介绍
将markdown静态资源转换成html。
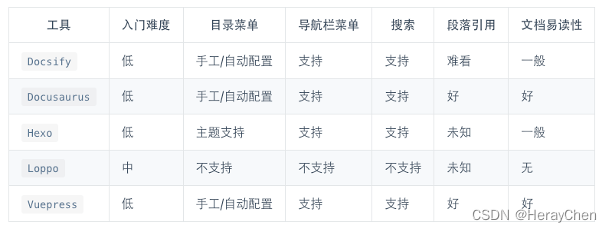
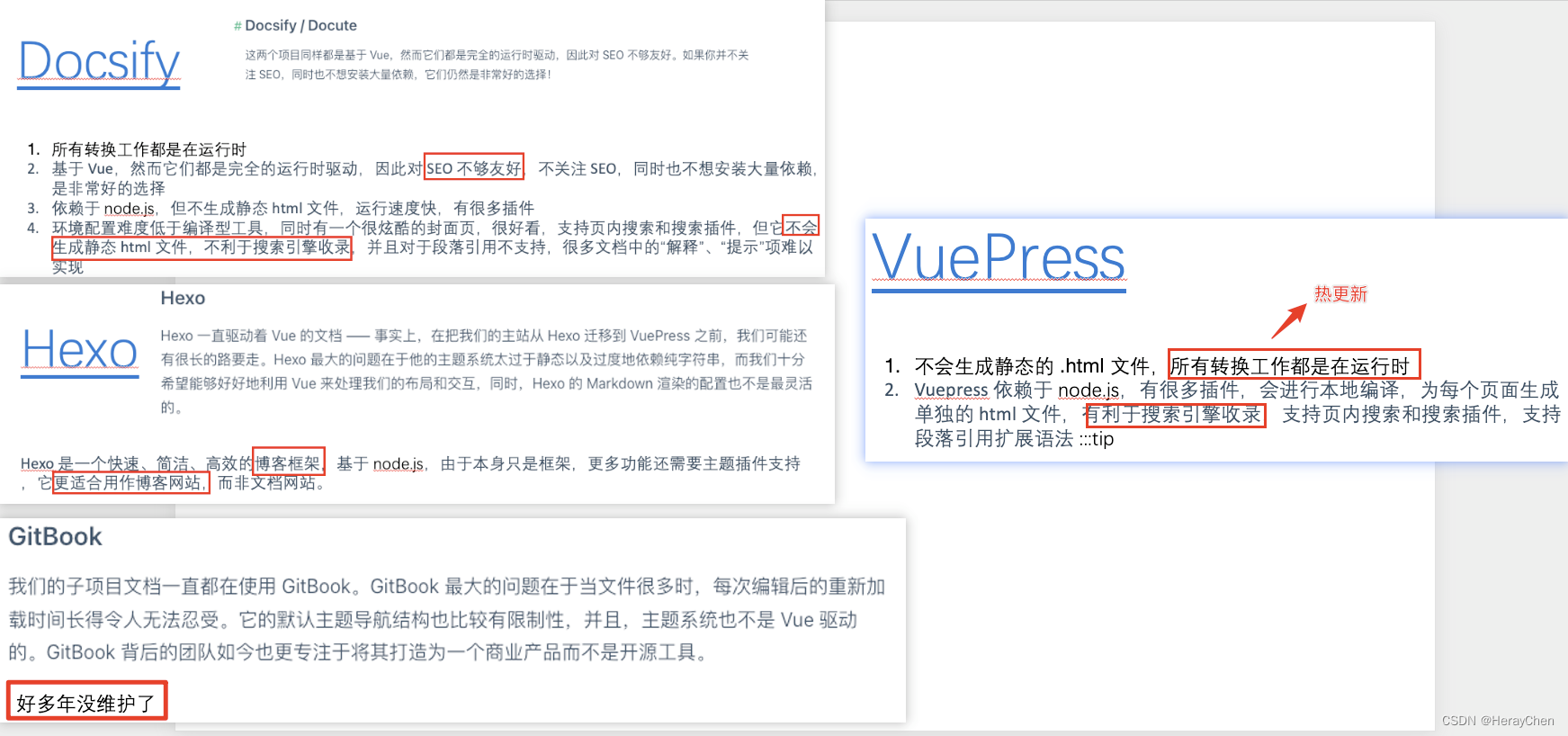
