JSON
JSon在线文档: JSON 简介
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。轻量级指的是跟xml做比较。数据交换指的是客户端和服务器之间业务数据的传递格式。
它基于 ECMAScript (W3C制定的JS规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据【即 java 、php、asp.net , go 等都可以使用 JSON】。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
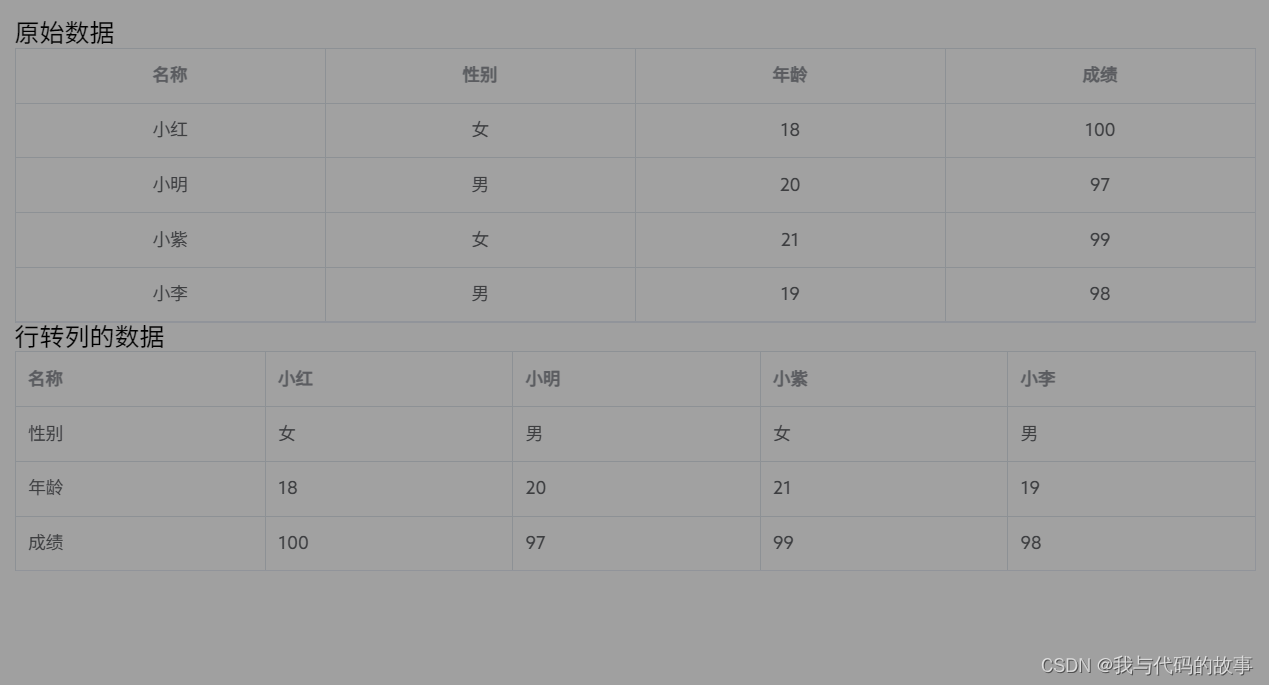
JSON语法
- [] 表示数组;[{"名称1":值,"名称2":值},{"名称1":值,"名称2":值}]
- {} 表示对象;{"名称1":值,"名称2":值}
- “” 表示是属性名或字符串类型的值
- : 表示属性和值之间的间隔符
- , 表示多个属性的间隔符或者是多个元素的间隔符
var 变量名 = {
"k1" : value, // Number 类型
"k2" : "value", // 字符串类型
"k3" : [], // 数组类型
"k4" : {}, // json 对象类型
"k5" : [{},{}] // json 数组
}; JSON对象和字符串对象相互转换
JSON 是一个内建对象,有方法可以使用:
JSON.stringify(json) //将一个 json对象 转换成为 json字符串
JSON.parse( jsonString ) //将一个 json字符串 转换成为 json对象
<script type="text/javascript">// 一个 json 对象 var jsonObj = {"name": "小明", age: 10}; // 把 json 对象转换成为字符串对象 var jsonStr = JSON.stringify(jsonObj); console.log(jsonStr);// 把 json 对象的字符串,转换成为 json 对象 var jsonObj2 = JSON.parse(jsonStr); console.log(jsonObj2);
</script> 在Java中的应用
java中使用json,需要引入到第3方的包gson.jar,Gson是Google提供的用来在Java对象和JSON数据之间进行映射的Java类库,可以对JSON字符串和Java对象相互转换。
应用场景:
- Javabean对象和json字符串的转换
- List对象和json字符串的转换
- map对象和json字符串的转换
需求:
1) 在输入框输入用户名
2) 点击验证用户名, 使用 ajax 方式, 服务端验证该用户名是否已经占用了, 如果该用户已经占用, 以 json 格式返回该用户信息
3) 假定用户名为 king , 就不可用, 其它用户名可以
4) 对页面进行局部刷新, 显示返回信息import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;import java.lang.reflect.Type;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;public class JavaJson {public static void main(String[] args) {//创建一个gson对象,做完一个工具对象使用Gson gson = new Gson();//演示javabean 和 json字符串的转换Book book = new Book(100, "老师零基础学Java");//1. 演示把javebean -> json字符串String strBook = gson.toJson(book);System.out.println("strBook=" + strBook);//2. json字符串->javabean//(1) strBook 就是 json字符串//(2) Book.class 指定将 json字符串转成 Book对象//(3) 底层是反射机制Book book2 = gson.fromJson(strBook, Book.class);System.out.println("book2=" + book2);//3. 演示把list对象 -> json字符串List<Book> bookList = new ArrayList<>();bookList.add(new Book(200, "天龙八部"));bookList.add(new Book(300, "三国演义"));//因为把对象,集合转成字符串, 相对比较简单;底层只需要遍历, 按照json格式拼接返回即可String strBookList = gson.toJson(bookList);System.out.println("strBookList= " + strBookList);//4. 