Hi,大家好,我是贝格前端工场,从事8年前端开发的老司机。很多B端系统体验不好很大一部分原因在于设计不合理,让用户无所适从,大大降低了操作体验,本文着重分析B端系统的故障页面如何设计,欢迎老铁们关注、评论、点赞,有需求请私信。
一、什么是故障页面
B端系统的故障页面是指在系统发生故障或无法正常运行时,向用户展示的页面。故障页面的目的是向用户传达系统的故障情况,并提供相关信息和解决方案,以便用户了解问题并采取相应的措施。

无论采用何种形式的故障页面,重要的是要确保页面的信息准确、清晰,并提供用户可以采取的解决方案。故障页面应该具有友好的用户界面和易于理解的语言,以便用户能够快速理解问题并采取相应的措施。同时,故障页面也可以提供相关的联系方式,以便用户可以与技术支持或管理员取得联系。

二、故障的页面的形式
以下是一些常见的B端系统故障页面形式:
- 维护页面:当系统需要进行计划性维护或升级时,可以展示维护页面。维护页面通常包含维护的时间范围、维护的原因和内容,以及用户可以采取的措施(如联系客服、查看系统公告等)。
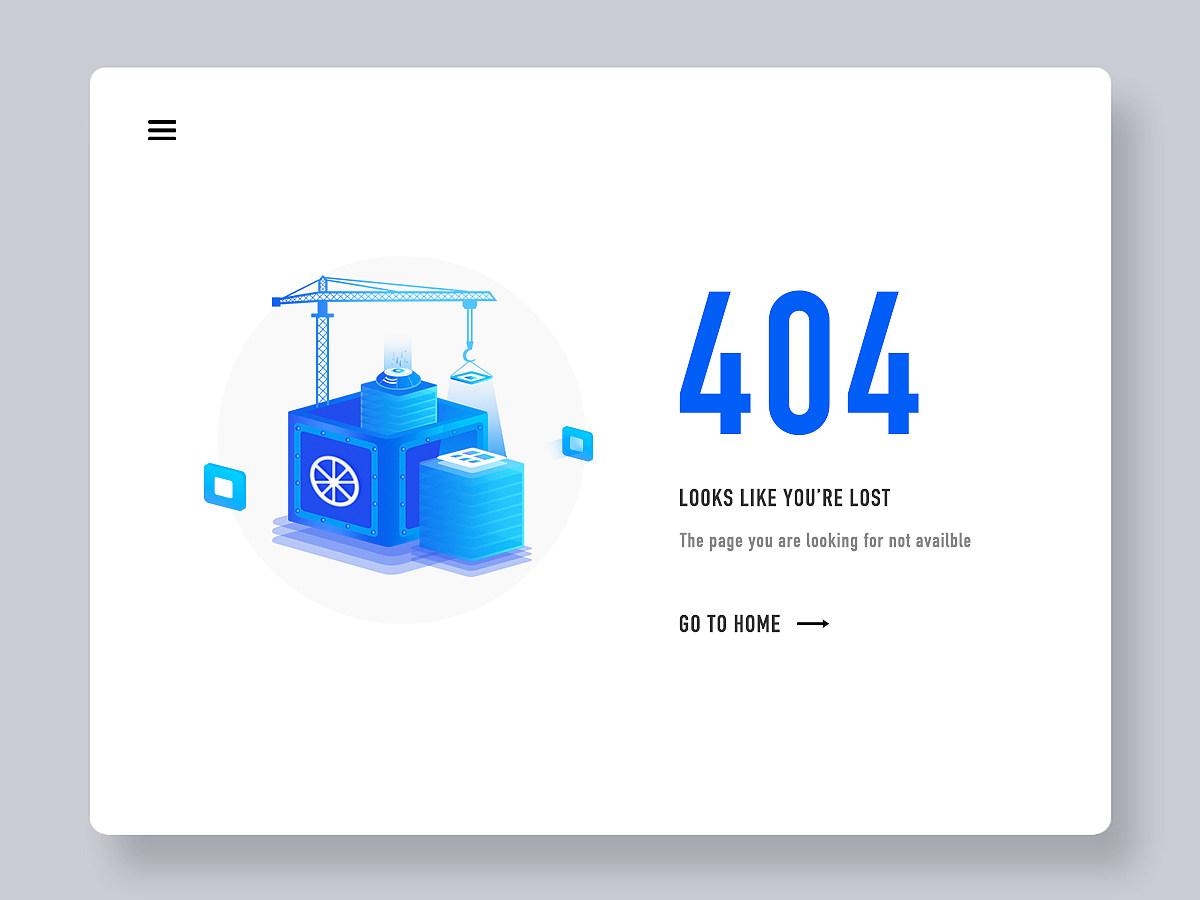
- 错误页面:当系统发生错误或故障时,可以展示错误页面。错误页面通常包含错误的类型和描述,以及用户可以尝试的解决方案(如刷新页面、重新登录等)。错误页面可以使用友好的语言和图标,以便用户能够理解问题并采取相应的操作。

