Freeplane 是一款基于 Java 的开源软件,继承 Freemind 的思维导图工具软件,它扩展了知识管理功能,在 Freemind 上增加了一些额外的功能,比如数学公式、节点属性面板等。
强大的节点功能,不仅仅节点的种类很多,而且对于节点的编辑样式也丰富很多,比如数学公式、表格、HTML 的支持等;
思维导图最基本的功能就是新增节点了,Freeplane 通过 Enter 和 Tab 分别新建同级节点和 Insert下一级节点。
除了使用上述的基本节点功能外,Freeplane 还提供了 总结节点 的功能,选择一些节点,通过 编辑 -> 新增节点 -> 新增总节点 来增加总结节点。
先编写一个测试脚本 test_xmlParser.groovy 如下
import groovy.util.XmlParserclass Example {static void main(String[] args) {if (args.size() <1){println " usage: groovy test_xmlparser file1.mm ";return}def file1 = args[0]; def parser = new XmlParser();def doc = parser.parse(file1);doc.node.each{ it ->println("${it['@TEXT']}");it.node.each{ it1 ->println("${it1['@TEXT']}");it1.node.each{ it2 ->println("${it2['@TEXT']}");it2.node.each{ it3 ->println("${it3['@TEXT']}");it3.node.each{ it4 ->println("${it4['@TEXT']}");it4.node.each{ it5 ->println("${it5['@TEXT']}");}}}}}}}
}
运行 groovy test_xmlParser.groovy root_node.mm
对于node元素本身,我们使用@符号显示附加到node元素的TEXT属性。
再编写 mm_xmlParser_csv.groovy 如下
import groovy.util.XmlParser
// XmlParser 读 Freeplane.mm文件,生成测试案例.csv文件
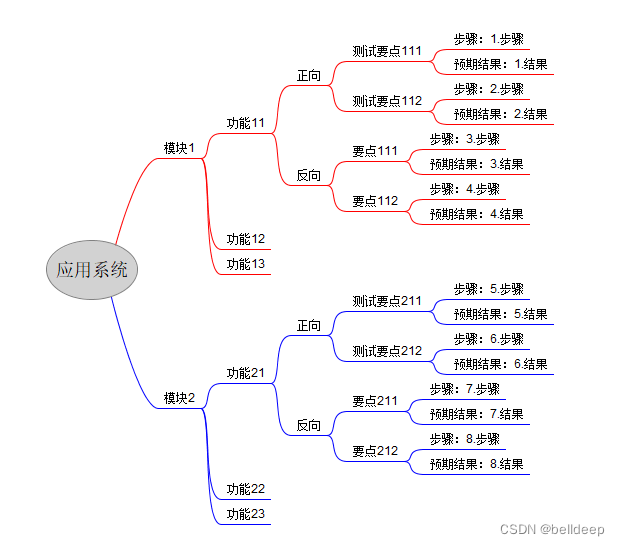
// xt: 应用系统名的英文或拼音缩写
//zd?: 字段?的拼音缩写
//zd1: 模块名
//zd2: 功能名
//zd3: 正向 或 反向
//zd4: 测试要点
//zd5: 执行步骤
//zd6: 预期结果
//csylms:测试用例描述// Freemind map file1 -> XmlParser => file2.csv
class FmmXmlParser {static void main(String[] args) {if (args.size() <1){println " usage: groovy mm_xmlparser_csv file1.mm ";return;}def f1 = args[0];File file1 = new File(f1);if (!file1.exists()) {println(f1 +" not found.");return;}def f2 = f1.replace('.mm','.csv')if (f1.equals(f2)){println 'file.ext is not .mm';return;}File file2 = new File(f2);def fp = file2.newPrintWriter();fp.println "应用系统名,模块名,测试用例描述,正反向,执行步骤,预期结果";def parser = new XmlParser();def doc = parser.parse(f1);String xt,zd1,zd2,zd3,zd4,zd5,zd6,txt,csylms;doc.node.each{ it ->xt = "${it['@TEXT']}";it.node.each{ it1 ->zd1 = "${it1['@TEXT']}";it1.node.each{ it2 ->zd2 = "${it2['@TEXT']}";it2.node.each{ it3 ->zd3 = "${it3['@TEXT']}";it3.node.each{ it4 ->zd4 = "${it4['@TEXT']}";it4.node.each{ it5 ->txt = "${it5['@TEXT']}";if (txt.startsWith("步骤")){zd5 = txt.substring(3);} else if (txt.startsWith("预期结果")){zd6 = txt.substring(5);csylms = zd2 +'-'+ zd4; //测试用例描述fp.println "${xt},${zd1},${csylms},${zd3},${zd5},${zd6}";} else {zd5=''; zd6='';} }}}}}}fp.flush();fp.close();println "gen: "+ f2;}
}
运行 groovy mm_xmlParser_csv your_test.mm
应用系统名,模块名,测试用例描述,正反向,执行步骤,预期结果
应用系统,模块1,功能11-测试要点111,正向,1.步骤,1.结果
应用系统,模块1,功能11-测试要点112,正向,2.步骤,2.结果
应用系统,模块1,功能11-要点111,反向,3.步骤,3.结果
应用系统,模块1,功能11-要点112,反向,4.步骤,4.结果
应用系统,模块2,功能21-测试要点211,正向,5.步骤,5.结果
应用系统,模块2,功能21-测试要点212,正向,6.步骤,6.结果
应用系统,模块2,功能21-要点211,反向,7.步骤,7.结果
应用系统,模块2,功能21-要点212,反向,8.步骤,8.结果