演示把json字符串 -> list对象//(1) 如果需要把json字符串 转成 集合这样复杂的类型, 需要使用gson提供的一个类//(2) TypeToken , 是一个自定义泛型类, 然后通过TypeToken来指定我们需要转换成的类型/*com.google.gson.reflectpublic class TypeToken<T> {final Class<? super T> rawType;final Type type;final int hashCode;protected TypeToken() {this.type = getSuperclassTypeParameter(this.getClass());this.rawType = Types.getRawType(this.type);this.hashCode = this.type.hashCode();}*///(1) 返回类型的完整路径java.util.List<com.hspedu.json.Book>//(2) gson的设计者,需要得到类型的完整路径,然后进行底层反射//(3) 所以gson 设计者就提供TypeToken, 来搞定.//二说 TypeToken , 为甚要加 {}//(1) 如果我们 new TypeToken<List<Book>>() 提示// 'TypeToken()' has protected access in 'com.google.gson.reflect.TypeToken'//(2) 因为TypeToken 的无参构造器是protected , 而 new TypeToken<List<Book>>() 就是调用其无参构造器//(3) 根据java基础, 如果一个方法是protected ,而且不在同一个包, 是不能直接访问的, 因此报错//(4) 为什么 new TypeToken<List<Book>>(){} 使用就可以,这里就涉及到匿名内部类的知识.//(5) 当 new TypeToken<List<Book>>(){} 其实这个类型就是不是 TypeToken 而是一个匿名内部类(子类)//(6) 而且这个匿名内部类是有自己的无参构造器(隐式), 根据java基础规则 当执行子类的无参构造器时, 默认super();//三说 TypeToken->举一个例子.[对java基础回顾.]Type type = new TypeToken<List<Book>>() {}.getType();List<Book> bookList2 = gson.fromJson(strBookList, type);System.out.println("bookList2= " + bookList2);//5, 把map对象->json字符串Map<String, Book> bookMap = new HashMap<>();bookMap.put("k1", new Book(400, "射雕英雄传"));bookMap.put("k2", new Book(500, "西游记"));String strBookMap = gson.toJson(bookMap);System.out.println("strBookMap=" + strBookMap);//6. 把json字符串 -> map对象// new TypeToken<Map<String, Book>>() {}.getType()=> java.util.Map<java....String,com.hspedu.json.Book>Map<String, Book> bookMap2 = gson.fromJson(strBookMap,new TypeToken<Map<String, Book>>() {}.getType());System.out.println("bookMap2=" + bookMap2);}
}
Ajax
介绍
官网:AJAX 简介
同步和异步是建立在客户端和服务器端相互通信的基础上
- 同步:客户端必须等待服务器端的响应,在等待的期间客户端不能做其它的操作。
- 异步:客户端不需要等待服务器的响应,在服务器处理请求的过程中,客户端可以进行其它操作。
AJAX = ASynchronous JavaScript And XML( 异步的JavaScript和XML),AJAX是一种用于创建快速动态网页的技术。【是对原生XHR的封装,为了达到我们跨越的目的,增添了对JSONP的支持】
AJAX是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,提升用户的体验。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。【实现局部数据的刷新】
传统的网页(不使用AJAX)如果需要更新内容,必须重新加载整个网页页面。
应用场景
- 搜索引擎根据用户输入关键字,自动提示检索关键字
- 动态加载数据,按需取得数据;【树形菜单、联动菜单...】
- 改善用户体验; 【输入内容前提示、带进度条文件上传...】
- 电子商务应用; 【购物车、邮件订阅...】
- 访问第三方服务; 【访问搜索服务、rss 阅读器】
- 页面局部刷新; https://piaofang.maoyan.com/dashboard
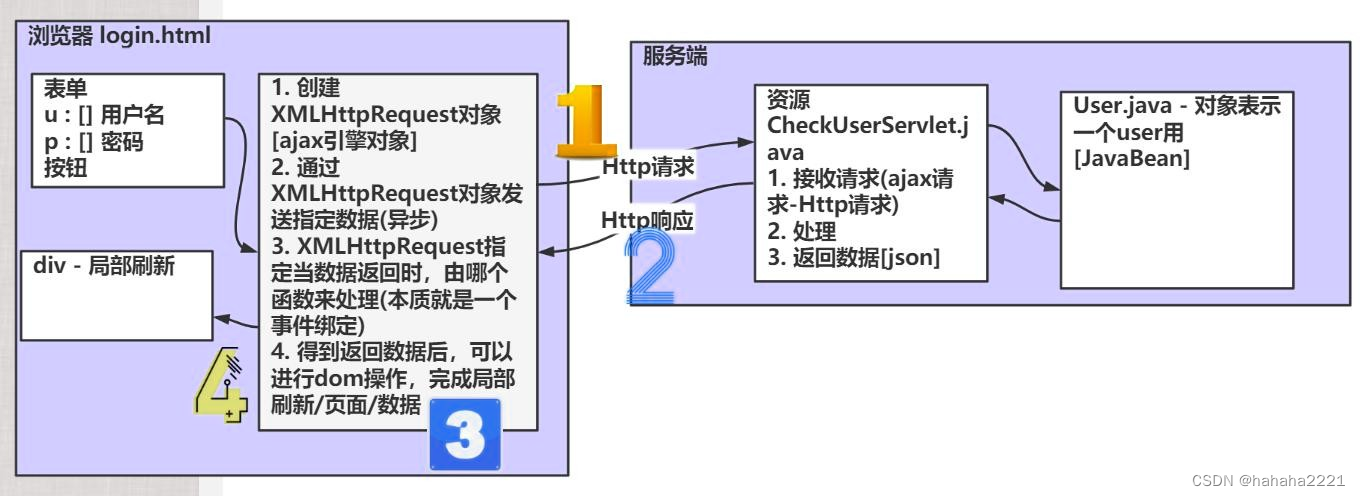
执行流程

- 1. 创建XMLHttpRequest异步对象
- 2. 设置回调函数
- 3. 使用open方法与服务器建立连接
- 4. 向服务器发送数据
- 5. 在回调函数中针对不同的响应状态进行处理
