前言:prettier是一款有态度的代码格式化工具,它可以集成在IDE中,如VS Code、Web Storm等,也可以安装到我们开发的项目里面。本文主要讲解在Vue中集成prettier的过程,可以便于代码检测和格式化。
prettier官网
从官网的安装指南中可以得知,我们可以通过命令行直接安装prettier,但是如果我们已经安装了eslint,就最好是使用另一个工具eslint-config-prettier,这个插件可以更好的和eslint配合,打出一套漂亮的组合拳,让我们再也不为代码格式化困扰,埋头开发,一秒十行。
1、安装
eslint-config-prettier:是一个eslint配置规则的包,会禁用掉eslint规则中与prettier规则相冲突的部分
eslint-plugin-prettier:是一个eslint插件,作用是将prettier应用于eslint,可以在代码检查的同时自动格式化代码
–save-exact:表示精确安装,安装指定版本
版本号说明:
不带符号表示安装指定的版本
~ 号作用于小版本,会安装最新的小版本,比如 ~1.2.3 安装比 1.2.3 新的 1.2.x中最新的版本
^ 号作用于大版本,会安装最新的大版本,比如 ^1.6.0 会安装比 1.6.0 新的 1.x.x 中最新的版本
cnpm install --save-dev eslint-plugin-prettier eslint-config-prettier
cnpm install --save-dev --save-exact prettier
2、在 .eslintrc.js 文件或者 .eslintrc.json文件的extends的最后加上 prettier
extends: ['plugin:vue/recommended', 'eslint:recommended', 'prettier'],
3、定义代码格式化规则
配置的方式有很多种,详见:配置Prettier
在这里使用 .prettierrc 文件的形式,在src目录下新建.prettierrc.js 文件,使用CommonJS的方式导出,先写上官网提供的简单的实例
const config = {trailingComma: "es5",tabWidth: 4,semi: false, // 结尾不使用分号singleQuote: false, // 字符串使用双引号
};module.exports = config;
4、可以使用prettier提供的命令啦
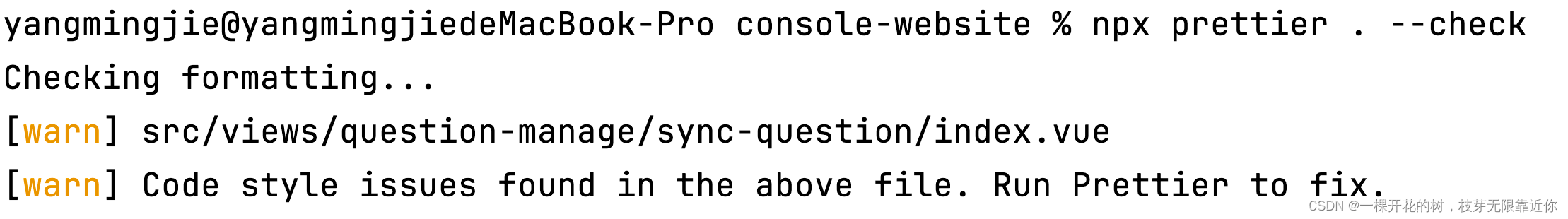
- npx prettier . --check
只检测格式化,不会自动修复 - npx prettier . --write 格式化所有的文件
会按照eslint中的格式化的定义自动检测并且修复格式不对的文件
比如我设置的是变量都是用双引号,而有一个变量使用的是单引号:
pIdKey: 'parentId',
此时运行check命令,会给出在哪个文件中有不合规则的代码

再运行write命令,进行自定格式化,此处的引号就被改为双引号了。
参考链接:
1、eslint-config-prettier和eslint-plugin-prettier有什么关系