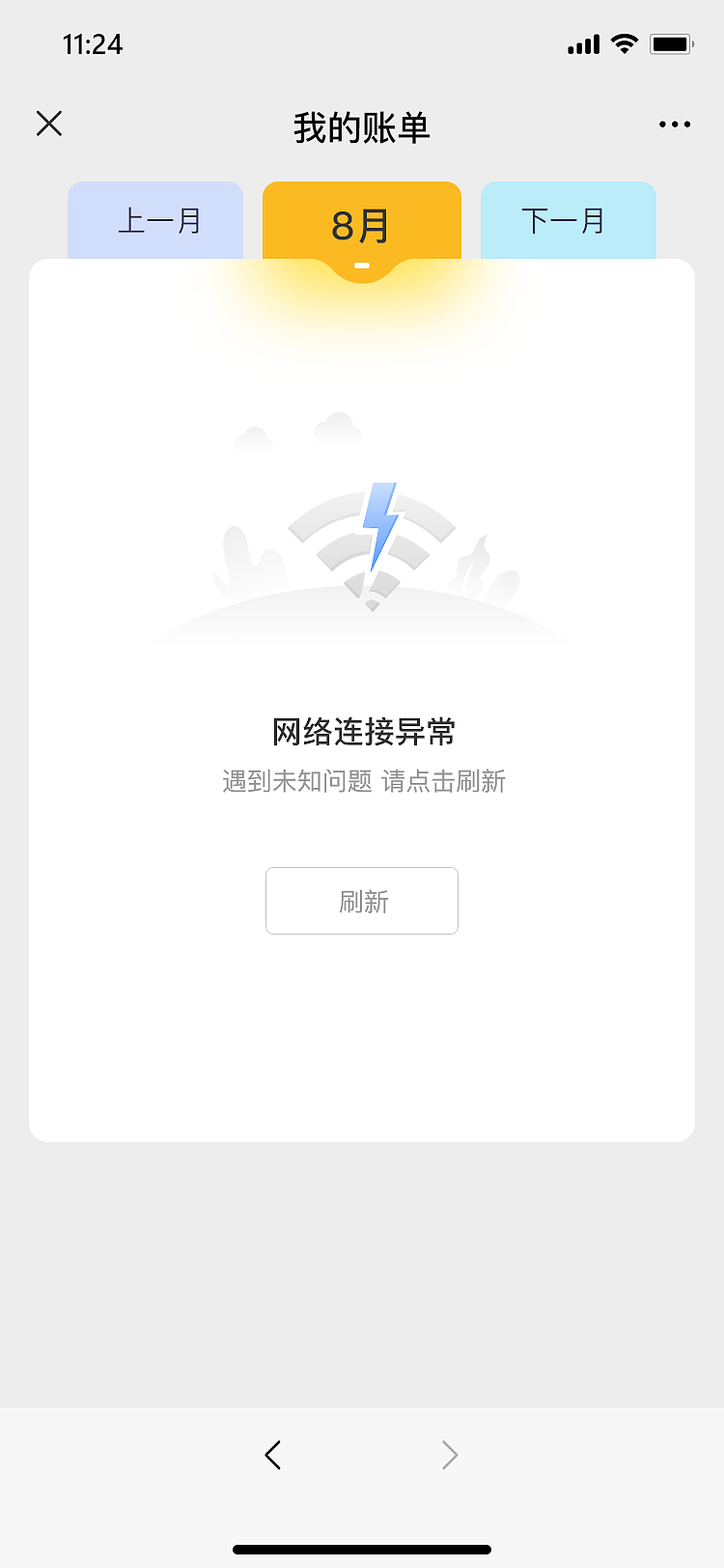
- 提示页面:当系统出现异常情况或需要用户的注意时,可以展示提示页面。提示页面通常包含提示的内容和原因,以及用户可以采取的行动(如确认输入信息、检查网络连接等)。提示页面可以使用明确的语言和指示,以便用户能够快速理解问题并采取相应的措施。