//1、创建XMLHttpRequest对象[ajax引擎对象]
var xhr = new XMLHttpRequest();
//2、准备指定数据
var uname = document.getElementById("uname").value;
xhr.open("GET", "/json_ajax/checkUserServlet?uname=" + uname, true);
//3、在send函数调用前,给XMLHttpRequest 绑定一个事件onreadystatechange
//该事件表示,可以去指定一个函数,每当 xhr对象readyState 改变时,
//就会触发 onreadystatechange 事件
xhr.onreadystatechange = function () {//console.log("xhr=", xhr)if (xhr.readyState == 4 && xhr.status == 200) {//获取返回的json数据var responseText = xhr.responseText;console.log("返回的信息=" + responseText);}
}
//4、发送数据
xhr.send();| 方法 | 描述 |
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) | 将请求发送到服务器。string:仅用于 POST 请求 |
XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 该函数中规定当服务器响应已做好被处理的准备时所执行的任务。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status | 例:200: “OK” ;404: 未找到页面 |
应用案例
需求:
1) 在输入框输入用户名
2) 点击验证用户名, 使用 ajax 方式, 服务端验证该用户名是否已经占用了, 如果该用户已经占用, 以 json 格式返回该用户信息
3) 假定用户名为 king , 就不可用, 其它用户名可以 =》 后面我们接入 DB[Mysql+JDBC]
4) 对页面进行局部刷新, 显示返回信息实现步骤:
1、创建User.java
2、创建CheckUserServlet.java
3、创建login.html
4、验证:浏览器输入 http://localhost:8080/web/login.html
html页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title><script type="text/javascript">window.onload = function () { //页面加载后执行functionvar checkButton = document.getElementById("checkButton");//给checkButton绑定onclickcheckButton.onclick = function () {//1. 创建XMLHttpRequest对象(!!!) [ajax引擎对象]var xhr = new XMLHttpRequest();// 获取用户填写的用户名var uname = document.getElementById("uname").value;//2. 准备发送指定数据 open, send//(1)"GET" 请求方式可以 GET/POST//(2)"/ajax/checkUserServlet?username=" + uname 就是 url//(3)true , 表示异步发送xhr.open("GET", "/ajax/checkUserServlet?uname=" + uname, true);//在send函数调用前,给XMLHttpRequest 绑定一个事件onreadystatechange,该事件表示,可以去指定一个函数,当数据变化,会触发onreadystatechange// 每当 xhr对象readyState 改变时,就会触发 onreadystatechange 事件//4.获取服务器响应数据xhr.onreadystatechange = function () {//如果请求已完成,且响应已就绪, 并且状态码是200if (xhr.readyState == 4 && xhr.status == 200) {//把返回的jon数据,显示在divdocument.getElementById("div1").innerHTML = xhr.responseText;// console.log("xhr=", xhr)var responseText = xhr.responseText;//console.log("返回的信息=" + responseText);if (responseText != "") {//执行...document.getElementById("myres").value = "用户名不可用"} else {document.getElementById("myres").value = "用户名可用"}}}//3. 真正的发送ajax请求[http请求]// 如果你POST 请求,再send("发送的数据")xhr.send();}}</script>