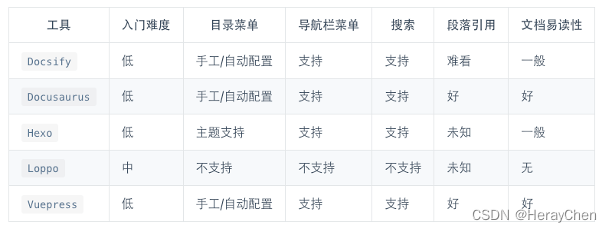
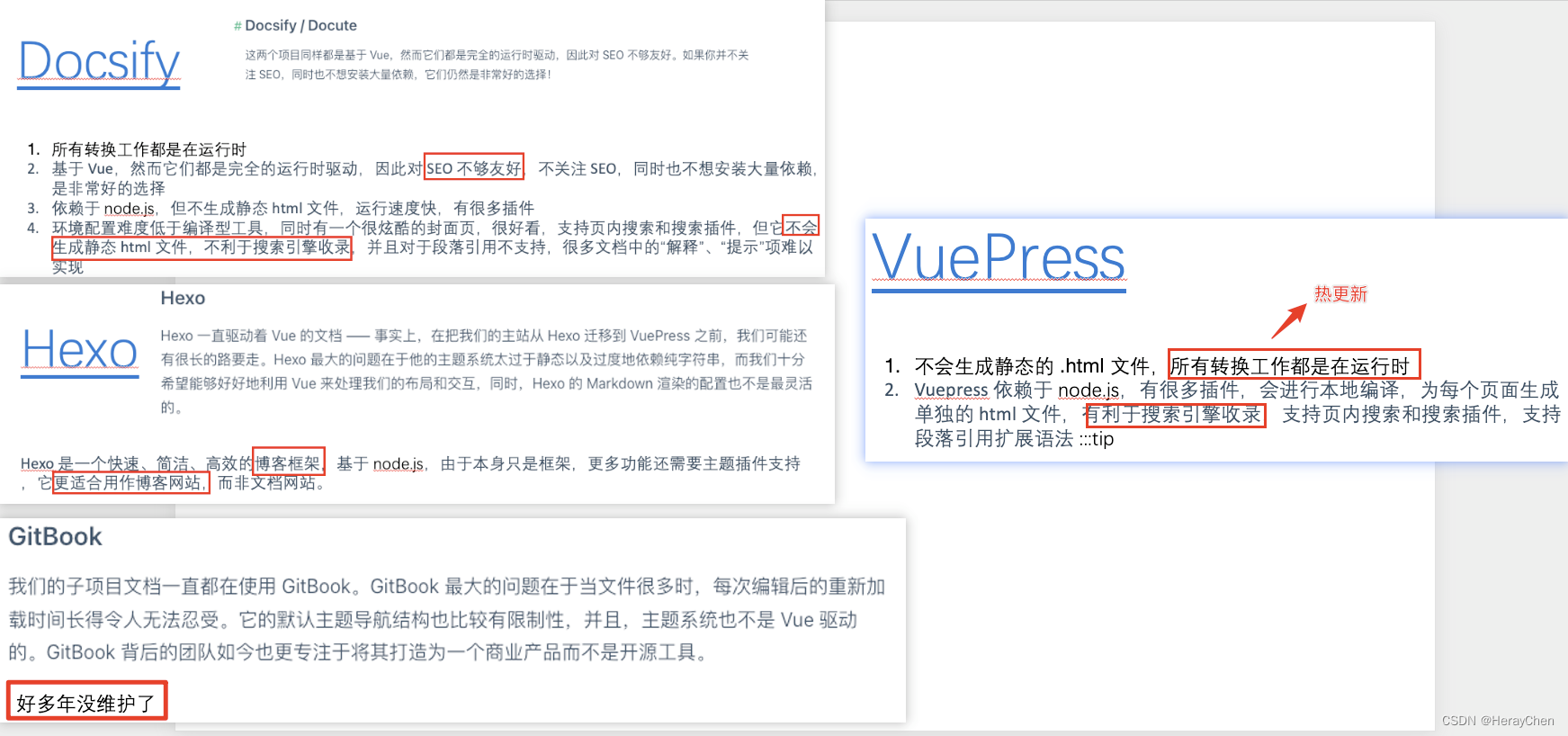
动态资源的转换还有很多,为什么要使用Vuepress?


