1.什么是CSS
css的优势
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SE0,容易被搜索引擎收录!
CSS的几种导入方法
内部式
<style>h1{color: red;}</style>外部式

嵌入式

2.选择器
选择页面上的某一个或者某一类标签
1.基本选择器
优先级关系
id 选择器>class 选择器 >标签选择器
1.标签选择器
标签选择器会选择到页面上所有的这个标签
<style>h1{color: red;}</style>2.类选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.wwl{color: aqua;}.zn{color: #ff0;}</style>
</head>
<body><h1 class="wwl">标题一</h1>
<h1 class="zn">标题二</h1>
</body>
</html>3.id选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#wwl{color: yellow;}#zn{color: aqua;}</style>
</head><body>
<h1 id="wwl">第一标题</h1>
<h1 id="zn"> 第二标题</h1>
</body>
</html>2.层次选择器
1.后代选择器
<style>/*后代选择器*/body p{background: bisque;}</style>2.子代选择器
<style>/*子选择器*/body>p{background: yellow;}</style>3.相邻兄弟选择器
<style>/*相邻兄弟选择器*//*class 下边的那个标签*/.active+p{background: yellow;}</style>4.通用选择器
<style>/*通用兄弟选择器 此标签向下的所有兄弟标签*/.active~p{background: yellow;}</style>
3.结构伪类选择器
 4.属性选择器
4.属性选择器
= 是绝对等于
*=是包含等于
^=是开头
$=是结尾
/*class 中含有links的元素*/ <style> a[class *= links]{background:yellow; }</style>选中href中以HTTP开头的元素
href中以ccc结尾的
<style> /*href中以HTTP开头的元素*/a[href^=www]{background: aqua;}/*href中以ccc结尾的*/a[href $=ccc]{background: red;} </style>
3.美化网页的元素
1.字体样式
font-fami1y:字体
font-size: 字体大小
font-weight:字体粗细
co1or:字体颜色<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>h1{font-family: 楷体;}#first{font-size: 25px;color: aqua;}#second{font-weight: bold;background: aquamarine;}</style> </head> <body><h1>小故事</h1> <p id="first">有一个男孩和一个女孩,他们相爱了。可是很快男孩到了年龄,要去军队服役三年。男孩临走之前在一片海滩上对女孩说:“亲爱的,等到三年后的今天我回来的时候,我们就在这里见面,好吗?”女孩答应了,泪流满面地目送男孩离开。 </p><p id="second">三年以后,男孩回来了,他带着钻戒在海滩上等待女孩来赴约并向她求婚。可是女孩早已有了新的心上人,终究没有来。男孩绝望的把钻戒抛进了大海,从此在这里安下家靠打渔为生。 </p></body> </html>2.文本样式
颜色
1.单词
2.RGB 0-F
3.RGBA A:0-1
text-align 排版 居中
text-indent 段落首行缩进
height 块高
line-height 行高
块高与行高的高度一致就可以上下居中
3.文本阴影与超链接伪类
<style>/*鼠标悬浮跳转*/a:hover{color: yellow;}/*鼠标点击后*/a:visited{color: red;}/*文本阴影*/#QQ{text-shadow: yellow 10px 0px 2px;}</style>
4.列表
List-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形#nav{ /*标签*/width:300px;background: gray; }.title{font-size:18px;font-weight:bold;text-indent:1em;line-height:35px;background:red; } ul{background: gray; }ul li{height:30px;/*列表格式*/list-style: none;text-indent: 1em; } a{text-decoration: none;font-size:14px;color: #000; } a:hover{color: yellow; }
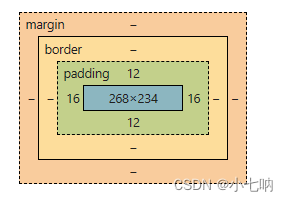
5.盒子模型

margin:外边距
padding:内边距
border:边框
1.border边框
/*border:粗细,样式,颜色*/ border:1px solid red;
2.内外边距
margin的参数: 上 右 下 左
/*边距*/margin: 1px 2px 3px 4px;盒子计算方式:你的盒子有多大
margin+border+padding+内容
3.圆角边框
border-radius:左上 右上 右下 左下4.阴影
<style>
box-shadow:10px 10px 100px yellow;
</style>6.浮动
块级元素:独占一行
h1~h6 p div 列表
行内元素:不独占一行
span a img strong
行内元素,可以被包含在 块级元素中,反之则不可以
display
block 块元素
inline 行内元素
inline-block 是块元素,但是可以内联,在一行
<style>div{width: 100px;height: 100px;border:1px solid red;/*block 块元素inline 行内元素inline-block 是块元素,但是可以内联,在一行*/display: block;}span{width:100px;height: 100px;border: 1px solid red;display: inline-block;}</style>
float
什么是css Float?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
img {float:right; }清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
.text_line {clear:both; }
如何解决父标签塌陷
1.给父标签设置一个高度
2.在浮动标签下边设置一个div标签,并且清除浮动
3.overfloat
4.在父类里添加一个伪类after

7.定位
1.相对定位
相对定位元素的定位是相对其正常位置。
原来的位置会被保留,不会出现父标签塌陷
h2.pos_left
{position:relative;left:-20px;
}
h2.pos_right
{position:relative;left:20px;
}2.绝对定位
定位基于XXX定位,上下左右
1.没有父级元素定位的前提下,相对于浏览器定位
2.假设父级元素存在定位,我们通常相对于父级元素进行偏移
3.在父级元素范围内移动,相对于父级元素或者浏览器的位置,进行指定的偏移,他不在标准文档流中,原来的位置不会被保留
<!DOCTYPE html>
<html lang="en">
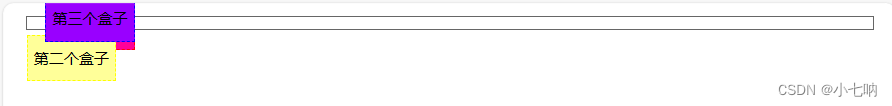
<head><meta charset="UTF-8"><title>Title</title><style>div{margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#father{border: 1px solid #666;/*父级进行定位,子类根据父级元素进行定位*/position: relative;}#first{background-color: #ff0099;border: 1px dashed red;position: absolute;top:-20px;}#second{background-color: #ffff99;border: 1px dashed yellow;position: absolute;left: -10px;}#third{background-color: #9900ff;border: 1px dashed blue;position: absolute;bottom: -20px;}</style>
</head>
<body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div>
</div>
</body>
</html>
3.固定定位
div:nth-of-type(2){width:50px;height: 50px;background: yellow;position: fixed;right:0;bottom: 0;}3.z-index
图层
/*图层设置*/
z-index:999;透明度:
opacity:0.5