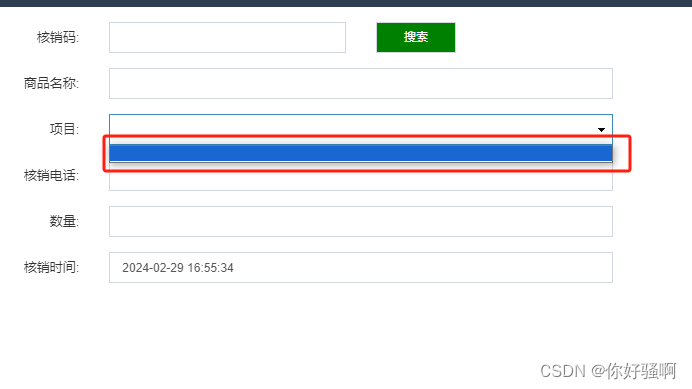
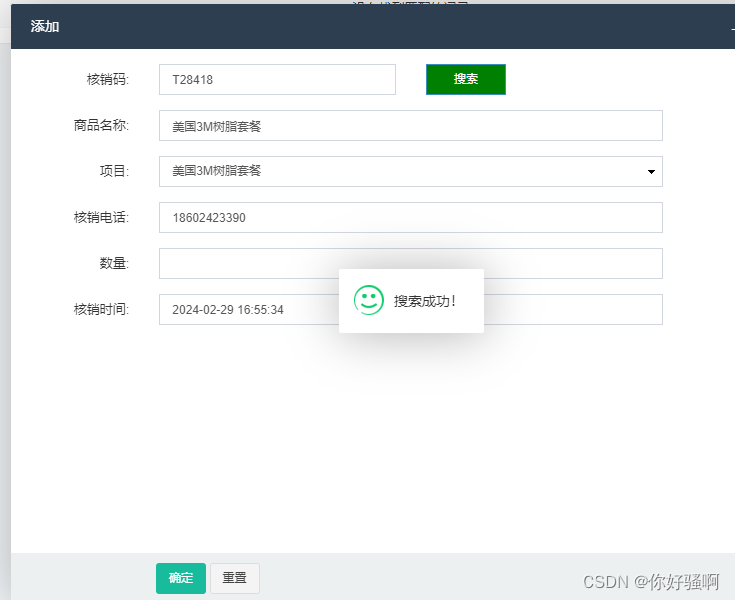
业务场景描述
输入核销码,点击搜索,下拉列表展现出订单的所有项目
 实现逻辑:
实现逻辑:
给add.html的js里面,给搜索按钮绑定单击事件
add: function () {//绑定单机事件$("#ss").click(function(){//点击之后,获取核销码input的值var key = $("#c-code").val();//然后写一个ajax$.ajax({url: "hexiao/goods",//API 地址type: "POST", // 请求类型dataType: "json", // 预期的响应数据类型data:{"code":key},//这里传获取的核销码success: function(result){// 当请求成功时执行此回调函数// 在这里处理返回的数据layer.msg(result.msg, {icon: result.code}); //弹窗$("#c-goods_name").val(result.goods_name);//这里赋值给商品名称输入框$("#c-phone").val(result.phone);//这里赋值给用户名称输入框//定义空变量var a= '';//下拉有多个内容,开始循环拿值for(var i=0;i<result.taocan.length;i++){a+=`<option value='${result.taocan[i].id}'>${result.taocan[i].title}</option>`;}//赋值给下拉列表$("#c-name").html(a);},error: function(xhr, status, error){// 当请求失败时执行此回调函数console.error(xhr.responseText);}});}Controller.api.bindevent();},输入核销码,点击搜索。触发单击事件,通过ajax请求方法,传递核销码,后台通过核销码查找到相关信息,再返回赋值





![[云原生] k8s之pod容器](https://img-blog.csdnimg.cn/direct/aecdf4f49ede42bfaf5a6b958003a41f.png)