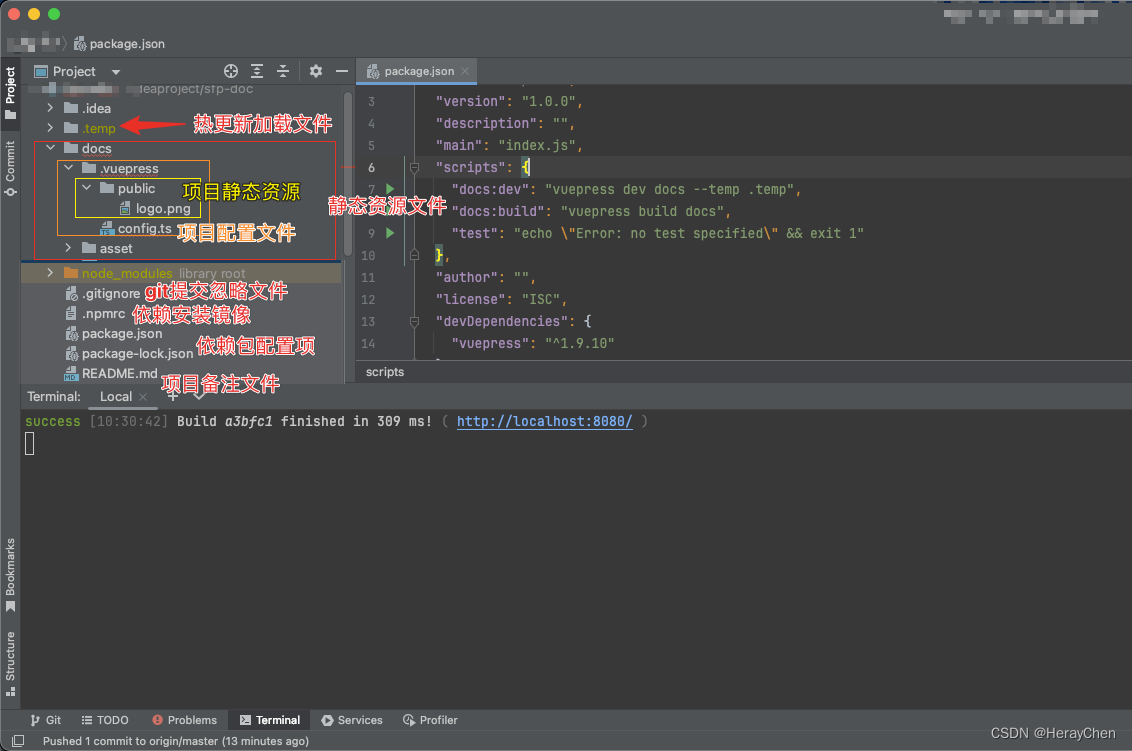
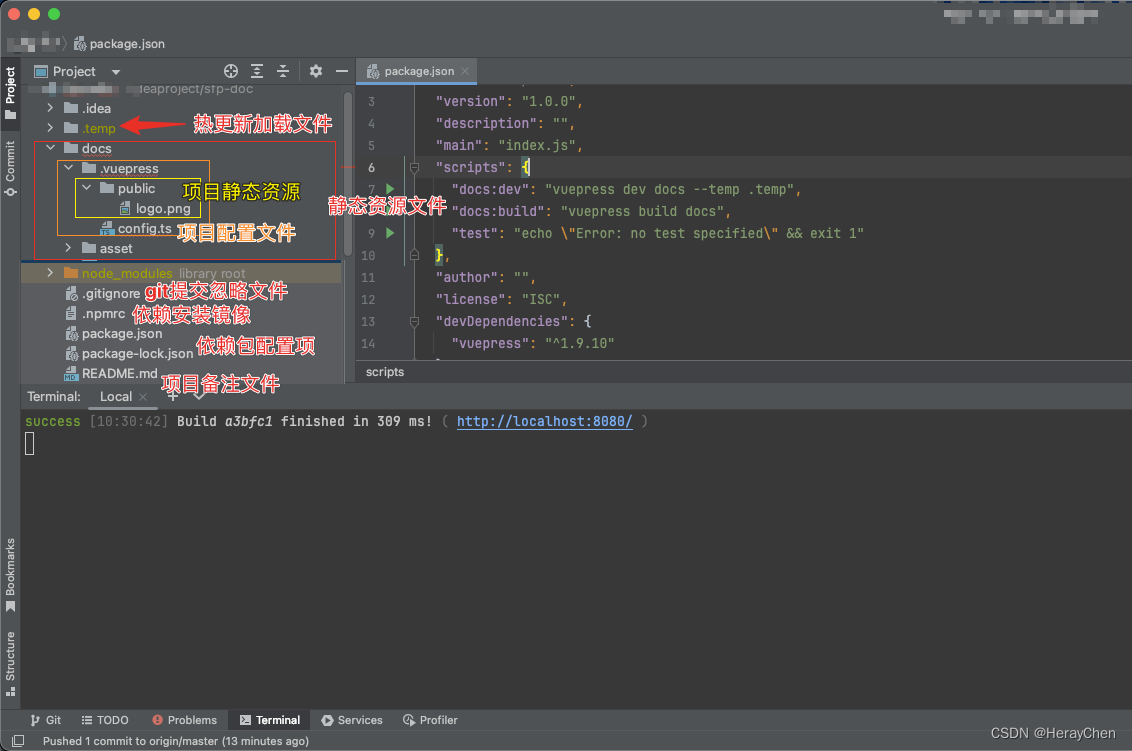
目录分析


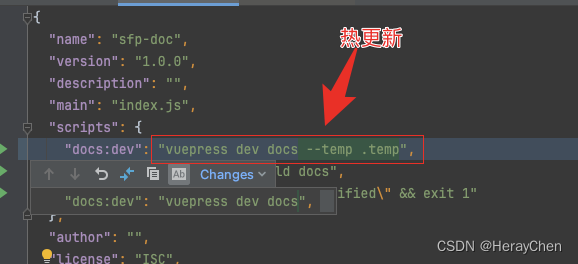