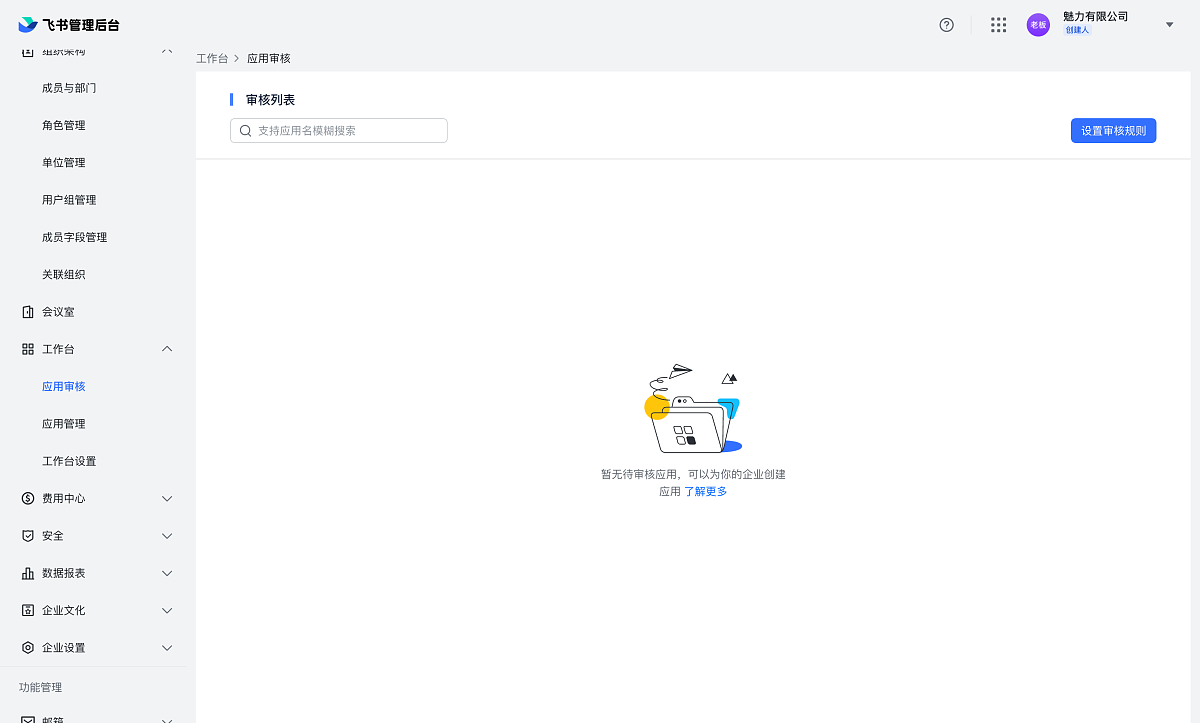
- 空白页面:在某些情况下,系统可能无法正常加载或显示内容,此时可以展示空白页面。空白页面通常不包含具体的错误或故障信息,但可以提供一些常见的解决方案(如检查网络连接、清除缓存等),以帮助用户解决问题。
- 503 Service Unavailable页面:当系统无法提供服务或无法连接到后端服务器时,可以展示503 Service Unavailable页面。该页面通常包含错误代码和描述,以及用户可以尝试的解决方案(如稍后再试、联系技术支持等)。
- 定制化故障页面:某些情况下,系统可能需要定制化的故障页面,以满足特定的需求。定制化故障页面可以根据系统的品牌风格和用户体验要求进行设计,包括独特的界面、动画效果等,以提升用户的体验和认知。

