文章目录
- 前言
- 一、绑定props 默认值的方式:withDefaults
- 1.vue2 的props设置默认值
- 2.vue3 的props设置默认值
- (1) 不设置默认值的写法
- (2) 设置默认值的写法(分离模式)
- (3) 设置默认值的写法(组合模式)
- 二、定义一个二维数组的数据类型
- 三、一个普通的form表单可能碰到的多层嵌套数据定义类型
- 重点:
前言
提示:
一、绑定props 默认值的方式:withDefaults
1.vue2 的props设置默认值
props: {// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)propA: Number,// 多个可能的类型propB: [String, Number],// 必填的字符串propC: {type: String,required: true},// 带有默认值的数字propD: {type: Number,default: 100},// 带有默认值的对象propE: {type: Object,// 对象或数组默认值必须从一个工厂函数获取default: function () {return { message: 'hello' }}},// 自定义验证函数propF: {validator: function (value) {// 这个值必须匹配下列字符串中的一个return ['success', 'warning', 'danger'].indexOf(value) !== -1}}}2.vue3 的props设置默认值
(1) 不设置默认值的写法
interface Props {name: string,age: number,address: string,
}
const props = defineProps<Props>()
(2) 设置默认值的写法(分离模式)
interface Props {name: string,age: number,address: string,
}
const props = withDefaults(defineProps<Props>(),{name: '张三',age: 18,address: '中国义务',
})
(3) 设置默认值的写法(组合模式)
const props = withDefaults(defineProps<{ name: string, age?: number address?: string }>(),{name:'张三',age: 18,address:'中国义务',}
);
二、定义一个二维数组的数据类型
比如:级联里面的的[[1],[2],[3]]这种 也就是数组里面嵌套number类型的数组
type numberArray = Array<number>
// ts中定义参数
export function get<T>(params: {levelIds?: Array<numberArray>
}) {}
let levelIds: numberArray[] = ref([[1]]). // vue 中
三、一个普通的form表单可能碰到的多层嵌套数据定义类型
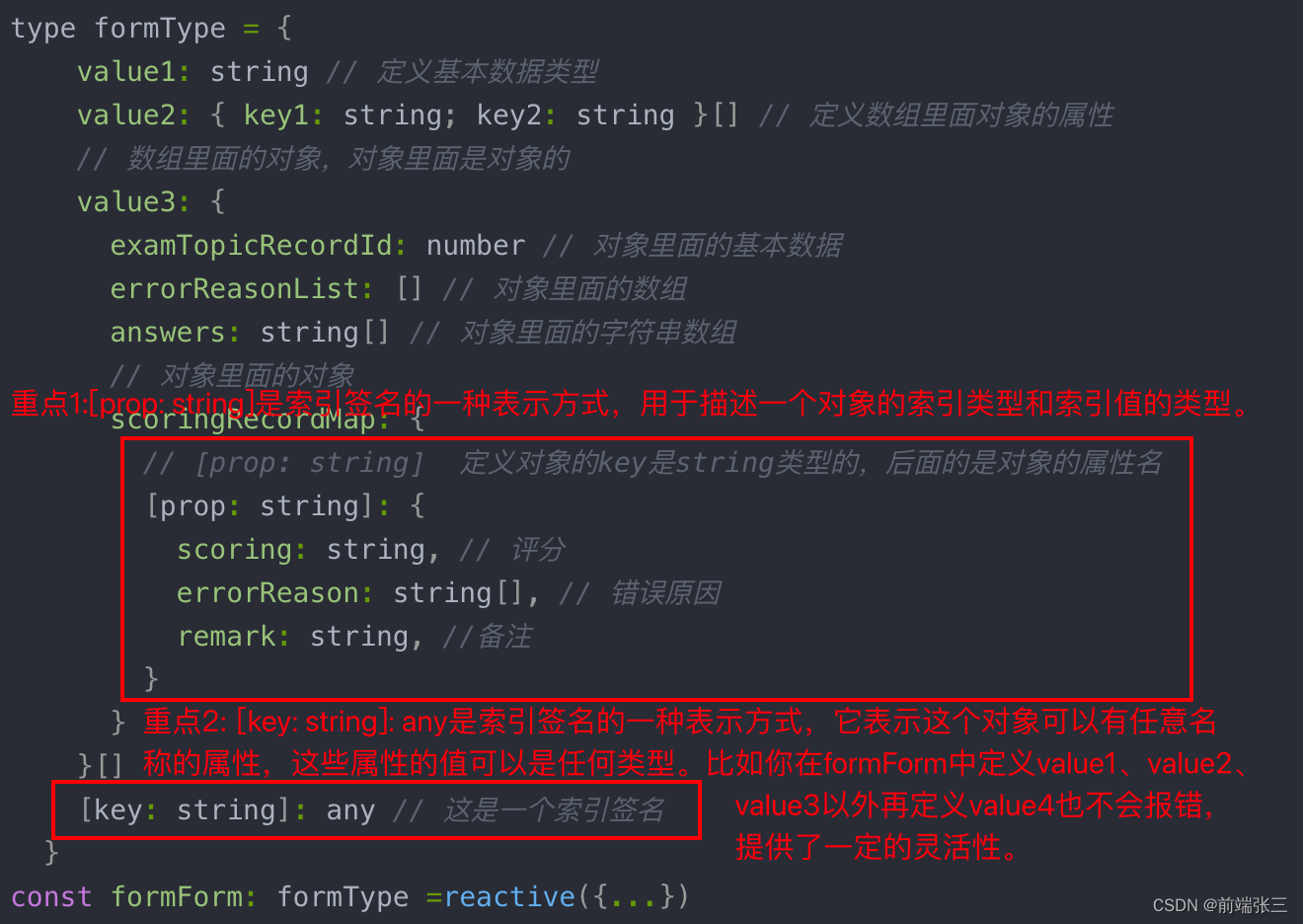
type formType = {value1: string // 定义基本数据类型value2: { key1: string; key2: string }[] // 定义数组里面对象的属性// 数组里面的对象,对象里面是对象的value3: {examTopicRecordId: number // 对象里面的基本数据errorReasonList: [] // 对象里面的数组answers: string[] // 对象里面的字符串数组// 对象里面的对象scoringRecordMap: { // [prop: string] 定义对象的key是string类型的,后面的是对象的属性名[prop: string]: {scoring: string, // 评分errorReason: string[], // 错误原因remark: string, //备注}}}[][key: string]: any // 这是一个索引签名}
const formForm: formType =reactive({...})
重点:
重点1: 属性对象里面的 [prop: string]: {}是索引签名的一种表示方式,用户描述一个对象的索引类型和索引值的类型。
重点2: == [key: string]: any 是索引签名的一中表示方式,它表示这个对象可以有任意名称的属性,这些属性的值可以是任何类型(比如你在formForm中定义了value1,value2,value3以外使用了value4也不会报错,提供了极大的灵活性)==