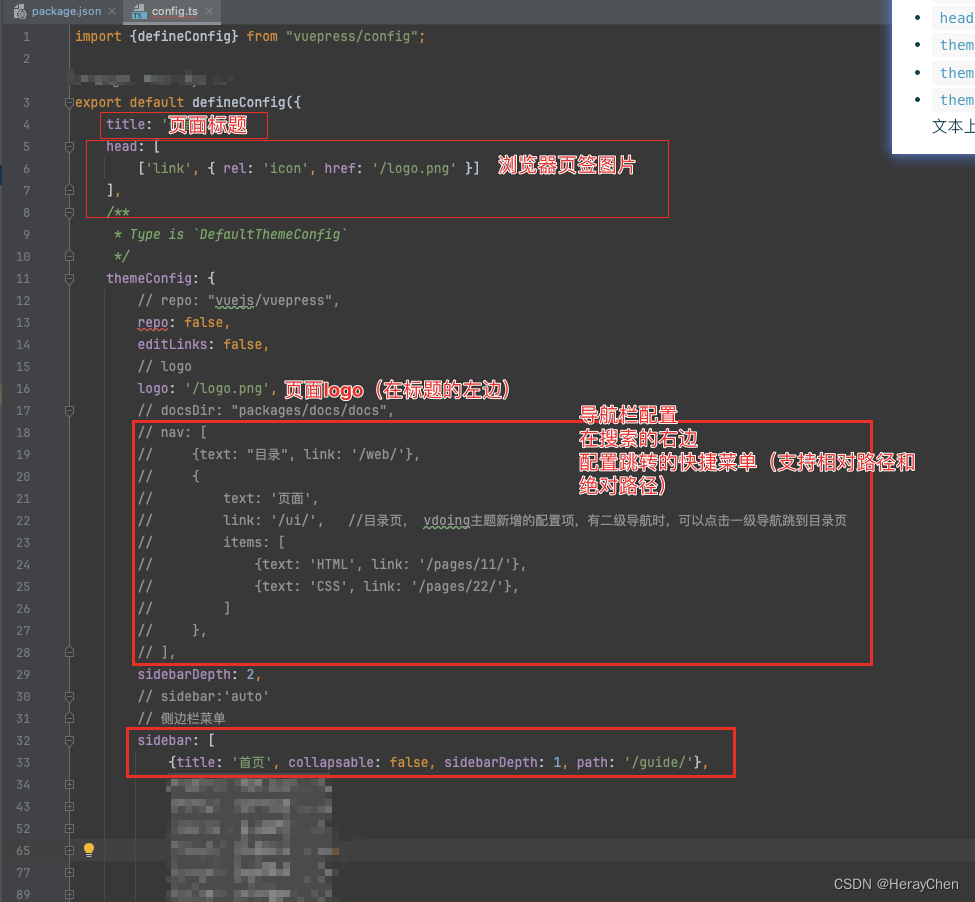
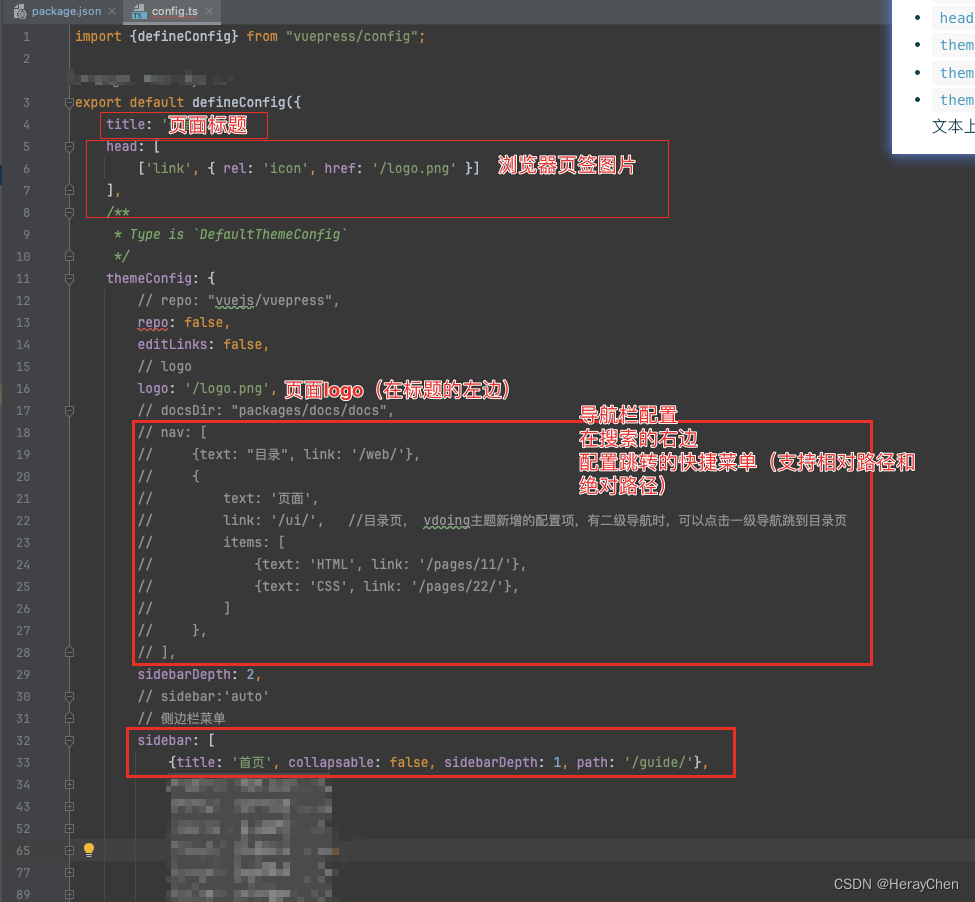
项目配置

详情
具体配置请看文档
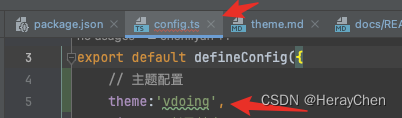
插件配置
vuepress-theme-vdoing 主题插件