</head><body>
<h1>用户注册~</h1>
<form action="/ajax/checkUserServlet" method="post">用户名字:<input type="text" name="uname" id="uname"><input type="button" id="checkButton" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册">
</form>
<h1>返回的json数据</h1>
<div id="div1"></div>
</body></html>Servlet代码:
public class User {private Integer id;private String name;private String password;private String email;
。。。。。。
}import com.google.gson.Gson;
import com.hspedu.ajax.entity.User;import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;public class CheckUserServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("CheckUserServlet 被调用......");//获取前端请求参数String name = request.getParameter("name");System.out.println("name = " + name);response.setContentType("text/html;charset=utf-8");if ("king".equals(name)) {User king = new User(100, "king", "123hsp", "king@sohu.com");response.getWriter().write(new Gson().toJson(king));// response.getWriter().write("不可用");//限制前端的功能实现} else {response.getWriter().write("");}}
}1. 编写原生的 Ajax 要写很多的代码, 还要考虑浏览器兼容问题, 使用不方便。
2. 在实际工作中, 一般使用 JavaScript 的库(比如 Jquery) 发送 Ajax 请求, 从而解决这个问题
//JavaSE 和 Javaweb方式 加载properties配置文件的方法不同//JavaSE中加载properties配置文件的方法为:
properties.load(new FileInputStream("src\\druid.properties"));//javaweb方式加载properties配置文件的方法为:
//要获取src目录下的文件,需要使用类加载器
properties.load(JDBCUtilsByDruid.class.getClassLoader().getResourceAsStream("druid.properties"));
JQuery 的 Ajax 请求
官网:jQuery AJAX get() 和 post() 方法
在jQuery中使用AJAX
- 1.首先要导入<script src="/static/jquery-3.3.1.js"></script>
- 2.绑定事件 $("#b1").on("click",function(){})
- 3.在事件中写入要操作的事:$.ajax()
实现方法
$.ajax 方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title><script type="text/javascript"src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//发出ajax/*** 1. 指定参数时,需要在{}* 2. 给参数时,前面需要指定参数名* 3. dataType: "json" 要求服务器返回的数据格式是json*/$("#checkbutton").click(function () {$.ajax({// url: "checkUser",url: "/web/checkUser",//请求路径type: "POST",//请求方式async: true, //采用异步的通信方式cache: true, //使用缓存data: {//传日期, 是为了浏览器缓存username: $("#uname").val(),data: new Date()},error: function () {表示如果请求响应出现错误,会执行的回调函数console.log("失败~")},/**data - 服务器返回的数据status - 包含调用的状态xhr - 包含 XMLHttpRequest 对象*/success: function (data, status, xhr) {//响应成功后的回调函数console.log("成功");console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);