- 故障报告页面:当系统发生故障时,可以展示故障报告页面,用于向用户说明故障的原因、影响范围和解决进展。故障报告页面通常包含故障的详细描述、预计的修复时间和用户可以获取更多信息的途径(如查看公告、订阅通知等)。
三、故障页面存在的意义
故障页面的存在有以下几个重要意义:
- 提供用户反馈和解决方案:故障页面可以向用户传达系统发生故障的信息,并提供用户可以采取的解决方案。这有助于用户快速了解问题,采取相应的措施,从而减少用户的困惑和不便。
- 增强用户体验和信任感:通过精心设计的故障页面,可以提升用户的体验和认知。清晰明了的信息传达和友好的用户界面可以增强用户对系统的信任感,使用户在遇到故障时仍能够保持对系统的信心。

- 保护系统和数据安全:当系统发生故障时,故障页面可以帮助保护系统和数据的安全。通过向用户展示故障页面,可以防止未经授权的访问和操作,从而减少潜在的风险。
- 提供故障报告和通知:故障页面可以作为向用户提供故障报告和通知的渠道。通过详细描述故障的原因、影响和解决进展,用户可以了解故障的情况,并预计系统的恢复时间。
- 改善用户满意度和忠诚度:通过及时、准确地响应故障,并提供良好的用户体验,可以提高用户的满意度和忠诚度。用户在遇到问题时,如果能够得到及时的反馈和解决,会更加满意并持续使用系统。

综上所述,故障页面的存在对于用户体验、系统安全和用户满意度都具有重要的意义。通过合理设计和及时响应,故障页面可以帮助用户快速解决问题,并增强用户对系统的信任和满意度。
四、故障页面设计的注意事项
在设计故障页面时,需要注意以下几点:
- 清晰明了的信息传达:故障页面应该清晰地传达故障的类型、原因和影响,以便用户能够理解问题的严重性。使用简洁明了的语言和图标,避免使用过于技术性的术语,确保用户能够快速理解问题。
- 提供解决方案和行动指引:故障页面应该提供用户可以采取的解决方案和行动指引,以帮助用户尽快解决问题或与相关人员取得联系。这些解决方案可以包括刷新页面、重新登录、检查网络连接等。同时,提供联系方式(如客服电话、技术支持邮箱等)也可以帮助用户获取进一步的帮助。

- 保持品牌一致性:故障页面应该与系统的品牌形象保持一致,包括颜色、字体、图标等方面。这有助于用户在遇到故障时仍能够识别页面的来源,并增强用户对系统的信任感。
- 适应不同设备和屏幕尺寸:故障页面应该能够适应不同设备和屏幕尺寸,包括桌面、移动设备等。确保页面在各种设备上都能够正常显示,并提供良好的用户体验。

- 提供反馈机制:故障页面可以提供反馈机制,让用户能够报告问题或提供意见。这有助于系统管理员了解用户遇到的问题,并及时采取措施解决。
- 及时更新和移除:一旦故障得到解决,故障页面应该及时更新或移除,以确保用户能够正常访问系统。如果故障页面长时间存在,可能会给用户带来困惑和不便。

总之,故障页面设计需要注重用户体验和信息传达的清晰性。通过提供解决方案、保持品牌一致性和适应不同设备,可以帮助用户快速理解问题并采取相应的措施。同时,提供反馈机制和及时更新故障页面也是确保用户满意度的重要因素。
往期回顾:
- B端系统:导航机制设计,用户体验提升的法宝
- B端系统美观和易用上的缺失,该如何补位?
- "提升B端管理系统的用户体验:界面升级必备7个环节"
- B端系统体验好不好,尼尔森十大可用性原则说了算。
- B端管理系统升级:抓住核心界面,就成功了一大半。
- B端管理系统升级:如何设计兼具高大上和体验感的工作台页面
- B端系统升级方案模板:针对美观性和体验性升级(总体方案)
- B端系统:工作台页面,如何从平庸走向出众
- B端管理系统界面优化的最佳实践:用户至上
- 用户迷失在B端系统信息架构理,该如何解决?