npm install vuepress-theme-vdoing -D先安装依赖- 配置主题

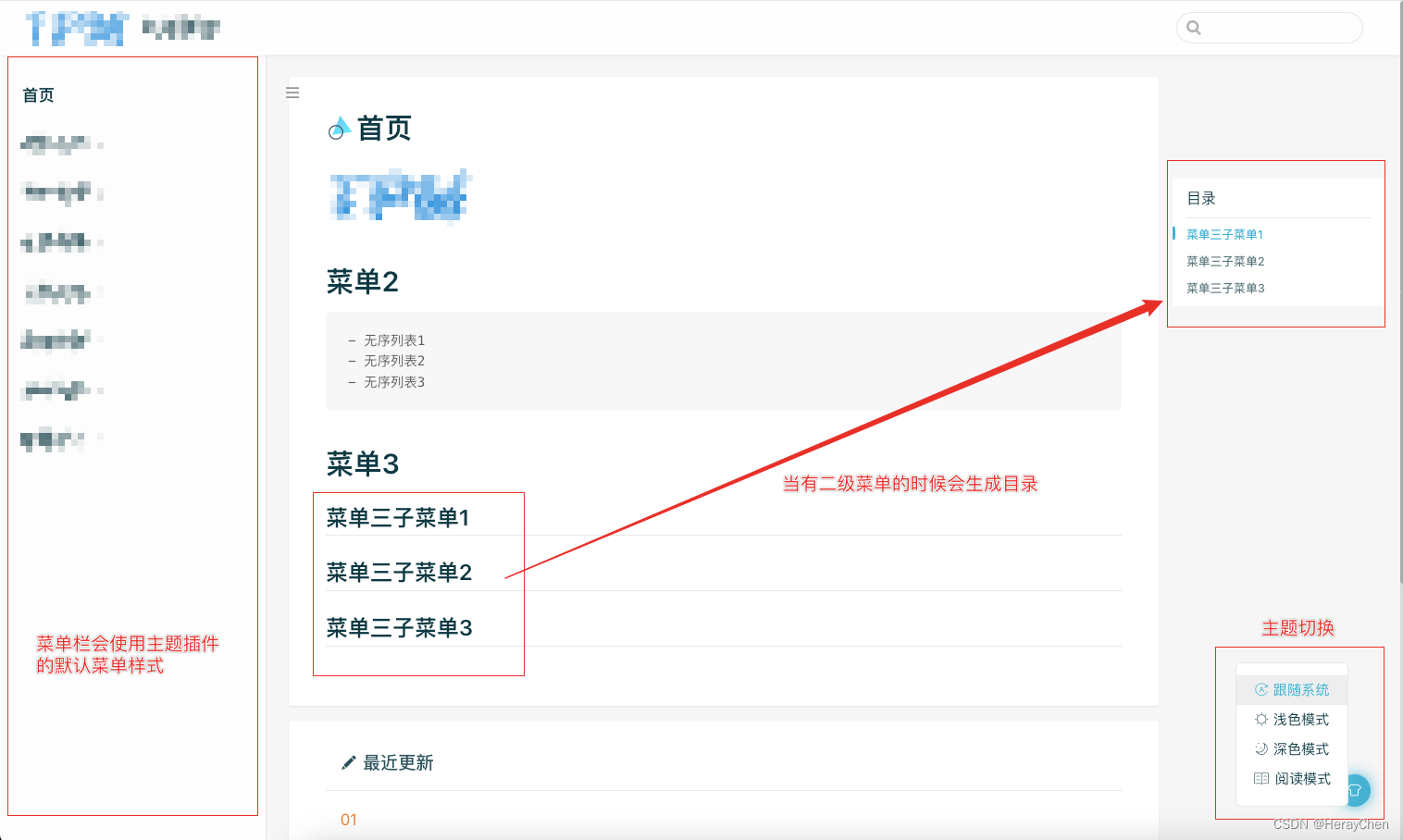
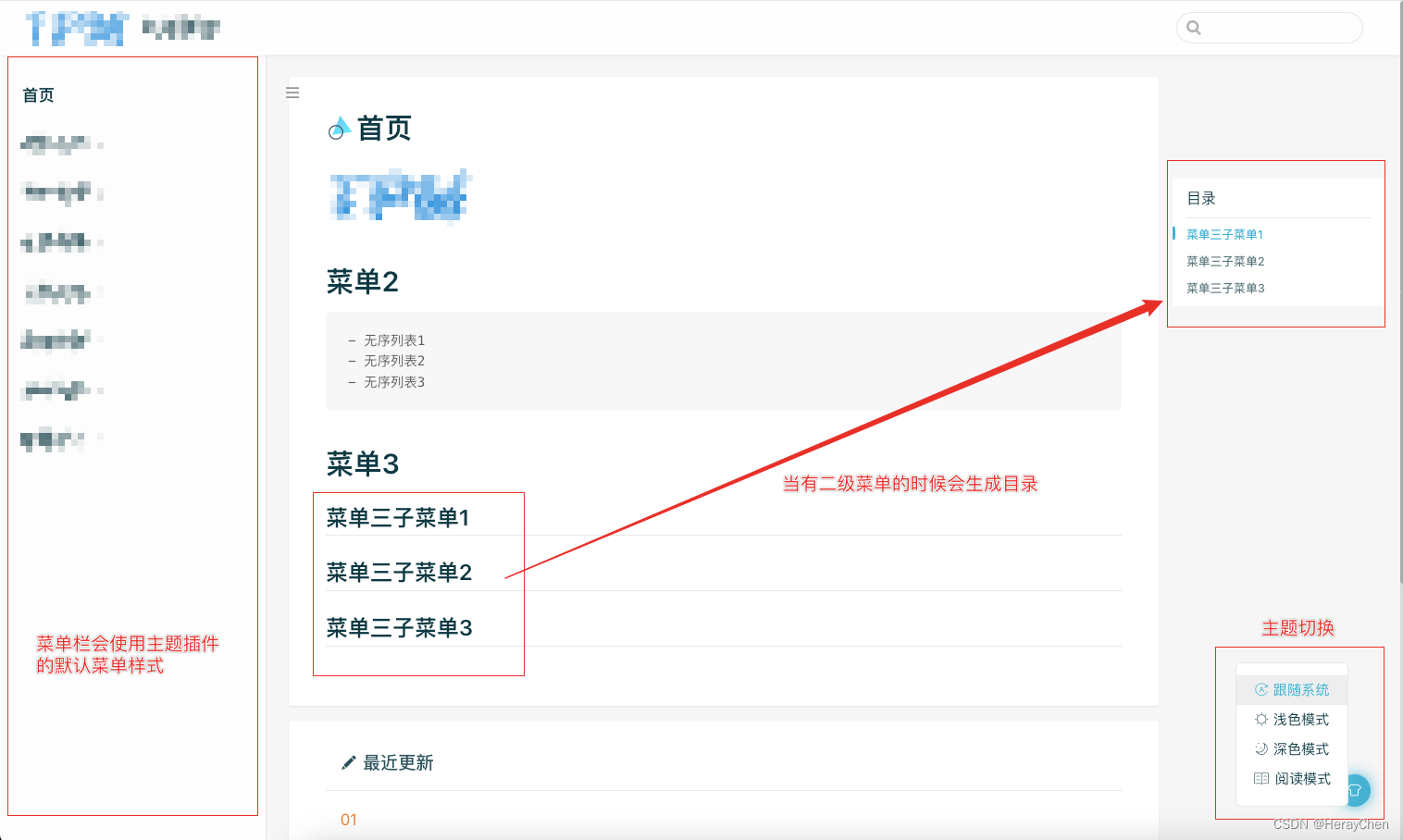
使用vuepress-theme-vdoing之后的项目的一些变化:
使用前:

使用后:
将markdown静态资源转换成html。
动态资源的转换还有很多,为什么要使用Vuepress?





具体配置请看文档
npm install vuepress-theme-vdoing -D先安装依赖
vuepress-theme-vdoing之后的项目的一些变化:
使用后:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/498254.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!