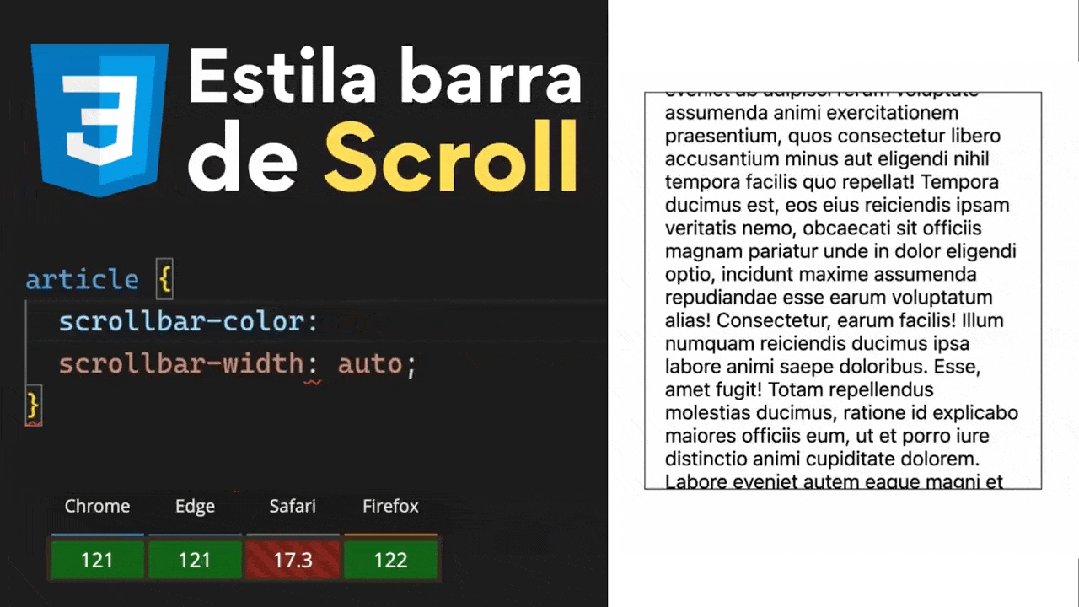
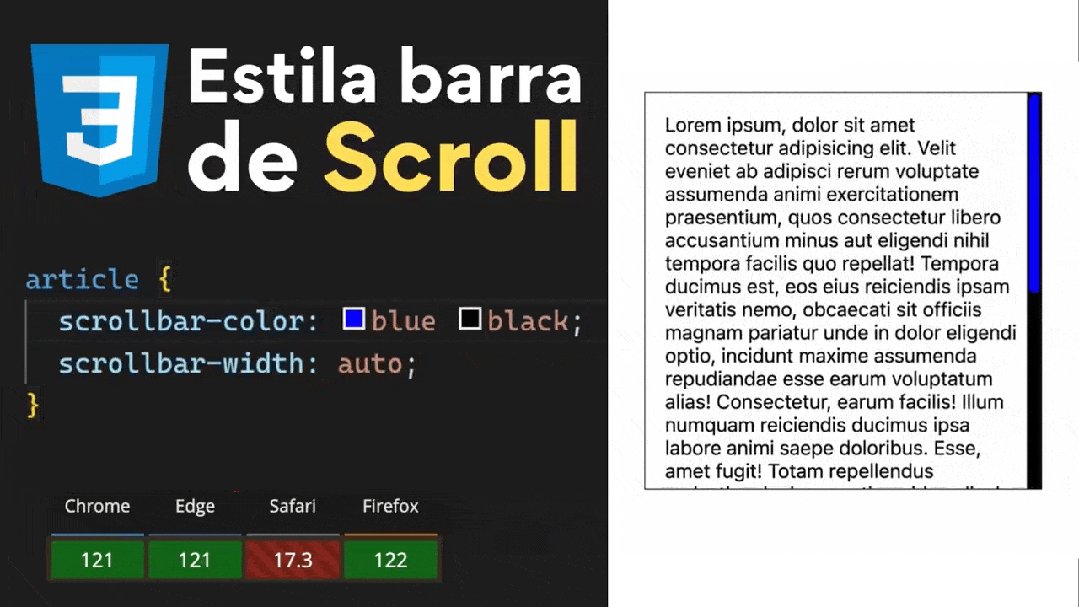
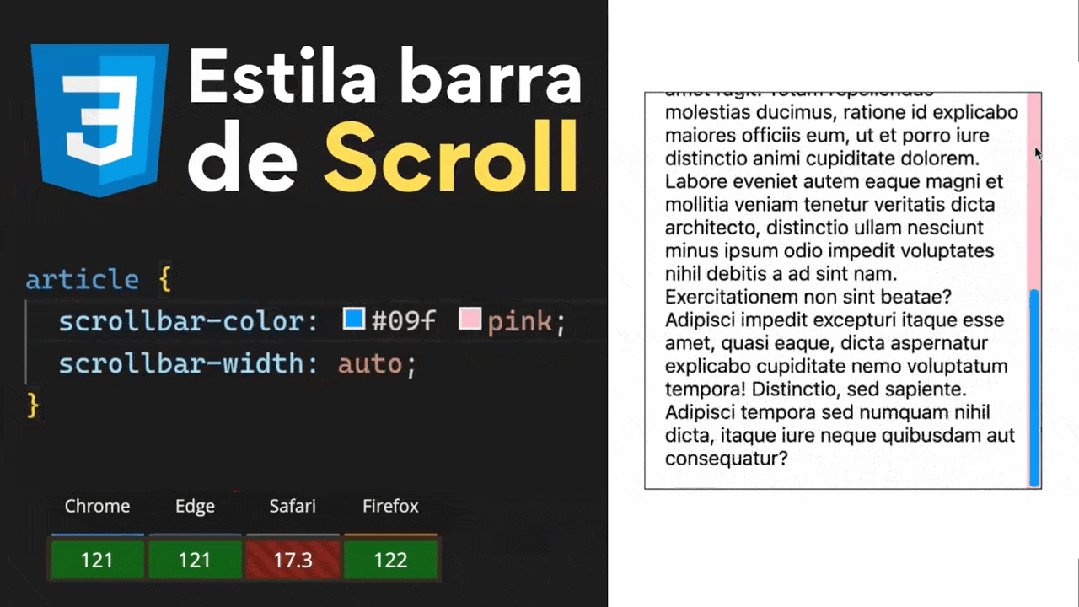
scrollbar-color 可以定义滚动条的颜色,语法如下:
scrollbar-color: auto | 滑杆颜色 轨道颜色;
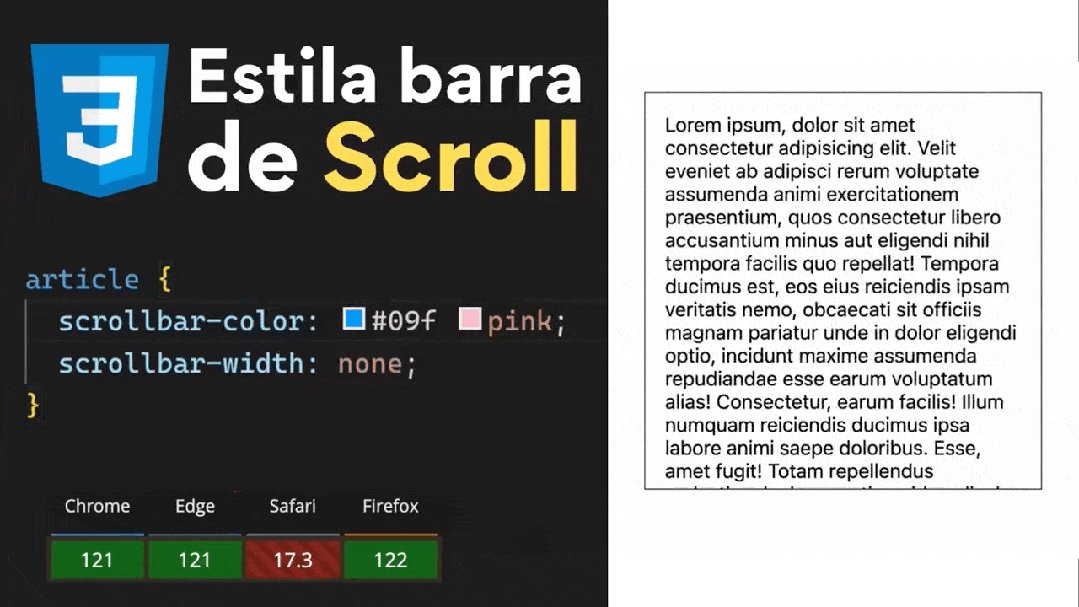
scrollbar-width 可以设置滚动条的宽度,不过这个宽度不能随意指定,是有约束的,语法如下所示:
scrollbar-width: auto | thin | none;-
auto就是默认的尺寸,在 Windows 系统下是 17px; -
thin是窄滚动条,在 Windows 系统下是 8px; -
none没有滚动条,宽度为0,但是内容依然可以滚动。

2.2 旧版浏览器支持
为了适应不支持 scrollbar-color 和 scrollbar-width 的浏览器旧版本,您可以同时使用新的 scrollbar-* 和 ::-webkit-scrollbar-* 属性。
同时,在 Chrome 121 版本之后,继续使用 ::-webkit-* 伪元素可能会导致样式与预期不符,所以即便是新版本浏览器,也推荐使用如下写法!
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {.scroller {scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);scrollbar-width: var(--scrollbar-width);}
}/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {.scroller::-webkit-scrollbar-thumb {background: var(--scrollbar-color-thumb);}.scroller::-webkit-scrollbar-track {background: var(--scrollbar-color-track);}.scroller::-webkit-scrollbar {max-width: var(--scrollbar-width-legacy);max-height: var(--scrollbar-width-legacy);}
}2.3 小结
从 Chrome 121 开始,系统全面支持标准化的 scrollbar-width 和 scrollbar-color 属性,用来简化滚动条样式的修改。

结语
建立这个平台的初衷:
-
打造一个专注于前端功能问题的问答平台,让大家高效搜索处理同样问题。
-
遇到有共鸣的问题,与众多同行朋友们一起讨论,一起沉淀成长。
-
平台现拥有功能问题、技术资讯、实用干货3个专栏内容。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!