//data是json对象-> 显示转成json的字符串$("#div1").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.username) {$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}},dataType: "json"//设置接受到的响应数据的格式})})})</script>
</head><body>
<h1>用户注册</h1><form action="/web/checkUser" method="post"><!--<form action="checkUser" method="post">-->用户名字:<input type="text" name="username" id="uname"><input type="button" id="checkbutton" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册">
</form><h1>返回的 json 数据</h1>
<div id="div1"></div></body>
</html>$.get请求和$.post请求
说明
//1.$.get() 默认是get请求,不需要指定 请求方式
//2.不需要指定参数名
//3.填写的实参,是顺序 url, data, success回调函数, 返回的数据格式
//讲解.get() 使用
$.get("/ajax/checkUserServlet2",{username: $("#uname").val(),date: new Date()},function (data, status, xhr) {console.log("$.get() 成功");console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);//data是json对象-> 显示转成json的字符串$("#div1").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.username) {$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}},"json"
)//老师说明$.post() 和 $.get() 的方式一样
//只是这时,是按照post方式发送ajax请求
$.post("/ajax/checkUserServlet2",{username: $("#uname").val(),date: new Date()},function (data, status, xhr) {console.log("$.post() 成功");console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);//data是json对象-> 显示转成json的字符串$("#div1").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.username) {$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}},"json"
)
}
$.getJSON
//1. 如果你通过jquery发出的ajax请求是get 并且 返回的数据格式是json
//2. 可以直接使用getJSON() 函数,就很简洁
$.getJSON("/ajax/checkUserServlet2",{username: $("#uname").val(),date: new Date()},function (data, status, xhr) {//成功后的回调函数console.log("$.getJSON 成功");console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);//data是json对象-> 显示转成json的字符串$("#div1").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.username) {$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}}
)
其他
javabean
特点
- public 修饰的类 ,public 无参构造
- 所有属性(如果有) 都是private,并且提供set/get (如果boolean 则get 可以替换成is)
分类
- 封装数据的JavaBean,也被叫做实体类,一般来说对应的是数据库中的一张表。
- 封装逻辑的JavaBean;用于实现业务逻辑,目的是为了提高代码的复用和解耦。

![[CISCN2019 华北赛区 Day2 Web1]Hack World 1 题目分析与详解](https://img-blog.csdnimg.cn/direct/2cbd5b93d0114c1b94ab42ced97d86bd.png)





![[Vulnhub]靶场 Web Machine(N7)](https://img-blog.csdnimg.cn/direct/30f354c080344a68a49895887216bf89.png)